-
Notifications
You must be signed in to change notification settings - Fork 1.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Payload Local API increase First Load JS size to client chunks #7261
Comments
|
Relates to #6441. |
Merged
jacobsfletch
pushed a commit
that referenced
this issue
Aug 5, 2024
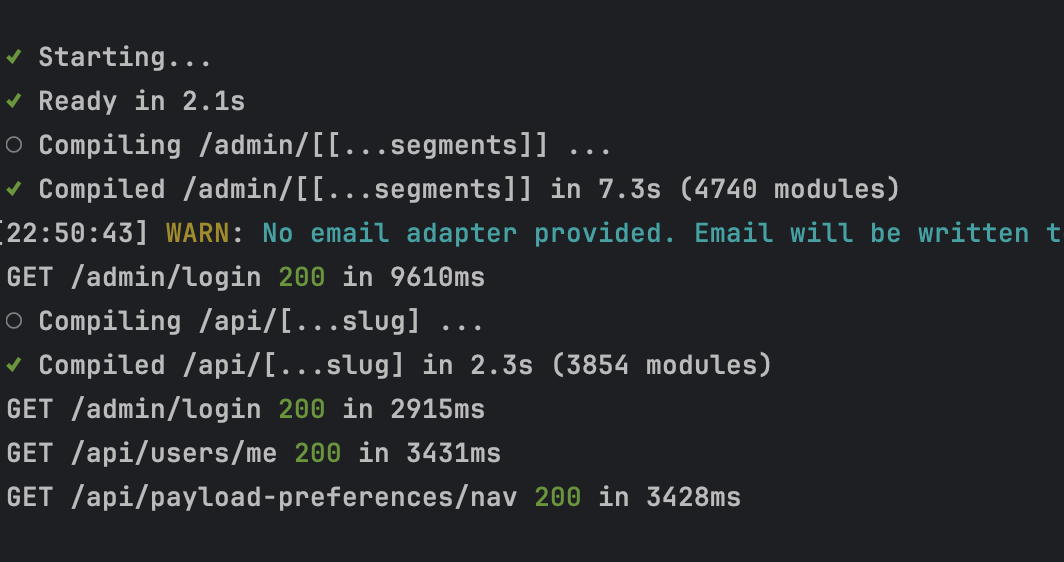
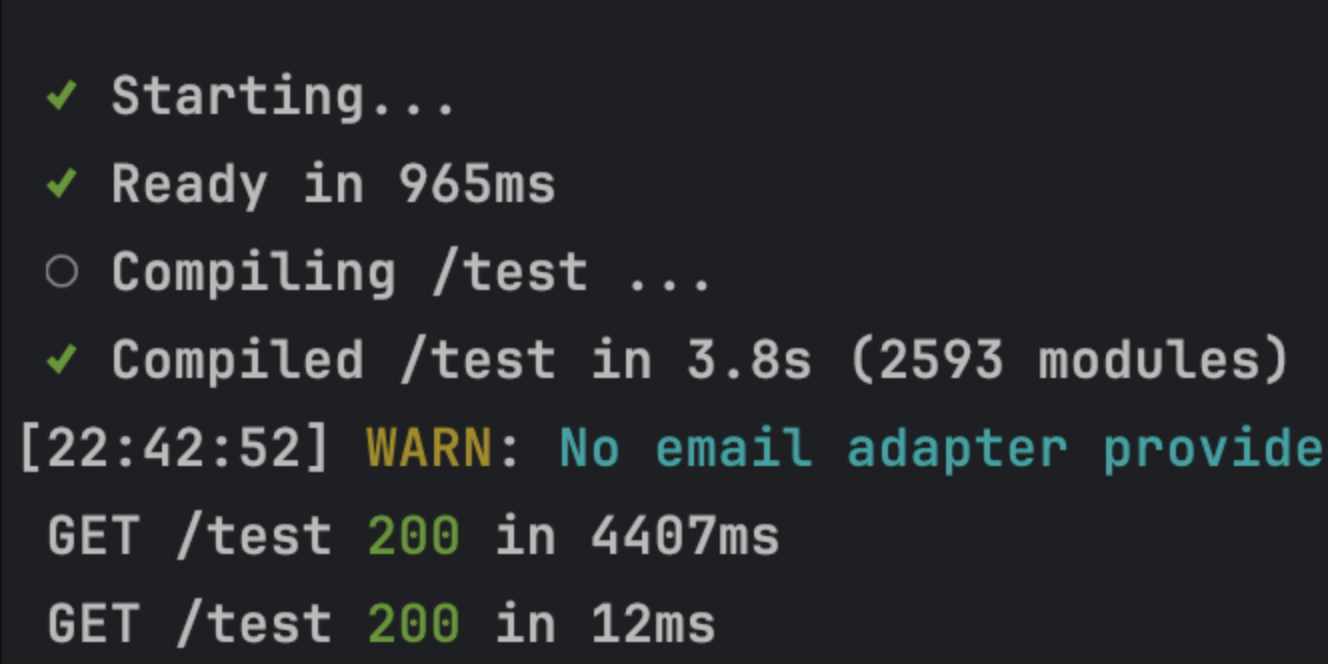
This PR ensures that the payload config is 100% server-only. Instead of importing custom components into your config directly, they are now defined as file paths and rendered only when needed. That way, the payload 3.0 release does not rely on vercel/next.js#65415 which will likely will not get merged. Now, the Payload config will be significantly more lightweight. Related discussion: #6938 ## The issue This PR fixes a few issues: #4085 #6598 #6441 #7261 #7339 ### Local API within Next.js routes Previously, if you used the payload local API within Next.js pages, all the client-side modules are being added to the bundle for that specific page, even if you only need server-side functionality. This `/test` route, which uses the payload local API, was previously 460 kb. It is now down to 91 kb and does not bundle the payload client-side admin panel anymore. All tests done [here](https://github.com/payloadcms/payload-3.0-demo/tree/feat/path-test) with beta.67/PR, db-mongodb and default richtext-lexical: **dev /admin before:**  **dev /admin after:**  --- **dev /test before:**  **dev /test after:**  --- **build before:**  **build after::**  ### Usage of the payload local API / config outside of Next.js This will make it a lot easier to use the payload config / local API in other, server-side contexts. Previously, you might encounter errors due to client files (like .scss files) not being allowed to be imported. ### Custom Client Components are not server-rendered anymore Previously, custom components would be server-rendered in `buildComponentMap`, no matter if they are server or client components. Now, only server components are rendered in `buildComponentMap`. Client components simply get passed through, using `MappedComponent` as a container. It is then the client's responsibility to render those. This makes rendering them on the client a little bit more complex, as you now have to check if that component is a server component (=> already has been rendered) or a client component (=> not rendered yet, has to be rendered here). However, this added complexity has been alleviated through the easy-to-use `<RenderMappedComponent />` helper. This helper now also handles rendering arrays of custom components (e.g. beforeList, beforeLogin ...), which actually makes rendering custom components easier in some cases. The benefit of this change: Custom client components can now receive props. Previously, the only way for them to receive dynamic props from a parent client component was to use hooks, e.g. `useFieldProps()`. Now, we do have the option of passing in props to the custom components directly, if they are client components. This will be simpler than having to look for the correct hook, ### Misc improvements This PR includes misc, breaking changes. For example, we previously allowed unions between components and config object for the same property. E.g. for the custom view property, you were allowed to pass in a custom component or an object with other properties, alongside a custom component. Those union types are now gone. You can now either pass an object, or a component. The previous `{ View: MyViewComponent}` is now `{ View: { Component: MyViewComponent} }` or `{ View: { Default: { Component: MyViewComponent} } }`. This dramatically simplifies the way we read & process those properties, especially in buildComponentMap. We can now simply check for the existence of one specific property, which always has to be a component, instead of running cursed runtime checks on a shared union property which could contain a component, but could also contain functions or objects.   ## Custom Components In order to reference any custom components in the payload config, you now have to specify a string path to the component instead of importing it. E.g. ```ts import { MyComponent2} from './MyComponent2.js' admin: { components: { Label: MyComponent2 }, }, ``` Now becomes: ```ts admin: { components: { Label: '/collections/Posts/MyComponent2.js#MyComponent2', // <= has to be a relative path based on a baseDir configured in the payload config - NOT relative based on the importing file }, }, ``` ## Concepts: MappedComponent and PayloadComponent Instead of `React.FC` / `React.ComponentType`, props within the payload config that accept components now accept `PayloadComponent`. These are basically the paths to the component. They can be a string, or an object containing other properties like serverProps and clientProps - giving you full control over the props this component will eventually receive. `MappedComponent` is the result of buildComponentMap processing all those `PayloadComponent`s. It contains the server-rendered component, or unrendered/rendered client component. Any `MappedComponent` can be rendered on both either the client and the server using the `RenderMappedComponent` helper component. ## Try it out This can be tested out here: https://github.com/payloadcms/payload-3.0-demo/tree/feat/path-test ## Todo - Migrate all payload plugins to new import pattern & get it to build - Migrate test suites to new import pattern - Clean-up, simplify component handling within core, add JSDocs - Add Docs - Collect all breaking changes --------- Co-authored-by: PatrikKozak <patrik@payloadcms.com> Co-authored-by: Paul <paul@payloadcms.com> Co-authored-by: Paul Popus <paul@nouance.io>
|
This has been fixed by #7620 |
|
This issue has been automatically locked. |
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
Link to reproduction
No response
Payload Version
3.0 beta 67
Node Version
20 LTS
Next.js Version
15 rc 72
Describe the Bug
Using
getPayloadHMRorgetPayloadin Server Component to use Payload Local API increase the First Load JS size for other routes to more than 450kB.Reproduction Steps
Use https://github.com/payloadcms/payload-3.0-demo as the sample.
Update
app/(app)/page.tsx:Build the project
Build result:
Adapters and Plugins
No response
The text was updated successfully, but these errors were encountered: