Releases: GoogleChromeLabs/psi
4.1.0
Minor version bump to pull in bug fixes and updates.
Fixes:
- Fix cannot read property
metricsof undefined (#120) - Fix issue 115 "Cannot read property 'type' of undefined" (#116)
Updates:
- Add Field Data Wording for CLS and LCP (#121)
- Add link to opportunities (#113)
- Update package googleapis to ^47.0.0 (#110)
- Round percentum in output message (#109)
Thanks to @JuanMaRuiz, @tonysan, @Yashko, and @midudev 🎉
4.0.0
psi 4.0.0 targets the PSI V5 API, which is powered by Lighthouse. This provides a whole new set of field and lab data to pull in, as well as new opportunities for improvement!
Thanks to @JuanMaRuiz for making the upgrade and sticking with it through the reviews 🙏
3.0.0
2.0.1
psi 2.0 is out and includes new support for the PageSpeed Insights V2 API, bringing mobile usability scores (do you have a mobile viewport? are your tap targets sized adequately?), the ability to download optimised assets for your site and more.
Install/Update
$ npm install --global psi
New Promise-based API
We've switched our core API over to using Promises (thanks to @callumlocke). Interacting with psi is only slightly different to the way you're used to using it and now looks like this:
var psi = require('psi');
// get the PageSpeed Insights report
psi('theverge.com').then(function (data) {
console.log(data.ruleGroups.SPEED.score);
console.log(data.pageStats);
});
// Supply options to psi and get back speed and usability scores
psi('html5rocks.com', { nokey: 'true', strategy: 'mobile' }).then(function (data) {
console.log('Speed score: ' + data.ruleGroups.SPEED.score);
console.log('Usability score: ' + data.ruleGroups.USABILITY.score);
});
// output a formatted report to the terminal
psi.output('theverge.com').then(function () {
console.log('done');
});Support for the PageSpeed API V2
Thanks to @christianhaller we now support the latest version of the PageSpeed Insights API. Amongst other things, this adds support for screenshots in the returned API response when using the screenshot option:
psi('aerotwist.com', {
screenshot: 'true',
nokey: 'true',
strategy: 'mobile',
}).then(function (data) {
// Data URI for the screenshot
console.log(data.screenshot.data);
});New CLI features
This release includes a few new CLI flags including the ability to download optimised resources for your current page or fetch the URL to this zipped up bundle. Thanks to @hemanth for working on support for this.
--downloadnow lets you download optimised resources for the current page as a ZIP file--optimizedgets you the URL of these optimised resources for use elsewhere
For example, here are some of the optimised assets we get back when running --download against marvel.com, who have a particularly poor score on moblile:
This downloads an optimized.zip file to the current directory containing optimized CSS, JS and image resources returned from the PageSpeed Insights service.
Wrapping up
I would also like to thank @sindresorhus for consistently helping with code reviews and assisting us with moving over to XO for style linting in this release. Thanks also goes out to James Cryer for updating grunt-pagespeed to use the latest version of psi. Gulp and npm scripts users will of course be able to just use the module directly.
1.0.6
Bump dependencies.
1.0.5
1.0.0/1.0.4 - frantic-ducks
Rewritten with a better API and CLI output.
Update
$ npm install --global psi
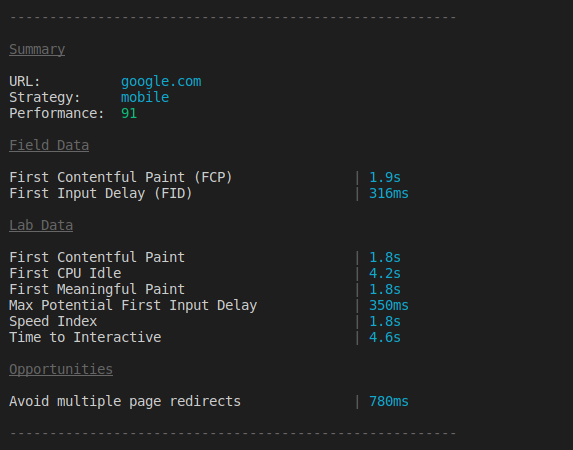
Improved CLI UI
- Humanized URL
- More succinct labels
- Empty stats removed
- Various other tweaks
Improved API
The API no longer outputs to the terminal. You can use the psi.output() method to do that.
The url option is now the first argument instead of the options object.
The default strategy changed from desktop to mobile. As mobile is eating the world.
Before
psi({
url: 'todomvc.com',
strategy: 'desktop'
}, function (error, data) {
console.log(data);
});After
psi('todomvc.com', {strategy: 'desktop'}, function (error, data) {
console.log(data);
});Changes
v0.1.6 noticeable-crystallization
PageSpeed Insights With Reporting
This release of PSI includes support for humanized URLs. Thanks goes out to @sindresorhus for the fix to support this.
With 0.1.6, you can now optionally omit the http portion of your URL input and PSI will still return you the PageSpeed Insights results for your chosen strategy.
Desktop (default):
Mobile:
If you haven't yet tried out PSI, npm install -g psi then psi <YOUR_URL> to get back performance reports from your CLI with ease yo.
v0.1.0
In 0.1.0 and 0.1.1 many parts of the project were rewritten, improving code quality and the visual look and feel of our reporting logs.
- We completely cleaned up reporting and logging (thanks to @jrcryer)
- Test assertions and numerous test improvements were made (thanks @samccone)
- Several code style and general project tweaks landed (thanks to @sindresorhus)
We now also use Chalk to add some sexy colors to our terminal output: