-
Notifications
You must be signed in to change notification settings - Fork 89
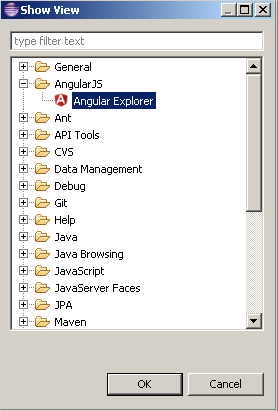
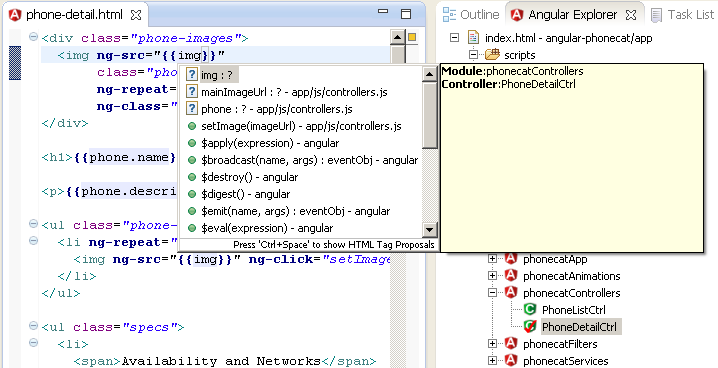
Angular Explorer View
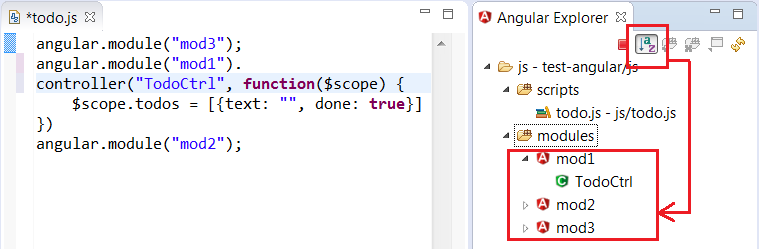
Angular Explorer View gives you the capability to display Angular elements like modules, controllers of your AngularJS application :

This view is useful for :
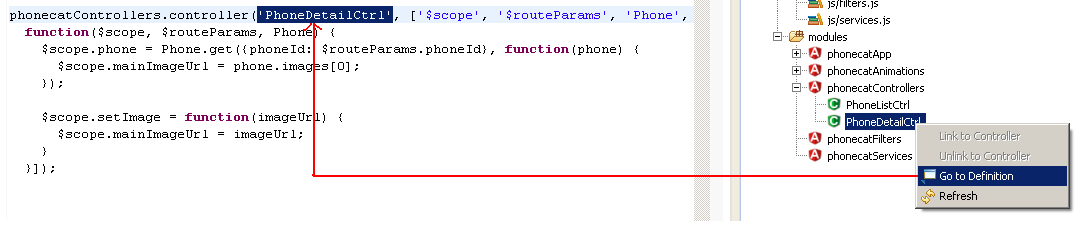
- display modules, controllers, etc in a view and go to the definition if you double click on it (open the JS editor and select the module, controller).
- AngularJS "HTML templates" where module and controller is not defined inside the HTML. So you can link module and controller to the current HTML editor to benefit with Angular expression completion.
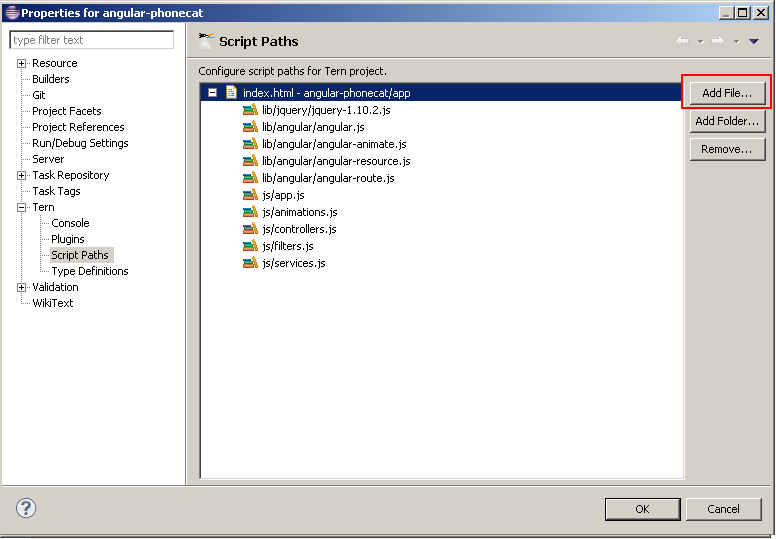
To use Angular Explorer View, you must defines the whole JavaScripts files which must be used to load with Tern teh Angular modules, controllers. To do that you must configure Script path. Here a screenshot where script path was configured with an HTML file which defines "script" elements by using "Add File" button :

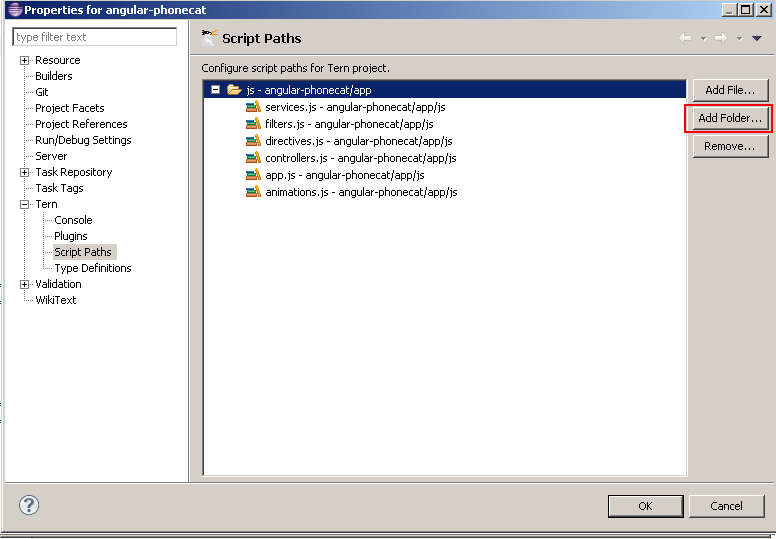
You can define a folder with "Add Folder" which contains the JavaScript files to load. This configuration is used when your scripts to load are not declared in script element (or if script/@src cannot be resolved if you use for instance JSP EL contextPath).


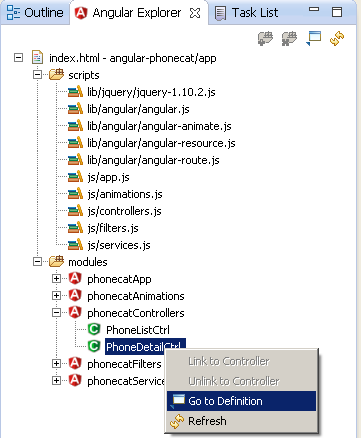
The "Go To Definition" contextual menu gives the capability to open the JS editor and select the module, controller selected (you can do that too with double click) :

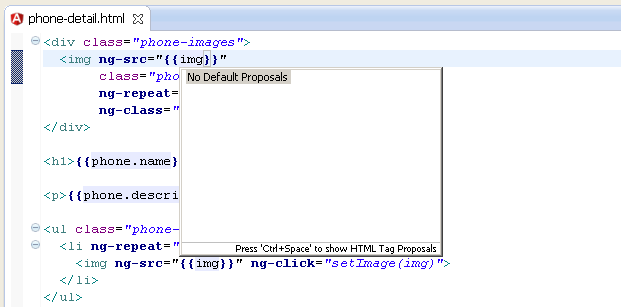
No completion :

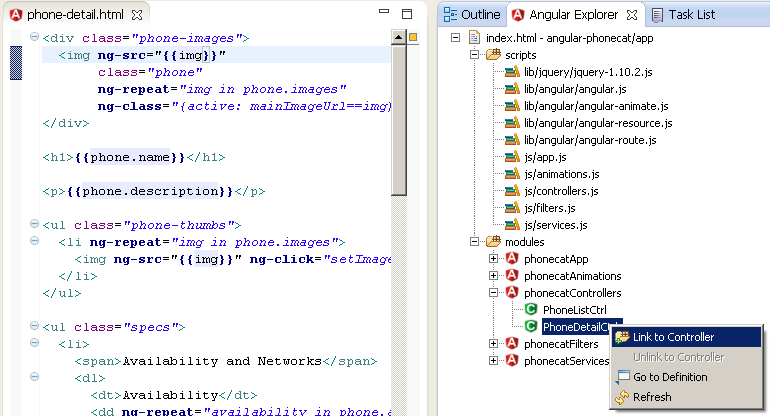
To resolve this problem, you can link the HTML file to a controller with "Link to controller" menu action:

If you reopen completion, you will see completion :

You can sort angular elements (modules, directives, etc)