-
Notifications
You must be signed in to change notification settings - Fork 289
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
various issues with nuxt image in production #689
Comments
|
would you provide a reproduction please? 🙏 |
|
Here's some more info on what we mean by a minimal reproduction. |
|
I reproduced it and now it's completly broken even in dev... https://stackblitz.com/edit/github-hlesub?file=package.json |
|
it works locally but not in production (vercel). What's the solution ? |
|
If it helps, I’m experiencing a similar issue discrepancy when deploying to Vercel, but it disregards any modifiers. (e.g., dev works as expected when specifying width, quality, format, etc., but in production, width is set to an unrelated number (10x the CSS width) and quality is set to 100 (when it's originally set to 70). Fwiw, I’m not specifying any nuxt config |
|
Having same issue when deploying to Netlify. I notice that my build outputs different routes when the build runs on netlify. When I run When it runs on Netlify it skips the So on Netlify the images are referencing routes that don't exist. |
|
I have the same problem |
|
Oh boy I've struggled with this but somehow managed to at least get it somewhat to work using IPX provider and static rendering for now. My nuxt config is running on image: {
provider: "ipx"
}My assets are stored in I'm working with the following vue component: <script setup>
const links = [
{ to: "/", name: "Something", image: "images/joystick_3d.png" },
{ to: "/", name: "Something", image: "images/pushpin_3d.png" },
]
</script>
<template>
<!-- some loop related logic -->
<NuxtLink :to="link.to" class="nav-link">
<nuxt-img width="32" :src="link.image" />
{{ link.name }}
</NuxtLink>
<!-- some other logic -->
</template>This works for me and it successfully generates when running yarn run generate. However once I add the I think it boils down to the IPX URL having a Edit 3: |
|
from docs: images should be stored in the static/ directory of your project. |
|
but in nuxt3, it should be public folder |
|
Ok, the problem is caused by netlify. I see in build log the _ipx folder has not been created. It has been on my local machine |
|
Okey It works when I run generate in local machine and turn off netlify auto builds, but I have got another problem.. Nuxt-Img doesn't work when I display images in v-for loop , images are not generating.
|
|
please , provide stackblitz example for further investigation of the problem |
This is deployment platform specific. A stackblitz isn't going help. What I've observed so far:
|
|
Same problem here with newest nuxt 3 version and @nuxt/image-edge": "^1.0.0-27840416.dc1ed65. When I use "yarn generate" on my local machine ipx thumbnails are generated as expected and everything works fine. When running the same "yarn generate" into a netlify build pipeline, no ipx thumbnails are being generated 😞 I ended up adding the locally generated thumbails manually to the git repository by copying the "_ipx" folder from "/dist" to "/public" -> maybe that helps someone else until this bug is fixed 😄 |
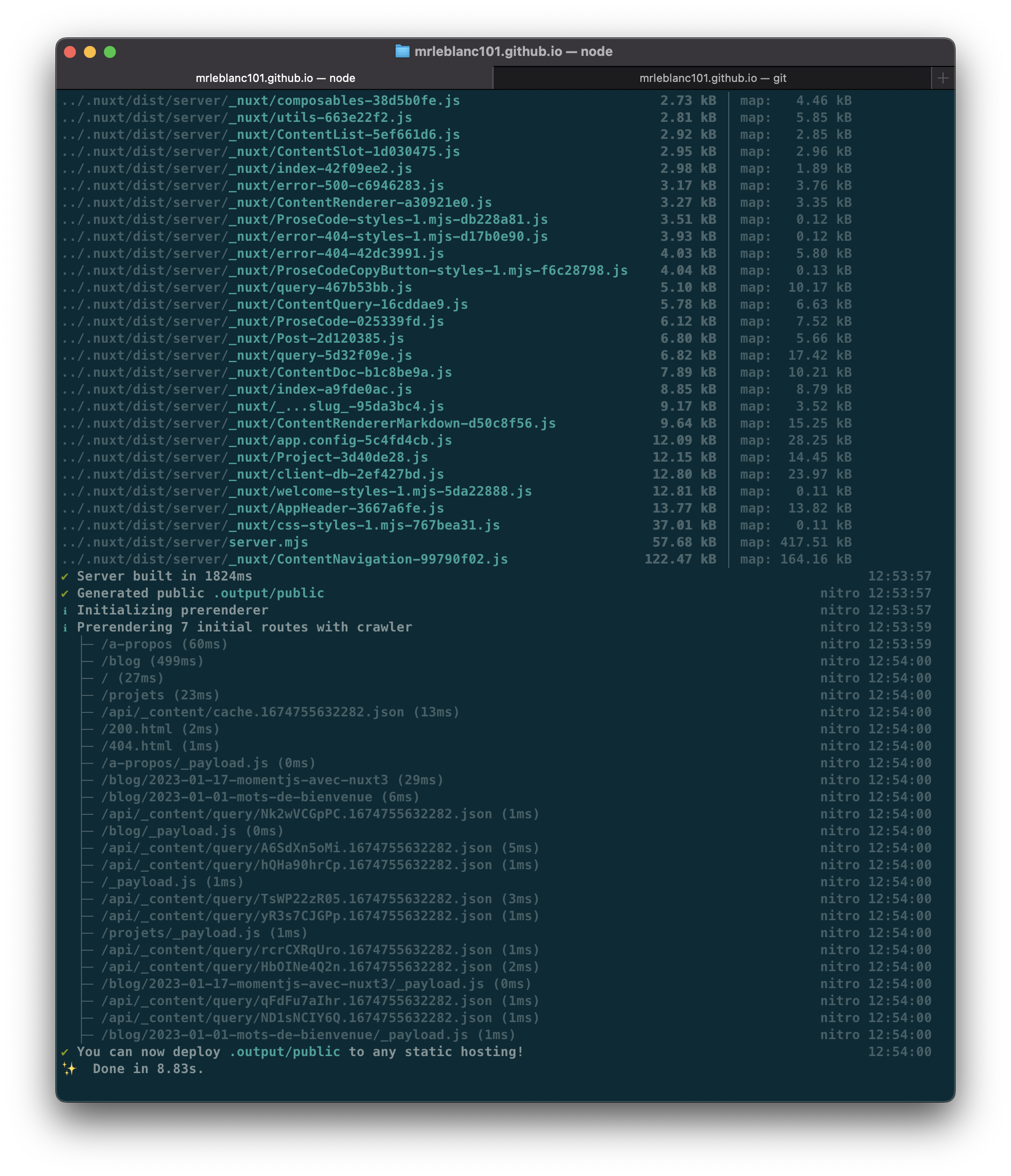
This worked for me! Same issue on Netlify -- running generate locally creats the If helpful, this is my repo: https://github.com/ceceliacreates/nuxt-content-v2-doc-driven I am using Currently, I have manually copied over the Here is the output of the locally run generate command. Here is the output from the Netlify build. I have |
|
