-
Notifications
You must be signed in to change notification settings - Fork 173
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
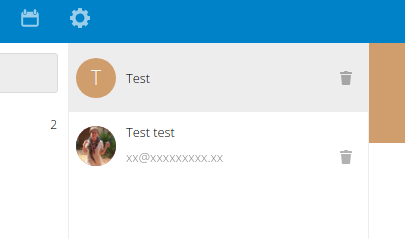
Vue avatars in list #641
Vue avatars in list #641
Conversation
| @@ -48,6 +45,16 @@ export default { | |||
| } catch (e) { | |||
| return 'grey' | |||
| } | |||
| }, | |||
| avatarUrl() { | |||
| return 'url(' + this.contact.url + '?photo' + ')' | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Small tip, with latest javascript you can do
`url(${this.contact.url}?photo)`There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Cool very nice, anything else here to change?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'll rebase your branch in a second :)
Signed-off-by: John Molakvoæ (skjnldsv) <skjnldsv@protonmail.com>
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I finally wanted to try something, so I changed the behaviour a bit :)
I'll let you take a look tomorrow!
| return `url(${this.contact.url}?photo)` | ||
| }, | ||
| initial() { | ||
| if (this.avatarUrl) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
A contact always have an url. You cannot assume the contact have a picture or not.
If a contact does NOT have an url, that means it's a local contact (present on the store only and not created on the server yet) that have not yet been pushed to the server. So in that case, yes we can assume it doesn't have an url. Though I'll suggest checking the contact.dav property to check if this is a local contact or not.
|
Nice work 🎖 sorry for the messy errors. |



Fix #604 Proposed code for adding avatars in list without needing to check contact.photo using contact.url?photo.
I condensed the two divs and set them to return values based on if an url was returned or not.
I removed the filter as it was simpler to return
this.contact.displayName.charAt(0)or '' for the initial value.