All you should know about Flutter development!
A curated list of awesome Flutter libraries, tools, tutorials, articles and more..
Show some ❤️ and star the repo to support the project
- Awesome Flutter
- Table of Contents
-
flutter-tutorials - The repo contains the source code for all the written tutorials by Filledstacks.
All Tutorials plus additional snippets and shorter posts can be found on the Official FilledStacks website.
-
flutter-design-patterns - An open-source design patterns application built with Dart and Flutter.
-
flutter-architecture-template - This project craeeted for proffesionel application arhitecture.
Best Practices:
Lint
-
import_sorter - 🎯 Dart package to automatically organize your dart imports. Any dart project supported! Will sorts imports alphabetically and then group them in the following order:
- Dart imports
- Flutter imports
- Package imports
- Project imports
-
Official Dart lint rules - The Dart linter is a static analyzer for identifying possible problems in your Dart source code. More than a hundred linter rules are available, checking anything from potential typing issues, coding style, and formatting. This package, lints, contains the lint settings recommended by the Dart team.
-
fluttercommunity - A central place for all community made Flutter packages. To get started, see the README of the 'community' repository.
-
fluttercandies - Custom Flutter Candies (packages) for you to build your Flutter app easily. Enjoy it!
-
OFFICIAL!
flutter/packages - This repo is a companion repo to the main flutter repo. It contains the source code for Flutter's first-party packages (i.e., packages developed by the core Flutter team). Check the packages directory to see all packages.
These are the available packages in this repository.
-
FlutterExampleApps - Example APPS Basic Flutter apps, for flutter devs.
-
🥰 Flutter Official Samples - A collection of open source samples that illustrate best practices for Flutter.
-
flutter_architecture_samples - TodoMVC for Flutter http://fluttersamples.com/
-
FlutterDouBan - A Douban client that uses Flutter to restore
-
Flutter Gallery s a resource to help developers evaluate and use Flutter. It is a collection of Material Design & Cupertino widgets, behaviors, and vignettes implemented with Flutter. We often get asked how one can see Flutter in action, and this gallery demonstrates what Flutter provides and how it behaves in the wild.
-
flutter-tutorials - The repo contains the source code for all the tutorials on the FilledStacks Youtube channel.
-
The Flutter Vignettes - A collection of explorations into the exciting user experience possibilities enabled by the Flutter platform. Built by gskinner in partnership with Google, these vignettes range from the practical to the novel. They aim to inspire both developers and designers to build delightful and beautiful experiences with Flutter.
In addition to forking and reviewing the MIT licensed code available here, you can also check out more information on the Vignette Showcase Website.
-
fluent_ui - Unofficial implementation of Fluent UI for Flutter. It's written based on the official documentation
-
dy_flutter - The Douyu Live APP refactored by flutter. The home page and entertainment are Material components; the live room and fish bar are purely custom-written. In addition, various high-quality third-party open source libraries are integrated to create a silky user experience for native APPs.
-
syncfusion/flutter-examples - This repository contains awesome demos of Syncfusion Flutter UI widgets. This is the best place to check our widgets to get more insight into the usage of APIs. You can also check our widgets by installing the complete Flutter sample browser from Google Play Store or App Store, in which you can browse the demo for all the widgets and view the source code of each sample within the app itself.
-
FlutterFoodybite - Flutter representation of a Restaurant app UI i found in Uplabs. It only consists of 2 screens.
-
💗google/flutter.widgets - This repository contains the source code for various Flutter widgets that are developed by Google but not by the core Flutter team.
- visibility_detector
- self_storing_input - A set of input widgets that automatically save and load the entered value to a data store.
- scrollable_positioned_list - A flutter list that allows scrolling to a specific item in the list. Also allows determining what items are currently visible.
- linked_scroll_controller - This package provides a way to set up a set of scrollable widgets whose scrolling is synchronized. The set can be stable across the lifetime of the containing screen, or can change dynamically (for example, a vertically scrolling ListView.builder() whose items are Scrollables that scroll horizontally in unison).
- flutter_simple_treeview - This widget visualises a tree structure, where a node can be any widget.
-
Flutter Official CodeLabs - This repository contains the code for a variety of Flutter Codelabs. Here is a list of the codelabs represented here:
- Adaptive Apps in Flutter is in
adaptive_app - Adding Google Maps to a Flutter app is in
google-maps-in-flutter - Adding in-app purchases to your Flutter app is in
in_app_purchases - Adding WebView to your Flutter app is in
webview_flutter - Build a Photo Sharing app with Google Photos and Flutter
is in
photos-sharing - Building a Cupertino app with Flutter is in
cupertino_store - Get to know Firebase for Flutter is in
firebase-get-to-know-flutter - How to test a Flutter app is in
testing_codelab - How to write a Flutter plugin is in
plugin_codelab - Using a plugin with a Flutter web app is in
star_counter - Write a Flutter desktop application is in
github-client - Write your first Flutter app, part 1 and Write your first Flutter app, part 2 are in
startup_namer - Get started with text classification in Flutter apps pathway is in
tfserving-flutter - Building a fullstack movie recommendation system is in
tfrs-flutter - Building a board game with TensorFlow Agents and Flutter is in
tfagents-flutter
To learn more about setting up Flutter and running apps, see flutter.dev/get-started.
- Adaptive Apps in Flutter is in
-
IntroViews-Flutter - IntroViews is inspired by Paper Onboarding and developed with love from scratch. Checkout our fully responsive live example app
-
Flutter-Shopping-UI-Kit - Shopping UI design in Flutter
-
- A responsive furniture app UI using flutter, all of the data come from API so that you can learn how to use API on flutter. There are two pages Home page which contains a horizontal category list then the list of recommended products.
Architecture:
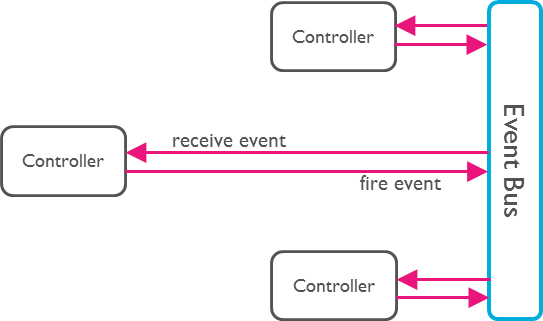
Event Bus - A simple Event Bus using Dart Streams for decoupling applications.
mvc_pattern - Flutter Plugin to implement one of many variations of the MVC design pattern.
- 💗💗👍👍
flutter_boost@alibabba - A next-generation Flutter-Native hybrid solution. FlutterBoost is a Flutter plugin which enables hybrid integration of Flutter for your existing native apps with minimum efforts.The philosophy of FlutterBoost is to use Flutter as easy as using a WebView. Managing Native pages and Flutter pages at the same time is non-trivial in an existing App. FlutterBoost takes care of page resolution for you. The only thing you need to care about is the name of the page(usually could be an URL).
flutter_thrio @hellobike
Faraday - Flutter plugin for integrate flutter to existing app
- 💗🤔👀
fluro - The brightest, hippest, coolest router for Flutter.

chopper - Chopper is an http client generator for Dart and Flutter using source_gen and inspired by Retrofit.

- A Flutter package to help you handle your application routing and synchronize it with browser URL. Beamer uses the power of Router and implements all the underlying logic for you.

go_router - The purpose of the go_router package is to use declarative routes to reduce complexity, regardless of the platform you're targeting (mobile, web, desktop), handle deep and dynamic linking from Android, iOS and the web, along with a number of other navigation-related scenarios, while still (hopefully) providing an easy-to-use developer experience.
flow_builder - Flutter Flows made easy!
-
RxDart - RxDart extends the capabilities of Dart Streams and StreamControllers.
Dart comes with a very decent Streams API out-of-the-box; rather than attempting to provide an alternative to this API, RxDart adds functionality from the reactive extensions specification on top of it.
RxDart does not provide its Observable class as a replacement for Dart Streams. Instead, it offers several additional Stream classes, operators (extension methods on the Stream class), and Subjects.
If you are familiar with Observables from other languages, please see the Rx Observables vs. Dart Streams comparison chart for notable distinctions between the two.
-
 Google! json_serializable - Provides Dart Build System builders for handling JSON.
The builders generate code when they find members annotated with classes defined in package:json_annotation.
Google! json_serializable - Provides Dart Build System builders for handling JSON.
The builders generate code when they find members annotated with classes defined in package:json_annotation.To generate to/from JSON code for a class, annotate it with JsonSerializable. You can provide arguments to JsonSerializable to configure the generated code. You can also customize individual fields by annotating them with JsonKey and providing custom arguments. See the table below for details on the annotation values.
To generate a Dart field with the contents of a file containing JSON, use the JsonLiteral annotation.
-
dart_json_mapper - This package allows programmers to annotate Dart objects in order to Serialize / Deserialize them to / from JSON.
-
hive - Hive is a lightweight and blazing fast key-value database written in pure Dart. Inspired by Bitcask.
If you need queries, multi-isolate support or links between objects check out Isar Database. Features
- 🚀 Cross platform: mobile, desktop, browser
- ⚡ Great performance (see benchmark)
- ❤️ Simple, powerful, & intuitive API
- 🔒 Strong encryption built in
- 🎈 NO native dependencies
- 🔋 Batteries included
-

sqflite - SQLite plugin for Flutter. Supports iOS, Android and MacOS.
-
drift(Moor) - Drift is a reactive persistence library for Flutter and Dart, built on top of sqlite. Drift is
Flexible: Drift let's you write queries in both SQL and Dart, providing fluent apis for both languages. You can filter and order results or use joins to run queries on multiple tables. You can even use complex sql features like WITH and WINDOW clauses.
-
🔥 Feature rich: Drift has builtin support for transactions, schema migrations, complex filters and expressions, batched updates and joins. We even have a builtin IDE for SQL!
-
📦 Modular: Thanks to builtin support for daos and imports in sql files, drift helps you keep your database code simple.
-
🛡️ Safe: Drift generates typesafe code based on your tables and queries. If you make a mistake in your queries, drift will find it at compile time and provide helpful and descriptive lints.
-
⚡ Fast: Even though drift lets you write powerful queries, it can keep up with the performance of key-value stores like shared preferences and Hive. Drift is the only major persistence library with builtin threading support, allowing you to run database code across isolates with zero additional effort. Reactive: Turn any sql query into an auto-updating stream! This includes complex queries across many tables
-
⚙️ Cross-Platform support: Drift works on Android, iOS, macOS, Windows, Linux and the web. This template is a Flutter todo app that works on all platforms.
-
🗡️ Battle tested and production ready: Drift is stable and well tested with a wide range of unit and integration tests. It powers production Flutter apps. With drift, persistence on Flutter is fun!
To start using drift, read our detailed docs.
-
- 💙 Made for Flutter. Easy to use, no config, no boilerplate
- 🚀 Highly scalable from hundreds to hundreds of thousands of records
- 🍭 Feature rich. Composite & multi indexes, query modifiers, JSON support and more
- 🔎 Full-text search. Make searching fast and fun
- 📱 Multiplatform. iOS, Android, Desktop and the web (soon™)
- 🧪 ACID semantics. Rely on consistency
- ⏱ Asynchronous. Parallel query operations & multi-isolate support
- 💃 Static typing. Compile-time checked and autocompleted queries
-
flutter_secure_storage - A Flutter plugin to store data in secure storage:
- Keychain is used for iOS
- AES encryption is used for Android. AES secret key is encrypted with RSA and RSA key is stored in KeyStore
- With V5.0.0 we can use EncryptedSharedPreferences on Android
-
floor - Floor provides a neat SQLite abstraction for your Flutter applications inspired by the Room persistence library. It comes with automatic mapping between in-memory objects and database rows while still offering full control of the database with the use of SQL. As a consequence, it's necessary to have an understanding of SQL and SQLite in order to harvest Floor's full potential.
-
Realm - a mobile database that runs directly inside phones, tablets or wearables. This repository holds the source code for the Realm SDK for Flutter™ and Dart™.
-
flutter_localstorage - Simple json file-based storage for flutter
-
flutter_data - Persistent reactive models in Flutter with zero boilerplate. Flutter Data is an offline-first persistence framework that gives you a configurable REST client and powerful model relationships. Heavily inspired by Ember Data and ActiveRecord
-
simple_shared_preferences - A simple wrapper for SharedPreferences
-
felangel/bloc - A predictable state management library that helps implement the BLoC design pattern.
-
alibaba/fish-redux - is an assembled flutter application framework based on Redux state management. It is suitable for building medium and large applications.
It has four characteristics:
- Functional Programming
- Predictable state container
- Pluggable componentization
- Non-destructive performance
-
getx - GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically. GetX has 3 basic principles. This means that these are the priority for all resources in the library: PRODUCTIVITY, PERFORMANCE AND ORGANIZATION.
-

provider - A wrapper around InheritedWidget to make them easier to use and more reusable.
By using provider instead of manually writing InheritedWidget, you get:
- simplified allocation/disposal of resources
- lazy-loading
- a vastly reduced boilerplate over making a new class every time
- devtool friendly – using Provider, the state of your application will be visible in the Flutter devtool
- a common way to consume these InheritedWidgets (See Provider.of/Consumer/Selector)
- increased scalability for classes with a listening mechanism that grows exponentially in complexity (such as ChangeNotifier, which is O(N) for dispatching notifications).
-
river_pod - A state-management library that:
- catches programming errors at compile time rather than at runtime
- removes nesting for listening/combining objects
- ensures that the code is testable
This project can be considered as a rewrite of provider to make improvements that would be otherwise impossible.
For learning how to use Riverpod, see its documentation: https://riverpod.dev
-

mobx - MobX is a state-management library that makes it simple to connect the reactive data of your application with the UI. This wiring is completely automatic and feels very natural. As the application-developer, you focus purely on what reactive-data needs to be consumed in the UI (and elsewhere) without worrying about keeping the two in sync.
It's not really magic but it does have some smarts around what is being consumed (observables) and where (reactions), and automatically tracks it for you. When the observables change, all reactions are re-run. What's interesting is that these reactions can be anything from a simple console log, a network call to re-rendering the UI.
MobX has been a very effective library for the JavaScript apps and this port to the Dart language aims to bring the same levels of productivity.
-
get_it - This is a simple Service Locator for Dart and Flutter projects with some additional goodies highly inspired by Splat. It can be used instead of InheritedWidget or Provider to access objects e.g. from your UI.
Typical usage:
- Accessing service objects like REST API clients or databases so that they easily can be mocked.
- Accessing View/AppModels/Managers/BLoCs from Flutter Views
-
scoped_model - A set of utilities that allow you to easily pass a data Model from a parent Widget down to its descendants. In addition, it also rebuilds all of the children that use the model when the model is updated. This library was originally extracted from the Fuchsia codebase.
-
dio - A powerful Http client for Dart, which supports Interceptors, Global configuration, FormData, Request Cancellation, File downloading, Timeout etc.
-
DART OFFICIAL
dart-lang/http - A composable, Future-based library for making HTTP requests. This package contains a set of high-level functions and classes that make it easy to consume HTTP resources. It's multi-platform, and supports mobile, desktop, and the browser.
Utils:
-
flutter_offline - A tidy utility to handle offline/online connectivity like a Boss. It provides support for both iOS and Android platforms (offcourse).
-
data_connection_checker - A pure Dart utility library that checks for an internet connection by opening a socket to a list of specified addresses, each with individual port and timeout. Defaults are provided for convenience.
-
-
Flutter Screens: A collection of Login Screens, Buttons, Loaders and Widgets with attractive UIs, built with Flutter, ready to be used in your applications.
-
getwidget - Most popular and easy to use open source UI library with 1000+ Widgets to build flutter app.
-
Flutter-Neumorphic - A complete, ready to use, Neumorphic ui kit for Flutter
-
flui - A powerful UI framework for Google Flutter. https://www.flui.xin/en/
-
flutter-ui-kits - Free Flutter UI Kits based on designs on UpLabs 💓. Includes Wrist Watch Store UI Kit, Language Learning FLutter UI Kit, News UI Flutter UI Kit, Real Estate Flutter UI Kit, Repair Service Flutter UI Kit, AirBnB Redesign Flutter UI Kit, Laundry App Flutter UI Kit.
-
panache - A Flutter Material Theme editor.
Panache helps you to create beautiful Material themes for your Flutter applications.
Customize widgets colors and shapes, and download your theme.dart file.
pigment - A simple but useful plugin for use colors with Flutter.
- You can use string colors (like #01E19F) direct in flutter
- Pigment extends to Color dar:ui class, then you can use all methods of Color class
- Pigment 1.0.1 can parse 'rgb()' (e.g. 'rgb(29, 123, 10)').
- Added CSS colors with default name, you can access from this with CSSColor.* (e.g. Pigment.fromCSSColor(CSSColor.lightsalmon)) or directly with Pigment.fromString('lightsalmon').
-

AutoSizeText - Flutter widget that automatically resizes text to fit perfectly within its bounds.
-

Animated-Text-Kit - A flutter package which contains a collection of some cool and awesome text animations. Recommended package for text animations in Codemagic's Ebook, "Flutter libraries we love". Try out our live example app.

-
RealRichText - A Tricky Solution for Implementing Inline-Image-In-Text Feature in Flutter.
-
marquee - A Flutter widget that scrolls text infinitely. Provides many customizations including custom scroll directions, durations, curves as well as pauses after every round.
-

group_button - Flutter widget to create a group of buttons fast 🚀. Included Radio and CheckBox buttons models with custom groping types 🤤
sign_in_button - A Flutter package that provides a set of buttons for signing in with Google, Facebook, Twitter, Apple, Microsoft, GitHub, and more.

font_awesome_flutter - The Font Awesome Icon pack available as set of Flutter Icons.
flutter_icons - Customizable Icons for Flutter,Inspired by react-native-vector-icons.
Bundled Icon Sets:- AntDesign by AntFinance (297 icons)
- Entypo by Daniel Bruce (411 icons)
- EvilIcons by Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons)
- Feather by Cole Bemis & Contributors (v4.7.0, 266 icons)
- FontAwesome by Dave Gandy (v4.7.0, 675 icons)
- FontAwesome 5 by Fonticons, Inc. (v5.7.0, 1500 (free))
- Foundation by ZURB, Inc. (v3.0, 283 icons)
- Ionicons by Ben Sperry (v4.2.4, 696 icons)
- MaterialIcons by Google, Inc. (v3.0.1, 932 icons)
- MaterialCommunityIcons by MaterialDesignIcons.com (v4.0.96, 4416 icons)
- Octicons by Github, Inc. (v8.0.0, 177 icons)
- Zocial by Sam Collins (v1.0, 100 icons)
- SimpleLineIcons by Sabbir & Contributors (v2.4.1, 189 icons)
- Weather Icons by erikflowers (v2.0.10, 596 icons)
flutter-iconfont-cli - 用纯 JS 把 iconfont 的图标转换成Flutter Widget,不依赖字体,支持多色彩
-
MJRefresh - An easy way to use pull-to-refresh
-
Flutter Spinkit - A collection of loading indicators animated with flutter. Heavily inspired by @tobiasahlin's SpinKit.
-
flutter_pulltorefresh - a widget provided to the flutter scroll component drop-down refresh and pull up load.support android and ios.
-
FlutterToast - this toast library supports two kinds of toast messages one which requires BuildContext other with No BuildContext(Powered by platform channel!). Supported Platforms: Android, iOS, Web (Uses Toastify-JS)
-
Liquid-Pull-To-Refresh - A beautiful and custom refresh indicator for flutter highly inspired from Ramotion Pull Down to Refresh. Try out our live example app.
-
💗 bot_toast - A really easy to use flutter toast library!
- In the true sense of Toast, you can call it whenever you need it, without any restrictions!
- Feature-rich, support for displaying notifications, text, loading, attachments, etc. Toast
- Support for popping up various custom Toasts, or you can pop up any Widget as long as it meets the requirements of the flutter code.
- API is simple and easy to use
- Pure flutter implementation
-
flutter_oktoast - A pure dart toast Library. You can completely customize the style of toast.
-
bytedance pull_to_refresh - A widget that provided to pull-up load and pull-down refresh with Flutter.
-
surfstudio/flutter-swipe-refresh - Widget for refresh by swipe.
-
giffy_dialog - A beautiful and custom alert dialog for flutter highly inspired from FancyAlertDialog-Android. The source code is 100% Dart, and everything resides in the /lib folder.
-
flutter-custom-dialog - Global dialog function encapsulation, with a semantic way to fill the content inside the dialog, the current function provided
- Support for a few semantic component methods to populate the component content inside dialog
- Support for customizing semantic components for developers to freely populate component content inside dialog
- Support setting dialog background color, foreground color, position, animation, click the external disappear and other functions, see the details below
- Support no Context call dialog, see below
-
flutter_smart_dialog - An elegant Flutter Dialog solution.
-
rflutter_alert - RFlutter Alert is super customizable and easy-to-use alert/popup dialogs for Flutter. You may create reusable alert styles or add buttons as much as you want with ease.
-
minikin/popover/ - A popover is a transient view that appears above other content onscreen when you tap a control or in an area. Typically, a popover includes an arrow pointing to the location from which it emerged. Popovers can be nonmodal or modal. A nonmodal popover is dismissed by tapping another part of the screen or a button on the popover. A modal popover is dismissed by tapping a Cancel or other button on the popover.
-
surfstudio/flutter-bottom-sheet - Custom bottom sheet widget that can be resized in response to drag gestures and then scrolled.
-
wechat_assets_picker - An assets picker which based on the WeChat's UI, using photo_manager for asset implementation, extended_image for image preview, and provider to help control the state of the picker.
To take a photo or a video for assets, please check the detailed usage in the example, and head over to wechat_camera_picker.
All UI designs are based on WeChat 8.x, and it will be updated following the WeChat update in anytime.
-
flutter_picker - Flutter plugin picker. Include NumberPicker, DateTimePicker, ArrayPicker, and default linkage Picker. Provide flexible parameters to meet various needs. At the same time, you can extend more functions through custom adapters.
-
flutter_colorpicker - HSV(HSB)/HSL/RGB/Material color picker inspired by all the good design for your amazing flutter apps. Adorable color pickers out of the box with highly customized widgets to all developers' needs. Web Example
convex_bottom_bar - The official BottomAppBar can only display a notch FAB with app bar, sometimes we need a convex FAB. This ConvexAppBar is inspired by BottomAppBar and NotchShape's implementation. Online example can be found at https://appbar.codemagic.app. convex_bottom_bar is now a Flutter Favorite package!
-
fl_chart - A powerful Flutter chart library, currently supporting Line Chart, Bar Chart, Pie Chart and Scatter Chart.
-
- Charts is a general charting library, currently enabled for the Flutter mobile UI framework.
See the online gallery for supported chart types and examples of how to custom components of the chart.
Note: This is not an official Google product.
FlutterSwitch - An easy to implement custom switch created for Flutter. Give it a custom height and width, border for the switch and toggle, border radius, colors, toggle size, a choice to display an 'On' and 'Off' text and able to add an icon inside the toggle.
flutter_swiper - The best swiper for flutter , with multiple layouts, infinite loop. Compatible with Android & iOS.

flutter_slidable - A Flutter implementation of slidable list item with directional slide actions that can be dismissed.
sliding_up_panel - A draggable Flutter widget that makes implementing a SlidingUpPanel much easier! Based on the Material Design bottom sheet component, this widget works on both Android & iOS. (like DouBan)
smooth_page_indicator - Customizable animated page indicator with a set of built-in effects.
flutter_badges
flutter_tags - Create beautiful tags quickly and easily.
Flutter Datetime Picker - A flutter date time picker inspired by flutter-cupertino-date-picker
table_calendar - Highly customizable, feature-packed Flutter Calendar with gestures, animations and multiple formats
flutter_custom_clippers - Flutter package that provides you custom clippers to help you achieve various custom shapes.
-
flutter_cached_network_image - A flutter library to show images from the internet and keep them in the cache directory.
-
extended_image - A powerful official extension library of image, which support placeholder(loading)/ failed state, cache network, zoom pan image, photo view, slide out page, editor(crop,rotate,flip), paint custom etc.
-
flutter_svg - Draw SVG (and some Android VectorDrawable (XML)) files on a Flutter Widget.
-
Image Cropper - A Flutter plugin for Android and iOS supports cropping images. This plugin is based on two different native libraries so it comes with different UI between these platforms.
-
before_after - A flutter package which makes it easier to display the differences between two images.
-
flutter_image_compress - Compresses image as native plugin (Obj-C/Kotlin). This library works on Android and iOS.
-
alibaba/power_image - A powerful plugin that fully uses the native image library's ability to display images on the flutter side.
-
flutter_image_editor - A Flutter plugin for Android and iOS supports image editing.
-
flutter_staggered_grid_view - Provides a collection of Flutter grids layouts. This package contains various grid layouts. In the following section, you'll discover each one of them. The explanation of the layout will always considered a top-to-bottom and left-to-right directions to simplify the description. However it is possible to change these directions in the code.
-
flutter_staggered_animation - Easily add staggered animations to your ListView, GridView, Column and Row children as shown in Material Design guidelines

-
flutterchina/azlistview - A Flutter sticky headers & index ListView. Based on scrollable_positioned_list. AzListView, SuspensionView, IndexBar. Easy creation of city list or contact list interfaces.
- List items can be grouped A-Z.
- Sticky headers with floating option.
- Support custom header.
- Support index linkage.
- IndexBar supports custom styles.
- IndexBar supports local images.
- Allows scrolling to a specific item in the list.
-
flutter_staggered_animations - Easily add staggered animations to your ListView, GridView, Column and Row children as shown in Material Design guidelines
-
flutter_sticky_headers - Lets you place headers on scrollable content that will stick to the top of the container whilst the content is scrolled.
-

infinite_scroll_pagination - Unopinionated, extensible and highly customizable package to help you lazily load and display small chunks of items as the user scrolls down the screen – known as infinite scrolling pagination, endless scrolling pagination, auto-pagination, lazy loading pagination, progressive loading pagination, etc.
Designed to feel like part of the Flutter framework.
-
sliver_tools - A set of useful sliver tools that are missing from the flutter framework. Here is a taste what you can make using this packages.
-
fluttercandies/waterfall_flow - A Flutter grid view easy to build waterfall flow layout quickly.
-
loading_more_list - A loading more list which supports ListView,GridView,WaterfallFlow and Slivers.
-
flutter_infinite_listview - ListView with items that can be scrolled infinitely in both directions.
-
indexed_list_view - Similar to a ListView, but lets you programmatically jump to any item, by index. The index jump happens instantly, no matter if you have millions of items.
Limitation: The list is always infinite both to positive and negative indexes. In other words, it can be scrolled indefinitely both to the top and to the bottom.
-
flutter_horizontal_data_table - A Flutter Widget that create a horizontal table with fixed column on left hand side.
-
LinXunFeng/flutter_scrollview_observer - A widget for observing data related to the child widgets being displayed in a ScrollView.
- Observing child widgets those are being displayed in ScrollView.
- Support for scrolling to a specific item in ScrollView.
- Quickly implement the chat session page effect.
- Support for keeping IM message position when inserting or updating messages, avoiding jitter.
-
Flutter Form Builder - Flutter Form Builder provides an easy way of working with forms in Flutter by removing the boilerplate needed to build a form, validate fields, react to changes, and collect final user input.
-
flutter_typeahead - A TypeAhead (autocomplete) widget for Flutter, where you can show suggestions to users as they type.
-
Pinput is a package that provides an easy-to-use and customizable Pin code input field. It offers several features such as animated decoration switching, form validation, SMS autofill, custom cursor, copying from clipboard, and more. It also provides beautiful examples that you can choose from.
-
pin_input_text_field - PinInputTextField is a TextField widget to help display different style pin. It supports all the platforms flutter supports.
https://github.com/LanarsInc/direct-select-flutter - DirectSelect is a selection widget with an ethereal, full-screen modal popup displaying the available choices when the widget is interact with. Inspired by dribble shot.
timelines - A powerful & easy to use timeline package for Flutter! (This package is an early stage. Not enough testing has been done to guarantee stability. Some APIs may change. 2021-12-29)
flutter_percent_indicator - Circular and Linear percent indicators:
- Circle percent indicator
- Linear percent indicator
- Toggle animation
- Custom duration of the animation
- Progress based on a percentage value
- Progress and background color
- Custom size
- Left , right or center child for Linear percent indicator
- Top, bottom or center child for Circular percent indicator
- Progress Color using gradients
flutter_zoom_drawer - A Flutter package with custom implementation of the Side Menu (Drawer)
-
flutter-quill - FlutterQuill is a rich text editor and a Quill component for Flutter.
This library is a WYSIWYG editor built for the modern mobile platform, with web compatibility under development. Check out our Youtube Playlist to take a detailed walkthrough of the code base. You can join our Slack Group for discussion.
Demo App: https://bulletjournal.us/home/index.html
-
appflowy-editor - A highly customizable rich-text editor for Flutter
-
re-editor is a powerful lightweight text and code editor widget and a module in the Reqable project.
-
Flare-Flutter - Rive 1 (previously Flare) offers powerful realtime vector design and animation for app and game designers alike. The primary goal of Flare is to allow designers to work directly with assets that run in their final product, eliminating the need to redo that work in code.
-
Wave - A Flutter package for displaying waves.
-
💗simple_animations - Simple Animations is a powerful package to create beautiful custom animations in no time.
- 💪 fully tested
- 📝 well documented
- 💼 enterprise-ready
Highlights
- Easily create custom animations in stateless widgets
- Animate multiple properties at once
- Create staggered animations within seconds
- Simplified working with AnimationController instances
- Debug animations
-
Lottie for Flutter - Lottie is a mobile library for Android and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile!
This repository is an unofficial conversion of the Lottie-android library in pure Dart.
It works on Android, iOS, macOS, linux, windows and web.
-
wave - Widget for displaying waves with custom color, duration, floating and blur effects.
-
flutter-animation-set - Simplified Flutter stagger animation.To drive the Flutter stagger animation through a timeline in the form of an animation configuration.You can
- Uses the existing Animation Widget of Flutter Animation Set
- Use Flutter Animation Set to create a new Animation Widget
- Contribute your Flutter Animation Set Widget
- Watch All of the Curves of Flutter in example
-
local_hero - A widget which implicitly launches a hero animation when its position changed within the same route.
-
animated-visibility - Animate appearance and disappearance using pre-built effects with the AnimatedVisibility.
qr.dart - A QR code generation library for Dart and Flutter..
-
OFFICIAL! Flutter plugins - This repo is a companion repo to the main flutter repo. It contains the source code for Flutter first-party plugins (i.e., plugins developed by the core Flutter team). Check the
packagesdirectory for all plugins.These are the available plugins in this repository.
-
FlutterFire - FlutterFire is a set of Flutter plugins that enable Flutter apps to use Firebase services. You can follow an example that shows how to use these plugins in the Firebase for Flutter codelab.
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Flutter is used by developers and organizations around the world, and is free and open source.
-
flutter_screenutil - A flutter plugin for adapting screen and font size.Let your UI display a reasonable layout on different screen sizes!
-
flutter_native_splash - When your app is opened, there is a brief time while the native app loads Flutter. By default, during this time, the native app displays a white splash screen. This package automatically generates iOS, Android, and Web-native code for customizing this native splash screen background color and splash image. Supports dark mode, full screen, and platform-specific options.
-
flutter_downloader - A plugin for creating and managing download tasks. Supports iOS and Android.
This plugin is based on WorkManager in Android and NSURLSessionDownloadTask in iOS to run download task in background mode.
-
flutter_keyboard_actions - Add features to the Android / iOS keyboard in a simple way.
Because the keyboard that Android / iOS offers us specifically when we are in numeric mode, does not bring the button to hide the keyboard. This causes a lot of inconvenience for users, so this package allows adding functionality to the existing keyboard.
-
Wakelock - Wakelock is Flutter plugin that allows you to keep the device screen awake, i.e. prevent the screen from sleeping.
-
flutter_uploader - A plugin for creating and managing upload tasks. Supports iOS and Android.
This plugin is based on WorkManager in Android and NSURLSessionUploadTask in iOS to run upload task in background mode.
This plugin is inspired by flutter_downloader. Thanks to Hung Duy Ha & Flutter Community for great plugins and inspiration.
-
flutter-otp-autofill - This plugin uses SMS User Consent API and SMS Retriever API on Android.
You could use autofill from another input by using OTPStrategy. (e.g. from push-notification).
For testing you could create TestStrategy.
-
platform_device_id - Get device id from android、ios、windows、linux、mac、web
Plugins FFI:
flutter_rust_bridge - High-level memory-safe binding generator for Flutter/Dart <-> Rust.
Plugins productivity:
-
Dart_Native - Dart_Native operates as both a code generator tool and a bridge to communicate between Dart and native APIs.
Replaces the low-performing Flutter channel with faster and more concise code
-
flutter_html - A Flutter widget for rendering HTML and CSS as Flutter widgets.
-
LLAMA.cpp Dart - A Dart port of LLAMA.cpp library for running open source LLM in local environment.
-
google/quiver-dart - Quiver is a set of utility libraries for Dart that makes using many Dart libraries easier and more convenient, or adds additional functionality. 👉 API Doc
-
dart-lang/intl - Provides internationalization and localization facilities, including message translation, plurals and genders, date/number formatting and parsing, and bidirectional text.
-
💗👍 styled_widget - Simplifying your widget tree structure by defining widgets using methods.
-
lpinyin - 汉字转拼音
-
❗️GOOGLE❗️
reflectable.dart - This repository provides the Dart package reflectable along with a set of test cases, test_reflectable.
-
Screenshots - A screenshot image with overlaid status bar placed in a device frame. Screenshots is a standalone command line utility and package for capturing screenshot images for Flutter.
Screenshots will start the required android emulators and iOS simulators (or find attached devices), run tests, process the captured screenshots, and drop them off to Fastlane for delivery to both stores.
Screenshots is inspired by three tools from Fastlane:
- Snapshots This is used to capture screenshots on iOS using iOS UI Tests.
- Screengrab This captures screenshots on android using Android Espresso tests.
- FrameIt This is used to place captured iOS screenshots in a device frame.
Since all three of these Fastlane tools do not work with Flutter, Screenshots combines key features of these Fastlane tools into one tool.
-
Rules - Powerful and feature-rich validation library for both Dart and Flutter.
- Highly flexible
- Easy to understand
- Less boilerplate code
- Custom error handling
- Override individual errors
- Flutter friendly
- State management libraries friendly (Mobx example included)
-
flutter-surf-util - A library with set of common classes and utilities used in different modules:
- Bitmask - A generic implementation of the Bitmask type.
- Enum - Java-like enum.
- DisableOverscroll - Prevent glowing when scrolling over the edge
-
dart-eventsource - A library for using EventSource or Server-Sent Events (SSE). Both client and server functionality is provided.
Dynamic:
-
Flutter Dynamic Widget - A Backend-Driven UI toolkit, build your dynamic UI with json, and the json format is very similar with flutter widget code.
-
fair - Fair is a lightweight package for Flutter, which can be used to update widget tree and state dynamically. This package is still at an early stage.
We create Fair so we can dispatch any pages changes to users as bundle(s), the way similar to React Native. With Flutter Fair integrated, you can publish your pages without waiting for the next release date of your App. Fair provides standard widget and some logic plugins, it can be used as a new dynamic page or as part of existing Flutter page.
Dart Extend:
-
final Duration tenMinutes = 10.minutes; final Duration oneHourThirtyMinutes = 1.5.hours; final DateTime afterTenMinutes = DateTime.now() + 10.minutes; final Duration tenMinutesAndSome = 10.minutes + 15.seconds; final int tenMinutesInSeconds = 10.minutes.inSeconds; final DateTime tenMinutesFromNow = 10.minutes.fromNow;
-
Dart-Basic-Utils - A dart package for many helper methods fitting different situations. String, Domain, Email, Math, HTTP, DNS, Sort, Color, Date, Iterable, Crypto, ASN1, FunctionDefs, X509....
-
dart-lang/collection(Dart Official) - Contains utility functions and classes in the style of dart:collection to make working with collections easier. Includes Algorithms, Equality, Iterable Zip, Priority Queue, Wrappers...
-
DART OFFICIAL
dart-lang/stream_transform - Extension methods on Stream adding common transform operators.
Lifecycle
-
flutter_hooks - A Flutter implementation of React hooks: https://medium.com/@dan_abramov/making-sense-of-react-hooks-fdbde8803889. Hooks are a new kind of object that manage the life-cycle of a Widget. They exist for one reason: increase the code-sharing between widgets by removing duplicates.
-
flutter_after_layout - Brings functionality to execute code after the first layout of a widget has been performed, i.e. after the first frame has been displayed.
Screen
relative_scale - RelativeScale is a simple custom sizing system for flutter widgets to achieve the same physical sizes across different devices.
Code generator
-
 pigeon - Pigeon is a code generator tool to make communication between Flutter and the host platform type-safe, easier and faster.
pigeon - Pigeon is a code generator tool to make communication between Flutter and the host platform type-safe, easier and faster. -
Flutter Official packages pigeon - Pigeon is a code generator tool to make communication between Flutter and the host platform type-safe, easier and faster.
-

freezed - another code generator for unions/pattern-matching/copy. Using Freezed, we will get:
-
a simple and concise syntax for defining models, where we don't need to define both a constructor and a property. Instead, we only need to define the constructor, removing unnecessary duplication.
-
a copyWith method, for cloning objects with different values. Note: As opposed to many alternatives, when using Freezed, that copyWith method correctly supports assigning null to a value.
-
union-types/pattern matching, for making impossible states impossible. See also unions/sealed-classes.
-
an automatic serialization/deserialization of your objects (including union types).
-
a default ==/toString implementation which respectively compares/shows all properties of the object.
See the example for a preview on what's available
-
-
auto_mappr - AutoMappr is a code-generation package that helps with writing object-to-object mappings, so you don't have to write code by hand.
- Mapping objects to other objects can be for sure done by hand. While it works, it's incredibly boring. Most of the time, object mapping can occur in places like mapping network DTOs from/to domain layer's models, domain layer's models from/to UI models, etc. In other words: if you care about code segregation and single responsibility, you do a lot of mappings. Tools like AutoMappr can help you with reducing boilerplate code and reduce the time you would spend on mapping objects or updating the mappings.
-
json_to_dart - Given a JSON string, this library will generate all the necessary Dart classes to parse and generate JSON.
This library is designed to generate Flutter friendly model classes following the flutter's doc recommendation.
-
flutter_gen - The Flutter code generator for your assets, fonts, colors, … — Get rid of all String-based APIs.
Inspired by SwiftGen.
-

google/built_value - Built Value provides:
- Immutable value types;
- EnumClass, classes that behave like enums;
- JSON serialization.
- Immutable collections are from built_collection.
See the API docs.
-
Dart Official Build - These packages provide libraries for generating, compiling and serving Dart code.
-
build: Defines the interfaces for creating a Builder which is a way of doing codegen that is compatible across build systems (pub, bazel, standalone runner).
For packages doing code generation this should generally be the only package against which there is a public dependency. Packages may have a dev_dependency on one or more of the other packages.
-
build_config: Support for parsing build.yaml files. Used by build_runner.
-
build_modules: Support for discovering the sub-modules within packages and creating summaries of those modules. Used by build_web_compilers but should not be used directly by most users.
-
build_resolvers: An implementation of the Resolver interface to use the analyzer during build steps.
-
build_runner: Provides utilities to enact builds and a way to automatically run builds based on configuration.
This package should generally be a dev_dependency as it is used to run standalone builds. The only exception would be wrapping the build and watch methods with some other package.
-
build_test: Stub implementations for classes in Build and some utilities for running instances of builds and checking their outputs.
This package generally only be a dev_dependency as it introduces a dependency on package:test. The exception to that would be if you were creating another testing-only package that wraps this one.
-
build_web_compilers: Provides the dart2js and dartdevc support for your package. To use this package you should add it as a dev_dependency.
If you are using the automated build scripts, your project will automatically start being compiled with dartdevc, and you can start developing with chrome without any configuration.
-
-
dart-lang/source_gen - source_gen provides utilities for automated source code generation for Dart:
- A framework for writing Builders that consume and produce Dart code.
- A convention for human and tool generated Dart code to coexist with clean separation, and for multiple code generators to integrate in the same project.
Its main purpose is to expose a developer-friendly API on top of lower-level packages like the analyzer or build. You don't have to use source_gen in order to generate source code; we also expose a set of library APIs that might be useful in your generators.
Internationalization
-
easy_localization - Easy and Fast internationalization for your Flutter Apps
- 🚀 Easy translations for many languages
- 🔌 Load translations as JSON, CSV, Yaml, Xml using Easy Localization Loader
- 💾 React and persist to locale changes
- ⚡ Supports plural, gender, nesting, RTL locales and more
- ↩️ Fallback locale keys redirection
⁉️ Error widget for missing translations- ❤️ Extension methods on Text and BuildContext
- 💻 Code generation for localization files and keys.
- 🛡️ Null safety
- 🖨️ Customizable logger.
Performance
flutter_isolate - FlutterIsolate allows creation of an Isolate in flutter that is able to use flutter plugins. It creates the necessary platform specific bits (FlutterBackgroundView on android & FlutterEngine on iOS) to enable the platform channels to work inside an isolate.
flame - A minimalist Flutter game engine
-
Cider(CI for Dart. Efficient Release) - A command-line utility to automate package maintenance. Manipulates the changelog and pubspec.yaml.
This tool assumes that the changelog:
- is called CHANGELOG.md
- is sitting in the project root folder
- strictly follows the Keep a Changelog v1.0.0 format
- uses basic markdown (no HTML and complex formatting supported)
-
dart-lang/stack_trace - This library provides the ability to parse, inspect, and manipulate stack traces produced by the underlying Dart implementation. It also provides functions to produce string representations of stack traces in a more readable format than the native StackTrace implementation.
Traces can be parsed from native StackTraces using Trace.from, or captured using Trace.current. Native StackTraces can also be directly converted to human-readable strings using Trace.format.
- 👍👍👍
shorebird - Code Push for Flutter and other tools for Flutter businesses.
Device Preview - Approximate how your app looks and performs on another device.
panache - A Flutter Material Theme editor. Panache helps you to create beautiful Material themes for your Flutter applications. Customize widgets colors and shapes, and download your theme.dart file.
- fvm - Flutter Version Management: A simple cli to manage Flutter SDK versions.
- Configure Flutter SDK version per project or globally
- Ability to install and cache multiple Flutter SDK Versions
- Easily switch between Flutter channels & versions
linkcheck - Very fast link-checking.
Lint & Format:
-
dart-lint - lint is a hand-picked, open-source, community-driven collection of lint rules for Dart and Flutter projects. The set of rules follows the Effective Dart: Style Guide.
This package can be used as a replacement for package:lints or the discontinued package:pedantic for those who prefer stricter rules.
lint tries to be strict but not annoying.
-
import_sorter - 🎯 Dart package to automatically organize your dart imports. Any dart project supported! Will sorts imports alphabetically and then group them in the following order:
- Dart imports
- Flutter imports
- Package imports
- Project imports
Testing:
-
alchemist - A Flutter tool that makes golden testing easy. Alchemist is a Flutter package that provides functions, extensions and documentation to support golden tests.
Heavily inspired by Ebay Motor's golden_toolkit package, Alchemist attempts to make writing and running golden tests in Flutter easier.
-
DART OFFICIAL coverage- Coverage provides coverage data collection, manipulation, and formatting for Dart.
Mock:
Pub server:
-
unpub - Unpub is a self-hosted private Dart Pub server for Enterprise, with a simple web interface to search and view packages information.
-
micropub - A minimalist private pub server for small teams.
Debug:
-
flutter_ume - UME is an in-app debug kits platform for Flutter apps(Widget Info, Widget Detail, Align Ruler, Color Picker, Color Sucker, Touch Indicator, Memory Info, Perf Overlay, CPU Info, Device Info, Show Code, Console, Dio Inspector).
-
fvm - Flutter Version Management: A simple cli to manage Flutter SDK versions.
-
logger - Small, easy to use and extensible logger which prints beautiful logs. Inspired by logger for Android.
-
flutter_flipperkit - Flipper (Extensible mobile app debugger) for flutter. View document
Git(Code Management):
pre-commit - A framework for managing and maintaining multi-language pre-commit hooks.
Doc
Dart Class Diagram Generator - A small command line utility to generate a class (UML or similar) diagram from a Dart package.
No|Low Code
-
fluwx - Fluwx is flutter plugin for WeChatSDK which allows developers to call WeChatSDK native APIs.
-
usage - A wrapper around Google Analytics for command-line, web, and Flutter apps.
-
Instabug: Superior Mobile App Performance. Improved User Experience. - Our comprehensive platform empowers users to monitor, prioritize, and debug performance and stability issues throughout the entire mobile app development lifecycle.
-
RevenueCat: In-App Subscriptions Made Easy - RevenueCat makes it easy to implement and manage in-app subscriptions, analyze customer data, and grow recurring revenue on iOS, Android, and the web.
-
airship - provides marketing and branding services. Airship allows companies to generate custom messages to consumers via push notifications, SMS messaging, and similar, and provides customer analytics services.
-
amplitude - Give your teams self-service product data to understand your users, drive conversions, and increase engagement, growth and revenue.
-
Countly: Product analytics and innovation - Countly is the best analytics platform to understand and enhance customer journeys in web, desktop and mobile applications. We securely process billions of data points every day in the cloud and on-premises in order to help companies across the globe grow their business.
-
appsflyer: Make good choices - The world’s top marketing and product teams turn to AppsFlyer cloud to power predictable app growth, protect customer privacy and deliver exceptional mobile experiences
Messaging:
-
OneSignal: Customer Messaging Delivered - The market leading self-serve customer engagement solution for Push Notifications, Email, SMS & In-App.
-
WonderPush - Unlimited push notifications for iOS, Android and Web.
Complete Projects(Open Source)
-
rustdesk - Another remote desktop software
-
spotube - An open source, cross-platform Spotify client compatible across multiple platforms utilizing Spotify's data API and YouTube (or Piped.video or JioSaavn) as an audio source, eliminating the need for Spotify Premium
-
inKino - inKino is a multiplatform Dart app for browsing movies and showtimes for Finnkino cinemas.
InKino showcases Redux, has an extensive set of automated tests and 40% code sharing between Flutter and web. The Android & iOS apps are made with a single Flutter codebase. The progressive web app is made with AngularDart. This project is generally something that I believe is a good example of a multiplatform Dart project.
-
fluttergram - A working Instagram clone written in Flutter using Firebase / Firestore
-
trace - Modern Crypto Portfolio & Market Explorer. Built with Flutter. Open Source. Lightweight. Clean. Straightforward. Fast. Powerful.
-
❤️ FlutterCinematic - This app is a Flutter port of the native Android App Cinematic. My intention in creating this app was understanding the intricacies of building apps in Flutter. Just like the native Android App this app does not make any efforts in being a nicely architectured application. That being said the whole point is to showcase Flutter's capabilities for building simple apps and to understand key difference and advantages to native development.
-
Flight search - This is my second UI Challenge. I picked a Jhony Vino's Flight search design from 100 Mobile App UI Interactions and implemented it in Flutter.
Whole process of development is documented on my blog.
-
spacex-go - The purpose of this project is to develop the ultimate SpaceX experience in a variety of platforms. A single experience, from a single codebase.
From the start, SpaceX GO! has been developed to be light-weight, fast and easy to use. It takes all the data from the open-source r/SpaceX REST API, which can be found here.
-
flutter_whirlpool - Flutter UI Challenge- SMART Washing Machine
App in action:
-
Trinity Orientation 2018 - An app created for Trinity College at University of Toronto. The app is acts as a companion for all first year students during orientation week. Available on Google Play and the App Store
-
Flutter-Movie - 😎 🎬 A Flutter movie app build with Fish-Redux and The Movie DB api.
-
Grey - A Material designed music player developed in Flutter
-
Beer-Me-Up - Beer Me Up is an iOS and Android app build with Flutter.
The app is a personal beer logging that allows you to enter every beer you have to be sure to remember them forever.Beer Me Up is an iOS and Android app build with Flutter.
The app is a personal beer logging that allows you to enter every beer you have to be sure to remember them forever.
-
WeightTracker - Simple application for tracking weight. See Google Play for more details about this app!
-
AI-Radio - AI-Powered Voice Assistant Flutter Radio App
-
toughest - Interview questions and answers for preparation, built in pure flutter also have CI implementation for learning.
-
movies_app - A Flutter app that uses the "The Movie DB" api to fetch popular people and their info (their movies, images, ..etc).
-
You - The app checks what internet knows about you.
-
Platypus Crypto - Platypus Crypto is an ad-free cross-platform robust solution for tracking cryptocurrency assets. Our intuitive interface includes real-time 7-day graphs, current prices and market caps, and percent change over time. Featuring rapid sort, search and refresh features, and support for 32 fiat currencies, Platypus Crypto enables casual and power users alike to monitor cryptocurrency assets on-the-go! Our customization options allow for the removal of 7-day graphs for a more compact feel and a dark theme.
-
Brisk - A fast, multithreaded, cross-platform download manager for desktop
-
Flutter Wordpress Podcast - 🎤 Podcast white label app based on Wordpress API
-
Full Flutter System Demo for Coffee Coupons - This project provides a full Flutter/Dart system template from front-end APPs to the backend database to demonstrate a coupon management system, which is suitable for a coffeehouse chain (or any restaurant chain) to build customer loyalty.
-
A mobile books tracker that respects your privacy - A simple privacy oriented mobile books tracker using Open Library API.
-
appflowy - Desktop App! The Open Source Notion Alternative(53+% Rust, 41+%Dart, C++...).
-
flutter-desktop-embedding - This project was originally created to develop Windows, macOS, and Linux embeddings of Flutter. That work has since become part of Flutter, and all that remains here are experimental, early-stage desktop plugins.
If you want to get started with Flutter on desktop, the place to start is now the Flutter documentation, rather than this project. You will already need to have followed the instructions there to get an application running on desktop before using any of the plugins here.
-
menubar - This plugin provides access to a native menubar.
This is a prototype, and in the long term will either be replaced by functionality within the Flutter framework itself, or a published plugin (likely part of flutter/plugins). Either way, the API will change significantly.
-
window_size - This plugin allows resizing and repositioning the window containing the Flutter content, as well as querying screen information.
This is a prototype, and in the long term is expected to be replaced by functionality within the Flutter framework.
-
-
flutter-rs - Build flutter desktop app in dart & rust. (WIP)
-
window_manager - This plugin allows Flutter desktop apps to resizing and repositioning the window.
-
launch_at_startup - This plugin allows Flutter desktop apps to Auto launch on startup / login.
- FlutterFlow - Build applications faster than ever: Create beautiful UI, generate clean code, and deploy to the app stores or web in one click. Fully extensible with custom code.
Your contributions and suggestions are heartily welcome.
Thanks to all the people who already contributed!