-
Notifications
You must be signed in to change notification settings - Fork 55
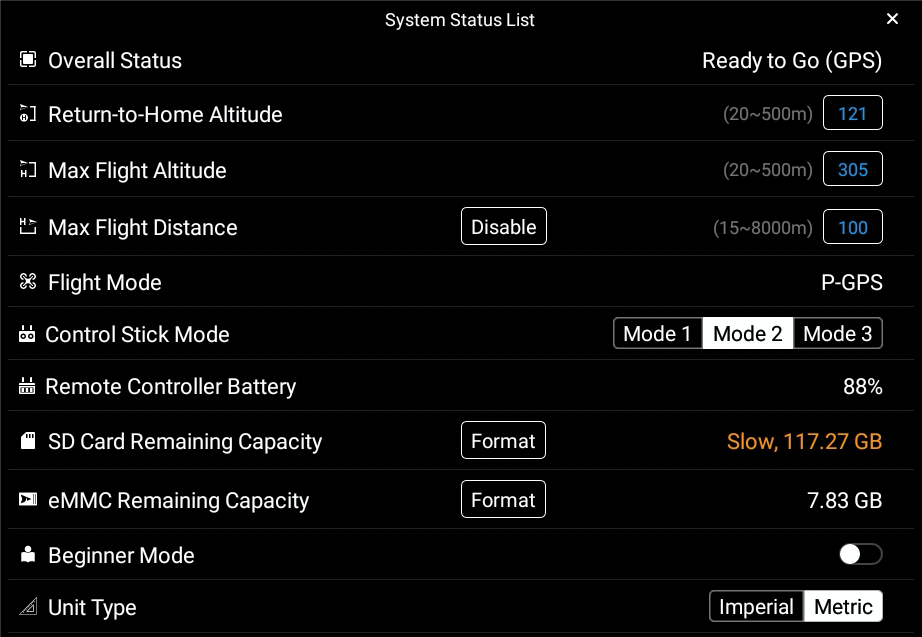
System Status List Widget
The System Status List Widget is a specialized subclass of List Panel Widget which is provided to display a standard system status list showing aircraft state and allowing some settings to be adjusted.
In beta 4 release, it consists of 11 widgets:
- eMMC Status
- Flight Mode
- Max Altitude
- Max Flight Distance
- Novice Mode
- Overview
- RC Battery
- RC Stick Mode
- Return-to-home Altitude
- SD Card Status
- SSD Status
- Travel Mode
- Unit Mode

<dji.ux.beta.core.panelwidget.systemstatus.SystemStatusListPanelWidget
android:id="@+id/widget_panel_system_status_list"
android:layout_width="match_parent"
android:layout_height="800dp"
android:background="@color/black_transparent"
android:divider="@color/light_gray"
android:dividerHeight="0.5dp"
app:uxsdk_titleBarBackgroundColor="@color/black" />The UI elements can be customized to match the style of the user's application. The customizations can be done using attributes in XML or programmatically using the APIs. The widget supports all the customizations that its parent List Panel Widget supports. Individual elements of the panel can also be customized using a style.
<dji.ux.beta.core.panelwidget.systemstatus.SystemStatusListPanelWidget
android:id="@+id/widget_panel_system_status_list"
android:layout_width="0dp"
android:layout_height="0dp"
android:divider="@color/light_gray"
android:dividerHeight="0.5dp"
android:paddingStart="@dimen/spacing_normal"
android:paddingLeft="@dimen/spacing_normal"
android:paddingEnd="@dimen/spacing_normal"
android:paddingRight="@dimen/spacing_normal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:theme="@style/CustomTheme"
app:layout_constraintWidth_percent="0.9"/><style name="CustomTheme">
<item name="uxsdk_list_item_hint_text_size">18dp</item>
<item name="uxsdk_option_text_size">21dp</item>
<item name="uxsdk_list_item_label_text_size">22dp</item>
<item name="uxsdk_list_item_title_text_size">22dp</item>
<item name="uxsdk_list_item_button_text_size">20dp</item>
<item name="android:background">@color/white</item>
<item name="uxsdk_list_item_title_text_color">@color/black</item>
<item name="uxsdk_titleBarBackgroundColor">@color/white</item>
<item name="uxsdk_titleTextColor">@color/black</item>
<item name="uxsdk_list_item_button_text_color">@color/blue</item>
<item name="uxsdk_backButtonIconColor">@color/black</item>
<item name="uxsdk_closeButtonIconColor">@color/black</item>
<item name="uxsdk_list_item_hint_text_color">@color/dark_gray</item>
<item name="uxsdk_list_item_disconnected_color">@color/dark_gray</item>
<item name="uxsdk_list_item_icon_color">@color/black</item>
<item name="uxsdk_list_item_normal_color">@color/green</item>
<item name="uxsdk_option_color_state_list">@color/radio_button_colors</item>
<item name="uxsdk_first_option_background_selector">@drawable/selector_radio_button</item>
<item name="uxsdk_last_option_background_selector">@drawable/selector_radio_button</item>
<item name="uxsdk_center_option_background_selector">@drawable/selector_radio_button</item>
<item name="uxsdk_list_item_button_background">@drawable/selector_radio_button</item>
<item name="uxsdk_list_item_edit_background">@drawable/selector_radio_button</item>
</style>
List of the customizable XML attributes
-
uxsdk_excludeItem- The item that should be excluded from the topbar. The full list of flags that can be used to exclude widgets is as below:- flight_mode
- rc_stick_mode
- rc_battery
- sd_card_status
- emmc_status
- max_altitude
- max_flight_distance
- travel_mode
- unit_mode
- ssd_status
- novice_mode
- overview_status
- rth_altitude
Multiple items can be excluded using the pipe symbol. For example,
uxsdk_excludeItem = "rc_stick_mode|flight_mode".
This widget is a good example of how to create a self contained list using a Smart Model.
The widget overrides the base List Panel Widget and simply replaces the init methods to instantiate the custom Smart Model and install it using:
smartListModel = SystemStatusSmartListModel(context, attrs, blacklistSet)DJI UX SDK Version 5 Beta 5
UX SDK 5.0 Overview
Core Module
Camera Core Module
Visual Cameras Module
- Camera Config