-
Notifications
You must be signed in to change notification settings - Fork 89
Protractor
AngularJS Eclipse provides a support for Protractor:
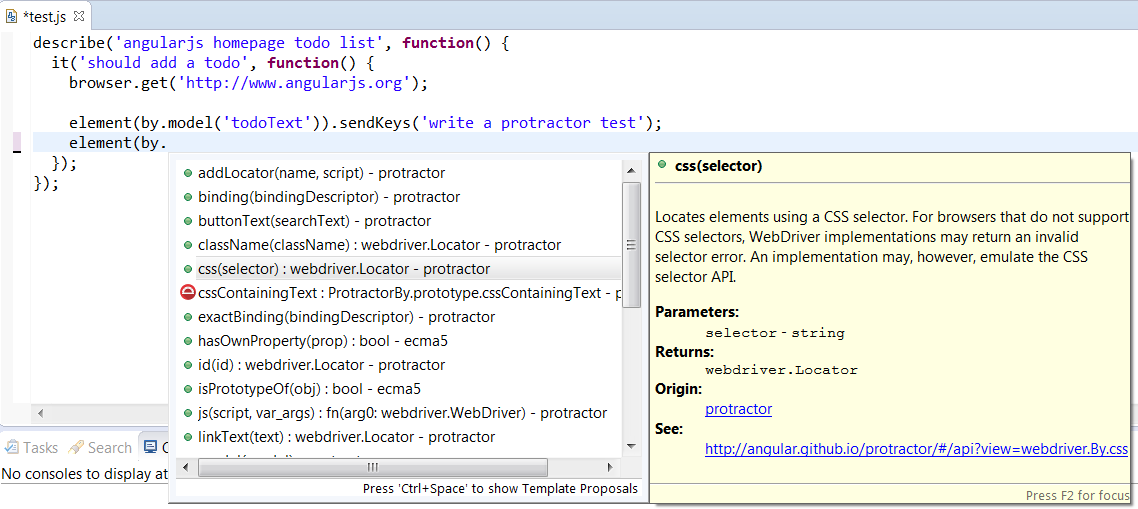
- completion, hyperlink, validation, hover for protractor inside the JavaScript Editor (see Tern Protractor support):

- run/debug a JavaScript protractor configuration file:

Before using Run/Debug Protractor, I suggest you to read Protractor Tutorial
The server-setup explains that protractor can be used with:
- a selenium server.
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
specs: ['todo-spec.js']
};- uses directly web browser.
exports.config = {
directConnect: true,
specs: ['todo-spec.js']
};When Run/Debug Protractor is done, it doesn't start the selenium server. If you need this feature, please create an issue to see if it's possible (how to check that selenium server is already started?).
To run/debug protractor configuration file, you need to install protractor with npm like explained here.
The protractor node module which contains the lib/cli.js must be hosted inside the Eclipse Workspace:
- you can do
npm install protractorin your Eclipse project location andRun/Debug Protractorwill use the$YOUR_ECLIPSE_PROJECT/node_modules/protractor/lib/cli.jsto start protractor. - or you can do
npm install -g protractorand create an Eclipse Projectprotractorwhere location is the folder path of installedprotractor.
When Run/Debug Protractor is done, it searches the lib/cli.js from protractor node module to execute your protractor configuration file:
- from your project inside
node_modules/protractor/lib/cli.js - from the preferences (global configuration).
