We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
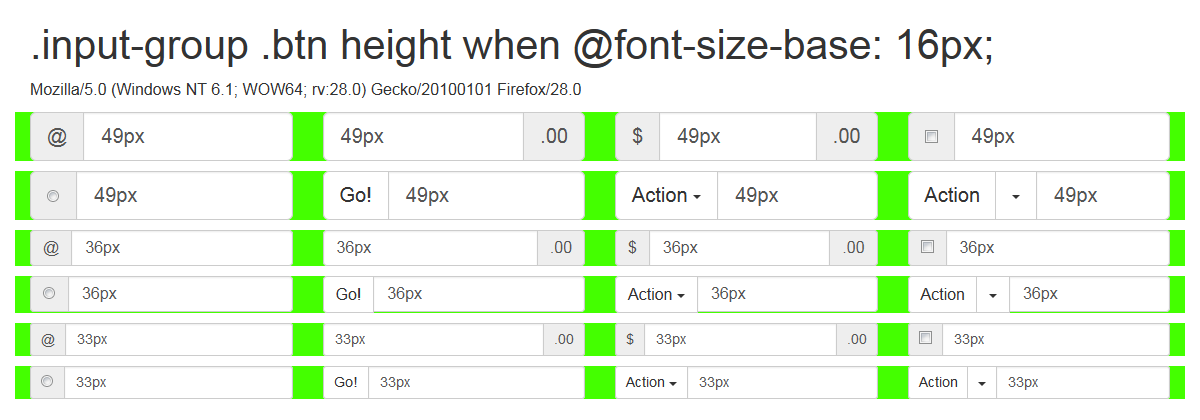
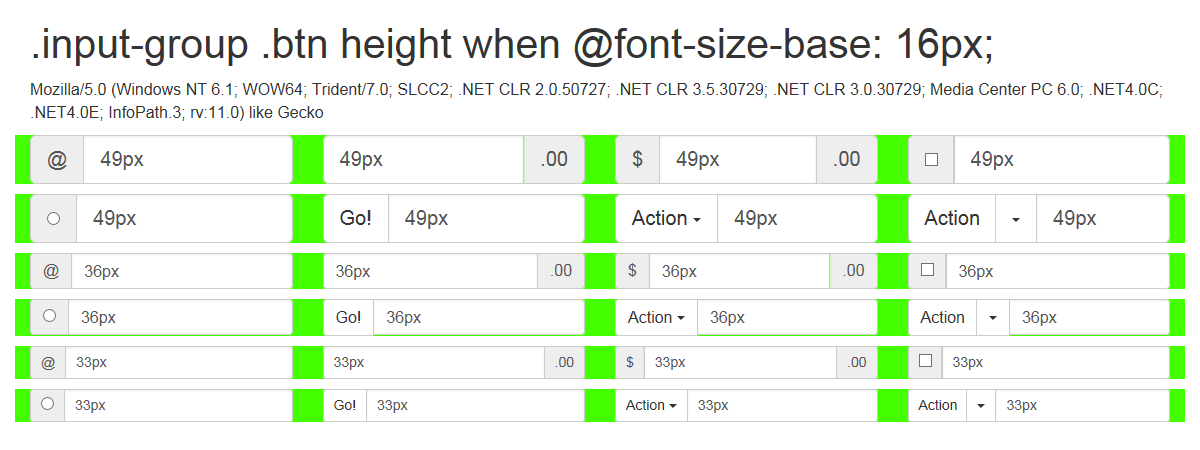
In Firefox 28.0 and Internet Explorer 11 (on Windows 7), .btn height is larger by 1px when @font-size-base is 16px.
see:
I tested it with https://gist.github.com/egy186/9751751.
Adding below will fix this issue, but this may not be the best way.
.input-group-btn > .btn { height: @input-height-base; }
The text was updated successfully, but these errors were encountered:
Fix twbs#13171: add height to .input-group-btn > .btn
c6b36e9
Thinking about punting this to a v4 when we switch how we size elements (from pixels to rems).
Sorry, something went wrong.
That's cool.
Word. Punting.
No branches or pull requests
In Firefox 28.0 and Internet Explorer 11 (on Windows 7), .btn height is larger by 1px when @font-size-base is 16px.
see:


I tested it with https://gist.github.com/egy186/9751751.
Adding below will fix this issue, but this may not be the best way.
The text was updated successfully, but these errors were encountered: