-
Notifications
You must be signed in to change notification settings - Fork 27k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Upgrade next from 13.4.3 to 13.4.4 startup crash, because of websocket error in dev mode due to NODE_OPTIONS='--inspect' #50489
Comments
|
I can confirm I could replicate, was just a matter of passing |
|
Could be related, but I'm seeing this after upgrading from 13.4.3 to 13.4.4: |
|
Seeing this WasmHash error too. Has come and gone in previous versions, but is back again. |
|
I'm starting with Connecting my node debugger to Looks like maybe websockets are expected for both ports - 9229 and 62395? |
|
Can confirm, we're seeing the same error on MacOS when running The error does not happen on Linux. |
|
same error in my mac. i cannot inspect server-side code. the command |
|
Its working without |
|
Same problem in our company since we upgrade to |
|
@Cow258 could be this related? #48019 I saw it was added on Sorry @julianklumpers 🙏 I did my own digging in git story and now I realized you already mentioned this in the issue description 😂 |
|
Just upgrade to 13.4.5 |
|
@andresgutgon |
|
I can confirm this issue related to #50248 |
|
I think the conflict happens on debug port or HTTP port or IPC port |
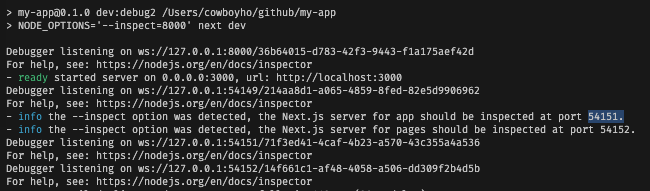
## Fixing a bug Fixes #50489 Fixes #48767 Fixes #45697 ## What? When running `NODE_OPTIONS='--inspect' next dev` Then go to `http://localhost:3000/` Will display error message `WebSockets request was expected` like the following screenshot  Also the debug port for app and page still not follow by user input When `NODE_OPTIONS='--inspect=8000' next dev` the app debug port still `54151`  ## Why? #50248 added a function `getFreePort()` and it used on debug port and HTTP server port So conflict happen between debug and HTTP port Then show up error `WebSockets request was expected` Here are some references about this error: https://stackoverflow.com/questions/49766500/websockets-request-was-expected-error-when-using-inspect-brk-option ## How? 1. `getFreePort()` should only use on HTTP server 2. Added `getDebugPort()` for read the port from user input 3. Assign port to each worker 4. Add accurate info log for each debug port, e.g.: `proxy`,`router`,`app`,`page` When `NODE_OPTIONS='--inspect' next dev`  When `NODE_OPTIONS='--inspect=8000' next dev`  Also fix VSCode debugger It is worth noting that We can't hit the breakpoint on the first execution because the file does not exist there yet or was not compiled In most cases, the breakpoint can only be triggered normally during the second execution  Closes NEXT-1179 Closes NEXT-517 Co-authored-by: Shu Ding <3676859+shuding@users.noreply.github.com>
|
despite this issue being fixed in 13.4.4. I still see this issue many times. The current workaround for me is to remove the |
|
@cray2015 This issue should be fixed in the next release or above version v13.4.8-canary.3 |
|
@Cow258 Thanks for the fix and information, really appreciate 🙏 |
|
I've tested with next 13.4.10 and with 13.4.8-canary.3, and the inspector doesn't work yet. any updates on this? |
|
This closed issue has been automatically locked because it had no new activity for a month. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |
<!-- Thanks for opening a PR! Your contribution is much appreciated. To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below. Choose the right checklist for the change(s) that you're making: ## For Contributors ### Improving Documentation - Run `pnpm prettier-fix` to fix formatting issues before opening the PR. - Read the Docs Contribution Guide to ensure your contribution follows the docs guidelines: https://nextjs.org/docs/community/contribution-guide ### Adding or Updating Examples - The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md - Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md ### Fixing a bug - Related issues linked using `fixes #number` - Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md ### Adding a feature - Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas) - Related issues/discussions are linked using `fixes #number` - e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) - Documentation added - Telemetry added. In case of a feature if it's used or not. - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md ## For Maintainers - Minimal description (aim for explaining to someone not on the team to understand the PR) - When linking to a Slack thread, you might want to share details of the conclusion - Link both the Linear (Fixes NEXT-xxx) and the GitHub issues - Add review comments if necessary to explain to the reviewer the logic behind a change ### What? ### Why? ### How? Closes NEXT- Fixes # --> ### What? Previously, parsing and managing the `NODE_OPTIONS` was performed using a series of regular expressions. These were prone to bugs, and have already caused a few issues. This moves us over to the standard `parseArgs` ([docs](https://nodejs.org/docs/latest/api/util.html#utilparseargsconfig)): ```js import { parseArgs } from "node:utils" ``` ### Why? This simplifies the argument parser dramatically, removing the need for any special patterns or accommodations. No need to maintain all these patterns when there's a lightweight built-in parser already available. Fixes #53127 Fixes #53757 Fixes #47083 Fixes #50489 Closes #60919 Closes #59410 Closes NEXT-3219



Verify canary release
Provide environment information
Operating System: Platform: darwin Arch: arm64 Version: Darwin Kernel Version 22.3.0: Mon Jan 30 20:39:35 PST 2023; root:xnu-8792.81.3~2/RELEASE_ARM64_T8103 Binaries: Node: 19.6.0 npm: 9.4.0 Yarn: 1.22.19 pnpm: 8.4.0 Relevant packages: next: 13.4.5-canary.0 eslint-config-next: 13.4.4 react: 18.2.0 react-dom: 18.2.0 typescript: 5.0.4Which area(s) of Next.js are affected? (leave empty if unsure)
No response
Link to the code that reproduces this issue or a replay of the bug
https://github.com/julianklumpers/reproduction-app
To Reproduce
Describe the Bug
In the release log of 13.4.4 is a commit that says
NODE_OPTIONS='--inspect'is fixed, see:Passing
NODE_OPTIONS='--inspect'causes a websocket error and the app cannot start.Expected Behavior
Running dev with NODE_OPTIONS='--inspect' starts the app without websocket error and inspect mode works correctly.
Which browser are you using? (if relevant)
Google Chrome Version 113.0.5672.92
How are you deploying your application? (if relevant)
Digital Ocean
The text was updated successfully, but these errors were encountered: