-
Notifications
You must be signed in to change notification settings - Fork 221
Fix weird layout workflow issues on firefox #358
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix weird layout workflow issues on firefox #358
Conversation
|
I confirm that it works as expected on chrome as well! |
|
Thanks to @onur, I was able to see that the right scrollbar wasn't where it was supposed to be. The second commit fixes this issue. |
|
@GuillaumeGomez it's really a nasty hack and unfortunately didn't work. Here is the result for different screen resolutions, click them to see in full resolution: Note: My rustc is really old therefore using an old version of css from rustdoc. I don't think its gonna make any difference but I'll try again tomorrow with a newest version of rustc. |
|
Didn't think that the resolution would change that... I need to investigate further. Thanks again for the bug reports! :3 |
ba4c4c5 to
1f86ee2
Compare
|
I found an even easier way to fix the problem: removing the limit on the top element to let sub elements handle it themselves. :) |
|
ping @onur |
templates/style.scss
Outdated
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What does removing this rule do?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
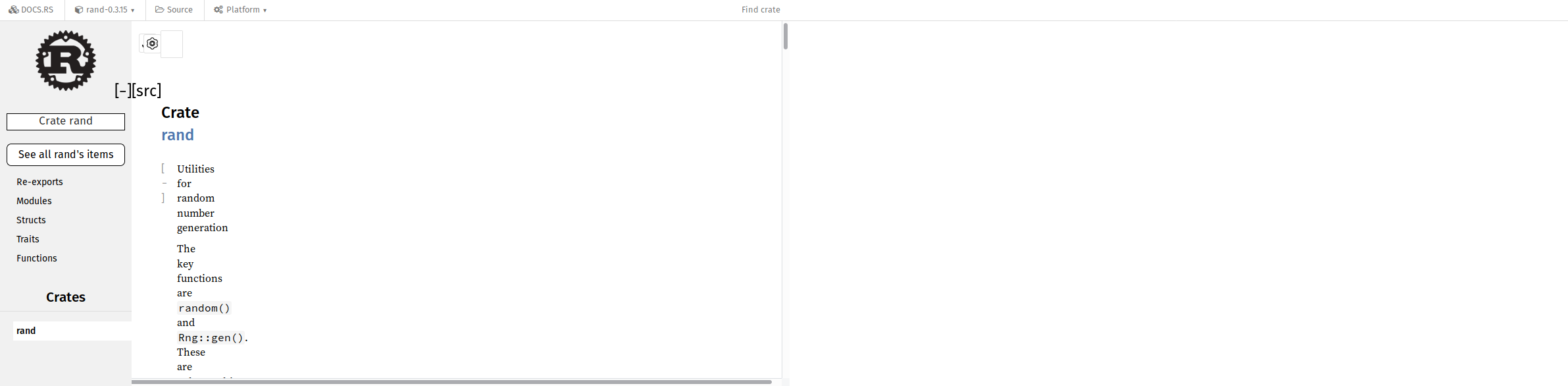
After talking with Guillaume on Discord, it seems like this was the thing causing the bug Onur had seen, with the scrollbar appearing next to the content rather than on the edge of the viewpoint. However, removing this also causes the "crate search" box in the docs.rs navbar to move all the way to the side:
Maybe we can move this rule to div.nav-container-rustdoc instead, rather than deleting it entirely? The value itself may need to be changed, since the rustdoc content is a little wider than 1200px.
1f86ee2 to
d727476
Compare
templates/style.scss
Outdated
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If I did that, the width of the navbar would be maximum 1200px, which wouldn't be nice. I changed something else instead. :)
d727476 to
598810a
Compare
|
It seemed to have fix the issue (at least locally). I'll merge it for now but don't hesitate to come back to me if any other issue appears! |






Currently, on firefox, on a big enough page, when you scroll and press 'S', the page scrolls back to the search bar but it's still hidden under the top navbar. It's because firefox considers that we're scrolling the body and not the content, which is an issue fixed by this PR.
I need to check on chrome if it doesn't break anything and works as expected.
A little screenshot:
Fixes #356