-
Notifications
You must be signed in to change notification settings - Fork 262
ATF FSM Editor Sample
FsmEditor is a sample editor for Finite State Machines (FSM's). It uses an XML Schema to define the data file format, reads and writes XML FSM files, and allows them to be edited using a graphical representation of states and transitions. It uses the AdaptableControl to display and edit the FSM. Multiple documents can be edited simultaneously. Many ATF Editor components are used to implement standard editing commands. FsmEditor uses the PrototypeLister component to allow the user to create a custom clipboard of FSM fragments that can be inserted into documents. Annotations, which are post it-like comments on the document canvas, can be added.
To learn about the internals of this sample, see FSM Editor Programming Discussion.
- Define a data model using an FSM.xsd XML schema.
- Use DOM to store a data model in memory.
- Use ContextRegistry to track the active editing context, so that application components always apply where the user is editing.
- Use AdaptableControl to display and edit a finite state machine using graph abstractions.
- Double-click the FsmEditor.exe in \bin\wws_atf\Release.
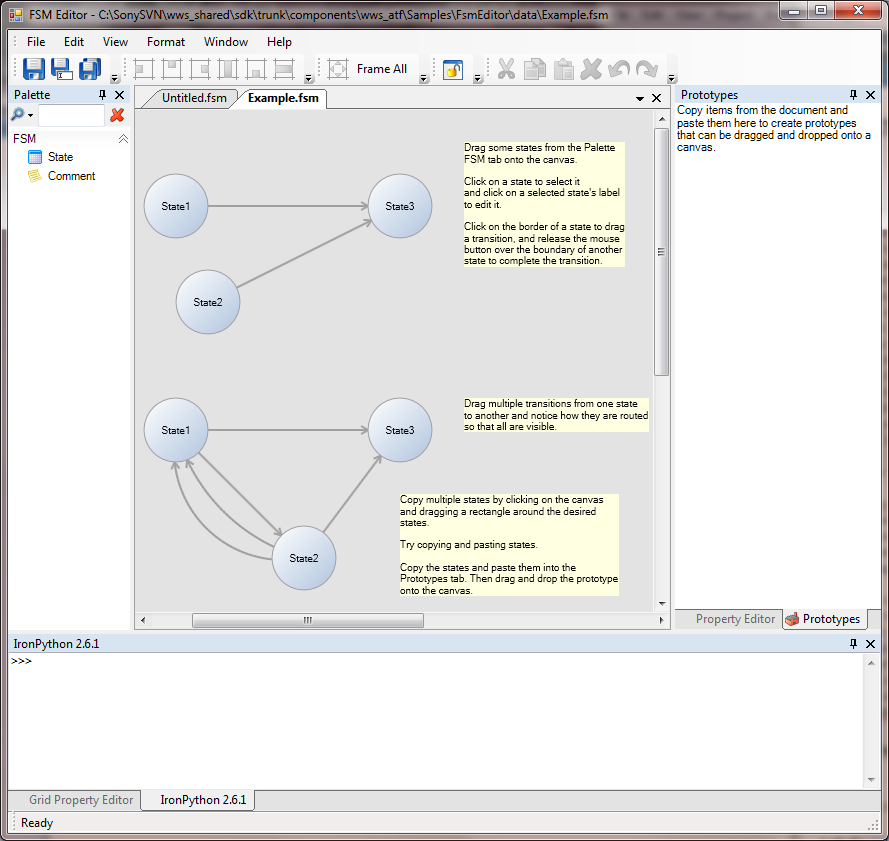
- The FsmEditor window appears.

FsmEditor has the following panes:
- Palette (FSM): the FSM parts palette: State and Comment
- Property Editor: edit the selected element's property in a list control
- Grid Property Editor: edit the selected element's property in a grid control
- Prototypes: lists custom FSM fragments that you define and use in your FSM's
- Canvas: define, view, and edit finite state machines
- File management: save, save as, and save all.
- Alignment: left, top, right, center, bottom and middle.
- Frame: selected and all
- Lock/unlock UI layout
- Editing: cut, copy, paste, delete, undo/redo.
- File: create a new or open an existing finite state machine, Save, Save as, Save all, Close, Recent Files, and Exit FsmEditor.
- Edit: in addition to the standard editing functions (undo/redo, cut, copy, paste, delete, and selection actions), Edit provides:
- Keyboard Shortcuts: use the Customize Keyboard Shortcuts window to set up keyboard shortcuts.
- Load or Save Settings: use the Load and Save Settings window to save current FsmEditor application settings, or to load application settings from a file.
- Preferences: set application and document preferences, such as command icon size and auto-load the last active documents.
- View: choose Frame Selection or Frame All
- Format: determine the alignment and size of state elements.
- Window:
- Tile Horizontal: tile window panes horizontally.
- Tile Vertical: tile window panes vertically.
- Tile Overlapping: overlap window panes horizontally.
- Lock/Unlock UI Layout: lock or unlock the window layout.
- List of checked menu items; check to display the corresponding control.
- Help: its About menu item displays a dialog describing FsmEditor.
FsmEditor opens with an empty canvas grid. Drag and drop State elements from the palette FSM tab onto the grid, select and drag states to position them on the grid. Click either the Property Editor or the Grid Property Editor to view and edit state properties of the selected item.
To connect states, draw a transition line from one state to another: position the cursor at the edge of one state until the cursor becomes an up-arrow, drag to another state until the cursor again becomes an up-arrow then release the mouse button to complete the transition.
You can then click on a state to select it and click on a selected state's label to edit it. You can copy and paste states and their transitions. You can also paste selected states and their transitions in the prototypes pane to create prototypes you can name and reuse.
Drag Comment elements onto State elements to annotate the states.
Modules perform these functions:
- Program.cs: Contains the Main program. It creates a TypeCatalog listing the ATF and internal classes used.
- Editors.cs: Implements IDocumentClient to open, make visible, save and close documents.
- Fsm.cs: Adapts the DOM root node to a finite state machine (FSM), and a routed graph, for display in an AdaptableControl.
- Document.cs: Adapts the FSM to IDocument.
- TransitionRouter.cs: Adapter that tracks changes to transitions and updates their routing during validation.
- ViewingContext.cs: Adapter that provides viewing functions for a finite state machine.
- SchemaLoader.cs: Loads the FSM schema, registers data extensions on the DOM types, annotates the types with display information and PropertyDescriptors.
- EditingContext.cs: Adapts FSM for editing. Implements ISelectionContext, IValidationContext, ITransactionContext, IHistoryContext, IInstancingContext, and IEditableGraph, for editing by AdaptableControl.
- CircuitEditor: Editor for circuits, consisting of modules with input and output pins and connections between them.
- CodeEditor: Code editor that uses the ActiproSoftare SyntaxEditor to provide an editing Control.
- DiagramEditor: Combines the Circuit, Finite State Machine, and State Chart editors into a single application to show how multiple editors can share an application shell and editor components.
- DOMPropertyEditor: Demonstrates property editing, with a large variety of property editing controls and property descriptors.
- FileExplorer: Shows how to build a simple Windows® Explorer-like application to view the contents of a disk.
- FSMEditor: Finite state machine editor.
- ModelViewer: Shows how to use the ATF's ATGI and Collada file loaders and OpenGL® rendering.
- SimpleDOMEditor: Demonstrates the use of the DOM (Document Object Model) in WinForms, including defining a data model.
- SimpleDOMEditorWPF: Similar to ATF SimpleDOMEditor Sample, but implemented using ATF’s WPF framework.
- SimpleDOMNoXMLEditor: Very similar to the SimpleDOMEditor sample, but does not use XML.
- StateChartEditor: Editor for statecharts.
- TargetManager: Shows how to use the TargetEnumerationService to discover, add, configure and select targets, which are network endpoints, such as TCP/IP addresses, PS3™ DevKits or PlayStation®Vita DevKits.
- TimelineEditor: Relatively full-featured timeline editor whose components have been used in real production tools.
- TreeListControl: Demonstrates the usage of TreeListControl/TreeListItemRenderer classes to display and edit hierarchical data in a tree view with details in columns.
- TreeListEditor: Shows how to create and add entries to various kinds of Tree lists, including a hierarchical list to display selected folders' underlying folders and files.
- UsingDirect2D: Demonstrates how to use Direct2D and ATF classes that support Direct2D.
- UsingDom: Simple demo of basic DOM use.
![]()
- Home
- Getting Started
- Features & Benefits
- Requirements & Dependencies
- Gallery
- Technology & Samples
- Adoption
- News
- Release Notes
- ATF Community
- Searching Documentation
- Using Documentation
- Videos
- Tutorials
- How To
- Programmer's Guide
- Reference
- Code Samples
- Documentation Files
© 2014-2015, Sony Computer Entertainment America LLC
