-
Notifications
You must be signed in to change notification settings - Fork 12.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Option resolveJsonModule doesn't work without esModuleInterop #25400
Comments
|
|
|
After setting resolveJsonModule to "true", I was having the same issue in VS Code, (TypeScript 3.2.2, VSCode 1.30.1). Restarting VS Code resolved the issue for me - I did not have to alter any other ts config |
|
Confirmed that setting |
|
Manually restarting VS Code resolves this issue. |
Thank you, it worked! |
Worked for me as well, thanks! |
This actually worked. Thanks 😃 |
Thanks, It worked like a charm! |
|
I see similar behavior in intellij to what @intelliot described above for vs code. Thanks for the suggestion. |
|
For those who have updated their target to |
|
Initially after a restart the file is green, then 3 seconds later highlighted in red again. So restarting in my case doesn't fix this issue. |
|
@chrisj-skinner same with me. Not sure why this is happening. |
|
Why is this issue close since this problem still exists ? |
|
I have and - Consider using '--resolveJsonModule' to import module with '.json' extensionts(2732)I use resolveJsonModule already. |
|
If you use WebStorm you shall also restart. |
|
I have the same issue here,
|
I had same issue, but that because I forgot to include the new created folder / ts file in the tsconfig.json |
Same, thanks bro! |
|
In my case: "File" -> "Invalidate Caches / Restart..." -> "Invalidate and Restart", solved the issue |
|
In my case, I fixed this by doing: "moduleResolution": "node"This can also fix the issue: "module": "commonjs" |
|
@bujoriosif is done all but not working |
|
Any one to suggest am able to import json file. unfortunately not working |
what is the more specific error now? (as I understood, the previous one regarding import is gone now) |
|
I am running into the same issue. None of the suggested fixes work for me. I am using VSCode 1.54.2 My I have reloaded and restarted but I am still getting the error. |
|
Resolved this error: May help others, In tsconfig.json Then Npm install |
|
Added these two flags Fixed it, then import as default Like: Hope to Help! |
|
I still have this issue, and none of the mentioned solutions works for me. |
|
I add in the include For me it did the job :). |
|
+1 restarting VSCode after adding |
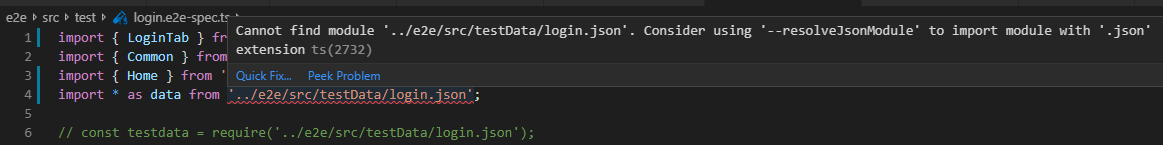
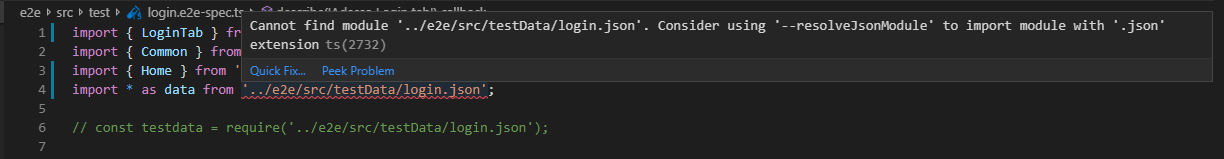
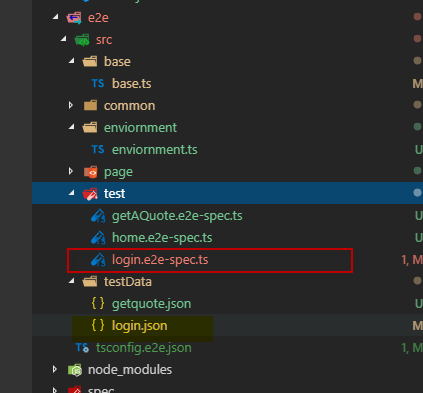
Could you share screenshots of In combination with |
I same. |
Same here. A simple restart fixed it. Thanks! |
|
Adding "moduleResolution":"Node" in tsconfig.json file, can help fix this issue. |
|
I just add the code and it stopped to get error. |
|
I added "moduleResolution": "node" and it worked |
This actually works when your |
it didn't help me, but it should help some. on the stack there is already someone reporting this problem that helped me. in short add the field "moduleResolution": "node" in the compilerOptions object of the file 'tsconfig.js' link below: |
|
I could not imoprt the package.json file to the vite.config.ts file. {
"compilerOptions": {
"composite": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true, // add
"allowSyntheticDefaultImports": true
},
"include": [
"vite.config.ts",
"package.json" // add.
]
}
import pkg from './package.json'.Finally, run it in VSCode's command palette.
We hope this helps. |
|
Okay, this is weird. I'm on Mac and using Vite to create my React app. I tried most of the above but none worked. I uninstalled VSCode, upgrade typescript, recreated my project and it worked. |
|
Updating VScode and restarting it fixed the issue for me. |
|
In my Nextjs (v13.5.3) Typescript(v5.2.2) project, I had to keep Following is how to change the vs code Typescript use version in 3 steps:
|
|
updating "moduleResolution": "node16" worked for me in tsconfig.json file |










TypeScript Version: 2.9.2, 3.0.0-dev.20180703
Search Terms:
resolveJsonModule, esModuleInterop
Code
tsconfig.json:
{ "compilerOptions": { "module": "commonjs", "moduleResolution": "node", "target": "es2017", "lib": ["es2017"], "strict": true, "sourceMap": true, "noEmitOnError": true, "baseUrl": ".", "resolveJsonModule": true, "outDir": "out" } }Expected behavior:
No errors.
Actual behavior:
Compile error:
When I add
esModuleInteropoption totsconfig.json:and change import statement to:
it works. But with
esModuleInteropoption I need to change many imports in my project, which is undesirable.Playground Link:
Related Issues:
The text was updated successfully, but these errors were encountered: