-
Notifications
You must be signed in to change notification settings - Fork 194
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Anchor Pos] Anchor syntax #357
Comments
|
Thanks for putting this together @una! There's plenty of different ways we can go on the syntax, and I think we should explore a means for authors to say "I don't really care so much about fine-grained control of placement, I'll just give you my preferred position and you can move that around according to viewport constraints as you see fit". I think there's a couple things we wouldn't be able to do with this particular syntax that seem important:
Authors who have specific preferences as to which fallback position is tried first (or fallback positions that they want to exclude) would also need some more support in the syntax. Again, interested to keep workshopping the syntax so we can support both 1) web developer who wants simple magic and 2) web developer who wants fine-tuned control. |
|
I love the idea of providing some kind of control over how popups are anchored. So, thank you for the proposal, @una and @melanierichards and everybody behind the original proposal! Though I have several notes here. First, two general ones:
Disregarding those two points, there are obviously a lot more things considered in the original proposal. I think the essence of the proposal are two things, anchor one element to another and consider the viewport when positioning it. Here are a few quick thoughts regarding that: Anchoring is positioningAs anchoring is some kind of positioning, I agree with the proposal that this should be expressed as a new value for the Optimal positioning by defaultOptimizing the positioning should happen by default, as I assume most authors will only care about the element being visible all the time. That means the default value for the related property should be Positioning keywordsThe proposed positioning keywords are good. Though I'd go even a step further and allow to define the origin plus offset of the anchoring element as well as the anchored element. I.e. use the Examples (with the first value being the one for the anchored element, the second one for the anchoring element): Positions the top left corner of the anchored element at the center of the anchoring element. Positions the inline-start block-end corner of the anchored element 20px away in block direction from the inline-start block-start corner of the anchoring element. For left-to-right-top-to-bottom languages, that's how this would look like: To cover the use case of the proposed Optimizing visibilityTalking about visibility, it might make sense to reuse (and maybe extend) the To opt out from optimizing visibility, a new keyword could be introduced. I cannot think of a proper name for it right now, though. Offsets within the viewport might be defined through the Let me know if anything is unclear. And it's possible that I missed something of the big picture here. So I'd appreciate any feedback on what I wrote. Sebastian |
|
Hi folks, great work! Everything seems to be going in a very robust way.
I would propose we create a different property, either |
|
Another contribution I can make is to explain some possible logic for the positioning optimization, because I have had to deal with these kinds of edge cases before. The following image shows basically three possible edge cases:
|
|
Thanks everyone for providing your thoughts here! Apologies it took me a bit to respond, was out of office last week. :) Cross-linking here similar issues raised on the MS Edge Explainers repo. There a lot of different ways we could go with an anchored positioning scheme, and many of these have perf/implementation implications that we will have to sort out (including the original proposal). I think before diving into a specific direction on syntax, we should revisit the use cases. For tomorrow's discussion (and feel free to add comments here, particularly if you're unable to attend):
Thanks @leolopes for providing the edge cases! These were certainly in mind when we were putting together the |
|
Hi @melanierichards ! That said, defaults handle most cases, but not all. Every kind of control you can have is welcome, and might be what makes your solution enough to deal with the rest of the (unforeseen) cases. The options you laid out are all valid, and maybe all of them should be baked in. The order in which you wrote them are also what I would propose: a "layered" approach, where the developer can, in order:
You see, the developer can create an extremely customized behavior for the popup if they so wish, or maybe, do nothing and let the browser deal with the problem while they go for a walk and a cup of coffee (what I would do most of the time) :) I might not be able to attend today, but I am glad to help anyway. Please keep us posted here. |
|
A But I have been many a time disappointed by developers choosing a non-optimal way to show the custom select options, and not being able to seem them because they were off-screen. |
|
@melanierichards asked:
I've got the classic tooltip-on-hover use case on a music website (mousing over a tune name pops up a preview). Currently all the positioning is calculated in JavaScript and it certainly would be great if the browser handled it instead. Personally I don't need much in the way of control for this particular use case. One thing though: I was wondering whether a new element is really necessary? After all, if the proposed attributes ( Or is the idea that the element being popped up would have an explicit ARIA role? If that's case, could the existence of an |
|
Hi @adactio, I think the purpose of having a dedicated element is two-fold:
|
|
Are responsive sidenotes a possible use case? They're far too hard, with the CSS we have today. |
|
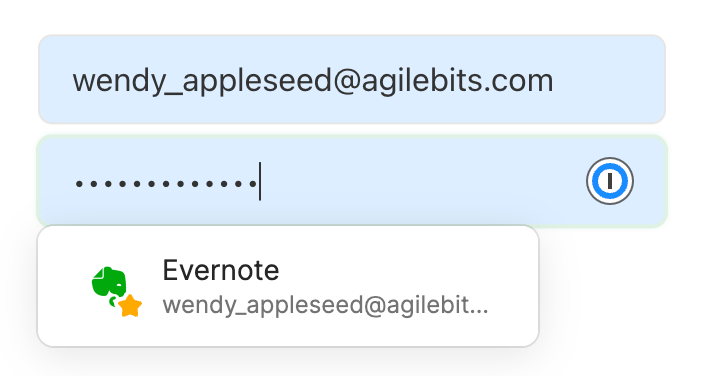
I think this could be an incredibly exciting proposal for extensions, so I wanted to quickly answer the questions from that point of view. What are your use cases for anchored positioning? What do you need to be able to achieve? As much detail as possible is great. In 1Password, we have an inline menu which appears directly below the focused input element: Positioning this is hard. We currently use A few other challenges which I don't think this spec can solve in isolation, but I wanted to mention:
How much control vs simplicity do you need over positioning? This isn't something I've given much thought, but "I want to provide an initial position, and give the browser some hints as to which automatic changes are ok (horizontal repositioning, vertical repositioning, horizontal resizing, vertical resizing, align edges only, etc.)" feels appropriate. |
|
The most thoroughly-implemented prior art I've seen on this is the Popper JavaScript library. Its documentation provides what is likely to be a sensible starting point for a list of desirable capabilities and sensible defaults, and goes on to describe how these are implemented as a sequence of "modifiers" to the DOM elements and their styles. |
|
Thanks so much to everyone who has commented on this issue, your feedback truly is appreciated! In response to @adactioThanks for the use case! The way you currently have this implemented:
Could you potentially describe for me how much of that behavior is important to hint to the user agent? e.g. would you want to express just (1) and have the browser do the rest? Would you want to say "place me wherever you will, but use the tooltip midpoint as a guide"? Would you want to say "only flip the positioning in a vertical direction, don't use a side position"? I suppose you would also need some way of knowing how to place/style directional elements like the tooltip "stem". Regarding the In response to @eeepsThanks for the sidenotes use case! From what I observe:
Does that describe the ideal sizing and placement behavior for you? How much of a hint would you want to give the browser about the fallback size/placement? For example, if you wanted to use automatic logic for the browser ("do what you need to do to fit this") would you be sad if the behavior at (3) was instead "browser makes the sidenote very skinny in order to fit" or "browser displays the sidenote so that it's vertically centered with the element, but may be overlapping/obscuring the element"? In response to @oliverdunkThanks for providing this use case and describing the level of control you'd like to have!
Does this refer to anchoring elements in two different documents/frames to each other? Unfortunately that would be out of scope for Currently there is page content and browser UI, and nothing in between. It would be great if there was something like the "top-layer" concept, that allowed us as an extension to show over anything else on the page. z-index is the closest thing we have but isn't without its drawbacks.
In response to @sentienceThanks for sharing Popper! Do I interpret you correctly that effectively what you'd like to see is "provide a start position, and give the browser hints as to what is ok (flip, prevent overflow, etc)"? Are there any modifiers in Popper that are extraneous to you and your use cases? Or in the reverse, is there some manner of control that feels like it's missing in the library? Or is Popper pretty much exactly what you need? Thanks in advance to all! |
|
Hi all, we were thinking it would be useful to have a one hour workshop soon where we look at the top use cases for anchor pos vs how we might achieve them in various syntaxes. @una volunteered to organize, so I'll defer to her on sharing additional details/coordinating! In preparation for considering use cases, I wanted to drop in some examples we're aware of: Control parts in the web platformDisregarding that many of these are currently rendered in a separate window from the main document
Component librariesThe popup research lists a bunch of these that fall under a few classes:
Utilities / utility libraries
Here's also a quick export of scratchpad files where we were playing around with some of the exemplary use cases and repositioning (can look at porting this Figma file to somewhere public/copy-able if there's interest): Anchored Positioning - Boundary Awareness.pdf / cc @mfreed7 who was interested in considering top use cases for anchored positioning. |
|
Thanks @melanierichards for putting this together! I think it will be super helpful to narrow this down to the 5 (+/- 2) key use cases, so we can really flesh out what the developer experience will look like. I think your initial list is great, and I appreciate that you added all of the relevant items from the existing web platform. I can't think of any others, though I'm sure others will have good suggestions. My one suggestion here would be to add something of a short "developer story" for each example. For example, there may be two types of developer looking at implementing something like a tooltip. One just Wants It To Work ™️ without any hassles - i.e. specify that it's a popup tooltip anchored to an element, and let the platform take care of all of the details. Another might want to really control where the tooltip shows up, what happens if it doesn't fit, etc. I don't necessarily think we need to enumerate all of these possibilities for each control type, but it would definitely be good to have a variety of them included. And I think this needs to be an explicit part of each example. |
💯, @mfreed7! Once we pick our top 5ish use cases, we should have ~3 developer stories for each that can be used to write pseudo code in the workshop. It would be interesting for folks in the workshop to describe what they think the platform magic/algorithm would be in the case of "I want to provide an initial position and let the browser reposition and resize it at will, such that it fits in the viewport", just to make sure we all have the same sense of magic. :) For those who weren't on the Open UI call, we were thinking about picking a few core use cases for anchored positioning, putting those use cases in a deck, and then having a one-hour workshop where we invite folks to pick up a use case and try to pseudo-implement it with the various different syntaxes that we have floating around. That will be instructive regarding how easy / useful / extensible a particular syntax is…or how we might evolve the syntax to support the range of developer stories (ultimate magic to ultimate control). |
|
Please subscribe me for this workshop. Getting my head more around some of this now and I think it would be really informative as it seems a bunch of the use cases empowered by anchor positioning might be for things that aren't quite popup (or maybe I misunderstand that)... Seeing how those fit and resolve would be really helpful for me. |
|
Sure thing @bkardell! I think it is a Good and Expected thing if anchor positioning is extended beyond popup. For the initial proposal we scoped down to browser-managed, top-layer elements (which also includes things like |
I think you're describing one specific way that responsive sidenotes could work. The thoughtfully-compiled print and web examples in Gwern Branwen's post on the subject show that there are others. (Something I missed when I read that page for the first time was: you can hover over all of the web implementation's names in order to read a discussion of each solution and how it does or doesn't respond gracefully to various contexts.) Generally, there seem to be two ways of structuring the DOM when doing responsive sidenotes: either you put the notes inline (which gives them appropriate block-axis positioning "naturally"; they are then floated out of their parent and into the margin for inline axis positioning), or you put the notes all together somewhere else in the DOM (e.g. all together in their own Some form of anchor positioning that let you position elements relative to other elements, no matter where they were in the DOM, seems like it could help achieve many potential sidenote layouts with arbitrary DOM structures, including, importantly, the common Markdown structure. (Another huge problem when doing sidenotes is what to do when the density of notes is such that they start to overlap; how to get them to gracefully "stack" in the block axis? I have an intuition that anchoring a note that comes shortly after another note to that previous note, rather than to the text that it annotates, could solve this, but I honestly haven't thought through this case enough to state that anchoring is the best solution to this tricky problem.)
Ideally, CSS provides tools that are low-level enough that folks can choose and design different solutions for the narrow-viewport case. From Gwern's examples: some implementations employ full-viewport overlays, as you describe; some display the notes inline, directly after the text that they annotate; some whisk them away into standard footnotes; some turn them into tooltip-y hover or click popovers. Different solutions will make sense for different types of content and within different designs. Rather than one magic/rigid solution, I would prefer if CSS allowed authors to explicitly design their own solutions. |
|
This was discussed during last week's telecon and @una will be setting up a workshop to go over the usecases and possible syntax proposals for the various use-cases to try and gain some alignment on the path forward for anchor-position. |
|
Hey all, we have a lot of great syntax proposals here. I wanted to capture them all in one location and go through them in a workshop. If you have a proposed idea for anchor positioning, can you please add it to this deck: https://docs.google.com/presentation/d/1g0kCtpbGHqzJybhrP1vgbQapXSZW3zMopYOjNfBf0OQ/edit?usp=sharing I'll shortly send around a Doodle to find a time for a side-meeting to review the proposals and discuss pros and cons of each solution, hopefully narrowing it it down. |
|
Thanks again @una for putting the deck together! I've added a couple demos: teaching UI with more opinionated re-positioning logic, and the sidenotes example from this thread. Also added an "assumptions" slide for us to collaborate on. |
|
@melanierichards Thank you for the slides! I believe most of the added examples are also covered in the initial 3 demos, so lets maybe expand on those if they're not clear rather than add more examples. I added my syntax proposal to the doc for discussion - do you mind adding yours? |
|
@una Will add the syntax from the explainer! I'd like to see us cover a couple different examples to make sure we're accounting for different real-world developer stories with regards to automatic repositioning vs developer control. Example C reflects pretty simple repositioning in 1(?) axis, and may be more reflective of an "automatic repositioning" developer story (there's a fair amount of room for interpretation there, which is good for generating discussion). Demo E (Teaching UI) captures an example where the developer has specific requirements for how the element is repositioned and resized in two axes. And Demo F (Sidenotes) captures a divergent use case from both C and E where the developer wants to conditionally drop anchored positioning and use a fixed positioning scheme based on constraints of the layout viewport. |
|
Love the proposal! One example I’m particularly interested in is a combination of anchor positioning and animation. So the position the browser chooses determines from where a pop-up animates from: anchored to bottom, animate translateY(100px); anchored to right side, animate translateX(100px) etc. Should this be done using css custom properties inside the position-set? Or some other way I’m not seeing atm? |
|
I know there is a need for declaratively defining what should anchor to what and what button should trigger which popup, but an issue I can see with the current id-focused syntax is how shadow roots scope IDs. For example: <div id="my-anchor"></div>
<my-popup>
<template shadowroot="open">
<popup anchor="my-anchor">
<slot></slot>
</popup>
</template>
</my-popup>In this case, the anchor attribute on popup cannot penetrate the shadow root and target the div. This is an issue with aria attributes that require IDs as well, which is what the accessibility object model is trying to handle, but it's only really tackling aria. For example, this is how describedby would work with the declarative version of aria delegation mechanism (not finalized): <div id="my-label"></div>
<my-popup aria-describedby="my-label">
<template shadowroot="open">
<popup auto-aria-describedby>
<slot></slot>
</popup>
</template>
</my-popup>Note, the RFC written only has the imperative manner written, but the declarative version is soon to be documented. The thing is that this process generally works for "global" attributes like all aria attributes, so I can see this work for Alternatively much of this can be side-stepped by allowing setting anchor imperatively via <div id="myAnchor"></div>
<my-popup></my-popup>
<button>Show Popup</button>
<script>
class MyPopup extends HTMLElement {
connectedCallback() {
const sr = this.attachShadow({mode: 'open'});
sr.innerHTML = `<popup><slot></slot><popup>`;
this.#popup = sr.querySelector('popup');
}
set anchor(el) {
this.#popup?.anchor = el;
}
show() {
this.#popup?.show();
}
hide() {
this.#popup?.hide();
}
}
customElements.define('my-popup', MyPopup);
const customPopup = document.querySelector('my-popup');
customPopup.anchor = window.myAnchor;
document.querySelector('button').addEventListener('click', () => {
customPopup.show();
});
</script>In short:
|
|
Thanks @e111077, would you mind filing a fresh issue for this topic? I'd say this impacts not just the CSS-based anchor positioning syntax, but other considerations established by the |
|
The Open UI Community Group just discussed The full IRC log of that discussion<melanierichards> Topic: [Last Call for Participation] Anchor Workshop<melanierichards> https://github.com//issues/357 <hdv> melanierichards: we have a deck for the anchor positioning syntax issue, which is capturing a couple of different use cases that we identified for anchor positioning <hdv> Github issue: https://github.com//issues/357 <hdv> melanierichards: we have a deck for the anchor positioning syntax issue, which is capturing a couple of different use cases that we identified for anchor positioning <hdv> melanierichards: so please have a look at the deck <hdv> melanierichards: before we get too far ahead of ourselves, would like to get some folks from CSSWG on there, folks who have experience with layout, we should probably make sure those folks have a look <hdv> agenda? <hdv> zakim, drop item 1 <Zakim> agendum 1, [Last Call for Participation] Anchor Workshop, dropped <melanierichards> zakim, take up item 2 <Zakim> agendum 2 -- [Popup] To what extent should customizable select implement the old select's interface? #380 -- taken up [from hdv] <hdv> Github issue: https://github.com//issues/380 <hdv> Github issue: https://github.com//issues/357 <bkardell_> q+ |
|
The Open UI Community Group just discussed The full IRC log of that discussion<gregwhitworth> Topic: Anchor Syntax Review<gregwhitworth> scribenick: gregwhitworth <gregwhitworth> github: https://github.com//issues/357 <gregwhitworth> una: I want to talk to you all about anchor-position <gregwhitworth> una: melanierichards and I were talking about different ways to do this <gregwhitworth> una: so we setup a little workshop, so what I wanted to do was go through different proposals <gregwhitworth> una: in this discussion there are mostly 2 approaches <gregwhitworth> una: one of them is looking at anchor that is a property that states what the positioning is <gregwhitworth> una: the other is using anchor-positioning as an environment variable <gregwhitworth> una: there are 3 different proposals that I'd like to look at <gregwhitworth> una: I'll present mine, flackr can present his, then melanierichards, then andrico1234 <gregwhitworth> *una presents presentation* <gregwhitworth> we've begun recording the session and will put the link to the recording in the Github issue <gregwhitworth> q? <gregwhitworth> q+ <gregwhitworth> +1 to melanierichards saying that not all of these proposals need to be mutually exclusive <miriam> q+ <davatron5000> how does anchor() get resolved? magic for now? <una> ack gregwhitworth <una> gregwhitworth: likes anchor-offset, precedence in css from motion-path-offset <una> gregwhitworth: i know we'll have to reach for an env variable to do those types of calculations <melanierichards> responding to Dave -- yep, rendering engine basically computes the point on the anchor in fixed-position space <davatron5000> q+ <una> gregwhitworth: i like the onramp of the anchor: proposal but you might hit a wall, and we might get to that in further examples, like both <gregwhitworth> ack miriam <una> ack miriam <gregwhitworth> miriam: I like the flow of simple on-ramp to more complex scenarios <gregwhitworth> miriam: I'm curious about, the advantages of anchor-offset vs margin <gregwhitworth> miriam: what is the purpose of it <melanierichards> q+ <gregwhitworth> andrico1234: I kind of see anchor-offset as an alternative of the position rather than margin which changes layout <gregwhitworth> melanierichards: even though it seems like it overlaps, the offset becomes valuable when you're re-positioning <gregwhitworth> melanierichards: if you have another property that cascades seperately when you may want to change margin <melanierichards> q- <gregwhitworth> miriam: here's another idea <gregwhitworth> miriam: if you're thinking about how is that going to flip in another situation <gregwhitworth> miriam: you could have an anchor method that is gone through in order <gregwhitworth> q+ <una> ack davatron5000 <gregwhitworth> davatron5000: this is great everyone <melanierichards> you could also just process this differently as a UA: like only take the "top" anchor-offset if anchored to the bottom, for ex <gregwhitworth> davatron5000: I do like anchor-offset <gregwhitworth> davatron5000: I was curious about the anchor function <una> q+ <gregwhitworth> davatron5000: how does that resolve what I'm anchoring to? <gregwhitworth> davatron5000: does it resolve to the closest anchorable? <gregwhitworth> melanierichards: that resolves to the point in fixed position space <gregwhitworth> melanierichards: your question about what it anchors to is where we need the HTML attribute <gregwhitworth> melanierichards: we need something declarative in HTML, we could have that relationship in CSS too I guess <gregwhitworth> una: all the proposals will need that <gregwhitworth> davatron5000: the benefit of this is that it doesn't introduce a new property? <gregwhitworth> melanierichards: you'll need a new property or HTML attribute <gregwhitworth> melanierichards: the anchor element <bkardell_> q+ <gregwhitworth> melanierichards: if there was a usecase to do that in CSS we should hear those <gregwhitworth> melanierichards: I don't think people want a bunch of IDs all up in their sheets <una> ack gregwhitworth <una> ack davatron5000 <una> gregwhitworth: i think the reason offset was added to motion-path is you may want them to cascade seperately <una> gregwhitworth: you may want to have a different margin to your offset, but i hear robs point RE: top,left,right <una> gregwhitworth: would be intersted in going back to motion0path convo <una> gregwhitworth: re: def of anchor function, is it computing position of order box edge? <una> s/order/border <una> gregwhitworth: are you able to define that? border v content box? <flackr> q+ <dandclark> I don't remember what we settled on here either, sorry <una> ach davatron <una> ack davatron <una> gregwhitworth: i can see areas where i'd want to position to diffeent box <gregwhitworth> ack una <melanierichards> good to track <gregwhitworth> una: I had a few things, but I only remember one of them <gregwhitworth> una: my first thing - the bottom right / bottom left verse the other <gregwhitworth> una: *highlights colors on there* <gregwhitworth> una: we need to have them use logical props too <gregwhitworth> una: if we want to have that be two values or single value <gregwhitworth> una: I think a lot of us are thinking as anchor as spatial <una> ack flackr <gregwhitworth> flackr: the first part of the pair of attributes, most popup cases will be aligning the top or bottom edge to the other. If you want to overlap the parent then we'll need a seperate property <gregwhitworth> flackr: my departure is aligning two blocks where as una is aligning two points <gregwhitworth> flackr: for example, if there wasn't enough for the content to fit you could handle an overflow case <gregwhitworth> una: in the next sections we address that also with an optimized property to handle data loss <gregwhitworth> una: we could maintaint he edge vs point to handle that <gregwhitworth> ack bkardell_ <gregwhitworth> q+ bkardell_ <una> NOTE:`anchor` should be a property that defines a connection between two elements. `anchor()` could also be a an environment variable that pulls information in from an element to be used for styling <gregwhitworth> una: *goes over demo b* <gregwhitworth> flackr: I expected the optimization to be implicit <gregwhitworth> flackr: it will try to achieve the outlined numbers but then handle the overflow <gregwhitworth> q? <gregwhitworth> andrico1234: *goes over his proposal* <gregwhitworth> q+ <gregwhitworth> melanierichards: *presents proposals* <flackr> q+ <una> q? <una> ack bkardell_ <gregwhitworth> bkardell_: questions and a comment <gregwhitworth> bkardell_: I noticed all of Melanie's says position: fixed, that has me thinking I don't know how this works since the others don't have that <gregwhitworth> una: for me - I think anchor would have a default position and you could then be moving them <gregwhitworth> una: yeah I don't know if I would think of it as fixed or absolute <gregwhitworth> una: then if you want to unset it then that would be additional work <gregwhitworth> melanierichards: I think we would have to use fixed position space <gregwhitworth> melanierichards: you're trying to re-position the dimensions both to the anchor and the viewport <gregwhitworth> bkardell_: I was wondering imagining how this works <gregwhitworth> bkardell_: I can just assume it's in every one of these that we decide <una> gregwhitworth: you raise a valid point, but i dont think thats something we should get hung up on in the anchor syntax conversation - where its positioned <gregwhitworth> flackr: my view on it - by being anchored the element is opting into an anchored-positioning scheme and can opt in to another position if it chose <gregwhitworth> bkardell_: does it have a default UA rule <gregwhitworth> bkardell_: my only comment was that most people already raised most of the comments. Melanie's anchor function is you can use that information really any way that you can imagine and people will imagine interesting ways <gregwhitworth> q? <nicole> Do we have a link to these slides? <una> ack gregwhitworth <una> @nicole yes theyre in the telcon agenda <nicole> thanks <una> gregwhitworth: im curious that position-set is starting to get into container query realm <bkardell_> s/my only comment was that most people already raised most of the comments./most people already made most of the comments I wanted to make, but I just wanted to add that I think an appealing part of / <una> gregwhitworth: i prefer position-set proposal, will leave perf optimization to implementers <una> miriam: i think there's a definite overlap, i hadnt considered it before so im not sure what that would look like or is there was a syntax to merge them <gregwhitworth> miriam: I do think there's an overlap but I haven't given it much thought <una> q? <gregwhitworth> miriam: from cq I would be looking if there is a container we can query then that seems like something we can do <gregwhitworth> melanierichards: it's an interesting line of questioning <gregwhitworth> melanierichards: I would love to keep poking at that together <gregwhitworth> miriam: I'd love to work on that outside of the call <una> q? <una> ack flackr <gregwhitworth> flackr: I noticed throughout the anchor bottom and anchor right return different values depending on where they're being used <gregwhitworth> flackr: you may not be able to get different results. Does anchor have special rules with how it returns the distance from the right vs left edge? Or am I missing something? <gregwhitworth> melanierichards: I think about it as a static coordinate <gregwhitworth> melanierichards: that's how we're arriving at width <gregwhitworth> melanierichards: I don't know if I can clarify further <gregwhitworth> melanierichards: but that's how I was thinking about it as solely an offset <gregwhitworth> una: so would you always have to use it with calc()? <gregwhitworth> melanierichards: not necessarily <gregwhitworth> melanierichards: we only introduced coords for top bottom left right and I like what andrico did where he used the anchor function to determine width <gregwhitworth> melanierichards: I thought that was cool <gregwhitworth> Zakim, end meeting <Zakim> As of this point the attendees have been una, flackr, dandclark, bkardell_, stephstimac, davatron, melanierichards, miriam, tantek <Zakim> RRSAgent, please draft minutes <RRSAgent> I have made the request to generate https://www.w3.org/2021/08/19-openui-minutes.html Zakim <Zakim> I am happy to have been of service, gregwhitworth; please remember to excuse RRSAgent. Goodbye |
|
My two cents: I would roll with a simple implementation without introducing new properties for positioning the popup – in user land we position popups with top/right/bottom/left relative to the reference element and I think that's a good starting point. I would rather focus on auto positioning when it comes to overflow and have a property to make the popup behave like a select menu or datalist i.e. fit in the viewport. Maybe For those who want to implement a custom select, another handy feature would be using a selected item within the popup as anchor origin – this is what select does (see imagine above). Maybe this could be called |
|
There hasn't been any discussion on this issue for a while, so we're marking it as stale. If you choose to kick off the discussion again, we'll remove the 'stale' label. |
|
@una I did a quick skim of the historical discussion, are the use cases discussed here covered by the current CSS Anchor Positioning specification? |
|
I'm going to go ahead and close this as anchor positioning is well beyond the realms of OpenUI at this point. If there're any use cases not covered currently an issue in the csswg repo is the best action. |




Hello -- I just wanted to give my 2 cents on the anchor positioning syntax/experience (a bit more declarative than the current proposal)
Connecting Anchor
This section is the same as the proposal:
Anchor Positioning
My interpretation here would be that
anchoris a CSS property with values relative to the connected anchor.Values:
top/block-endbottom/block-endleft/inline-startright/inline-endcenterThese are combined in a space separated list:
You could also use them individually with defaults, (i.e.
anchor: leftwould likely default toleft center.)Viewport Optimization
I'd also propose an additional value (or property) to try to optimize for keeping the popup in the viewport. For the sake of this argument, let's call it
optimizeVisibility, but this name is not something I am attached to.This would tell the browser to start from the anchor position, i.e. if it is
bottom center, and try to position it there. If this position would cause the element to go out of the viewport, the browser would reposition it to fit as close tobottom centeras will fit within the viewport, but would remain visible in the screen. It might be more to the left of center if the popup button is on the top-right corner of the screen, for example.Option A is to have this be a part of the
anchorproperty:Option B is to have this be a separate property with some relevant values:
This would allow for some offset
Viewport Offset
Another idea is to enable an offset from the viewport edge for the
optimizeVisibilityoption:Option A, a part of the
anchorproperty:Option B, separate property:
This would allow for some offset
Would love your thoughts!
The text was updated successfully, but these errors were encountered: