-
Notifications
You must be signed in to change notification settings - Fork 260
ATF State Chart Editor Sample_j
Gary edited this page Mar 17, 2015
·
2 revisions
StatechartEditor はステートチャート用のサンプルエディターです。データファイル形式の定義に XML スキーマを使用し、XML ステートチャートファイルの読み込みと書き込みを行います。また、ステートと遷移を視覚的に表示して編集できるようにします。AdaptableControl を使用して、ステートチャートを表示および編集します。ドキュメントキャンバスには、付箋紙のような役割を果たす注釈を追加できます。同時に複数のドキュメントを編集できます。標準の編集コマンドの実装には多くの ATF Editor コンポーネントが使用されています。StatechartEditor には、プロトタイピングの実例も含まれており、ドキュメントに挿入可能なステートチャートフラグメントのカスタムセットを作成する方法が示されています。
サンプルの内容に関する詳細は、State Chart Editor Programming Discussion をご覧ください。
- Statechart.xsd 内でデータモデルを定義する方法。
- DOM を使用してメモリ内にデータモデルを格納。
- アダプターを使用して、ステートチャートデータモデルを作成するために DOM を装飾する。
- Editor.cs は IDocumentClient を実装してドキュメントフレームワークを使用する方法を示す。これにより、複数のドキュメントの管理、[ファイル] メニューコマンドの実装、起動時にドキュメントを自動新規作成したり開いたりすることが可能。
- PaletteClient.cs は、IPaletteClient の実装方法を示し、Statechart パーツパレットの作成に IPaletteService を使用する。
- ContextRegistry を使用して、アクティブな編集コンテキストを追跡し、編集している場所にアプリケーションコンポーネントが常に適用されるようにする。
- AdaptableControl を使用して、グラフ抽象化を使いステートチャートを表示および編集する。
- TransformAdapter、CanvasAdapter、および ViewingAdapter を使用して、ステートチャートキャンバスを実装する。
- ScrollbarAdapter、AutoTranslateAdapter、MouseTransformManipulater、および MouseWheelManipulator を使用して、ステートチャートキャンバスをパンおよびズームできるようにする。
- GraphAdapter、GraphNodeEditAdapter、および GraphEdgeEditAdapter を使用して、ステートチャートのステートと遷移を表示し編集可能にする。
- IHierarchicalNode インターフェイスを使用して、ステート内のステートを許可する。
- HoverAdapter を使用して、ステートチャートアイテム上にマウスポインタを移動したときに情報を表示する。
- AnnotationAdapter を使用して、ステートチャートキャンバス上に注釈を表示しそのテキストを編集する。
- PrototypingContext.cs は、IPrototypingContext の実装方法を示し、プロトタイピングを可能にするために PrototypeLister を使用する。
- \bin\wws_atf\Release にある StatechartEditor.exe をダブルクリックします。
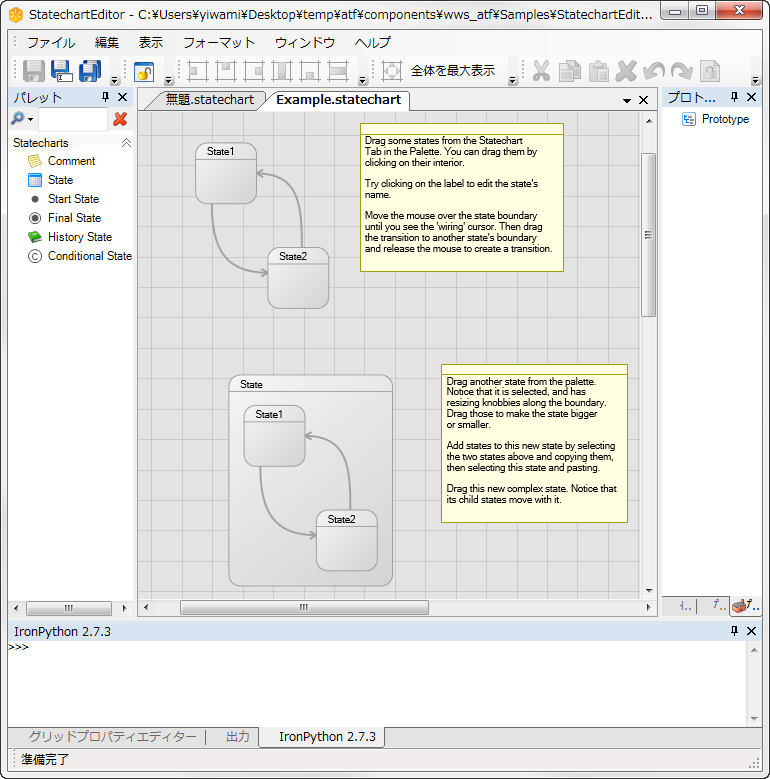
- [StatechartEditor] ウィンドウが表示されます。

StatechartEditor には以下のペインがあります。
- [パレット]: [Statecharts] パーツパレット: [Comment]、[State]、[Start]、[Final]、[History]、[Conditional]
- [プロパティエディター]: 選択したステートチャート要素のプロパティをリストコントロールで編集します。
- [グリッドプロパティエディター]: 選択したステートチャート要素のプロパティをグリッドコントロールで編集します。
- [プロトタイプ]: ステートチャートで使用するために定義する、カスタムのステートチャートフラグメントを一覧表示します。
- キャンバス: ステートチャートを定義、表示、および編集します。ツールバーに含まれるボタンは、ファイル管理用が、保存、名前を付けて保存、すべて保存、印刷、ページ設定、印刷プレビューで、編集用が、切り取り、コピー、貼り付け、削除、元に戻す/やり直し、すべて選択、ロック/ロックの解除です。
- [ファイル]: [Statechart を新規作成]、[Statechart を開く]、[保存]、[名前を付けて保存]、[すべて保存]、[閉じる]、[ページ設定]、[印刷プレビュー]、[印刷]、および [終了]。
- [編集]: 標準の編集機能 ([元に戻す]/[やり直し]、[切り取り]、[コピー]、[貼り付け]、[削除]、[すべて選択]/[すべて選択解除]、[選択を切り替え]) のほかに、次の項目があります。
- [キーボードショートカット]: [キーボードショートカットをカスタマイズ] ウィンドウを使用して、キーボードショートカットを設定します。
- [設定を読み込み/保存]: 現在の設定を保存するか、またはファイルからアプリケーション設定を読み込みます。
- [基本設定]: コマンドアイコンのサイズや最後にアクティブになったドキュメントの自動読み込みなど、アプリケーションやドキュメントを設定します。
- [表示]: [選択範囲を最大表示] または [全体を最大表示] を選択します。
- [フォーマット]: ステート要素の配置とサイズを指定します。
- [ウィンドウ]: ペインの表示/非表示を切り替え、ドキュメントペインを整理します。
StatechartEditor を開くと空のキャンバスグリッドが表示されます。[パレット] から使用するステートチャート要素をキャンバスにドラッグします。各ペインのタブをクリックして、ステートチャートとステートチャート要素プロパティを表示し編集します。
- CircuitEditor: 入力ピンと出力ピンを持つモジュールとモジュール間の接続で構成される回路用のサンプルエディターです。
- CodeEditor: Actipro Software 社の SyntaxEditor を使用して編集コントロールを提供するコードエディターです。
- DiagramEditor: 回路、FSM、およびステートチャートの各エディターを 1 つのアプリケーションに組み合わせて、複数のエディターがアプリケーションシェルおよびエディターコンポーネントを共有する方法を示します。
- DOMPropertyEditor: 広範な種類のプロパティ編集コントロールおよびプロパティ記述子を備えたプロパティ編集の使用例を示します。
- FileExplorer: ディスクの内容を表示する、Windows® Explorer に似た単純なアプリケーションを作成する方法を示します。
- FSMEditor: 有限ステートマシンエディターです。
- ModelViewer: ATF の ATGI ファイルローダーと Collada ファイルローダーの使用法および、OpenGLR によるレンダリングの使用法を示します。
- SimpleDOMEditor: データモデルの定義などの、ドキュメントオブジェクトモデル (DOM) の使用例を示します。
- SimpleDOMEditorWPF: ATF SimpleDOMEditor Sample に似ていますが、ATF の WPF フレームワークを使用して実装されています。
- SimpleDOMNoXMLEditor: SimpleDOMEditor サンプルにとてもよく似ていますが、XMLを使用しません。
- StateChartEditor: ステートチャートのエディターです。
- TargetManager: ターゲットを検出、追加、構成、および選択するための TargetEnumerationService の使用方法を示します。ターゲットは、TCP/IP アドレス、PS3? 開発ツール、または PlayStationRVita 開発ツールなどのネットワークエンドポイントです。
- TimelineEditor: 比較的機能豊富で、そのコンポーネントは製品用ツールに使用されています。
- TreeListControl: TreeListControl/TreeListItemRenderer クラスを使用して、階層的なデータをツリービューに表示して編集し、詳細を列に表示する例を示します。
- TreeListEditor: 選択されたフォルダーの下層フォルダーおよびファイルを表示する階層構造リストなど、さまざまな種類のツリー構造リストの作成およびエントリー追加の方法を示しています。
- UsingDirect2D: Direct2D および Direct2D をサポートする ATF クラスの使用方法を示すサンプルアプリケーションです。
- UsingDom: DOM の基本的な使用法を簡単に示します。
- ドキュメントの検索 (英語)
- ドキュメントの使用法 (英語)
- 動画
- チュートリアル
- 手順 (英語)
- プログラマーズガイド
- リファレンス (英語)
- コードサンプル
- ドキュメント
© 2014-2015, Sony Computer Entertainment America LLC