-
Notifications
You must be signed in to change notification settings - Fork 89
HTML Directives
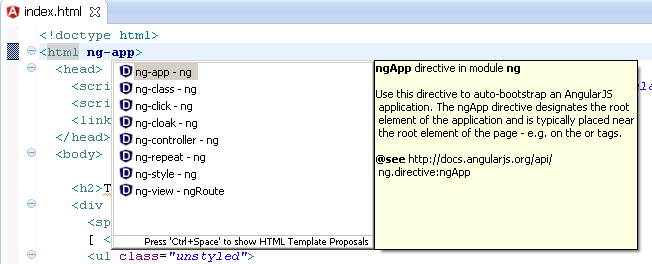
Completion for directive name :

You can configure directives syntax in order to that completion shows you the well directive names (ng-, ng_, etc).
Some directive supports only some HTML elements. For instance ngModel can be used only for 'inpu' HTML element. The completion shows ngModel only for 'input' element.
Angular defines 4 restricts :
- A : the directive is available for attribute.

- C : the directive is available for class attribute value.
- E : the directive is available for element.

- M : the directive is available for comment.
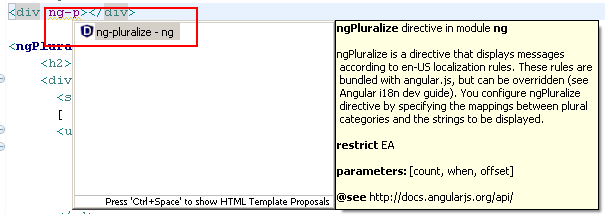
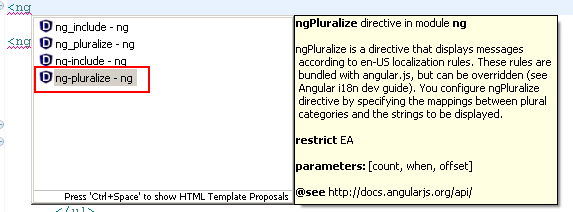
Some directive have parameters. A good sample is the ngPluralize directive which defines required parameters like 'count', 'when' and optional 'offset' parameter:

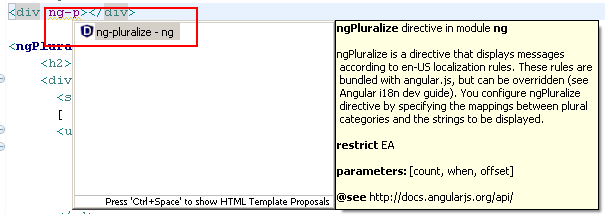
If you open completion inside HTML element, you will see ngPluralize :

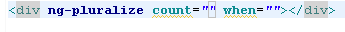
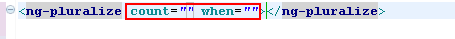
When you apply the completion on ngPluralize, 'count' and 'when' attribute are generated because there are required :

Directive parameters are highlighted with a light blue color.
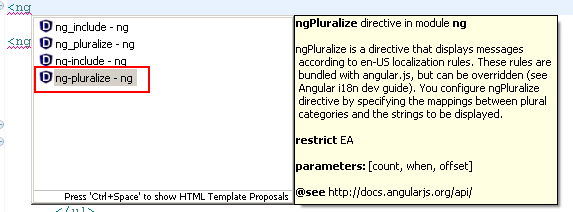
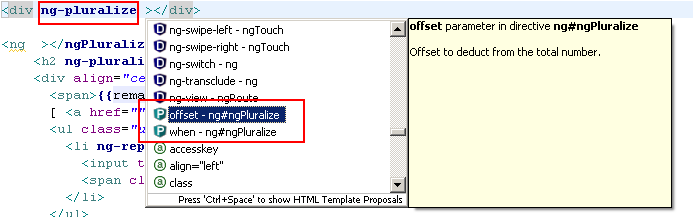
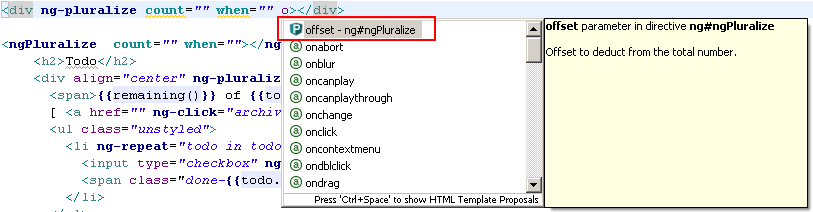
If you open completion inside the HTML element, you can see 'offset' directive parameter :

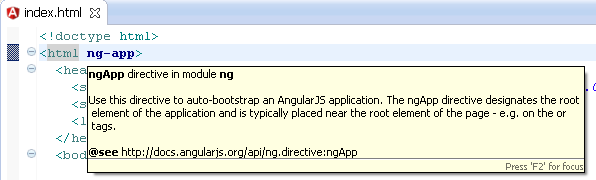
ngPluralize can be used as element (restrict=EA), you can benefit too with completion for HTML element.

When you apply the completion on ngPluralize, 'count' and 'when' attribute are generated because there are required :


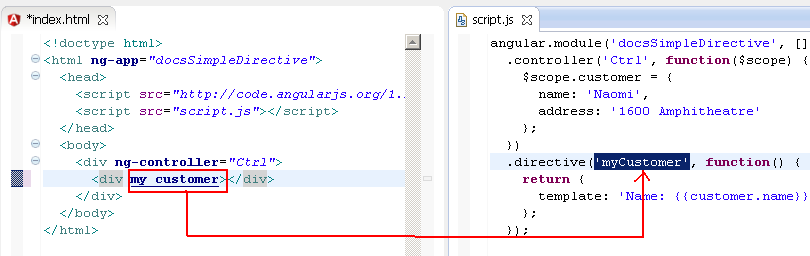
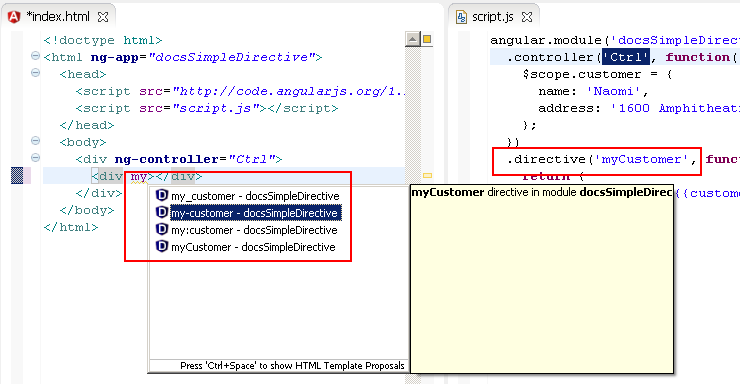
Completion for custom directive name :

Hyperlink for custom directive name :