-
Notifications
You must be signed in to change notification settings - Fork 27.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: adds experimental serverOnlyDependencies property #65415
Conversation
|
I think it would be better if this is expanded to allow package names and regexes just like Remix. |
|
Allow CI Workflow Run
Note: this should only be enabled once the PR is ready to go and can only be enabled by a maintainer |
|
Hey @ijjk - we tested this out locally and it works fantastically. Do you need anything further from us here? Happy to do whatever necessary to get this merged. Thank you in advance! |
|
+1 - this solves an active issue we have in two apps (one vanilla Next.js, the other Payload 3.0) |
Failing test suitesCommit: 050d5f8
Expand output● app-dir client-components-tree-shaking › should not add any client dependencies resulting from modules defined in experimental.serverOnlyDependencies Read more about building and testing Next.js in contributing.md.
Expand output● app dir - metadata › twitter › should support twitter card summary_large_image when image present Read more about building and testing Next.js in contributing.md. |
Stats from current PRDefault BuildGeneral Overall increase
|
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| buildDuration | 18.9s | 15.7s | N/A |
| buildDurationCached | 8.8s | 7.7s | N/A |
| nodeModulesSize | 359 MB | 359 MB | |
| nextStartRea..uration (ms) | 429ms | 403ms | N/A |
Client Bundles (main, webpack)
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| 3377.HASH.js gzip | 168 B | 168 B | ✓ |
| 6561-HASH.js gzip | 36.1 kB | 36.1 kB | N/A |
| 7908-HASH.js gzip | 5.06 kB | 5.07 kB | N/A |
| 7ba1ee62-HASH.js gzip | 51.7 kB | 51.7 kB | N/A |
| framework-HASH.js gzip | 56.7 kB | 56.7 kB | N/A |
| main-app-HASH.js gzip | 222 B | 217 B | N/A |
| main-HASH.js gzip | 32.3 kB | 32.3 kB | N/A |
| webpack-HASH.js gzip | 1.71 kB | 1.7 kB | N/A |
| Overall change | 168 B | 168 B | ✓ |
Legacy Client Bundles (polyfills)
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| polyfills-HASH.js gzip | 31 kB | 31 kB | ✓ |
| Overall change | 31 kB | 31 kB | ✓ |
Client Pages
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| _app-HASH.js gzip | 192 B | 192 B | ✓ |
| _error-HASH.js gzip | 192 B | 191 B | N/A |
| amp-HASH.js gzip | 511 B | 511 B | ✓ |
| css-HASH.js gzip | 340 B | 342 B | N/A |
| dynamic-HASH.js gzip | 2.53 kB | 2.52 kB | N/A |
| edge-ssr-HASH.js gzip | 265 B | 266 B | N/A |
| head-HASH.js gzip | 361 B | 363 B | N/A |
| hooks-HASH.js gzip | 389 B | 389 B | ✓ |
| image-HASH.js gzip | 4.27 kB | 4.27 kB | N/A |
| index-HASH.js gzip | 268 B | 268 B | ✓ |
| link-HASH.js gzip | 2.69 kB | 2.69 kB | N/A |
| routerDirect..HASH.js gzip | 327 B | 324 B | N/A |
| script-HASH.js gzip | 395 B | 394 B | N/A |
| withRouter-HASH.js gzip | 322 B | 321 B | N/A |
| 1afbb74e6ecf..834.css gzip | 106 B | 106 B | ✓ |
| Overall change | 1.47 kB | 1.47 kB | ✓ |
Client Build Manifests
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| _buildManifest.js gzip | 485 B | 482 B | N/A |
| Overall change | 0 B | 0 B | ✓ |
Rendered Page Sizes
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| index.html gzip | 522 B | 521 B | N/A |
| link.html gzip | 536 B | 536 B | ✓ |
| withRouter.html gzip | 519 B | 518 B | N/A |
| Overall change | 536 B | 536 B | ✓ |
Edge SSR bundle Size
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| edge-ssr.js gzip | 125 kB | 125 kB | N/A |
| page.js gzip | 167 kB | 167 kB | N/A |
| Overall change | 0 B | 0 B | ✓ |
Middleware size
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| middleware-b..fest.js gzip | 662 B | 657 B | N/A |
| middleware-r..fest.js gzip | 155 B | 154 B | N/A |
| middleware.js gzip | 29.6 kB | 29.6 kB | N/A |
| edge-runtime..pack.js gzip | 1.02 kB | 1.02 kB | ✓ |
| Overall change | 1.02 kB | 1.02 kB | ✓ |
Next Runtimes
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| app-page-exp...dev.js gzip | 184 kB | 184 kB | ✓ |
| app-page-exp..prod.js gzip | 112 kB | 112 kB | ✓ |
| app-page-tur..prod.js gzip | 123 kB | 123 kB | ✓ |
| app-page-tur..prod.js gzip | 119 kB | 119 kB | ✓ |
| app-page.run...dev.js gzip | 178 kB | 178 kB | ✓ |
| app-page.run..prod.js gzip | 109 kB | 109 kB | ✓ |
| app-route-ex...dev.js gzip | 23.4 kB | 23.4 kB | ✓ |
| app-route-ex..prod.js gzip | 18.8 kB | 18.8 kB | ✓ |
| app-route-tu..prod.js gzip | 18.8 kB | 18.8 kB | ✓ |
| app-route-tu..prod.js gzip | 18.6 kB | 18.6 kB | ✓ |
| app-route.ru...dev.js gzip | 24.6 kB | 24.6 kB | ✓ |
| app-route.ru..prod.js gzip | 18.6 kB | 18.6 kB | ✓ |
| pages-api-tu..prod.js gzip | 9.53 kB | 9.53 kB | ✓ |
| pages-api.ru...dev.js gzip | 9.8 kB | 9.8 kB | ✓ |
| pages-api.ru..prod.js gzip | 9.53 kB | 9.53 kB | ✓ |
| pages-turbo...prod.js gzip | 21.5 kB | 21.5 kB | ✓ |
| pages.runtim...dev.js gzip | 22.1 kB | 22.1 kB | ✓ |
| pages.runtim..prod.js gzip | 21.5 kB | 21.5 kB | ✓ |
| server.runti..prod.js gzip | 51.8 kB | 51.8 kB | ✓ |
| Overall change | 1.09 MB | 1.09 MB | ✓ |
build cache
| vercel/next.js canary | jmikrut/next.js feat/#50285-server-only-deps | Change | |
|---|---|---|---|
| 0.pack gzip | 1.67 MB | 1.67 MB | N/A |
| index.pack gzip | 129 kB | 129 kB | N/A |
| Overall change | 0 B | 0 B | ✓ |
Diff details
Diff for page.js
@@ -15,7 +15,7 @@
/***/
},
- /***/ 9495: /***/ (
+ /***/ 4401: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -30,7 +30,7 @@
default: () => /* binding */ nHandler,
});
- // NAMESPACE OBJECT: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/build/webpack/loaders/next-app-loader.js?name=app%2Fapp-edge-ssr%2Fpage&page=%2Fapp-edge-ssr%2Fpage&pagePath=private-next-app-dir%2Fapp-edge-ssr%2Fpage.js&appDir=%2Ftmp%2Fnext-statsvRs9rt%2Fstats-app%2Fapp&appPaths=%2Fapp-edge-ssr%2Fpage&pageExtensions=tsx&pageExtensions=ts&pageExtensions=jsx&pageExtensions=js&basePath=&assetPrefix=&nextConfigOutput=&preferredRegion=&middlewareConfig=e30%3D!./app/app-edge-ssr/page.js?__next_edge_ssr_entry__
+ // NAMESPACE OBJECT: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/build/webpack/loaders/next-app-loader.js?name=app%2Fapp-edge-ssr%2Fpage&page=%2Fapp-edge-ssr%2Fpage&pagePath=private-next-app-dir%2Fapp-edge-ssr%2Fpage.js&appDir=%2Ftmp%2Fnext-statsvRs9rt%2Fstats-app%2Fapp&appPaths=%2Fapp-edge-ssr%2Fpage&pageExtensions=tsx&pageExtensions=ts&pageExtensions=jsx&pageExtensions=js&basePath=&assetPrefix=&nextConfigOutput=&preferredRegion=&middlewareConfig=e30%3D!./app/app-edge-ssr/page.js?__next_edge_ssr_entry__
var page_next_edge_ssr_entry_namespaceObject = {};
__webpack_require__.r(page_next_edge_ssr_entry_namespaceObject);
__webpack_require__.d(page_next_edge_ssr_entry_namespaceObject, {
@@ -70,35 +70,35 @@
tree: () => tree,
});
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/web/globals.js
- var globals = __webpack_require__(1567);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/web/adapter.js + 3 modules
- var adapter = __webpack_require__(8537);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/build/webpack/loaders/next-edge-ssr-loader/render.js + 86 modules
- var render = __webpack_require__(9776);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/lib/incremental-cache/index.js + 3 modules
- var incremental_cache = __webpack_require__(5097);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/app-render/app-render.js + 51 modules
- var app_render = __webpack_require__(8978);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/route-modules/app-page/module.compiled.js
- var module_compiled = __webpack_require__(4178);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/route-kind.js
- var route_kind = __webpack_require__(6780);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/client/components/error-boundary.js
- var error_boundary = __webpack_require__(8011);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/app-render/entry-base.js + 10 modules
- var entry_base = __webpack_require__(9814); // CONCATENATED MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/build/webpack/loaders/next-app-loader.js?name=app%2Fapp-edge-ssr%2Fpage&page=%2Fapp-edge-ssr%2Fpage&pagePath=private-next-app-dir%2Fapp-edge-ssr%2Fpage.js&appDir=%2Ftmp%2Fnext-statsvRs9rt%2Fstats-app%2Fapp&appPaths=%2Fapp-edge-ssr%2Fpage&pageExtensions=tsx&pageExtensions=ts&pageExtensions=jsx&pageExtensions=js&basePath=&assetPrefix=&nextConfigOutput=&preferredRegion=&middlewareConfig=e30%3D!./app/app-edge-ssr/page.js?__next_edge_ssr_entry__
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/web/globals.js
+ var globals = __webpack_require__(2030);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/web/adapter.js + 3 modules
+ var adapter = __webpack_require__(7857);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/build/webpack/loaders/next-edge-ssr-loader/render.js + 86 modules
+ var render = __webpack_require__(6485);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/lib/incremental-cache/index.js + 3 modules
+ var incremental_cache = __webpack_require__(7604);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/app-render/app-render.js + 51 modules
+ var app_render = __webpack_require__(4346);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/route-modules/app-page/module.compiled.js
+ var module_compiled = __webpack_require__(5563);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/route-kind.js
+ var route_kind = __webpack_require__(5891);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/client/components/error-boundary.js
+ var error_boundary = __webpack_require__(5037);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/app-render/entry-base.js + 10 modules
+ var entry_base = __webpack_require__(3744); // CONCATENATED MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/build/webpack/loaders/next-app-loader.js?name=app%2Fapp-edge-ssr%2Fpage&page=%2Fapp-edge-ssr%2Fpage&pagePath=private-next-app-dir%2Fapp-edge-ssr%2Fpage.js&appDir=%2Ftmp%2Fnext-statsvRs9rt%2Fstats-app%2Fapp&appPaths=%2Fapp-edge-ssr%2Fpage&pageExtensions=tsx&pageExtensions=ts&pageExtensions=jsx&pageExtensions=js&basePath=&assetPrefix=&nextConfigOutput=&preferredRegion=&middlewareConfig=e30%3D!./app/app-edge-ssr/page.js?__next_edge_ssr_entry__
const component0 = () =>
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 130)
+ __webpack_require__.bind(__webpack_require__, 7554)
);
const component1 = () =>
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 4455)
+ __webpack_require__.bind(__webpack_require__, 287)
);
const page2 = () =>
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 69)
+ __webpack_require__.bind(__webpack_require__, 5710)
);
// We inject the tree and pages here so that we can use them in the route
@@ -164,12 +164,12 @@
});
//# sourceMappingURL=app-page.js.map
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/lib/page-types.js
- var page_types = __webpack_require__(1866);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/app-render/encryption-utils.js
- var encryption_utils = __webpack_require__(1863);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/esm/server/app-render/action-utils.js
- var action_utils = __webpack_require__(5372); // CONCATENATED MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/dist/build/webpack/loaders/next-edge-ssr-loader/index.js?{"absolute500Path":"","absoluteAppPath":"next/dist/pages/_app","absoluteDocumentPath":"next/dist/pages/_document","absoluteErrorPath":"next/dist/pages/_error","absolutePagePath":"private-next-app-dir/app-edge-ssr/page.js","dev":false,"isServerComponent":true,"page":"/app-edge-ssr/page","stringifiedConfig":"eyJlbnYiOnt9LCJlc2xpbnQiOnsiaWdub3JlRHVyaW5nQnVpbGRzIjpmYWxzZX0sInR5cGVzY3JpcHQiOnsiaWdub3JlQnVpbGRFcnJvcnMiOmZhbHNlLCJ0c2NvbmZpZ1BhdGgiOiJ0c2NvbmZpZy5qc29uIn0sImRpc3REaXIiOiIubmV4dCIsImNsZWFuRGlzdERpciI6dHJ1ZSwiYXNzZXRQcmVmaXgiOiIiLCJjYWNoZU1heE1lbW9yeVNpemUiOjUyNDI4ODAwLCJjb25maWdPcmlnaW4iOiJuZXh0LmNvbmZpZy5qcyIsInVzZUZpbGVTeXN0ZW1QdWJsaWNSb3V0ZXMiOnRydWUsImdlbmVyYXRlRXRhZ3MiOnRydWUsInBhZ2VFeHRlbnNpb25zIjpbInRzeCIsInRzIiwianN4IiwianMiXSwicG93ZXJlZEJ5SGVhZGVyIjp0cnVlLCJjb21wcmVzcyI6dHJ1ZSwiaW1hZ2VzIjp7ImRldmljZVNpemVzIjpbNjQwLDc1MCw4MjgsMTA4MCwxMjAwLDE5MjAsMjA0OCwzODQwXSwiaW1hZ2VTaXplcyI6WzE2LDMyLDQ4LDY0LDk2LDEyOCwyNTYsMzg0XSwicGF0aCI6Ii9fbmV4dC9pbWFnZSIsImxvYWRlciI6ImRlZmF1bHQiLCJsb2FkZXJGaWxlIjoiIiwiZG9tYWlucyI6W10sImRpc2FibGVTdGF0aWNJbWFnZXMiOmZhbHNlLCJtaW5pbXVtQ2FjaGVUVEwiOjYwLCJmb3JtYXRzIjpbImltYWdlL3dlYnAiXSwiZGFuZ2Vyb3VzbHlBbGxvd1NWRyI6ZmFsc2UsImNvbnRlbnRTZWN1cml0eVBvbGljeSI6InNjcmlwdC1zcmMgJ25vbmUnOyBmcmFtZS1zcmMgJ25vbmUnOyBzYW5kYm94OyIsImNvbnRlbnREaXNwb3NpdGlvblR5cGUiOiJhdHRhY2htZW50IiwicmVtb3RlUGF0dGVybnMiOltdLCJ1bm9wdGltaXplZCI6ZmFsc2V9LCJkZXZJbmRpY2F0b3JzIjp7ImJ1aWxkQWN0aXZpdHkiOnRydWUsImJ1aWxkQWN0aXZpdHlQb3NpdGlvbiI6ImJvdHRvbS1yaWdodCJ9LCJvbkRlbWFuZEVudHJpZXMiOnsibWF4SW5hY3RpdmVBZ2UiOjYwMDAwLCJwYWdlc0J1ZmZlckxlbmd0aCI6NX0sImFtcCI6eyJjYW5vbmljYWxCYXNlIjoiIn0sImJhc2VQYXRoIjoiIiwic2Fzc09wdGlvbnMiOnt9LCJ0cmFpbGluZ1NsYXNoIjpmYWxzZSwiaTE4biI6bnVsbCwicHJvZHVjdGlvbkJyb3dzZXJTb3VyY2VNYXBzIjpmYWxzZSwib3B0aW1pemVGb250cyI6dHJ1ZSwiZXhjbHVkZURlZmF1bHRNb21lbnRMb2NhbGVzIjp0cnVlLCJzZXJ2ZXJSdW50aW1lQ29uZmlnIjp7fSwicHVibGljUnVudGltZUNvbmZpZyI6e30sInJlYWN0UHJvZHVjdGlvblByb2ZpbGluZyI6ZmFsc2UsInJlYWN0U3RyaWN0TW9kZSI6bnVsbCwiaHR0cEFnZW50T3B0aW9ucyI6eyJrZWVwQWxpdmUiOnRydWV9LCJzdGF0aWNQYWdlR2VuZXJhdGlvblRpbWVvdXQiOjYwLCJtb2R1bGFyaXplSW1wb3J0cyI6eyJAbXVpL2ljb25zLW1hdGVyaWFsIjp7InRyYW5zZm9ybSI6IkBtdWkvaWNvbnMtbWF0ZXJpYWwve3ttZW1iZXJ9fSJ9LCJsb2Rhc2giOnsidHJhbnNmb3JtIjoibG9kYXNoL3t7bWVtYmVyfX0ifX0sImV4cGVyaW1lbnRhbCI6eyJmbHlpbmdTaHV0dGxlIjpmYWxzZSwicHJlcmVuZGVyRWFybHlFeGl0Ijp0cnVlLCJzZXJ2ZXJNaW5pZmljYXRpb24iOnRydWUsInNlcnZlclNvdXJjZU1hcHMiOmZhbHNlLCJsaW5rTm9Ub3VjaFN0YXJ0IjpmYWxzZSwiY2FzZVNlbnNpdGl2ZVJvdXRlcyI6ZmFsc2UsInByZWxvYWRFbnRyaWVzT25TdGFydCI6dHJ1ZSwiY2xpZW50Um91dGVyRmlsdGVyIjp0cnVlLCJjbGllbnRSb3V0ZXJGaWx0ZXJSZWRpcmVjdHMiOmZhbHNlLCJmZXRjaENhY2hlS2V5UHJlZml4IjoiIiwibWlkZGxld2FyZVByZWZldGNoIjoiZmxleGlibGUiLCJvcHRpbWlzdGljQ2xpZW50Q2FjaGUiOnRydWUsIm1hbnVhbENsaWVudEJhc2VQYXRoIjpmYWxzZSwiY3B1cyI6MTksIm1lbW9yeUJhc2VkV29ya2Vyc0NvdW50IjpmYWxzZSwiaXNyRmx1c2hUb0Rpc2siOnRydWUsIndvcmtlclRocmVhZHMiOmZhbHNlLCJvcHRpbWl6ZUNzcyI6ZmFsc2UsIm5leHRTY3JpcHRXb3JrZXJzIjpmYWxzZSwic2Nyb2xsUmVzdG9yYXRpb24iOmZhbHNlLCJleHRlcm5hbERpciI6ZmFsc2UsImRpc2FibGVPcHRpbWl6ZWRMb2FkaW5nIjpmYWxzZSwiZ3ppcFNpemUiOnRydWUsImNyYUNvbXBhdCI6ZmFsc2UsImVzbUV4dGVybmFscyI6dHJ1ZSwiZnVsbHlTcGVjaWZpZWQiOmZhbHNlLCJvdXRwdXRGaWxlVHJhY2luZ1Jvb3QiOiIvdG1wL25leHQtc3RhdHN2UnM5cnQvc3RhdHMtYXBwIiwic3djVHJhY2VQcm9maWxpbmciOmZhbHNlLCJmb3JjZVN3Y1RyYW5zZm9ybXMiOmZhbHNlLCJsYXJnZVBhZ2VEYXRhQnl0ZXMiOjEyODAwMCwiYWRqdXN0Rm9udEZhbGxiYWNrcyI6ZmFsc2UsImFkanVzdEZvbnRGYWxsYmFja3NXaXRoU2l6ZUFkanVzdCI6ZmFsc2UsInR5cGVkUm91dGVzIjpmYWxzZSwiaW5zdHJ1bWVudGF0aW9uSG9vayI6ZmFsc2UsInBhcmFsbGVsU2VydmVyQ29tcGlsZXMiOmZhbHNlLCJwYXJhbGxlbFNlcnZlckJ1aWxkVHJhY2VzIjpmYWxzZSwicHByIjpmYWxzZSwid2VicGFja01lbW9yeU9wdGltaXphdGlvbnMiOmZhbHNlLCJvcHRpbWl6ZVNlcnZlclJlYWN0Ijp0cnVlLCJ1c2VFYXJseUltcG9ydCI6ZmFsc2UsInN0YWxlVGltZXMiOnsiZHluYW1pYyI6MCwic3RhdGljIjozMDB9LCJhZnRlciI6ZmFsc2UsIm9wdGltaXplUGFja2FnZUltcG9ydHMiOlsibHVjaWRlLXJlYWN0IiwiZGF0ZS1mbnMiLCJsb2Rhc2gtZXMiLCJyYW1kYSIsImFudGQiLCJyZWFjdC1ib290c3RyYXAiLCJhaG9va3MiLCJAYW50LWRlc2lnbi9pY29ucyIsIkBoZWFkbGVzc3VpL3JlYWN0IiwiQGhlYWRsZXNzdWktZmxvYXQvcmVhY3QiLCJAaGVyb2ljb25zL3JlYWN0LzIwL3NvbGlkIiwiQGhlcm9pY29ucy9yZWFjdC8yNC9zb2xpZCIsIkBoZXJvaWNvbnMvcmVhY3QvMjQvb3V0bGluZSIsIkB2aXN4L3Zpc3giLCJAdHJlbW9yL3JlYWN0IiwicnhqcyIsIkBtdWkvbWF0ZXJpYWwiLCJAbXVpL2ljb25zLW1hdGVyaWFsIiwicmVjaGFydHMiLCJyZWFjdC11c2UiLCJlZmZlY3QiLCJAZWZmZWN0L3NjaGVtYSIsIkBlZmZlY3QvcGxhdGZvcm0iLCJAZWZmZWN0L3BsYXRmb3JtLW5vZGUiLCJAZWZmZWN0L3BsYXRmb3JtLWJyb3dzZXIiLCJAZWZmZWN0L3BsYXRmb3JtLWJ1biIsIkBlZmZlY3Qvc3FsIiwiQGVmZmVjdC9zcWwtbXNzcWwiLCJAZWZmZWN0L3NxbC1teXNxbDIiLCJAZWZmZWN0L3NxbC1wZyIsIkBlZmZlY3Qvc3FsLXNxdWxpdGUtbm9kZSIsIkBlZmZlY3Qvc3FsLXNxdWxpdGUtYnVuIiwiQGVmZmVjdC9zcWwtc3F1bGl0ZS13YXNtIiwiQGVmZmVjdC9zcWwtc3F1bGl0ZS1yZWFjdC1uYXRpdmUiLCJAZWZmZWN0L3JwYyIsIkBlZmZlY3QvcnBjLWh0dHAiLCJAZWZmZWN0L3R5cGVjbGFzcyIsIkBlZmZlY3QvZXhwZXJpbWVudGFsIiwiQGVmZmVjdC9vcGVudGVsZW1ldHJ5IiwiQG1hdGVyaWFsLXVpL2NvcmUiLCJAbWF0ZXJpYWwtdWkvaWNvbnMiLCJAdGFibGVyL2ljb25zLXJlYWN0IiwibXVpLWNvcmUiLCJyZWFjdC1pY29ucy9haSIsInJlYWN0LWljb25zL2JpIiwicmVhY3QtaWNvbnMvYnMiLCJyZWFjdC1pY29ucy9jZyIsInJlYWN0LWljb25zL2NpIiwicmVhY3QtaWNvbnMvZGkiLCJyZWFjdC1pY29ucy9mYSIsInJlYWN0LWljb25zL2ZhNiIsInJlYWN0LWljb25zL2ZjIiwicmVhY3QtaWNvbnMvZmkiLCJyZWFjdC1pY29ucy9naSIsInJlYWN0LWljb25zL2dvIiwicmVhY3QtaWNvbnMvZ3IiLCJyZWFjdC1pY29ucy9oaSIsInJlYWN0LWljb25zL2hpMiIsInJlYWN0LWljb25zL2ltIiwicmVhY3QtaWNvbnMvaW8iLCJyZWFjdC1pY29ucy9pbzUiLCJyZWFjdC1pY29ucy9saWEiLCJyZWFjdC1pY29ucy9saWIiLCJyZWFjdC1pY29ucy9sdSIsInJlYWN0LWljb25zL21kIiwicmVhY3QtaWNvbnMvcGkiLCJyZWFjdC1pY29ucy9yaSIsInJlYWN0LWljb25zL3J4IiwicmVhY3QtaWNvbnMvc2kiLCJyZWFjdC1pY29ucy9zbCIsInJlYWN0LWljb25zL3RiIiwicmVhY3QtaWNvbnMvdGZpIiwicmVhY3QtaWNvbnMvdGkiLCJyZWFjdC1pY29ucy92c2MiLCJyZWFjdC1pY29ucy93aSJdfSwiYnVuZGxlUGFnZXNSb3V0ZXJEZXBlbmRlbmNpZXMiOmZhbHNlLCJjb25maWdGaWxlIjoiL3RtcC9uZXh0LXN0YXRzdlJzOXJ0L3N0YXRzLWFwcC9uZXh0LmNvbmZpZy5qcyIsImNvbmZpZ0ZpbGVOYW1lIjoibmV4dC5jb25maWcuanMifQ==","pagesType":"app","appDirLoader":"bmV4dC1hcHAtbG9hZGVyP25hbWU9YXBwJTJGYXBwLWVkZ2Utc3NyJTJGcGFnZSZwYWdlPSUyRmFwcC1lZGdlLXNzciUyRnBhZ2UmcGFnZVBhdGg9cHJpdmF0ZS1uZXh0LWFwcC1kaXIlMkZhcHAtZWRnZS1zc3IlMkZwYWdlLmpzJmFwcERpcj0lMkZ0bXAlMkZuZXh0LXN0YXRzdlJzOXJ0JTJGc3RhdHMtYXBwJTJGYXBwJmFwcFBhdGhzPSUyRmFwcC1lZGdlLXNzciUyRnBhZ2UmcGFnZUV4dGVuc2lvbnM9dHN4JnBhZ2VFeHRlbnNpb25zPXRzJnBhZ2VFeHRlbnNpb25zPWpzeCZwYWdlRXh0ZW5zaW9ucz1qcyZiYXNlUGF0aD0mYXNzZXRQcmVmaXg9Jm5leHRDb25maWdPdXRwdXQ9JnByZWZlcnJlZFJlZ2lvbj0mbWlkZGxld2FyZUNvbmZpZz1lMzAlM0Qh","sriEnabled":false,"middlewareConfig":"e30="}!
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/lib/page-types.js
+ var page_types = __webpack_require__(2055);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/app-render/encryption-utils.js
+ var encryption_utils = __webpack_require__(9032);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/esm/server/app-render/action-utils.js
+ var action_utils = __webpack_require__(3314); // CONCATENATED MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/dist/build/webpack/loaders/next-edge-ssr-loader/index.js?{"absolute500Path":"","absoluteAppPath":"next/dist/pages/_app","absoluteDocumentPath":"next/dist/pages/_document","absoluteErrorPath":"next/dist/pages/_error","absolutePagePath":"private-next-app-dir/app-edge-ssr/page.js","dev":false,"isServerComponent":true,"page":"/app-edge-ssr/page","stringifiedConfig":"eyJlbnYiOnt9LCJlc2xpbnQiOnsiaWdub3JlRHVyaW5nQnVpbGRzIjpmYWxzZX0sInR5cGVzY3JpcHQiOnsiaWdub3JlQnVpbGRFcnJvcnMiOmZhbHNlLCJ0c2NvbmZpZ1BhdGgiOiJ0c2NvbmZpZy5qc29uIn0sImRpc3REaXIiOiIubmV4dCIsImNsZWFuRGlzdERpciI6dHJ1ZSwiYXNzZXRQcmVmaXgiOiIiLCJjYWNoZU1heE1lbW9yeVNpemUiOjUyNDI4ODAwLCJjb25maWdPcmlnaW4iOiJuZXh0LmNvbmZpZy5qcyIsInVzZUZpbGVTeXN0ZW1QdWJsaWNSb3V0ZXMiOnRydWUsImdlbmVyYXRlRXRhZ3MiOnRydWUsInBhZ2VFeHRlbnNpb25zIjpbInRzeCIsInRzIiwianN4IiwianMiXSwicG93ZXJlZEJ5SGVhZGVyIjp0cnVlLCJjb21wcmVzcyI6dHJ1ZSwiaW1hZ2VzIjp7ImRldmljZVNpemVzIjpbNjQwLDc1MCw4MjgsMTA4MCwxMjAwLDE5MjAsMjA0OCwzODQwXSwiaW1hZ2VTaXplcyI6WzE2LDMyLDQ4LDY0LDk2LDEyOCwyNTYsMzg0XSwicGF0aCI6Ii9fbmV4dC9pbWFnZSIsImxvYWRlciI6ImRlZmF1bHQiLCJsb2FkZXJGaWxlIjoiIiwiZG9tYWlucyI6W10sImRpc2FibGVTdGF0aWNJbWFnZXMiOmZhbHNlLCJtaW5pbXVtQ2FjaGVUVEwiOjYwLCJmb3JtYXRzIjpbImltYWdlL3dlYnAiXSwiZGFuZ2Vyb3VzbHlBbGxvd1NWRyI6ZmFsc2UsImNvbnRlbnRTZWN1cml0eVBvbGljeSI6InNjcmlwdC1zcmMgJ25vbmUnOyBmcmFtZS1zcmMgJ25vbmUnOyBzYW5kYm94OyIsImNvbnRlbnREaXNwb3NpdGlvblR5cGUiOiJhdHRhY2htZW50IiwicmVtb3RlUGF0dGVybnMiOltdLCJ1bm9wdGltaXplZCI6ZmFsc2V9LCJkZXZJbmRpY2F0b3JzIjp7ImJ1aWxkQWN0aXZpdHkiOnRydWUsImJ1aWxkQWN0aXZpdHlQb3NpdGlvbiI6ImJvdHRvbS1yaWdodCJ9LCJvbkRlbWFuZEVudHJpZXMiOnsibWF4SW5hY3RpdmVBZ2UiOjYwMDAwLCJwYWdlc0J1ZmZlckxlbmd0aCI6NX0sImFtcCI6eyJjYW5vbmljYWxCYXNlIjoiIn0sImJhc2VQYXRoIjoiIiwic2Fzc09wdGlvbnMiOnt9LCJ0cmFpbGluZ1NsYXNoIjpmYWxzZSwiaTE4biI6bnVsbCwicHJvZHVjdGlvbkJyb3dzZXJTb3VyY2VNYXBzIjpmYWxzZSwib3B0aW1pemVGb250cyI6dHJ1ZSwiZXhjbHVkZURlZmF1bHRNb21lbnRMb2NhbGVzIjp0cnVlLCJzZXJ2ZXJSdW50aW1lQ29uZmlnIjp7fSwicHVibGljUnVudGltZUNvbmZpZyI6e30sInJlYWN0UHJvZHVjdGlvblByb2ZpbGluZyI6ZmFsc2UsInJlYWN0U3RyaWN0TW9kZSI6bnVsbCwiaHR0cEFnZW50T3B0aW9ucyI6eyJrZWVwQWxpdmUiOnRydWV9LCJzdGF0aWNQYWdlR2VuZXJhdGlvblRpbWVvdXQiOjYwLCJtb2R1bGFyaXplSW1wb3J0cyI6eyJAbXVpL2ljb25zLW1hdGVyaWFsIjp7InRyYW5zZm9ybSI6IkBtdWkvaWNvbnMtbWF0ZXJpYWwve3ttZW1iZXJ9fSJ9LCJsb2Rhc2giOnsidHJhbnNmb3JtIjoibG9kYXNoL3t7bWVtYmVyfX0ifX0sImV4cGVyaW1lbnRhbCI6eyJmbHlpbmdTaHV0dGxlIjpmYWxzZSwicHJlcmVuZGVyRWFybHlFeGl0Ijp0cnVlLCJzZXJ2ZXJNaW5pZmljYXRpb24iOnRydWUsInNlcnZlclNvdXJjZU1hcHMiOmZhbHNlLCJsaW5rTm9Ub3VjaFN0YXJ0IjpmYWxzZSwiY2FzZVNlbnNpdGl2ZVJvdXRlcyI6ZmFsc2UsInByZWxvYWRFbnRyaWVzT25TdGFydCI6dHJ1ZSwiY2xpZW50Um91dGVyRmlsdGVyIjp0cnVlLCJjbGllbnRSb3V0ZXJGaWx0ZXJSZWRpcmVjdHMiOmZhbHNlLCJmZXRjaENhY2hlS2V5UHJlZml4IjoiIiwibWlkZGxld2FyZVByZWZldGNoIjoiZmxleGlibGUiLCJvcHRpbWlzdGljQ2xpZW50Q2FjaGUiOnRydWUsIm1hbnVhbENsaWVudEJhc2VQYXRoIjpmYWxzZSwiY3B1cyI6MTksIm1lbW9yeUJhc2VkV29ya2Vyc0NvdW50IjpmYWxzZSwiaXNyRmx1c2hUb0Rpc2siOnRydWUsIndvcmtlclRocmVhZHMiOmZhbHNlLCJvcHRpbWl6ZUNzcyI6ZmFsc2UsIm5leHRTY3JpcHRXb3JrZXJzIjpmYWxzZSwic2Nyb2xsUmVzdG9yYXRpb24iOmZhbHNlLCJleHRlcm5hbERpciI6ZmFsc2UsImRpc2FibGVPcHRpbWl6ZWRMb2FkaW5nIjpmYWxzZSwiZ3ppcFNpemUiOnRydWUsImNyYUNvbXBhdCI6ZmFsc2UsImVzbUV4dGVybmFscyI6dHJ1ZSwiZnVsbHlTcGVjaWZpZWQiOmZhbHNlLCJvdXRwdXRGaWxlVHJhY2luZ1Jvb3QiOiIvdG1wL25leHQtc3RhdHN2UnM5cnQvc3RhdHMtYXBwIiwic3djVHJhY2VQcm9maWxpbmciOmZhbHNlLCJmb3JjZVN3Y1RyYW5zZm9ybXMiOmZhbHNlLCJsYXJnZVBhZ2VEYXRhQnl0ZXMiOjEyODAwMCwiYWRqdXN0Rm9udEZhbGxiYWNrcyI6ZmFsc2UsImFkanVzdEZvbnRGYWxsYmFja3NXaXRoU2l6ZUFkanVzdCI6ZmFsc2UsInR5cGVkUm91dGVzIjpmYWxzZSwiaW5zdHJ1bWVudGF0aW9uSG9vayI6ZmFsc2UsInBhcmFsbGVsU2VydmVyQ29tcGlsZXMiOmZhbHNlLCJwYXJhbGxlbFNlcnZlckJ1aWxkVHJhY2VzIjpmYWxzZSwicHByIjpmYWxzZSwid2VicGFja01lbW9yeU9wdGltaXphdGlvbnMiOmZhbHNlLCJvcHRpbWl6ZVNlcnZlclJlYWN0Ijp0cnVlLCJ1c2VFYXJseUltcG9ydCI6ZmFsc2UsInN0YWxlVGltZXMiOnsiZHluYW1pYyI6MCwic3RhdGljIjozMDB9LCJhZnRlciI6ZmFsc2UsIm9wdGltaXplUGFja2FnZUltcG9ydHMiOlsibHVjaWRlLXJlYWN0IiwiZGF0ZS1mbnMiLCJsb2Rhc2gtZXMiLCJyYW1kYSIsImFudGQiLCJyZWFjdC1ib290c3RyYXAiLCJhaG9va3MiLCJAYW50LWRlc2lnbi9pY29ucyIsIkBoZWFkbGVzc3VpL3JlYWN0IiwiQGhlYWRsZXNzdWktZmxvYXQvcmVhY3QiLCJAaGVyb2ljb25zL3JlYWN0LzIwL3NvbGlkIiwiQGhlcm9pY29ucy9yZWFjdC8yNC9zb2xpZCIsIkBoZXJvaWNvbnMvcmVhY3QvMjQvb3V0bGluZSIsIkB2aXN4L3Zpc3giLCJAdHJlbW9yL3JlYWN0IiwicnhqcyIsIkBtdWkvbWF0ZXJpYWwiLCJAbXVpL2ljb25zLW1hdGVyaWFsIiwicmVjaGFydHMiLCJyZWFjdC11c2UiLCJlZmZlY3QiLCJAZWZmZWN0L3NjaGVtYSIsIkBlZmZlY3QvcGxhdGZvcm0iLCJAZWZmZWN0L3BsYXRmb3JtLW5vZGUiLCJAZWZmZWN0L3BsYXRmb3JtLWJyb3dzZXIiLCJAZWZmZWN0L3BsYXRmb3JtLWJ1biIsIkBlZmZlY3Qvc3FsIiwiQGVmZmVjdC9zcWwtbXNzcWwiLCJAZWZmZWN0L3NxbC1teXNxbDIiLCJAZWZmZWN0L3NxbC1wZyIsIkBlZmZlY3Qvc3FsLXNxdWxpdGUtbm9kZSIsIkBlZmZlY3Qvc3FsLXNxdWxpdGUtYnVuIiwiQGVmZmVjdC9zcWwtc3F1bGl0ZS13YXNtIiwiQGVmZmVjdC9zcWwtc3F1bGl0ZS1yZWFjdC1uYXRpdmUiLCJAZWZmZWN0L3JwYyIsIkBlZmZlY3QvcnBjLWh0dHAiLCJAZWZmZWN0L3R5cGVjbGFzcyIsIkBlZmZlY3QvZXhwZXJpbWVudGFsIiwiQGVmZmVjdC9vcGVudGVsZW1ldHJ5IiwiQG1hdGVyaWFsLXVpL2NvcmUiLCJAbWF0ZXJpYWwtdWkvaWNvbnMiLCJAdGFibGVyL2ljb25zLXJlYWN0IiwibXVpLWNvcmUiLCJyZWFjdC1pY29ucy9haSIsInJlYWN0LWljb25zL2JpIiwicmVhY3QtaWNvbnMvYnMiLCJyZWFjdC1pY29ucy9jZyIsInJlYWN0LWljb25zL2NpIiwicmVhY3QtaWNvbnMvZGkiLCJyZWFjdC1pY29ucy9mYSIsInJlYWN0LWljb25zL2ZhNiIsInJlYWN0LWljb25zL2ZjIiwicmVhY3QtaWNvbnMvZmkiLCJyZWFjdC1pY29ucy9naSIsInJlYWN0LWljb25zL2dvIiwicmVhY3QtaWNvbnMvZ3IiLCJyZWFjdC1pY29ucy9oaSIsInJlYWN0LWljb25zL2hpMiIsInJlYWN0LWljb25zL2ltIiwicmVhY3QtaWNvbnMvaW8iLCJyZWFjdC1pY29ucy9pbzUiLCJyZWFjdC1pY29ucy9saWEiLCJyZWFjdC1pY29ucy9saWIiLCJyZWFjdC1pY29ucy9sdSIsInJlYWN0LWljb25zL21kIiwicmVhY3QtaWNvbnMvcGkiLCJyZWFjdC1pY29ucy9yaSIsInJlYWN0LWljb25zL3J4IiwicmVhY3QtaWNvbnMvc2kiLCJyZWFjdC1pY29ucy9zbCIsInJlYWN0LWljb25zL3RiIiwicmVhY3QtaWNvbnMvdGZpIiwicmVhY3QtaWNvbnMvdGkiLCJyZWFjdC1pY29ucy92c2MiLCJyZWFjdC1pY29ucy93aSJdfSwiYnVuZGxlUGFnZXNSb3V0ZXJEZXBlbmRlbmNpZXMiOmZhbHNlLCJjb25maWdGaWxlIjoiL3RtcC9uZXh0LXN0YXRzdlJzOXJ0L3N0YXRzLWFwcC9uZXh0LmNvbmZpZy5qcyIsImNvbmZpZ0ZpbGVOYW1lIjoibmV4dC5jb25maWcuanMifQ==","pagesType":"app","appDirLoader":"bmV4dC1hcHAtbG9hZGVyP25hbWU9YXBwJTJGYXBwLWVkZ2Utc3NyJTJGcGFnZSZwYWdlPSUyRmFwcC1lZGdlLXNzciUyRnBhZ2UmcGFnZVBhdGg9cHJpdmF0ZS1uZXh0LWFwcC1kaXIlMkZhcHAtZWRnZS1zc3IlMkZwYWdlLmpzJmFwcERpcj0lMkZ0bXAlMkZuZXh0LXN0YXRzdlJzOXJ0JTJGc3RhdHMtYXBwJTJGYXBwJmFwcFBhdGhzPSUyRmFwcC1lZGdlLXNzciUyRnBhZ2UmcGFnZUV4dGVuc2lvbnM9dHN4JnBhZ2VFeHRlbnNpb25zPXRzJnBhZ2VFeHRlbnNpb25zPWpzeCZwYWdlRXh0ZW5zaW9ucz1qcyZiYXNlUGF0aD0mYXNzZXRQcmVmaXg9Jm5leHRDb25maWdPdXRwdXQ9JnByZWZlcnJlZFJlZ2lvbj0mbWlkZGxld2FyZUNvbmZpZz1lMzAlM0Qh","sriEnabled":false,"middlewareConfig":"e30="}!
var _self___RSC_MANIFEST;
const incrementalCacheHandler = null;
@@ -428,47 +428,47 @@
/***/
},
- /***/ 1005: /***/ (
+ /***/ 5110: /***/ (
__unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
) => {
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 4877)
+ __webpack_require__.bind(__webpack_require__, 3475)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 3594)
+ __webpack_require__.bind(__webpack_require__, 4242)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 9991)
+ __webpack_require__.bind(__webpack_require__, 12)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 9492)
+ __webpack_require__.bind(__webpack_require__, 3877)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 3467)
+ __webpack_require__.bind(__webpack_require__, 1138)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 6075)
+ __webpack_require__.bind(__webpack_require__, 8752)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 4001)
+ __webpack_require__.bind(__webpack_require__, 4199)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 5091)
+ __webpack_require__.bind(__webpack_require__, 394)
);
Promise.resolve(/* import() eager */).then(
- __webpack_require__.bind(__webpack_require__, 4442)
+ __webpack_require__.bind(__webpack_require__, 3202)
);
/***/
},
- /***/ 5126: /***/ () => {
+ /***/ 6035: /***/ () => {
/***/
},
- /***/ 69: /***/ (
+ /***/ 5710: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -488,7 +488,7 @@
/***/
},
- /***/ 130: /***/ (
+ /***/ 7554: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -500,7 +500,7 @@
/* harmony export */
});
/* harmony import */ var react_jsx_runtime__WEBPACK_IMPORTED_MODULE_0__ =
- __webpack_require__(8361);
+ __webpack_require__(3539);
function RootLayout({ children }) {
return /*#__PURE__*/ (0,
@@ -519,7 +519,7 @@
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
- /******/ __webpack_require__.O(0, [653, 854], () => __webpack_exec__(9495));
+ /******/ __webpack_require__.O(0, [956, 957], () => __webpack_exec__(4401));
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ (_ENTRIES = typeof _ENTRIES === "undefined" ? {} : _ENTRIES)[
"middleware_app/app-edge-ssr/page"Diff for middleware.js
Diff too large to display
Diff for edge-ssr.js
Diff too large to display
Diff for image-HASH.js
@@ -1,7 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
[8358],
{
- /***/ 774: /***/ (
+ /***/ 3834: /***/ (
__unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
@@ -9,7 +9,7 @@
(window.__NEXT_P = window.__NEXT_P || []).push([
"/image",
function () {
- return __webpack_require__(482);
+ return __webpack_require__(5458);
},
]);
if (false) {
@@ -18,7 +18,7 @@
/***/
},
- /***/ 9611: /***/ (module, exports, __webpack_require__) => {
+ /***/ 375: /***/ (module, exports, __webpack_require__) => {
"use strict";
/* __next_internal_client_entry_do_not_use__ cjs */
Object.defineProperty(exports, "__esModule", {
@@ -40,15 +40,15 @@
__webpack_require__(3537)
);
const _head = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(6973)
+ __webpack_require__(6393)
);
- const _getimgprops = __webpack_require__(4823);
- const _imageconfig = __webpack_require__(2356);
- const _imageconfigcontextsharedruntime = __webpack_require__(8081);
- const _warnonce = __webpack_require__(2683);
- const _routercontextsharedruntime = __webpack_require__(852);
+ const _getimgprops = __webpack_require__(5446);
+ const _imageconfig = __webpack_require__(6510);
+ const _imageconfigcontextsharedruntime = __webpack_require__(2630);
+ const _warnonce = __webpack_require__(169);
+ const _routercontextsharedruntime = __webpack_require__(4584);
const _imageloader = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(1634)
+ __webpack_require__(4947)
);
// This is replaced by webpack define plugin
const configEnv = {
@@ -376,7 +376,7 @@
/***/
},
- /***/ 4823: /***/ (
+ /***/ 5446: /***/ (
__unused_webpack_module,
exports,
__webpack_require__
@@ -392,9 +392,9 @@
return getImgProps;
},
});
- const _warnonce = __webpack_require__(2683);
- const _imageblursvg = __webpack_require__(4199);
- const _imageconfig = __webpack_require__(2356);
+ const _warnonce = __webpack_require__(169);
+ const _imageblursvg = __webpack_require__(5411);
+ const _imageconfig = __webpack_require__(6510);
const VALID_LOADING_VALUES =
/* unused pure expression or super */ null && [
"lazy",
@@ -769,7 +769,7 @@
/***/
},
- /***/ 4199: /***/ (__unused_webpack_module, exports) => {
+ /***/ 5411: /***/ (__unused_webpack_module, exports) => {
"use strict";
/**
* A shared function, used on both client and server, to generate a SVG blur placeholder.
@@ -824,7 +824,7 @@
/***/
},
- /***/ 1104: /***/ (
+ /***/ 2870: /***/ (
__unused_webpack_module,
exports,
__webpack_require__
@@ -851,10 +851,10 @@
},
});
const _interop_require_default = __webpack_require__(1478);
- const _getimgprops = __webpack_require__(4823);
- const _imagecomponent = __webpack_require__(9611);
+ const _getimgprops = __webpack_require__(5446);
+ const _imagecomponent = __webpack_require__(375);
const _imageloader = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(1634)
+ __webpack_require__(4947)
);
function getImageProps(imgProps) {
const { props } = (0, _getimgprops.getImgProps)(imgProps, {
@@ -886,7 +886,7 @@
/***/
},
- /***/ 1634: /***/ (__unused_webpack_module, exports) => {
+ /***/ 4947: /***/ (__unused_webpack_module, exports) => {
"use strict";
Object.defineProperty(exports, "__esModule", {
@@ -921,7 +921,7 @@
/***/
},
- /***/ 482: /***/ (
+ /***/ 5458: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -938,8 +938,8 @@
// EXTERNAL MODULE: ./node_modules/.pnpm/react@19.0.0-rc-6230622a1a-20240610/node_modules/react/jsx-runtime.js
var jsx_runtime = __webpack_require__(898);
- // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_vrduafyijdumnv5m4yyxi35vzu/node_modules/next/image.js
- var next_image = __webpack_require__(4064);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-6230622a1a-20240610_react_66pum5zqjmu66dbgsbrnmwmucy/node_modules/next/image.js
+ var next_image = __webpack_require__(3515);
var image_default = /*#__PURE__*/ __webpack_require__.n(next_image); // CONCATENATED MODULE: ./pages/nextjs.png
/* harmony default export */ const nextjs = {
src: "/_next/static/media/nextjs.cae0b805.png",
@@ -969,12 +969,12 @@
/***/
},
- /***/ 4064: /***/ (
+ /***/ 3515: /***/ (
module,
__unused_webpack_exports,
__webpack_require__
) => {
- module.exports = __webpack_require__(1104);
+ module.exports = __webpack_require__(2870);
/***/
},
@@ -984,7 +984,7 @@
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
/******/ __webpack_require__.O(0, [2888, 9774, 179], () =>
- __webpack_exec__(774)
+ __webpack_exec__(3834)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;|
+1 - do you have in plan to merge this PR? |
|
Bumping this because it's so important to get addressed! |
|
Any updates for this? |
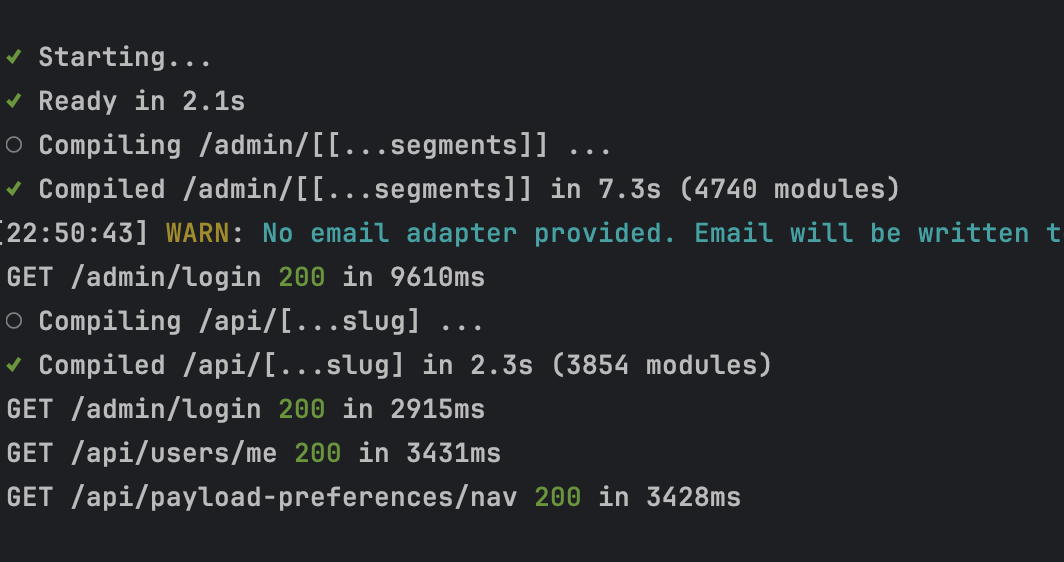
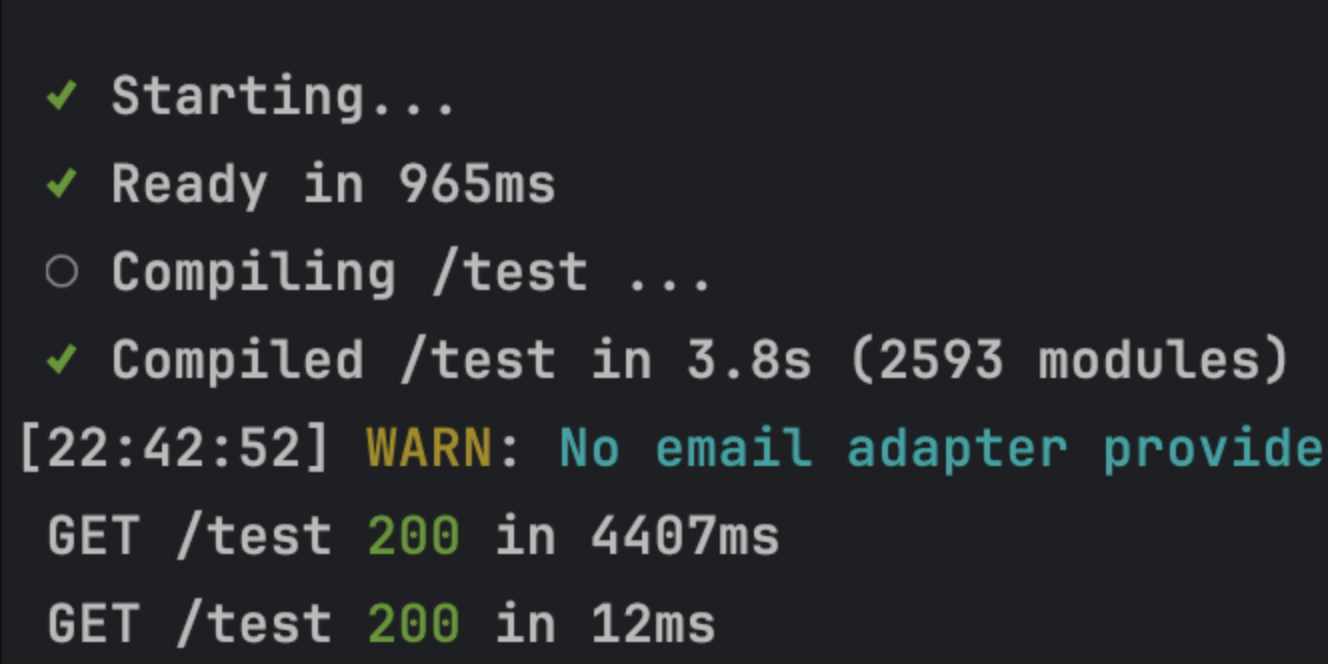
This PR ensures that the payload config is 100% server-only. Instead of importing custom components into your config directly, they are now defined as file paths and rendered only when needed. That way, the payload 3.0 release does not rely on vercel/next.js#65415 which will likely will not get merged. Now, the Payload config will be significantly more lightweight. Related discussion: #6938 ## The issue This PR fixes a few issues: #4085 #6598 #6441 #7261 #7339 ### Local API within Next.js routes Previously, if you used the payload local API within Next.js pages, all the client-side modules are being added to the bundle for that specific page, even if you only need server-side functionality. This `/test` route, which uses the payload local API, was previously 460 kb. It is now down to 91 kb and does not bundle the payload client-side admin panel anymore. All tests done [here](https://github.com/payloadcms/payload-3.0-demo/tree/feat/path-test) with beta.67/PR, db-mongodb and default richtext-lexical: **dev /admin before:**  **dev /admin after:**  --- **dev /test before:**  **dev /test after:**  --- **build before:**  **build after::**  ### Usage of the payload local API / config outside of Next.js This will make it a lot easier to use the payload config / local API in other, server-side contexts. Previously, you might encounter errors due to client files (like .scss files) not being allowed to be imported. ### Custom Client Components are not server-rendered anymore Previously, custom components would be server-rendered in `buildComponentMap`, no matter if they are server or client components. Now, only server components are rendered in `buildComponentMap`. Client components simply get passed through, using `MappedComponent` as a container. It is then the client's responsibility to render those. This makes rendering them on the client a little bit more complex, as you now have to check if that component is a server component (=> already has been rendered) or a client component (=> not rendered yet, has to be rendered here). However, this added complexity has been alleviated through the easy-to-use `<RenderMappedComponent />` helper. This helper now also handles rendering arrays of custom components (e.g. beforeList, beforeLogin ...), which actually makes rendering custom components easier in some cases. The benefit of this change: Custom client components can now receive props. Previously, the only way for them to receive dynamic props from a parent client component was to use hooks, e.g. `useFieldProps()`. Now, we do have the option of passing in props to the custom components directly, if they are client components. This will be simpler than having to look for the correct hook, ### Misc improvements This PR includes misc, breaking changes. For example, we previously allowed unions between components and config object for the same property. E.g. for the custom view property, you were allowed to pass in a custom component or an object with other properties, alongside a custom component. Those union types are now gone. You can now either pass an object, or a component. The previous `{ View: MyViewComponent}` is now `{ View: { Component: MyViewComponent} }` or `{ View: { Default: { Component: MyViewComponent} } }`. This dramatically simplifies the way we read & process those properties, especially in buildComponentMap. We can now simply check for the existence of one specific property, which always has to be a component, instead of running cursed runtime checks on a shared union property which could contain a component, but could also contain functions or objects.   ## Custom Components In order to reference any custom components in the payload config, you now have to specify a string path to the component instead of importing it. E.g. ```ts import { MyComponent2} from './MyComponent2.js' admin: { components: { Label: MyComponent2 }, }, ``` Now becomes: ```ts admin: { components: { Label: '/collections/Posts/MyComponent2.js#MyComponent2', // <= has to be a relative path based on a baseDir configured in the payload config - NOT relative based on the importing file }, }, ``` ## Concepts: MappedComponent and PayloadComponent Instead of `React.FC` / `React.ComponentType`, props within the payload config that accept components now accept `PayloadComponent`. These are basically the paths to the component. They can be a string, or an object containing other properties like serverProps and clientProps - giving you full control over the props this component will eventually receive. `MappedComponent` is the result of buildComponentMap processing all those `PayloadComponent`s. It contains the server-rendered component, or unrendered/rendered client component. Any `MappedComponent` can be rendered on both either the client and the server using the `RenderMappedComponent` helper component. ## Try it out This can be tested out here: https://github.com/payloadcms/payload-3.0-demo/tree/feat/path-test ## Todo - Migrate all payload plugins to new import pattern & get it to build - Migrate test suites to new import pattern - Clean-up, simplify component handling within core, add JSDocs - Add Docs - Collect all breaking changes --------- Co-authored-by: PatrikKozak <patrik@payloadcms.com> Co-authored-by: Paul <paul@payloadcms.com> Co-authored-by: Paul Popus <paul@nouance.io>
|
Hey all, we have worked around the requirement for this PR within Payload and no longer need it. Here's the PR that eliminated the need for this feature: Closing! |
What?
Next.js relies on bundler tree-shaking to determine if a client component or dependency should be automatically added to the resulting client-side JS from a server component.
But tree-shaking on its own is not robust or smart enough to determine what is actually needed in the client-side JS.
For example, you may have a configuration object that indeed binds client components to object properties, like this:
We use a significantly more involved version of the above pattern at Payload for our Payload Config. It includes both server and client dependencies.
But in the example above, simply binding
SomeClientComponentto the config means that it is not able to be tree-shaken accordingly, and regardless of if it is needed on the client or not, it will be included.Why?
As mentioned, Payload has an isomorphic config which in some cases, we do indeed need to expose client dependencies to the resulting client JS bundle (ex. in our admin panel
page.tsx).But in other cases, we need to import the Payload config and we know that none of the client-side dependencies are needed (ex. server components that fetch data using Payload, but do not render any of the components).
Using this pattern, we can make an import for the user's Payload config that explicitly opts itself out from adding client-side JS.
How?
This PR adds an
experimental.serverOnlyDependenciesproperty to the Next.js config which allows for a way to explicitly opt-out of all client-side CSS / JS additions for a given array of dependency paths.Then, in Next.js'
FlightClientEntryPlugin, we simply short-circuit the logic that needs to be performed to "extract" the used client-side dependencies from a given server component entry point.This will actually increase performance for Payload users and will have no side-effects for all other Next.js developers. It will also be usable for other library authors that face similar problems (i.e. Alinea CMS who originally opened the issue 1 year ago).
Fixes #50285