I discovered a weird case here, not sure if it is helpful but wanted to share anyway. I have the following tag to generate an image with <nuxt-img
format="webp"
src="/images/dash.png"
sizes="xl:100vw lg:100vw md:100vw sm:100vw xs:100vw" />this is the generated HTML: <img src="/_ipx/w_1280,f_webp/images/dash.png"
alt="App screenshot"
sizes="(max-width: 320px) 100vw, (max-width: 640px) 100vw, (max-width: 768px) 100vw, (max-width: 1024px) 100vw, 100vw"
srcset="/_ipx/w_320,f_webp/images/dash.png 320w, /_ipx/w_640,f_webp/images/dash.png 640w, /_ipx/w_768,f_webp/images/dash.png 768w, /_ipx/w_1024,f_webp/images/dash.png 1024w, /_ipx/w_1280,f_webp/images/dash.png 1280w">in this case, there is no however, when I remove the <nuxt-img
src="/images/dash.png"
alt="App screenshot" sizes="xl:100vw lg:100vw md:100vw sm:100vw xs:100vw" />the generated HTML looks as follows: <img
src="/_ipx/w_1280/images/dash.png"
alt="App screenshot"
sizes="(max-width: 320px) 100vw, (max-width: 640px) 100vw, (max-width: 768px) 100vw, (max-width: 1024px) 100vw, 100vw"
srcset="/_ipx/w_320/images/dash.png 320w, /_ipx/w_640/images/dash.png 640w, /_ipx/w_768/images/dash.png 768w, /_ipx/w_1024/images/dash.png 1024w, /_ipx/w_1280/images/dash.png 1280w">in this case, there is an therefore, even though the generated |
|
For those using IPX provider, this might help. module middleware was not working due to some reason. |
|
I was trying to migrate a project from nuxt 2 to nuxt 3 when I ran into the same issues with nuxt/image as described here. I had the additional complication that I was initially using which seems completely broken for static generation in nuxt 3 at the moment. When switching to I forgot to remove the |
|
I had the same issue with Nuxt Image on Netlify. If using Netlify Large Media, see the Netlify provider documentation for: Preview deploys worked with this setup but not any other. I hope this helps. |
where are you going to copy it from? |
|
There is a PR that seems to fix the issue, but nobody cares |
refer to this nuxt/image#689 (comment)
refer to this nuxt/image#689 (comment)
|
Stumbled on the same issue, trying to use nuxt/image in nuxt3, with vercel. My simple solution: This ensures that when deployed, the image provider |
|
@theoephraim Interesting, yeah they work. If you visit https://madebyfabian.com you can check the source. How does your nuxt image config and the implementation looks? I can remember getting a 404 when defining format=webp especially for example. And which release number of nuxt/image-edge do you have installed? Here is the Repo with the implementation, maybe this helps: https://github.com/madebyfabian/madebyfabian-com |
|
@madebyfabian - thanks for posting that repo. The difference is I was trying to deploy a totally static prerendered site - ie using Unfortunately it seems there are still lots of issues with this kind of prerendered setup (which you'd imagine should be simpler!) on both vercel and netlify. |
|
@theoephraim Yeah, I also discovered that it's impossible with |
|
Still not working using:
|
|
Upgraded Nuxt3 and it broke all my plugins I only have 3 urql, tailwind, and primevue |
|
@ccsv Try upgrading to v3.1.1 which ships a critical fix for third party plugin libraries. |
|
@danielroe - can confirm that on 3.1.1, at least for SSG (ie using |
|
@danielroe I did My code is pretty basic: |
|
Weird, I just found that it works on netfly when you use nuxt-picture and format='webp' is defined. using "@nuxt/image-edge": "1.0.0-27913696.5d122a3" and "nuxt": "3.1.1", not sure if is happening with others formats |
