-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make notices push down content #13614
Conversation
|
Please read also review points on #12301, as some of them still apply. |
|
This also mitigates the situation in https://core.trac.wordpress.org/ticket/46098#comment:6. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This worked great for me. Both dismissible and non-dismissible notices performed as expected. The scrolling of content behind dismissible notices, but not behind non-dismissible notices was a good experience.
|
Nice, thank you. I put this in a milestone and expanded the review range for a code review. |
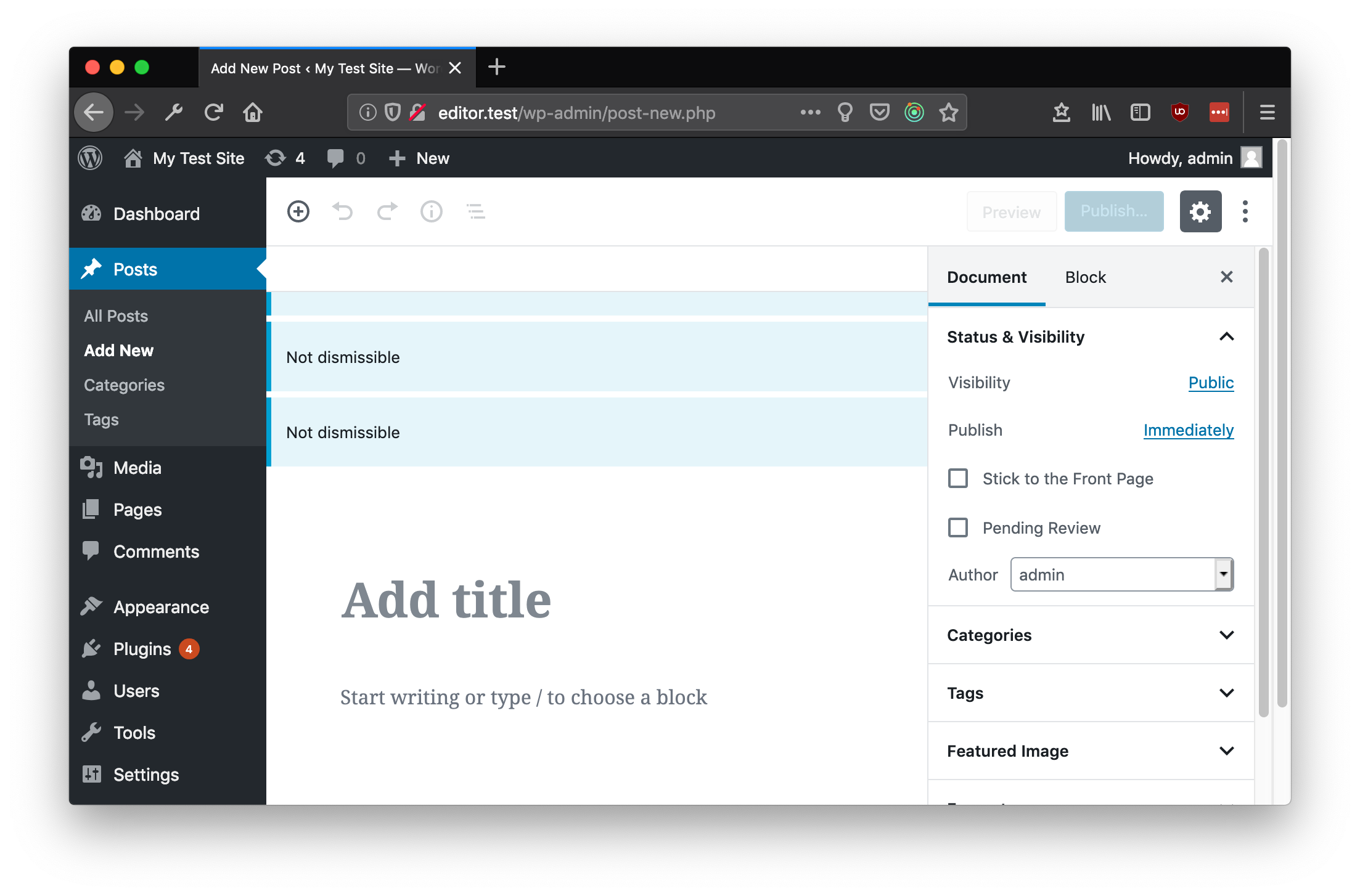
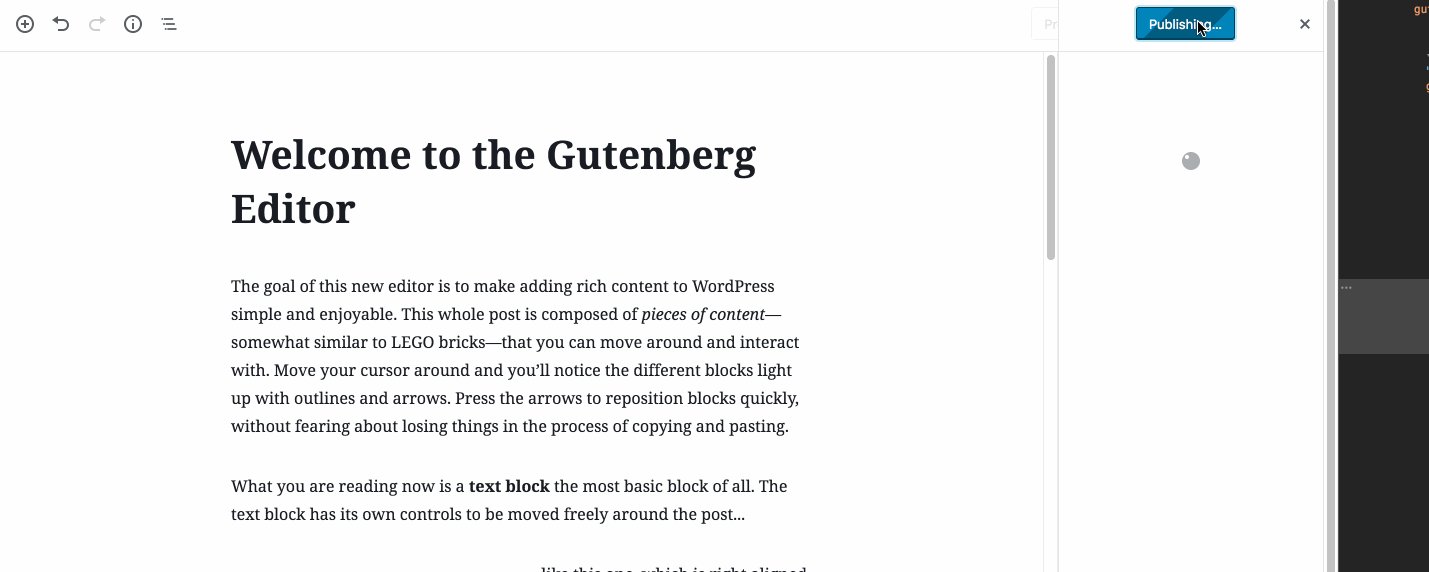
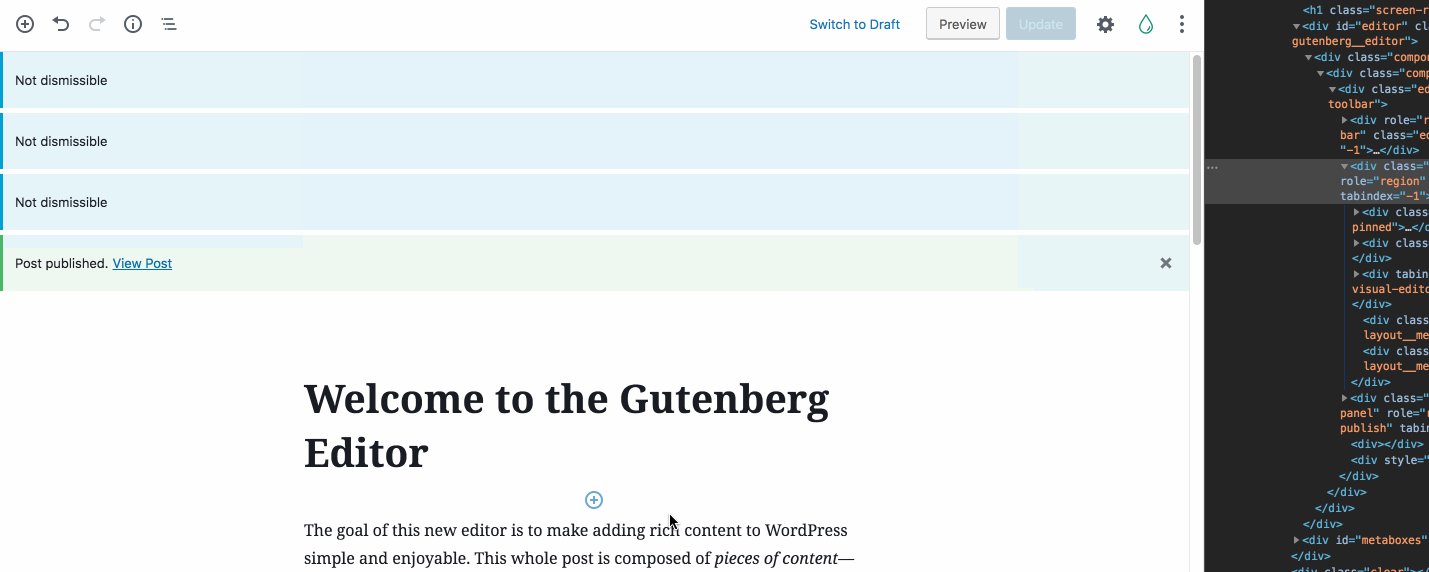
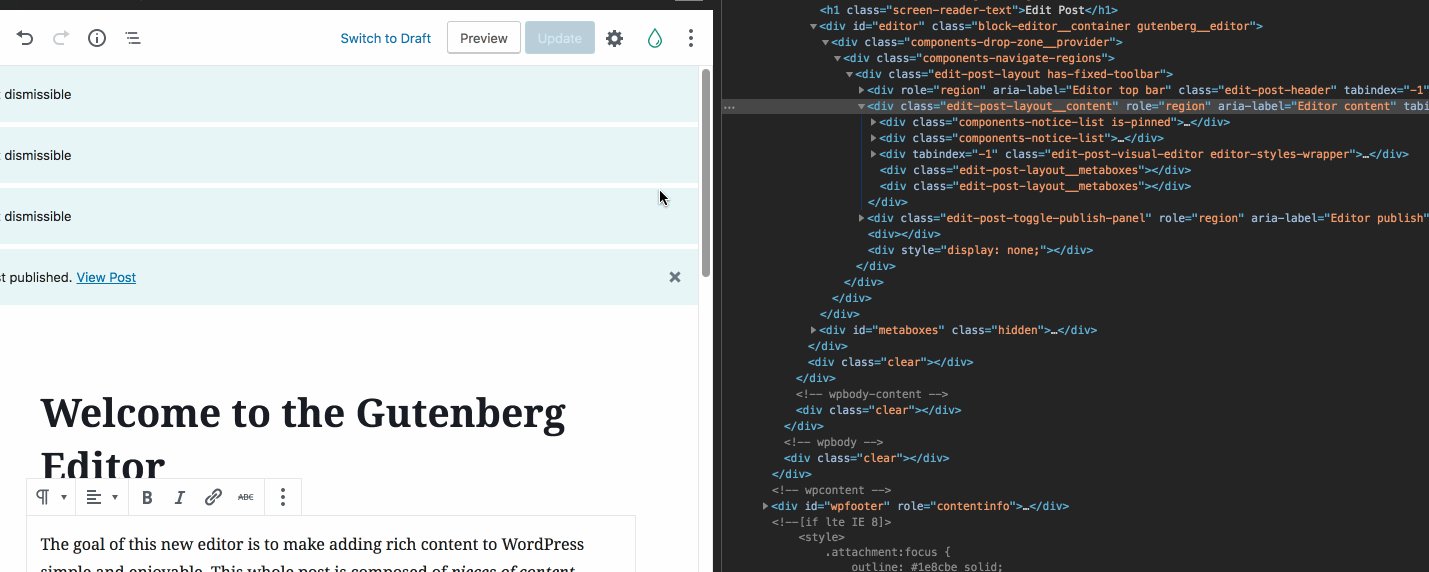
This PR restores the good stuff from #12301. That is: it allows notices to push down content. Dismissible notices are sticky at the top, non-dismisible notices scroll out of view. This is mostly an exact copy of the other PR, but fresh. The behavior has a number of benefits: - If you have multiple non-dismissible notices, you can still actually use the editor. - Notices no longer cover the scrollbar. - Notices no longer cover the permalink interface. - Notices now only cover content if you do not dismiss the notices.
9deb5de
to
33ddecf
Compare
|
Looking into the issue, thanks Andrew. It's not Firefox specific, it's because of the top toolbar. |
This PR tries to add additional animation when the sidebar open/closes. Specifically, it now animates the right-margin in lockstep with the sidebar opening and closing. This causes the main body content to animate, just like the sidebar, for a nicer experience. However in order to be performant, this means we add `will-change: transform;` to the .edit-post__layout-content`. This is causing an issue with the notices, which will be moot when #13614 gets merged, so *this PR is dependant on that landing first*. Secondly, although it's a small PR, the addition of the will-change property is likely going to need a lot of testing so it doesn't cause regressions. Things to look for are absolute, fixed, or sticky position elements and the like. In my own testing, only the notices regressed which as mentioned gets fixed when 13614 lands. But this will still need a lot of eyes.
|
Thanks all for the reviews, I think this is good to go when the checks pass. |
|
That would be an improvement. It's a bit jarring to have the title covered. Thanks for letting me know. |
* Make notices push down content This PR restores the good stuff from #12301. That is: it allows notices to push down content. Dismissible notices are sticky at the top, non-dismisible notices scroll out of view. This is mostly an exact copy of the other PR, but fresh. The behavior has a number of benefits: - If you have multiple non-dismissible notices, you can still actually use the editor. - Notices no longer cover the scrollbar. - Notices no longer cover the permalink interface. - Notices now only cover content if you do not dismiss the notices. * Address top toolbar issues. * Remove the overly specific is-pinned.
* Make notices push down content This PR restores the good stuff from #12301. That is: it allows notices to push down content. Dismissible notices are sticky at the top, non-dismisible notices scroll out of view. This is mostly an exact copy of the other PR, but fresh. The behavior has a number of benefits: - If you have multiple non-dismissible notices, you can still actually use the editor. - Notices no longer cover the scrollbar. - Notices no longer cover the permalink interface. - Notices now only cover content if you do not dismiss the notices. * Address top toolbar issues. * Remove the overly specific is-pinned.




This PR restores the good stuff from #12301. That is: it allows notices to push down content. Dismissible notices are sticky at the top, non-dismisible notices scroll out of view.
This is mostly an exact copy of the other PR, but fresh. The behavior has a number of benefits:
Fixes #7276.
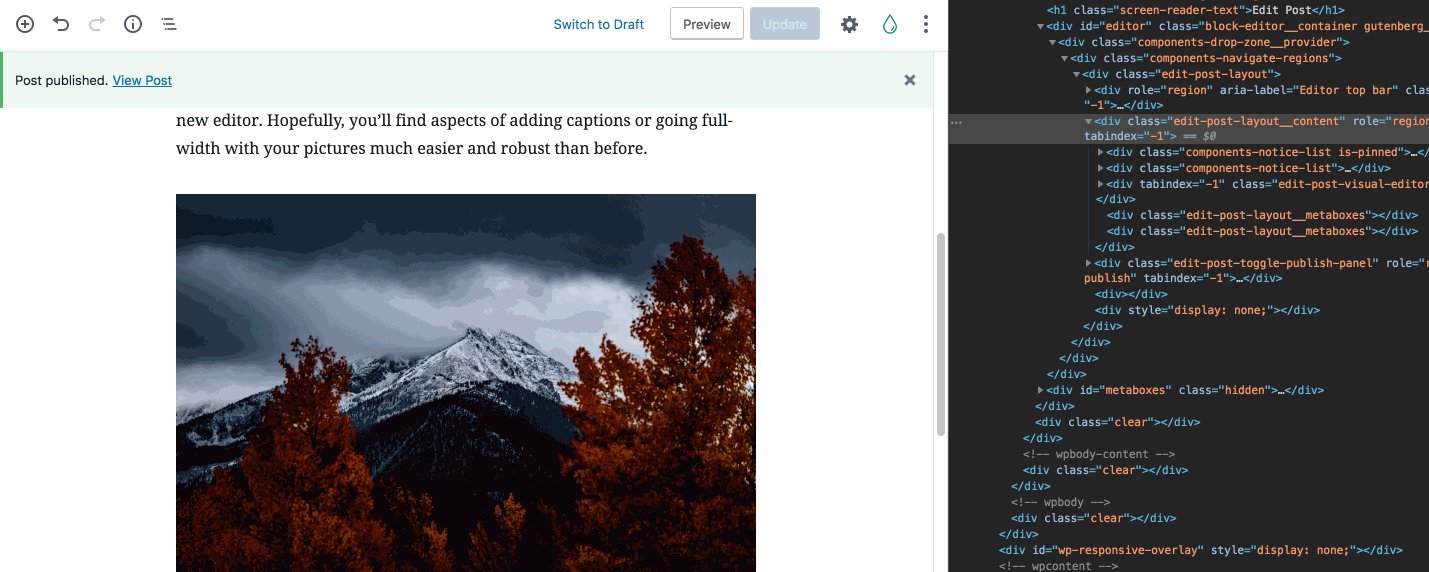
GIFs: