-
Notifications
You must be signed in to change notification settings - Fork 162
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
BREAKING CHANGE: Replace "badge" with "monochrome" #833
Conversation
|
@mgiuca ready for review |
|
Should this be filed against |
|
@aarongustafson I believe that right now, all the "purpose" entries are only in the manifest spec. |
You’re right, I forgot about that. I just got back from a week off, brain is still booting up :-) |
|
Before I forget, make sure you also update the ECHIDNA file with the new image: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some drive by comments... I'm a bit concerned about conflating what the OS will handle and what the browser handles when it comes to these images.
Also, just bike-shedding, "monochrome" seems a bit weird as a "purpose". Is that normal nomenclature across different OS? Do we know what Windows uses or iOS?
Irrespective of the above, looks like it's taking shape tho! Nice one, @NotWoods.
Agreed it does feel odd. Tintable? Silhouette? Shape? Simple? Mark? Imprint? |
|
Some other ideas for the purpose:
I lean towards some variation of "single color" (monochrome/monochromatic/single_color) since that has the most clarity. |
|
I'm kinda like "single-color"... it doesn't imply that it will be monochrome... just a single color. |
|
Technically monochrome means single color and not greyscale 😉 Though |
|
TIL (just wikipedia-educated myself). I've always thought of it as greyscale. I checked what Google images returns for monochrome, and it seems the zeitgeist appears to be "grayscale". |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just had a look over the PR.
Looks great, but I want to discuss the greyscale vs monochrome thing, as well as terminology.
Firstly (ignoring the terminology for a moment): it was my intention when we discussed this earlier that the icon would actually be greyscale (i.e., the user agent respects all shades of alpha), not pure black/white (i.e., the user agent treats 0 as transparent and >0 as opaque). The intention of this is to allow for antialiasing.
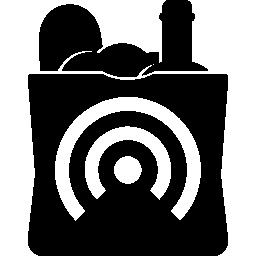
Let's say the site uploads this icon:

Most of the pixels in this icon have alpha 0 or alpha 255, but some around the edges are semitransparent. According to the current text, user agents are required to treat all alphas >0 as fully opaque, which means they MUST render it like this:
Note the jagged edges and also the fact that there's "bleeding" across thin gaps, which is due to the fact that even an alpha value of 1 (out of 255) is treated as opaque.
So I think we should actually specify this as a greyscale, not as a pure black/white image. That does give sites the option of having semi-transparent parts of the picture, which is not really the intention, but I don't think that's a serious problem if it happens. We could non-normatively encourage developers to have most of the non-transparent pixels be fully opaque, using partial transparency only for anti-aliasing.
That means replacing this sentence:
If it has alpha equal to zero, the user agent SHOULD NOT display it. If it the alpha component is greater than zero, the user agent SHOULD display it with any tint.
with (suggestion):
The user agent SHOULD display each pixel with its original alpha value, but with a red, green and blue value of the user agent's choosing. It is RECOMMENDED that the user agent use the same color value for all pixels.
You could also say explicitly "User agents SHOULD NOT convert the alpha channel to a 1-bit (on/off) image where each pixel is either fully transparent or fully opaque, because the image may contain partially transparent pixels for anti-aliasing purposes." (On some platforms, it may be necessary to do this, but implementations should avoid it unless necessary, which matches the definition of SHOULD NOT.)
Now onto the terminology. Given what I said above, "greyscale" would indeed be the most technically correct term. So I would be happy with that. My preference, however, is "monochrome", since that best conveys the intention. Even though we allow partially transparent pixels for anti-aliasing, we intend these icons to more or less contain fully transparent and fully opaque pixels.
I do not like "single_color". It has the same meaning as "monochrome" (with the same potential ambiguities) but "monochrome" is an industry standard term (in computer graphics) whereas "single-color" feels like we're dumbing that term down for 6-year-olds. It's harder to type (with the underscore), harder to say, and doesn't really buy us anything in terms of clarity. (i.e., if you were confused by "monochrome" thinking for example it meant a black-and-white image as opposed to an alpha image, then calling it "single-color" would not alleviate that confusion.)
So my votes, in order, are:
monochromegreyscalesingle_color
I'm also not clear on why the spec uses the other term "solid color" to mean the same thing. Can we use one term throughout?
|
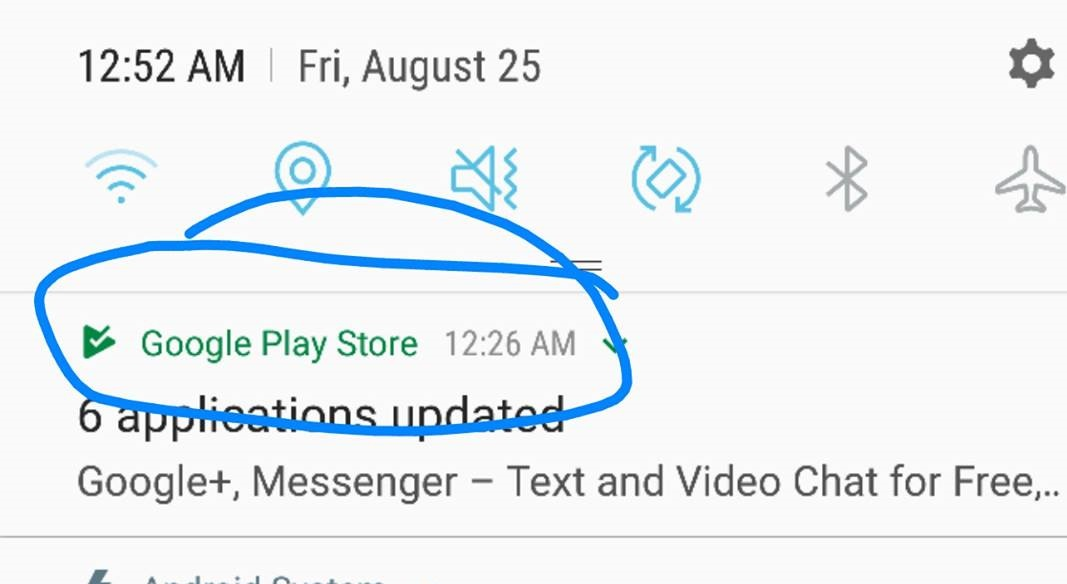
My intention is to allow for anti-aliasing, so I'll make adjustments using your suggestions. I don't want to use greyscale, because that implies that grey is treated as 50% opacity when the colour has no effect on the displayed image. I'm happy with monochrome but I can also see that developers will read it as "black and white" rather than all one color (pink, blue, etc). I don't think there's any harm in allowing large semi-transparent areas in the icons. This is already a practice in Android's notification icons (such as in Sync for Reddit) where it helps distinguish parts of a logo where different colours are normally used. |
|
Throwing another name idea onto the pile: |
2c32575 to
b5603c1
Compare
b5603c1 to
3fe134e
Compare
|
The color value is already set by theme_color in Firefox. I don't think the spec can dictate that UI, so it's up to the other browser teams to do something similar. We don't need a new color field for the notification. |
index.html
Outdated
| color</dfn>, where only the transparency of the icon can be | ||
| controlled. As web applications need to across multiple | ||
| platforms, it is possible to indicate that an icon can have a | ||
| user-agent-specified color applied by adding the <a>single-color</a> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
User Agents can use different colors depending on where they display it - they could even use a gradient - it is really about masking that allows them to do so
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
For this reason the name "single-color" might be wrong.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do you have any preferences on the names previously suggested? (monochrome, greyscale, stamp)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The purpose of this icon is that it will be use as monochrome - sounds wrong.
Maybe silhouette? (I guess stamp also works, but we are not actually stamping anything :))
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Apart from this I like monochrome more than single-color
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Maybe "mask" or "image-mask" might be the most descriptive - or "cut-out"
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
cut-out
- a shape cut out of board or another material.
"a life-size cut-out" - a hole cut in something for decoration or to allow the insertion of something else.
"the mains output socket is fitted into a suitable cut-out on the rear panel"
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think that mask, image-mask, and cut-out could be confused with maskable. Image masking is like cutting out parts of the image that aren't inside the mask. I'd like to steer away from mask/cut terminology.
Similarily, I think you could argue "the purpose of this icon is that it will be used as maskable" sounds just as odd. I think you could rephrase it as:
- The purpose of this icon is that it is maskable
- The purpose of this icon is that it is monochrome
I like silhouette but it doesn't fit that dichotomy. I'm going to switch back to monochrome as that has the most consensus.
|
I've rebased and switched back to the "monochrome" name. Let me know if there are any more changes that need to be made. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great, Tiger!
Just a few nits on the writing style. Ready to merge.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Couple of suggestions... otherwise looks great.
accidentally included on merge
|
@dominickng @mgiuca, or other potential implementers, we are planning to support this in Firefox, but we'd like a second implementer before merging into the spec. Is this something you'd be interested in supporting at some point (and thus something you would also liked merged into the spec)? |
|
I'm not sure I can say for sure that we're going to use this, but I'd like us to wherever it makes sense (e.g., in notifications). We currently parse the badge purpose, but we don't seem to use it anywhere (it might be that we use it on our server). I need to confirm that it isn't going to break any sites if we stop parsing "badge". If I can confirm that, then I would be happy to change our parser to parse "monochrome" instead. I can't commit to actually using it, but I don't think that should stop us landing this change (it'd be going from one unused-in-Chrome field to another, so the "two implementor" rule isn't being any more violated than it is now). Perhaps as a separate issue we would look at offloading it from the CR version of the spec if there aren't two implementations at that time, but I don't think it should stop this landing. |
|
Ok, sounds like a plan. And yeah, we can mark it "at risk" during CR if need be. |
|
@NotWoods, just need you to rejoin the working group: https://www.w3.org/2004/01/pp-impl/114929/join |
|
Confirmed that Chrome does not use purpose: badge anywhere, including on the server-side infrastructure. From our perspective, we are good to rename it and change its semantics. LGTM. |
Web App Manifest spec term was updated recently: w3c/manifest#833 Bug: 1096388 Fixes: 1096388 Change-Id: I6fe6da6abb8d4e06391c46d4054a746bc49e6e1f Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2291512 Reviewed-by: Matthew Jones <mdjones@chromium.org> Reviewed-by: Dominick Ng <dominickn@chromium.org> Reviewed-by: Mugdha Lakhani <nator@chromium.org> Commit-Queue: Glen Robertson <glenrob@chromium.org> Cr-Commit-Position: refs/heads/master@{#788482}
Web App Manifest spec term was updated recently: w3c/manifest#833 Bug: 1096388 Fixes: 1096388 Change-Id: I6fe6da6abb8d4e06391c46d4054a746bc49e6e1f Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2291512 Reviewed-by: Matthew Jones <mdjones@chromium.org> Reviewed-by: Dominick Ng <dominickn@chromium.org> Reviewed-by: Mugdha Lakhani <nator@chromium.org> Commit-Queue: Glen Robertson <glenrob@chromium.org> Cr-Original-Commit-Position: refs/heads/master@{#788482} Cr-Mirrored-From: https://chromium.googlesource.com/chromium/src Cr-Mirrored-Commit: 41d3c0fcaf1fe115f85ee3ca304ed9847417829b



Closes #830
This change (choose one):
changes normative sections without changing behavior)
Implementation commitment (delete if not making normative changes):
Commit message:
Following discussion in #830, renaming
purpose: "badge"topurpose: "monochrome"and expanding on the definition.Preview | Diff