-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sort archived rooms using Unix epoch #13093
Conversation
|
@parasharrajat @deetergp One of you needs to copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] |
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
I haven't tested but still marked it off in the checklist.
|
PR Reviewer Checklist
|
|
@chiragsalian looks like this was merged without a test passing. Please add a note explaining why this was done and remove the |
|
Not emergency. GH actions was failing on PR reviewer checklist even though it was present. |
Sort archived rooms using Unix epoch (cherry picked from commit 3d3feee)
…-13093 🍒 Cherry pick PR #13093 to staging 🍒
|
🚀 Cherry-picked to staging by @chiragsalian in version: 1.2.32-2 🚀
@Expensify/applauseleads please QA this PR and check it off on the deploy checklist if it passes. |
|
🚀 Deployed to production by @luacmartins in version: 1.2.32-2 🚀
|
|
🚀 Deployed to production by @luacmartins in version: 1.2.32-2 🚀
|
|
🚀 Cherry-picked to staging by https://github.com/AndrewGable in version: 1.3.28-2 🚀
@Expensify/applauseleads please QA this PR and check it off on the deploy checklist if it passes. |
|
🚀 Deployed to production by https://github.com/AndrewGable in version: 1.3.28-5 🚀
|
Details
Uses the Unix epoch to sort archived rooms, since the mix of
-Infinityand a string date confuses the sort function, since:_.sortBy(['2022-01-01 12:12:12.123', -Infinity, '2022-01-01 12:12:12.123']returns[ "2022-01-01 12:12:12.123", null, "2022-01-01 12:12:12.123" ]Fixed Issues
$ #13072
Tests
+ > New WorkspaceWorkspace > three dots menu > Delete Workspace+ > New ChatOffline tests
Same as above
QA Steps
Same as tests
PR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)PR Reviewer Checklist
The reviewer will copy/paste it into a new comment and complete it after the author checklist is completed
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick).src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarhave been tested & I retested again)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)Screenshots/Videos
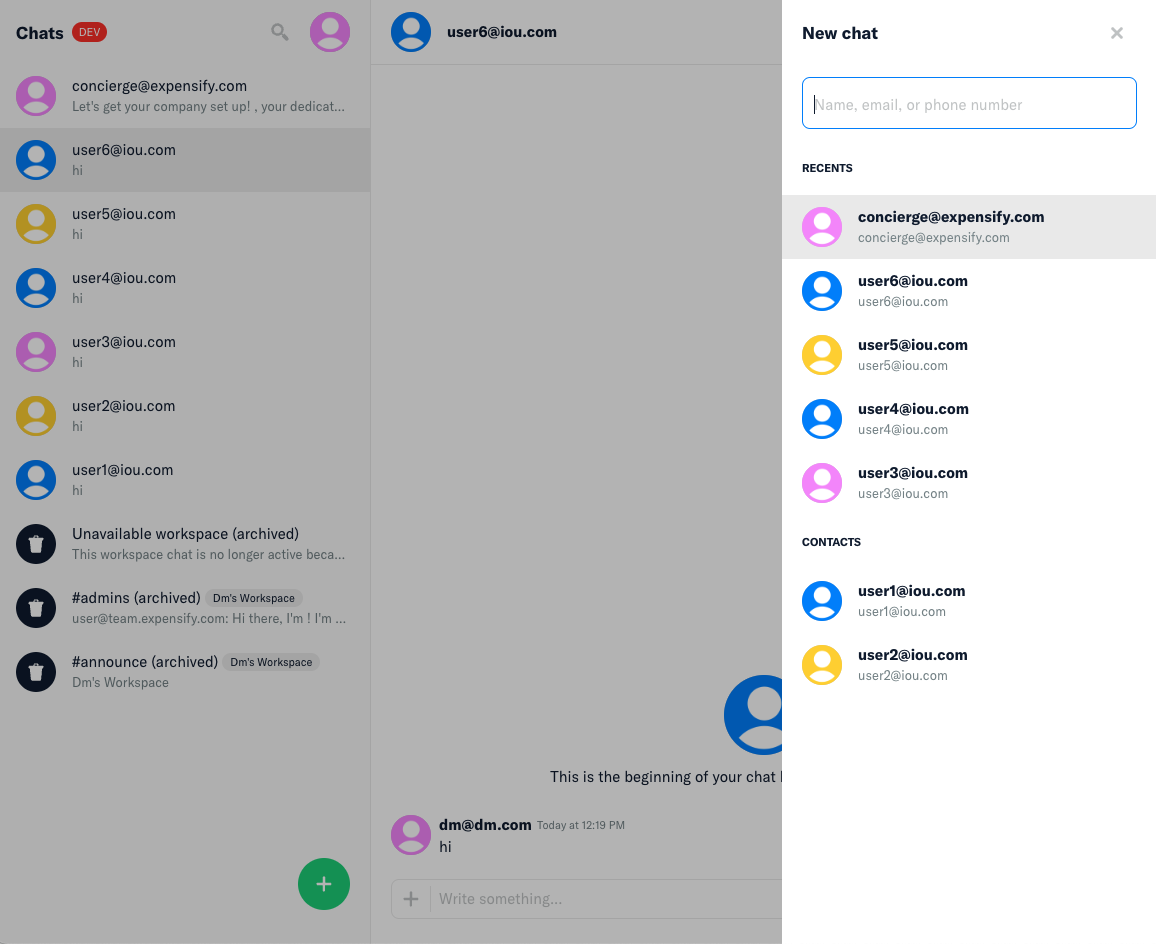
Web
Mobile Web - Chrome
Mobile Web - Safari
Desktop
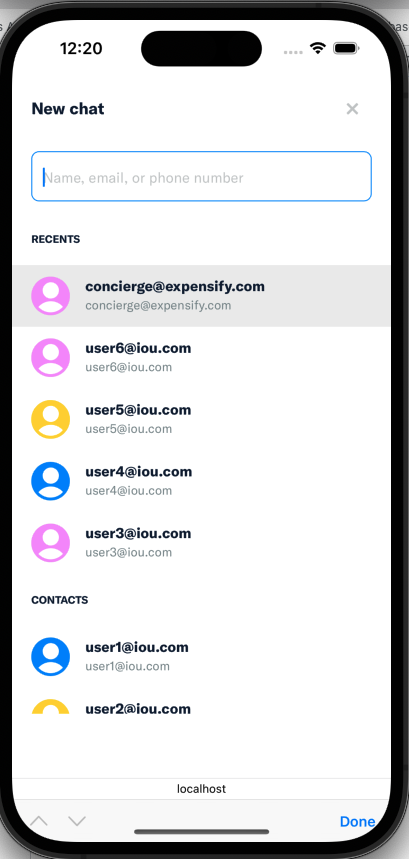
iOS
Android