|
I've just upgraded to the two packages mentioned, and used format webp, however the image isn't processed at all and is just showing the origin image in the public directory. |
The image show the original extension but it's still webp, confusing I know, I raised an issue about this #723 |
Sorry this isn't the case for me. This is what happens when deploying to Netlify for me: Input: Input: Input: Output ( not showing in production build. Works on local and dev ): So it looks like it is an issue with Netlify? The images aren't generated ( nothing in the logs ). EDIT: |
|
For me the only remaining problem is, that images aren't generated on Netlify, as mentioned in #689 (comment). The problem with multiple modifiers on images is solved now. |
Yes, that a workaround but I've 100 images and I don't want to add 300 variants to git, that's strange. I think that if the Nuxt Team could provide more info about the roadmap, it could be great. In fact, there is also a huge performance issue (nuxt/content#1838) in Nuxt Content and nothing move from 3 weeks now. I think that they have a lot of work but plugins are the heart of Nuxt and the community. Difficult to work without using Nuxt3 |
|
Any updates on this issue? |
|
Got the same problem when deploying to Vercel When running I see the IPX folder generated correctly If I inspect the <img src="/_ipx/s_180x180/images/profilepic.jpeg" width="180" height="180">However when building within Vercel, the HTML output generates a different path: <img src="/_vercel/image?url=/images/profilepic.jpeg&w=320&q=100" width="180" height="180"> |
|
I really dislike the title of this issue, because I appreciate the hard work everyone is putting into this and I don't believe the plugin is useless. However, I'm still having this same issue as above and would really love to know if there is an update for Nuxt3 Netlify? If I do a fresh install of Nuxt3 and install nuxt-image I don't get this issue, but once I start using the nuxt plugin google-fonts all of a sudden this exact issue with the _ipx file format happens and it can't find any of my images in the public folder. It's so strange because I've gotten this to work and then something corrupts it and it just doesn't work again. |
|
Agreed with disliking the title. So much appreciation and respect to the contributors 🙏 |
|
I'm looking to resolve some of the outstanding issues preventing release of Nuxt Image. There are a number of issues building up here. The ones I think are current are:
As this has become a bit confusing as an issue, I'm going to close it. But please let me comment if you have an issue not covered by the two bullets above, and - after checking there isn't a duplicate - feel free to open a new (more specific) issue with a reproduction that we can track and resolve. 🙏 |
|
I solved the exact problem by using "NuxtImg" tags instead of "img" tags in my html. Install it by using "npx nuxi@latest module add image" (https://nuxt.com/docs/api/components/nuxt-img). I have my images stored in public/img/. Also, make sure to remove vite: { out of your nuxt.config.js/ts file, as this tells the builder, what kind of files it should handle as assets and therefore your absolute paths in the |




Error:
File not found (/var/public/images/.../1.jpg)nuxt-img.swiper-image(:src="slide.img" class="swiper-lazy rounded-xl" width="560" height="420" format="webp" alt="logo")In development everything works as expected.
The text was updated successfully, but these errors were encountered: