-
Notifications
You must be signed in to change notification settings - Fork 55
Return Home Widget
A button that performs actions related to returning home. There are two possible states for the widget: ready to return home, and returning home in progress. Clicking the button when the aircraft is ready to return home will open a dialog to confirm returning to home.
| Image | State | Description | Dialog shown when tapped |
|---|---|---|---|
 |
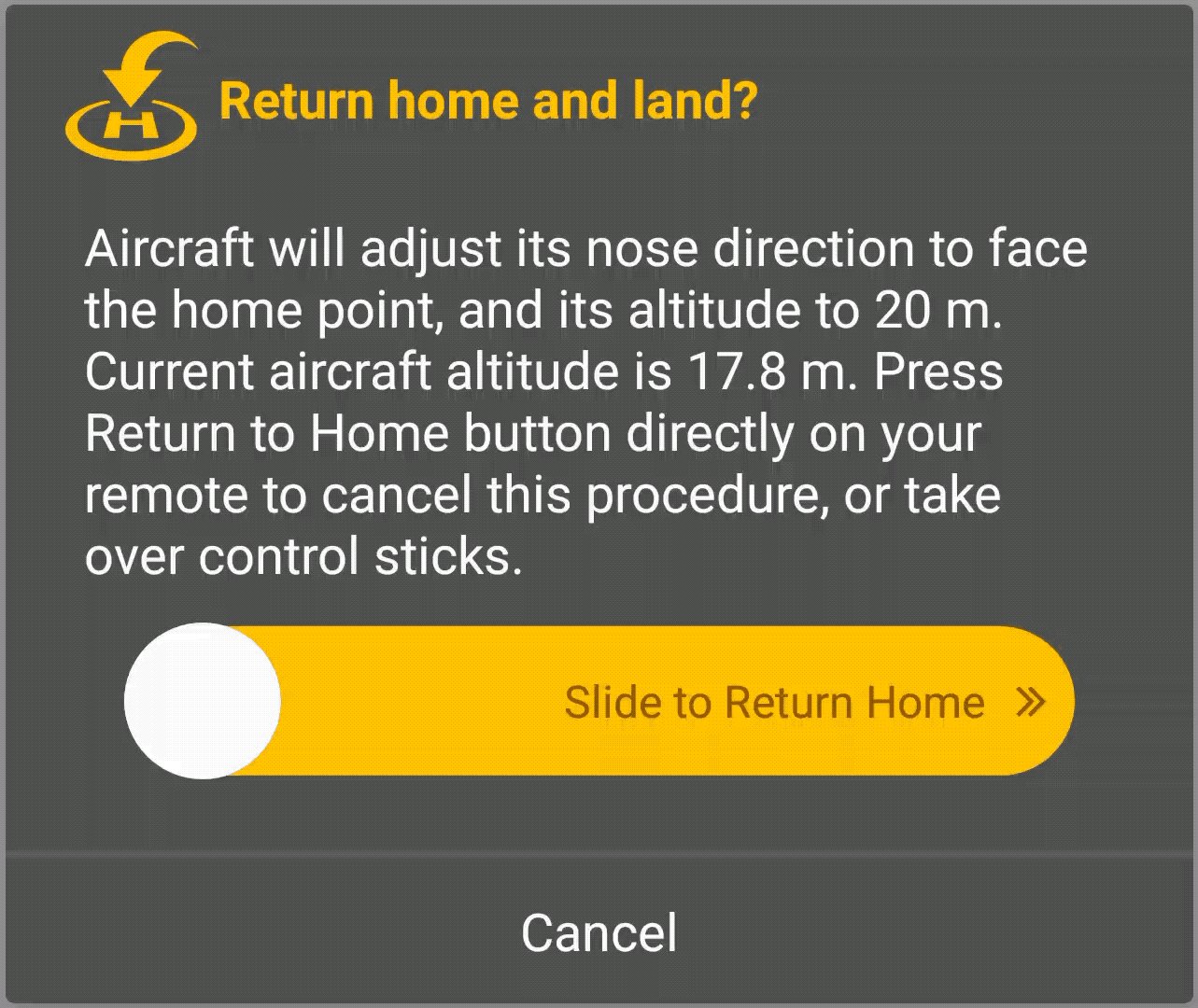
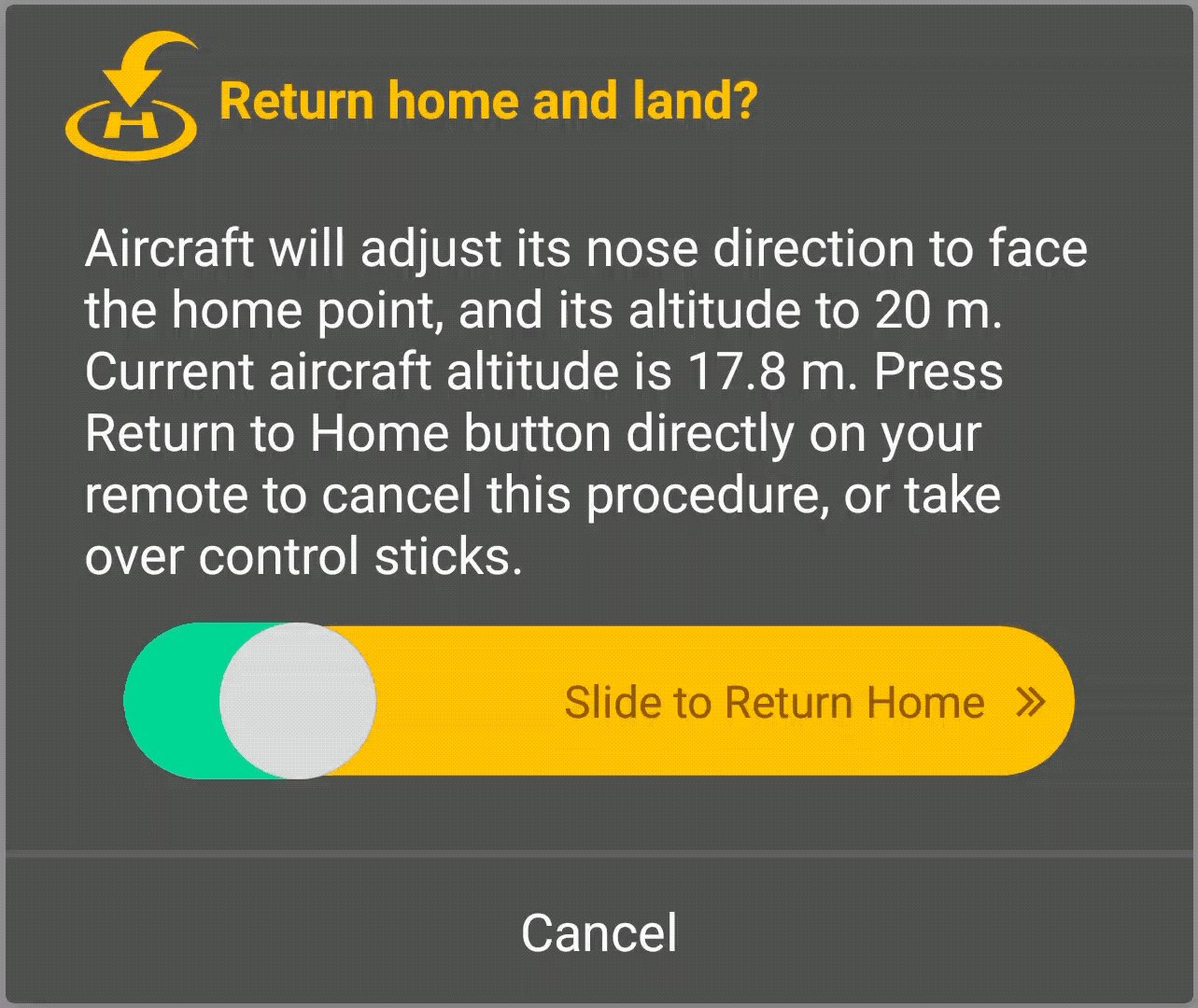
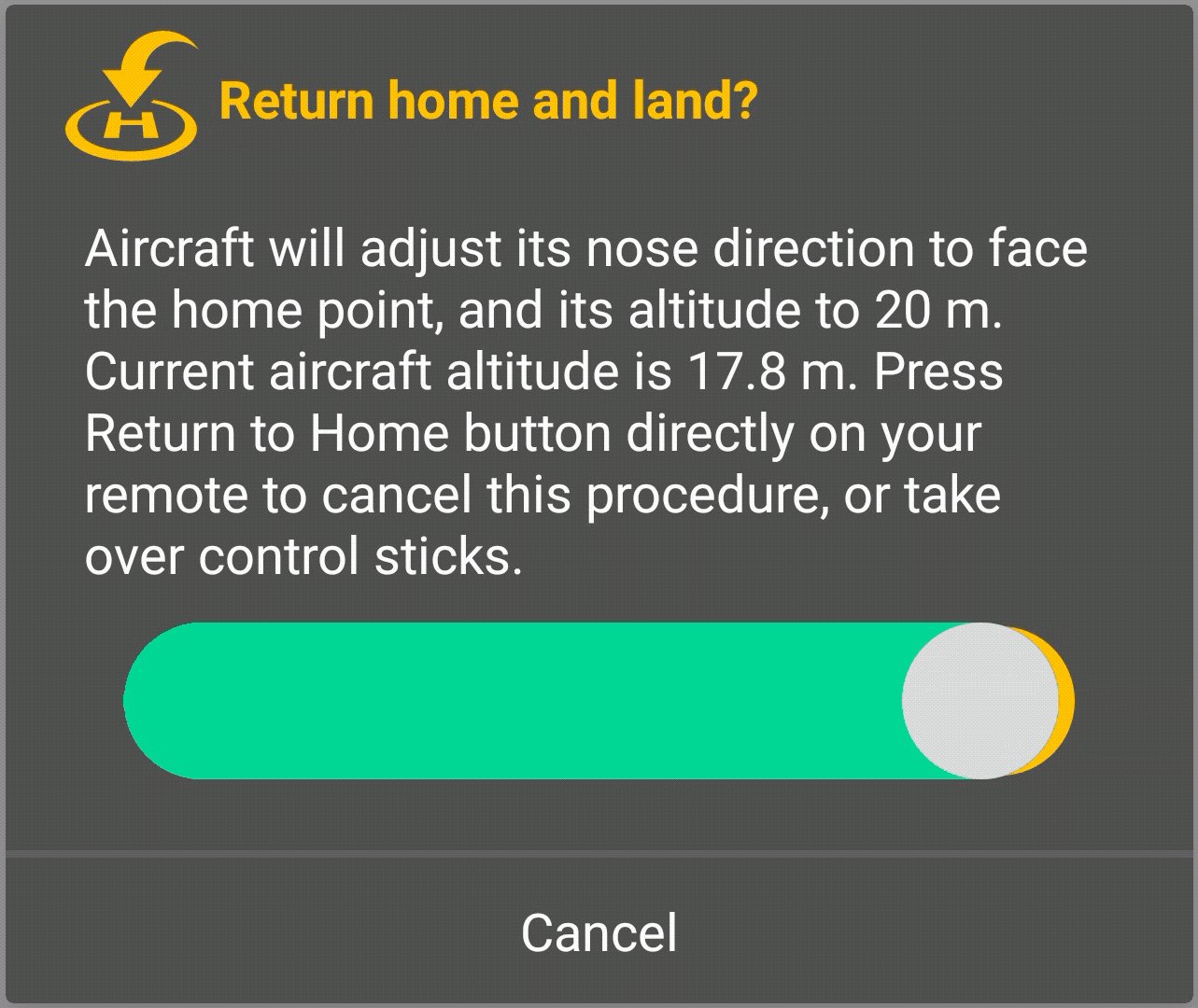
Ready to Return Home | The aircraft is flying. Tapping will show a dialog to confirm return home |  |
 |
Returning Home | The aircraft is returning home | N/A |
 |
Forced Returning Home In Progress | The aircraft is returning home and it cannot be canceled | N/A |
| Hidden | Disconnected | The aircraft is disconnected | N/A |
| Hidden | Landing In Progress | The aircraft is landing. Use the Take Off Widget to allow the user to cancel this action. | N/A |
When the slider is dragged to the right edge of the dialog, the aircraft starts returning home and the dialog is dismissed. If the cancel button is pressed, no action is done and the dialog is dismissed.

<dji.ux.beta.flight.widget.returnhome.ReturnHomeWidget
android:id="@+id/widget_return_home"
android:layout_width="40dp"
android:layout_height="40dp" />The ideal dimension ratio for this widget is 1:1
The UI elements can be customized to match the style of the user's application. The customizations can be done using attributes in XML or programmatically using the APIs.
<dji.ux.beta.flight.widget.returnhome.ReturnHomeWidget
android:id="@+id/widget_return_home"
android:layout_width="40dp"
android:layout_height="40dp"
app:uxsdk_returnHomeDrawable="@drawable/ic_home_white_24dp"
app:uxsdk_cancelReturnHomeDrawable="@drawable/custom_cancel_return_home_selector"
app:uxsdk_returnHomeDialogIcon="@drawable/ic_home_black_24dp"
app:uxsdk_dialogTitleTextColor="@color/black"
app:uxsdk_dialogMessageTextColor="@color/black"
app:uxsdk_dialogCheckBoxMessageTextColor="@color/black"
app:uxsdk_dialogCancelTextColor="@color/black"
app:uxsdk_dialogSliderFillColor="@color/blue"
app:uxsdk_dialogSliderThumbColor="#@color/pink"
app:uxsdk_dialogSliderThumbSelectedColor="#@color/light_pink"
app:uxsdk_dialogSliderMessageBackground="@drawable/custom_slider_background"
app:uxsdk_dialogSliderMessageTextColor="@color/light_pink"
app:uxsdk_dialogBackground="@color/white"
app:uxsdk_dialogSliderIcon="@drawable/ic_chevron_right_pink_24dp"
app:uxsdk_dialogTheme="@style/ReturnHomeDialogTheme" />

List of the customizable XML attributes
-
uxsdk_returnHomeDrawable- The icon shown when the state of the widget is Ready to Return Home -
uxsdk_cancelReturnHomeDrawable- The icon shown when the state of the widget is Returning Home -
uxsdk_returnHomeDialogIcon- The icon shown in the dialog -
uxsdk_dialogTitleTextAppearance- The text appearance of the title for the dialog shown by this widget -
uxsdk_dialogTitleTextSize- The text size of the title for the dialog shown by this widget -
uxsdk_dialogTitleTextColor- The text color of the title for the dialog shown by this widget -
uxsdk_dialogTitleBackground- The background of the title for the dialog shown by this widget -
uxsdk_dialogMessageTextAppearance- The text appearance of the message for the dialog shown by this widget -
uxsdk_dialogMessageTextSize- The text size of the message for the dialog shown by this widget -
uxsdk_dialogMessageTextColor- The text color of the message for the dialog shown by this widget -
uxsdk_dialogMessageBackground- The background of the message for the dialog shown by this widget -
uxsdk_dialogCancelTextAppearance- The text appearance of the cancel button for the dialog shown by this widget -
uxsdk_dialogCancelTextSize- The text size of the cancel button for the dialog shown by this widget -
uxsdk_dialogCancelTextColor- The text color of the cancel button for the dialog shown by this widget -
uxsdk_dialogCancelBackground- The background of the cancel button for the dialog shown by this widget -
uxsdk_dialogSliderMessageTextAppearance- The text appearance of the slider message for the dialog shown by this widget -
uxsdk_dialogSliderMessageTextSize- The text size of the slider message for the dialog shown by this widget -
uxsdk_dialogSliderMessageTextColor- The text color of the slider message for the dialog shown by this widget -
uxsdk_dialogSliderMessageBackground- The background of the slider message for the dialog shown by this widget -
uxsdk_dialogSliderIcon- The icon to the right of the slider message for the dialog shown by this widget -
uxsdk_dialogSliderThumbColor- The color of the slider thumb for the dialog shown by this widget -
uxsdk_dialogSliderThumbSelectedColor- The color of the slider thumb when selected for the dialog shown by this widget -
uxsdk_dialogSliderFillColor- The fill color of the slider for the dialog shown by this widget -
uxsdk_dialogBackground- The background of the dialog shown by this widget -
uxsdk_dialogTheme- The theme of the dialogs
ReturnHomeWidget returnHomeWidget = findViewById(R.id.widget_return_home);
returnHomeWidget.setReturnHomeActionIcon(R.drawable.ic_home_white_24dp);
returnHomeWidget.setCancelReturnHomeActionIcon(R.drawable.custom_cancel_return_home_selector);
returnHomeWidget.setReturnHomeDialogIcon(R.drawable.ic_home_black_24dp);
returnHomeWidget.setDialogTitleTextColor(getResources().getColor(R.color.black));
returnHomeWidget.setDialogMessageTextColor(getResources().getColor(R.color.black));
returnHomeWidget.setDialogCancelTextColor(getResources().getColor(R.color.black));
returnHomeWidget.setDialogSliderFillColor(getResources().getColor(R.color.blue));
returnHomeWidget.setDialogSliderThumbColor(getResources().getColor(R.color.pink));
returnHomeWidget.setDialogSliderThumbSelectedColor(getResources().getColor(R.color.light_pink));
returnHomeWidget.setDialogSliderMessageBackground(getResources().getDrawable(R.drawable.custom_slider_background));
returnHomeWidget.setDialogSliderMessageTextColor(getResources().getColor(R.color.light_pink));
returnHomeWidget.setDialogBackground(new ColorDrawable(getResources().getColor(R.color.white)));
returnHomeWidget.setDialogSliderIcon(getResources().getDrawable(R.drawable.ic_chevron_right_pink_24dp));
returnHomeWidget.setDialogTheme(R.style.ReturnHomeDialogTheme);val returnHomeWidget = findViewById<ReturnHomeWidget>(R.id.widget_return_home)
returnHomeWidget.setReturnHomeActionIcon(R.drawable.ic_home_white_24dp)
returnHomeWidget.setCancelReturnHomeActionIcon(R.drawable.custom_cancel_return_home_selector)
returnHomeWidget.setReturnHomeDialogIcon(R.drawable.ic_home_black_24dp)
returnHomeWidget.dialogTitleTextColor = resources.getColor(R.color.black)
returnHomeWidget.dialogMessageTextColor = resources.getColor(R.color.black)
returnHomeWidget.dialogCheckBoxMessageTextColor = resources.getColor(R.color.black)
returnHomeWidget.dialogCancelTextColor = resources.getColor(R.color.black)
returnHomeWidget.dialogSliderFillColor = resources.getColor(R.color.blue)
returnHomeWidget.dialogSliderThumbColor = resources.getColor(R.color.pink)
returnHomeWidget.dialogSliderThumbSelectedColor = resources.getColor(R.color.light_pink)
returnHomeWidget.dialogSliderMessageBackground = resources.getDrawable(R.drawable.custom_slider_background)
returnHomeWidget.dialogSliderMessageTextColor = resources.getColor(R.color.light_pink)
returnHomeWidget.dialogBackground = ColorDrawable(resources.getColor(R.color.white))
returnHomeWidget.dialogSliderIcon = resources.getDrawable(R.drawable.ic_chevron_right_pink_24dp)
returnHomeWidget.dialogTheme = R.style.ReturnHomeDialogThemeThe icon for the Forced Returning Home In Progress state can be customized by creating a StateListDrawable when customizing the cancel return home action icon and using the "android:state_enabled="false" attribute for the cancel returning home disabled icon.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="false"
android:drawable="@drawable/ic_stop_circle_gray_24dp" />
<item
android:drawable="@drawable/ic_stop_circle_white_24dp" />
</selector>The checkbox and button colors of the warning dialog can be customized using a custom theme. Use colorAccent to customize the color of the checked checkbox, and use android:textColorSecondary to customize the color of the unchecked checkbox.
<style name="ReturnHomeDialogTheme" parent="Theme.AppCompat.Dialog.Alert">
<item name="colorAccent">#FF00FF</item>
<item name="android:textColorSecondary">@color/dark_gray</item>
</style>List of the customization APIs
-
var dialogTheme: Int- The theme of the dialog -
var returnHomeActionIcon: Drawable?- The icon shown when the state of the widget is Ready to Return Home -
var cancelReturnHomeActionIcon: Drawable?- The icon shown when the state of the widget is Returning Home -
var returnHomeDialogIcon: Drawable?- The icon shown in the return home dialog -
var dialogTitleTextSize: Float- The text size of the title for the dialog shown by this widget -
var dialogTitleTextColor: Int- The text color of the title for the dialog shown by this widget -
var dialogTitleBackground: Drawable?- The background of the title for the dialog shown by this widget -
var dialogMessageTextSize: Float- The text size of the message for the dialog shown by this widget -
var dialogMessageTextColor: Int- The text color of the message for the dialog shown by this widget -
var dialogMessageBackground: Drawable?- The background of the message for the dialog shown by this widget -
var dialogCancelTextSize: Float- The text size of the cancel button for the dialog shown by this widget -
var dialogCancelTextColor: Int- The text color of the cancel button for the dialog shown by this widget -
var dialogCancelTextColors: ColorStateList?- The text colors of the cancel button for the dialog shown by this widget -
var dialogCancelBackground: Drawable?- The background of the cancel button for the dialog shown by this widget -
var dialogSliderMessageTextSize: Float- The text size of the slider message for the dialog shown by this widget -
var dialogSliderMessageTextColor: Int- The text color of the slider message for the dialog shown by this widget -
var dialogSliderMessageBackground: Drawable?- The background of the slider message for the dialog shown by this widget -
var dialogSliderIcon: Drawable?- The icon to the right of the slider message for the dialog shown by this widget -
var dialogSliderThumbColor: Int- The color of the slider thumb for the dialog shown by this widget -
var dialogSliderThumbSelectedColor: Int- The color of the slider thumb when selected for the dialog shown by this widget -
var dialogSliderFillColor: Int- The fill color of the slider for the dialog shown by this widget -
var dialogBackground: Drawable?- The background of the dialog shown by this widget -
fun setReturnHomeActionIcon(@DrawableRes resourceId: Int)- Set the icon shown when the state of the widget is Ready to Return Home -
fun setCancelReturnHomeActionIcon(@DrawableRes resourceId: Int)- Set the icon shown when the state of the widget is Returning Home -
fun setReturnHomeDialogIcon(@DrawableRes resourceId: Int)- Set the icon shown in the dialog -
fun setDialogTitleTextAppearance(@StyleRes textAppearance: Int)- Set the text appearance of the title for the dialog shown by this widget -
fun setDialogMessageTextAppearance(@StyleRes textAppearance: Int)- Set the text appearance of the message for the dialog shown by this widget -
fun setDialogCancelTextAppearance(@StyleRes textAppearance: Int)- Set the text appearance of the cancel button for the dialog shown by this widget -
fun setDialogSliderMessageTextAppearance(@StyleRes textAppearance: Int)- Set the text appearance of the slider message for the dialog shown by this widget
The widget provides hooks for users to add functionality based on state changes in the widget. The Return Home widget provides the following hooks
-
ModelState- Provides hooks in events received by the widget from the widget model.
-
data class ProductConnected(val isConnected: Boolean) : ModelState()- Event when product is connected or disconnected. -
data class ReturnHomeStateUpdated(val state: ReturnHomeState) : ModelState()- Return Home State updated. -
object ReturnHomeStartSucceeded : ModelState()- Event when return to home started successfully. - data class ReturnHomeStartFailed(val error: UXSDKError) : ModelState()` - Event when return to home start failed.
-
object ReturnHomeCancelSucceeded : ModelState()- Event when return to home cancel succeeded. -
data class ReturnHomeCancelFailed(val error: UXSDKError) : ModelState()- Event when cancel return to home action faliled.
The user can subscribe to this using fun getWidgetStateUpdate(): Flowable<ModelState>.
-
UIState- Provides hooks in events related to user interaction with the widget.
-
object WidgetClicked : UIState()- Event when widget is clicked.
The user can subscribe to this using fun getUIStateUpdates(): Flowable<UIState>.
DJI UX SDK Version 5 Beta 5
UX SDK 5.0 Overview
Core Module
Camera Core Module
Visual Cameras Module
- Camera Config