-
-
Notifications
You must be signed in to change notification settings - Fork 78.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
has-error does not change the color of buttons in an input-group #11659
Comments
|
Just change |
|
I think we can't recolor the button text in the general case because it might be a colored button already, which would make it look bad. |
|
yes .btn-danger goes well in that context. |
|
Yeah, we won't be able to do this per @cvrebert's comment. |
|
@adelinor :) |
|
@zdroid 👍 many thanks. Do you know if, in theory, the change of a class in an element generates events? |
|
jQuery or pure JS? Are you talking about changing button state class if input has error? |
|
For you: http://jsfiddle.net/ZDroid/F7cUV/ |
|
Yes, I would need to change the button state class so that it is consistent with the input group class. Your example shows exactly that, thank you very much :) |
|
:) 2013/12/3 adelinor notifications@github.com
Zlatan Vasović - ZDroid |
|
And here is an example based on the one above with AngularJS: http://jsfiddle.net/adelinor/Pty3g/ |
|
:) 2013/12/8 adelinor notifications@github.com
Zlatan Vasović - ZDroid |
|
Fixed in v3.1.1. We haven't outlined the button entirely, but we have fixed the border colors to behave more appropriately. |
…ition and z-index form controls in input groups for proper borders
…ition and z-index form controls in input groups for proper borders
|
Assuming Why not adding that kind of rule ? That way, the button is colored according to input validation state, but only if it has a default style ( |
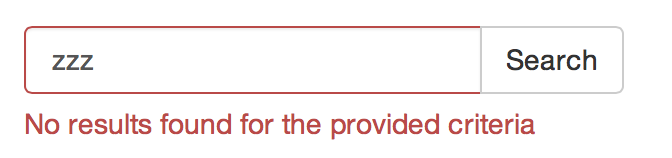
Buttons in an input-group do not get their border colour changed when there is a parent element with has-error .
Example:
See the attached picture to see how it renders.

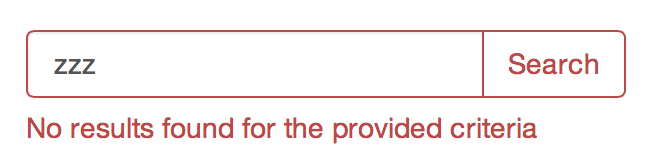
I would expect something more like the screen shot below.

The text was updated successfully, but these errors were encountered: