-
Notifications
You must be signed in to change notification settings - Fork 12
Animated widget
This page talks about the two different approaches: the integrated way, or the custom way.
In any case, if you change the values of the style, do not forget to call myWidget.setStyle(myWidget.getStyle()) after your modifications. This will verify that the entered values are correct and will properly redraw the Widget.
You can let your creativity run loose with the way the widgets have been made.

This example (shown animated right above) is a good demonstration of how you can modify in real-time the values of your Widget.
A very basic "folding/unfolding" animation comes with the library: it was introduced via new classes because it wraps new functionalities around the non-animated implementations. They are a great way to obtain a simple working-out-of-the-box animation to spicy things up quickly.
As it is, it is probable that future versions will change the way they are implemented to allow more flexbility on the animations (through libGDX's Actions).
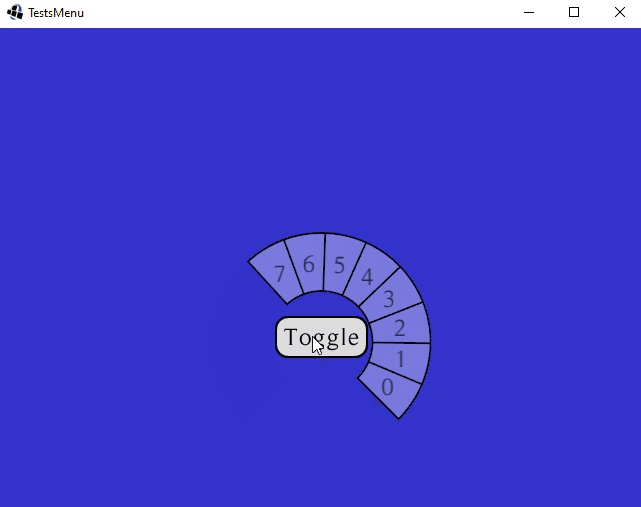
This example (with code) is a good demonstration of what the animation looks like and how it can be used.

Any RadialGroup, PieWidget or PieMenu can be quickly changed into its Animated version: just change the declaration line such as PieMenu myMenu = new PieMenu(...); to AnimatedPieMenu myMenu = new AnimatedPieMenu(...);.
You can then call methods such as transitionToOpening(float) or animateOpening(float) to obtain an unfolding animation. The same goes for transitionToClosing(float) and animateClosing(float). The input float is the amount of seconds the animation should take to finish.
The toggleVisibility(float) method is also there to automatically transition from an opening to a closing animation and vice-versa.
setVisible() becomes a bit less intuitive with the current implementation. Because the animation classes use an internal value to keep track of how much of the total amount of degrees should be displayed, it is possible that if you call setVisible(true) you will not see the widget because its internal currentAngle variable's value will be 0.
You can easily get around that through calling myMenu.setCurrentAngle(myMenu.getStyle().totalDegreesDrawn);.
As it is, the current implementation does not animate the background if it is a Drawable. However, that is the only variable of the style that isn't supported by the animation.