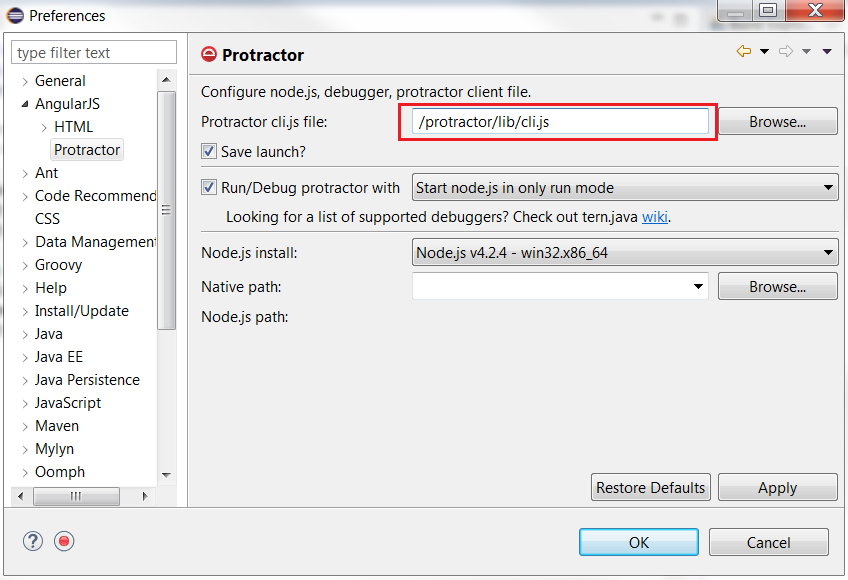
If you wish to run/debug your protractor configuration file with global configuration, you must configure Window / Preferences / AngularJS / Protractor default cli file to use:

You can run/debug your protractor configuration file. At first you must convert your project to AngularJS Project in order to Run/Debug Protractor appears in the contextual menu.
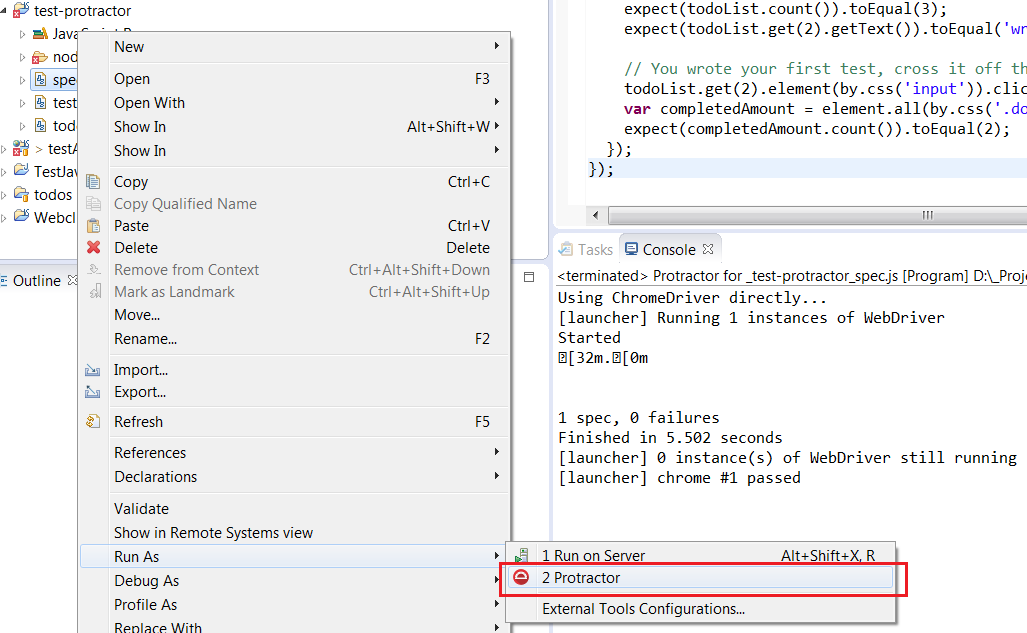
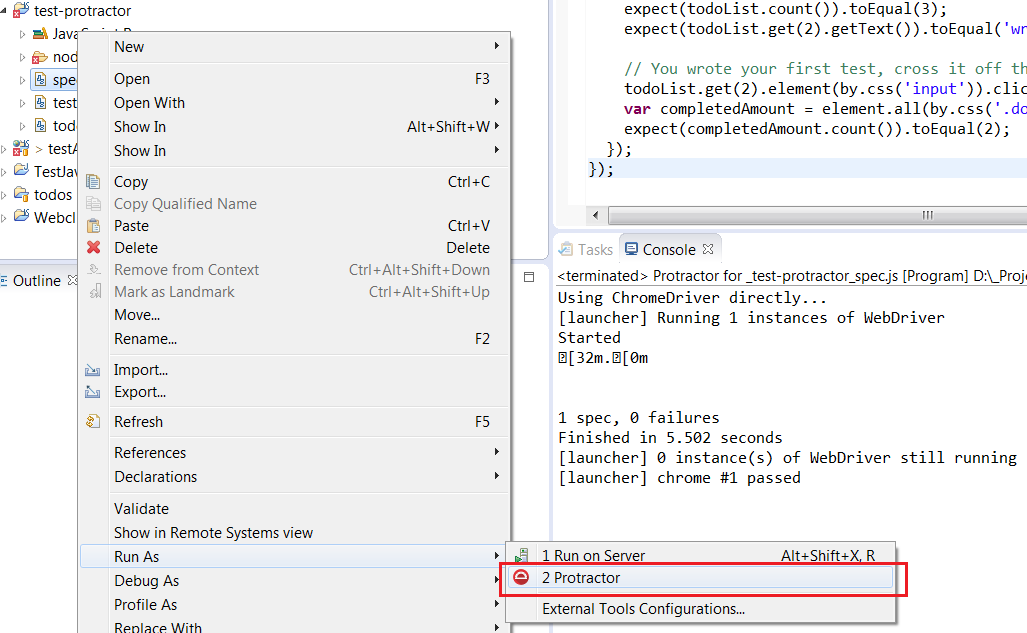
You can do Run As / Protractor:

The result of protractor is displayed in the Eclipse Console.
To debug a protractor configuration file, you must choose your JavaScript debugger and:
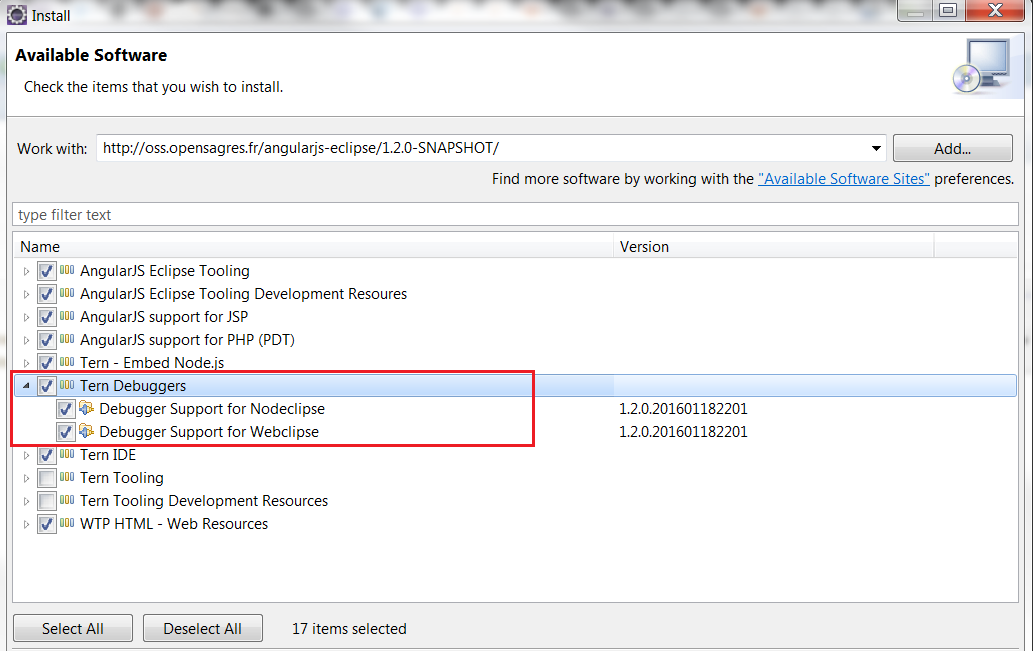
- install a
Tern Debuggerfrom the AngularJS update site which uses the chosenJavaScript Debugger.

-
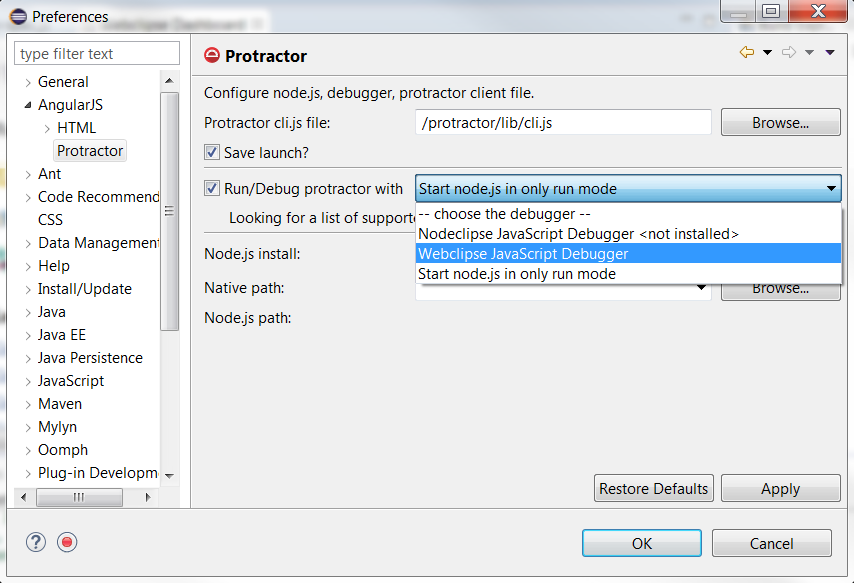
install a JavaScript debugger and select in the
Protractor Preferences the installed debugger.

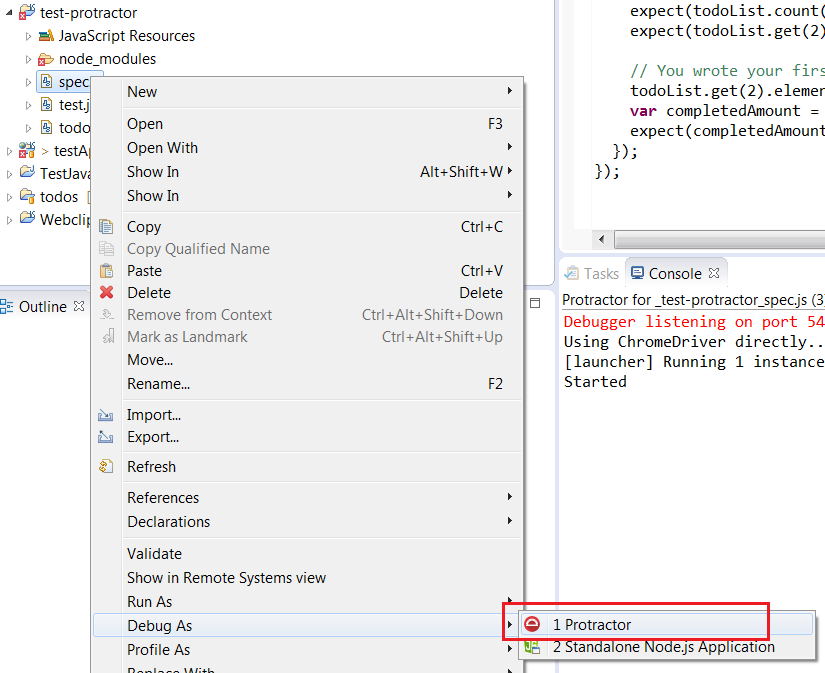
After that you can do Debug As / Protractor:

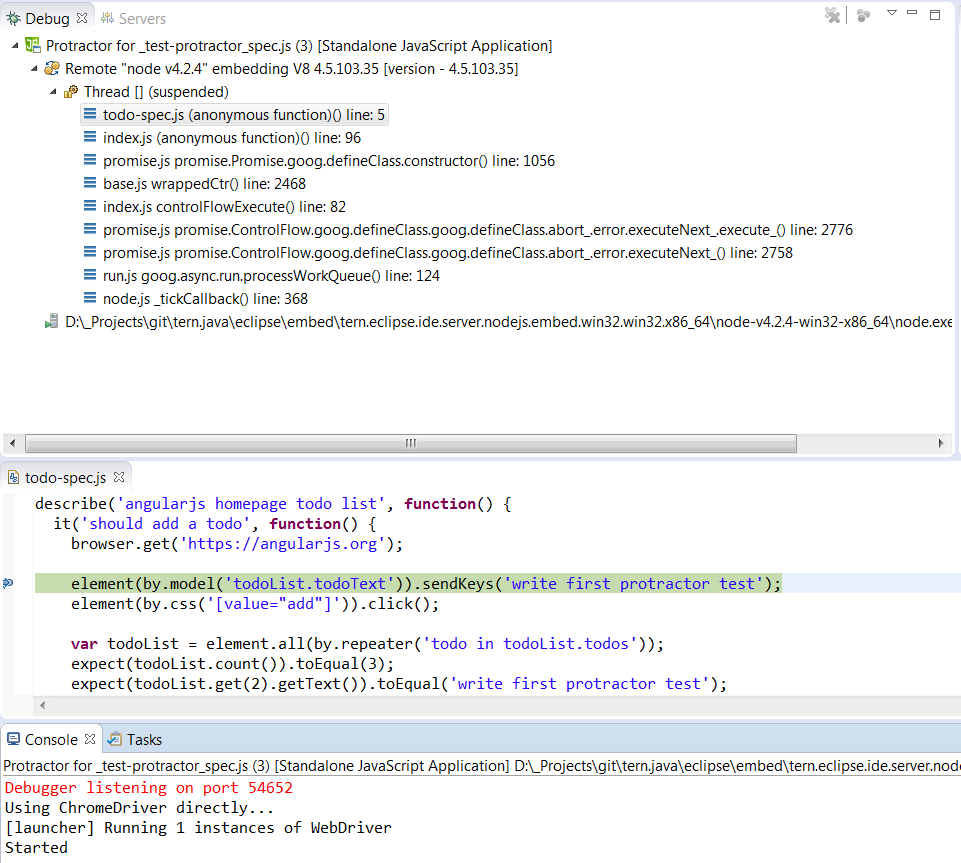
and you can debug your protractor configuration file in your JavaScript editor:

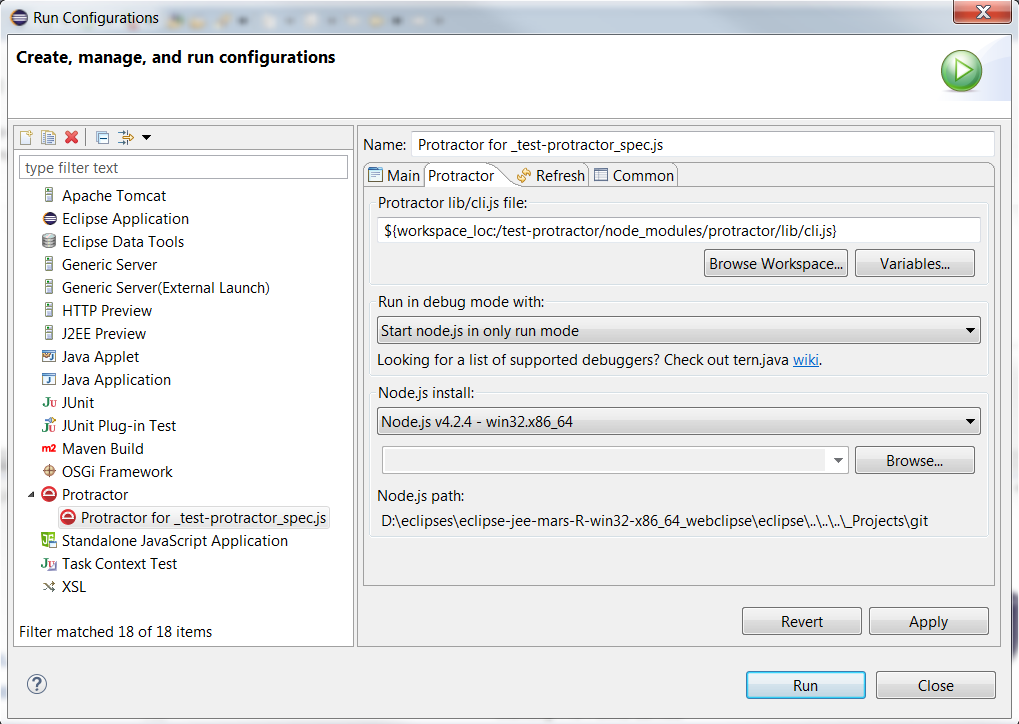
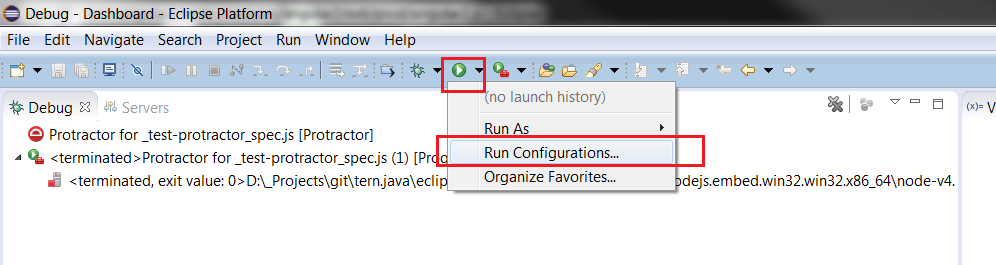
You can retrieve or create Protractor Launch configuration by opening Run/Debug Configurations dialog:

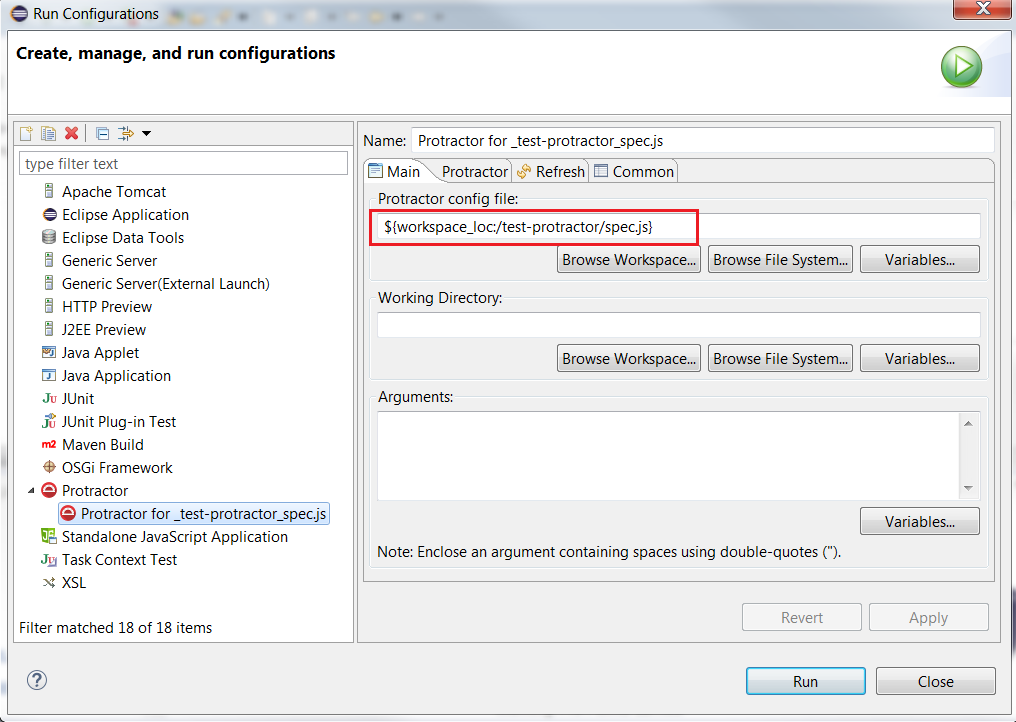
You can select or create a Protractor launch:
- the
Maintab of the Protractor launch gives the capability to select the Protractor configuration file to start:

- the
Protractortab of the Protractor launch gives the capability to configure the protractorlib/cli.jsthe debugger and the node install to use: