-
Notifications
You must be signed in to change notification settings - Fork 27.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[NEXT-517] Breakpoint not getting hit in VSCode with Next.js debugger config #45697
Comments
This comment was marked as off-topic.
This comment was marked as off-topic.
|
I'm having the same problem. My debugger attaches, it just doesn't stop at a breakpoint
I can't get to pause VS Code or just Chrome I should also note that I'm using TypeScript |
|
Hmm. I cannot reproduce the OP's issue, we will need to look more into this. @InfiniteLearner attaching a reproduction would be very helpful. 🙏 |
|
Here is me reproducing the issue with Next.js v13.2.3 but I also tested 13.2.2, 13.2.1 13.1.6, 12.3.4 and I could not get anything to trigger a breakpoint: Here is me starting with |
|
Im also having this problem with all Next.js versions mentioned above. |
|
For the next.js version 1️⃣ without dockerized nextjs appInside the package.json Inside the If you now attach the vscode debugger, it will recognize breakpoints 2️⃣ with dockerized nextjs app🚨 You will need to update Inside the package.json Inside the Then start the app by defining the If you now attach the vscode debugger, it will recognize breakpoints |
|
|
|
Opened a separate issue for that: #47083 |
Node v19.7.0 Tried this, yet breakpoints are still no go. In a |
|
I even tried the vscode auto attach feature which attach to all processes (3) when running |
|
Ok, scratch that, with auto attach, it did manage to hit a break point after reloading the app in the broswer. |
|
Just wondering how is this not a huge problem for tons of people or why isn't it getting much attention from authors? |
|
For people scratching their heads in disbelief over this regression like I was, you can set the debugger to fire manually by hardcoding the option in the node_module: Then, as in some of the other threads, you have to set the debugger to attach to the second debug port it tells you. |
|
I'm also experiencing this issue. Tried
VSCode version. 1.78 |
|
Just for the record I'm experiencing the exact same issue in IntelliJ, so maybe it's not even connected to the IDE. |
|
Not sure about the OP, but I think later commenters are experiencing this issue with the current version of next.js. The issue is that |
|
Good point. @ukabu can you detail your attach to all processes workflow? |
|
Facing the same issue here |
|
Manually attaching works here: Using Ps: node v18.16.0 |
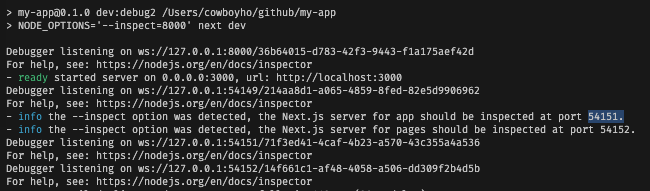
## Fixing a bug Fixes #50489 Fixes #48767 Fixes #45697 ## What? When running `NODE_OPTIONS='--inspect' next dev` Then go to `http://localhost:3000/` Will display error message `WebSockets request was expected` like the following screenshot  Also the debug port for app and page still not follow by user input When `NODE_OPTIONS='--inspect=8000' next dev` the app debug port still `54151`  ## Why? #50248 added a function `getFreePort()` and it used on debug port and HTTP server port So conflict happen between debug and HTTP port Then show up error `WebSockets request was expected` Here are some references about this error: https://stackoverflow.com/questions/49766500/websockets-request-was-expected-error-when-using-inspect-brk-option ## How? 1. `getFreePort()` should only use on HTTP server 2. Added `getDebugPort()` for read the port from user input 3. Assign port to each worker 4. Add accurate info log for each debug port, e.g.: `proxy`,`router`,`app`,`page` When `NODE_OPTIONS='--inspect' next dev`  When `NODE_OPTIONS='--inspect=8000' next dev`  Also fix VSCode debugger It is worth noting that We can't hit the breakpoint on the first execution because the file does not exist there yet or was not compiled In most cases, the breakpoint can only be triggered normally during the second execution  Closes NEXT-1179 Closes NEXT-517 Co-authored-by: Shu Ding <3676859+shuding@users.noreply.github.com>
This is really baffling, but the reason is that most devs don't know how to use debuggers and rely mostly on logs which is soo inefficient. It is a lost battle at this point. |
|
This closed issue has been automatically locked because it had no new activity for a month. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |








Verify canary release
Provide environment information
Which area(s) of Next.js are affected? (leave empty if unsure)
No response
Link to the code that reproduces this issue
https://github.com/InfiniteLearner/debug_error_next_reproduction
To Reproduce
!!!!!!!!!!!!!!!!!!!!! You should be using node v 16.14.2 !!!!!!!!!!!!!!!!!!!!
(Because of other constraints I can not update my node version so this is not an option)
Create a new next.js app
npx create-next-app@latestUse every default options
Add a new config for debugging in vsCode (.vscode/launch.json):
Create a new async function in index.tsx and call it (with an onClick for example):
Add a new breakpoint in the function.

Run in debug mode (either server-side, client-side or fullstack).
Describe the Bug
On click of the element, the logs will be displayed without being stop.
The breakpoints are not getting hit.
It should be noted that breakpoints on the returned component are working fine but none in functions.
So if you had a breakpoint on your div (or any other component) it will stop.
Expected Behavior
The breakpoints should get hit and the logs not be displayed.
Which browser are you using? (if relevant)
No response
How are you deploying your application? (if relevant)
No response
NEXT-517
The text was updated successfully, but these errors were encountered: