Nextjs Toast Notify es el paquete npm que transformará cómo manejas las notificaciones en tus aplicaciones web. Diseñado para ofrecer una experiencia de usuario sin interrupciones, Nextjs Toast Notify permite agregar alertas emergentes (toasts) con una estética moderna y personalizable. Nextjs Toast Notify también destaca por su configuración intuitiva y opciones flexibles, que te permiten adaptar las notificaciones a tus necesidades específicas con facilidad.
Nextjs Toast Notify fue creado para simplificar la implementación de notificaciones en aplicaciones web, permitiendo a los desarrolladores agregar mensajes informativos, de éxito, advertencia o error de forma rápida y sencilla. Nextjs Toast Notify es altamente personalizable y compatible con diferentes posiciones en la pantalla, así como con varios efectos de animación para mejorar la experiencia del usuario.
Nextjs Toast Notify responde a la necesidad de mejorar la manera en que los desarrolladores muestran mensajes de notificación al usuario en aplicaciones web, sin interrumpir la interacción actual. En muchas aplicaciones web, es crucial tener una forma efectiva de informar al usuario sobre eventos importantes, resultados de acciones o errores.
Puedes instalar el paquete usando npm:
$ npm install nextjs-toast-notify --save
$ yarn add nextjs-toast-notify
import { toast } from "nextjs-toast-notify";
function App() {
const handleShowToast = () => {
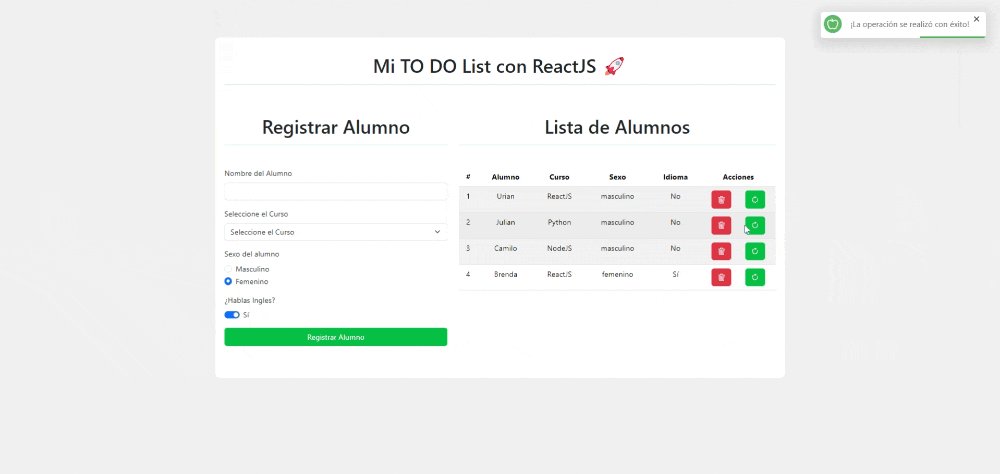
toast.success("¡La operación se realizó con éxito!", {
duration: 5000,
progress: true,
position: "bottom-center",
transition: "bounceIn",
icon: '<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.75" stroke-linecap="round" stroke-linejoin="round" class="lucide lucide-check"><path d="M20 6 9 17l-5-5"/></svg>',
sound: true,
});
};
return <button onClick={handleShowToast}>Top center</button>;
}
export default App;Nextjs Toast Notify permite mostrar diferentes tipos de notificaciones según el contexto de la aplicación. Para definir el tipo de notificación, solo debes especificarlo al invocar toast.
- ✅
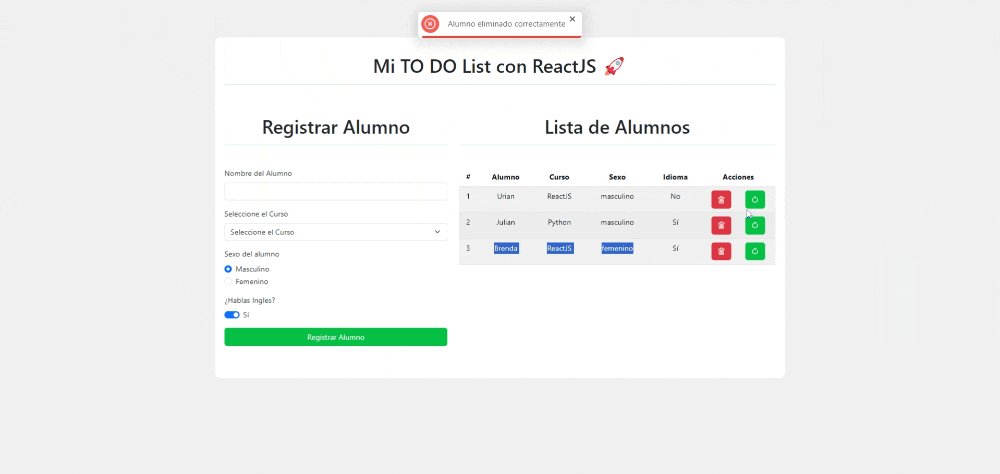
toast.success: Muestra un toast de éxito. - ❌
toast.error: Muestra un toast de error. ⚠️ toast.warning: Muestra un toast de advertencia.- ⬆️
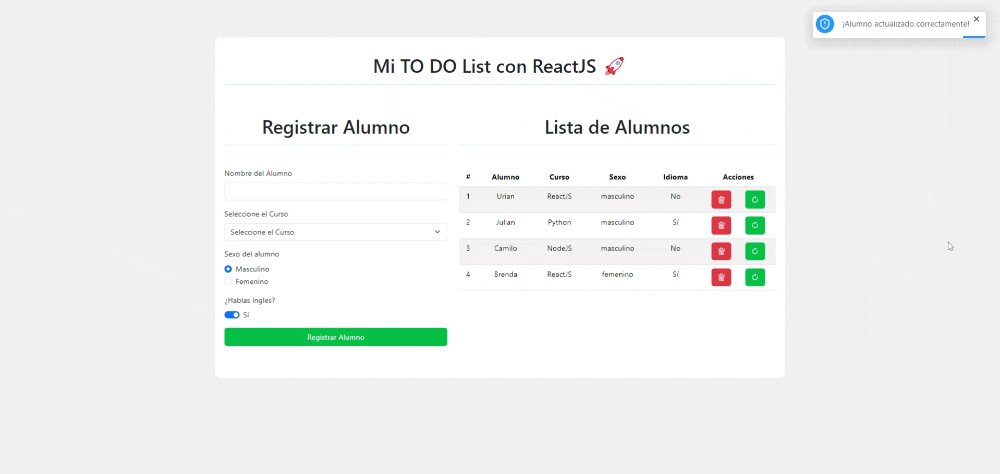
toast.info: Muestra un toast de información.
import { toast } from "nextjs-toast-notify";
function App() {
const handleShowSuccessToast = () => {
toast.success("✅ ¡Operación exitosa!", {});
};
return <button onClick={handleShowSuccessToast}>Toast Success</button>;
}
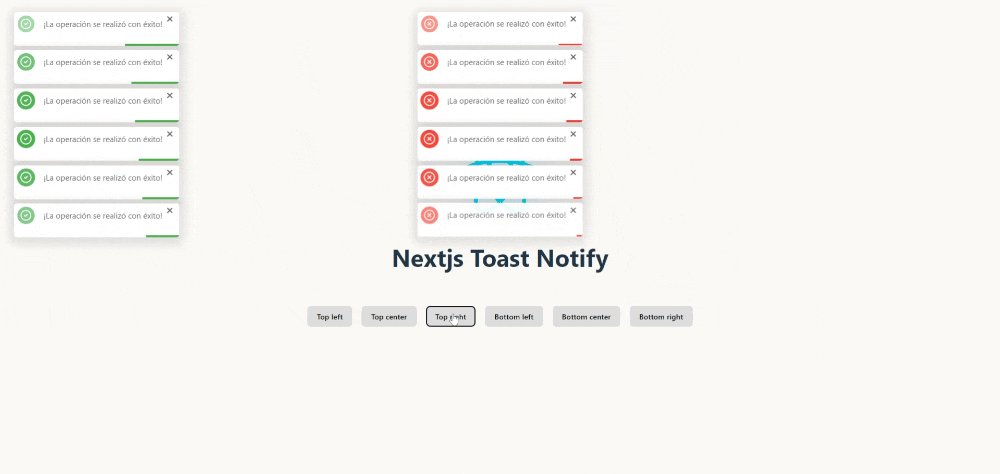
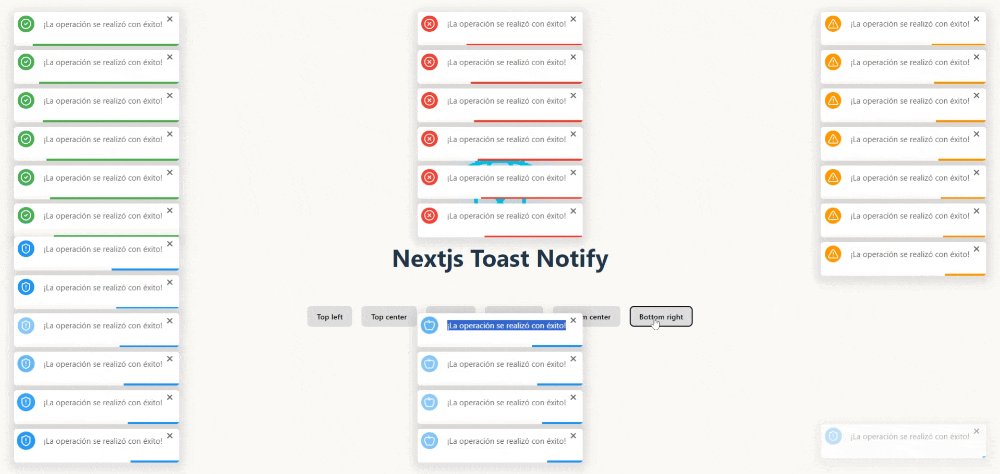
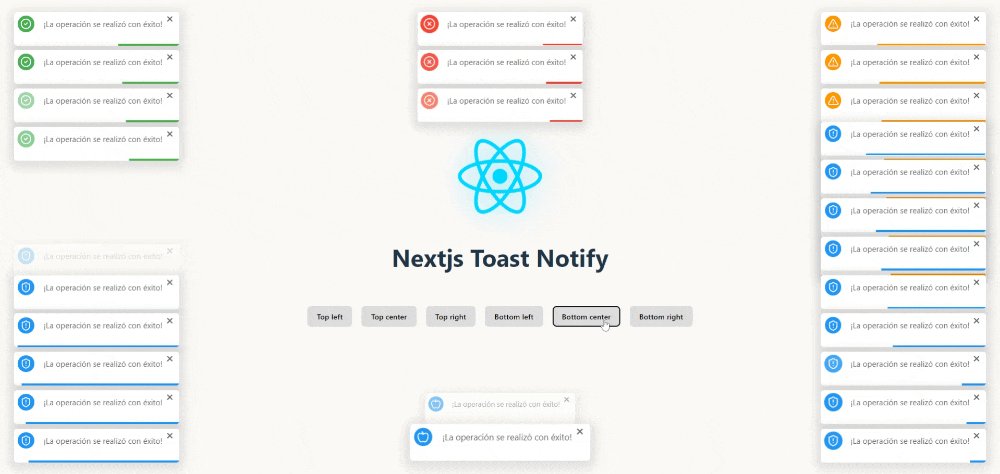
export default App;Para mostrar notificaciones en diferentes posiciones de la pantalla, solo necesitas especificar la opción position con uno de los siguientes valores:
top-left: Esquina superior izquierdatop-center: Centro superiortop-right: Esquina superior derechabottom-left: Esquina inferior izquierdabottom-center: Centro inferiorbottom-right: Esquina inferior derecha
Aquí tienes un ejemplo de cómo configurarlo:
toast.success("¡Operación exitosa!", {
position: "top-right", // 'top-left' | 'top-center' | 'top-right' | 'bottom-left' | 'bottom-center' | 'bottom-right'
});También puedes incluir Nextjs Toast Notify directamente en tu proyecto utilizando un enlace CDN. Sigue estos pasos:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nextjs Toast Notify con CDN</title>
</head>
<body>
<button id="show-toast">Show Toast</button>
<script type="module">
import { toast } from "https://unpkg.com/nextjs-toast-notify@1.35.0/dist/nextjs-toast-notify.js";
document.getElementById("show-toast").addEventListener("click", () => {
toast.success("Hola a todos los Devs!", {
duration: 5000, // Duración de la notificación en ms
position: "top-right", // Posición de la notificación
transition: "bounceIn", // Tipo de transición para la entrada
icon: "",
sound: true, // Reproducir sonido
});
});
</script>
</body>
</html>- Fácil Integración: Simple de agregar y utilizar en cualquier proyecto web.
- Altamente Configurable: Personaliza la duración, la posición, el progreso y el tipo de notificación.
- Integración rápida: Instalación simple a través de npm o yarn, listo para usar en minutos.
- Efectos de Animación: Soporta diferentes efectos de animación para las notificaciones de entrada y salida.
- Control del Progreso: Incluye una barra de progreso opcional para mostrar la duración restante de la notificación.
- Posiciones de Notificación: Soporta múltiples posiciones en la pantalla:
top-left,top-center,top-right,bottom-left,bottom-center,bottom-right. - Tipos de Notificación: Cuatro tipos de notificación predefinidos:
success,error,warning,info. - Animaciones: Soporte para animaciones de entrada y salida configurables (
fadeIn,bounceIn,swingInverted,popUp,bottomToTopBounce,bounceInDown). - Barra de Progreso: Opcional para mostrar el progreso de la notificación.
- Cierre Manual: Permite al usuario cerrar las notificaciones mediante un botón de cierre.
- Cierre Automático: Permite definir la duración de la alerta, tras la cual se cerrará automáticamente.
- Configuración por Defecto: Las animaciones y el comportamiento de la notificación se pueden personalizar a través de las opciones de configuración.
- Actualizaciones regulares: Mantenido activamente con mejoras y actualizaciones periódicas.
- Licencia abierta: Publicado bajo licencia MIT, permitiendo su uso en proyectos comerciales y personales sin restricciones.
- Documentación clara y detallada: Incluye ejemplos prácticos y documentación completa para facilitar la implementación y configuración.
La API de Nextjs Toast Notify te permite mostrar notificaciones emergentes con una amplia gama de configuraciones. A continuación, se detalla cómo utilizar los métodos disponibles y qué opciones puedes configurar.
Nextjs Toast Notify expone métodos estáticos para los diferentes tipos de notificaciones:
-
toast.success(message: string, options?: ToastOptions): void
Muestra una notificación de éxito. -
toast.error(message: string, options?: ToastOptions): void
Muestra una notificación de error. -
toast.warning(message: string, options?: ToastOptions): void
Muestra una notificación de advertencia. -
toast.info(message: string, options?: ToastOptions): void
Muestra una notificación informativa.
Puedes personalizar el comportamiento de las notificaciones mediante el parámetro options, que acepta diversas configuraciones como duración, posición y estilo de la animación.
Puedes personalizar las notificaciones mediante las opciones que se pasan como el segundo parámetro en cada uno de los métodos. Aquí están las opciones disponibles:
-
duration:- Tipo:
number - Descripción: Define la duración de la notificación en milisegundos.
- Valor por defecto:
8000 - Ejemplo:
toast.success("¡Operación exitosa!", { duration: 5000 }); // Duración de 5 segundos
- Tipo:
-
progress:- Tipo:
boolean - Descripción: Si se debe mostrar una barra de progreso para la notificación.
- Valor por defecto:
true - Ejemplo:
toast.info("Información importante", { progress: false }); // Desactiva la barra de progreso
- Tipo:
-
position:- Tipo:
'top-left' | 'top-center' | 'top-right' | 'bottom-left' | 'bottom-center' | 'bottom-right' - Descripción: Define la posición de la notificación en la pantalla.
- Valor por defecto:
'top-right' - Ejemplo:
toast.warning("Advertencia", { position: 'bottom-left' }); // Muestra en la esquina inferior izquierda
- Tipo:
-
transition:- Tipo:
'fadeIn' | 'bounceIn' | 'swingInverted' | 'popUp' | 'bottomToTopBounce' | 'bounceInDown' - Descripción: El efecto de animación de entrada o salida para la notificación.
- Valor por defecto:
'fadeIn' - Ejemplo:
toast.error("Error en la operación", { transition: 'bounceIn' }); // Efecto de rebote
- Tipo:
-
icon:- Tipo:
string - Descripción: Icono personalizado para la notificación (opcional). Si no se proporciona, se usa un ícono predeterminado basado en el tipo de notificación.
- Ejemplo:
toast.success("¡Todo listo!", { icon: '🎉' }); // Usa un ícono personalizado
- Tipo:
-
sound:- Tipo:
boolean - Descripción: Activa o desactiva un sonido cuando se muestra la notificación.
- Valor por defecto:
false - Ejemplo:
toast.info("Tienes un nuevo mensaje", { sound: true }); // Reproduce sonido al mostrar la notificación
- Tipo:
import { toast } from "nextjs-toast-notify";
function App() {
const mostrarNotificacion = () => {
toast.success("¡Operación exitosa!", {
duration: 4000,
position: "top-center",
transition: "bounceIn",
icon: "🚀",
progress: false,
sound: true,
});
};
return <button onClick={mostrarNotificacion}>Mostrar Notificación</button>;
}
export default App;La notificación tiene una duración de 4 segundos, está centrada en la parte superior, con un efecto de animación de rebote, un ícono personalizado, sin barra de progreso y con sonido activado.
Si encuentras algún problema o tienes una idea para mejorar el paquete, por favor abre un issue o envía un pull request en GitHub: https://github.com/urian121/nextjs-toast-notify
© 2024 Urian Viera. Todos los derechos reservados.
Licensed under MIT
¡Gracias a todos los Devs 👨💻 que han utilizado y contribuido al desarrollo de Nextjs Toast Notify! Su apoyo y retroalimentación son fundamentales para mejorar continuamente este paquete.