-
Notifications
You must be signed in to change notification settings - Fork 64
All in the Browser
Adrian Hope-Bailie edited this page Nov 17, 2015
·
1 revision
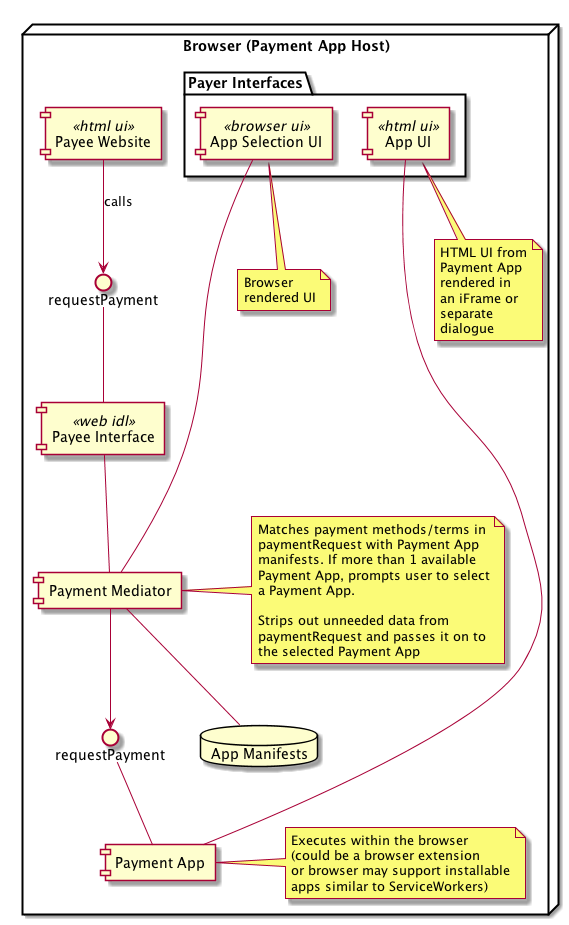
The following implementation and deployment example assumes that a browser vendor has chosen to deploy the full set of components within the browser.
This implementation is similar to the Browser with remote Payment Apps implementation except that the apps themselves are hosted in the browser in the form of an extension or ServiceWorker-like installed service.
An example of a simple Payment App in the form of a Service Worker may be:
self.addEventListener('payment', function(event) {
//The payment request from the browser is passed in the event
var paymentRequest = event.paymentRequest;
//Also a handle to a dialogue that can be used to render UI to the payer
var paymentUI = event.paymentWindow;
/*
The payment app could now execute logic that it requires,
including access to remote resources (perhaps origin bound?)
Finally it constructs a response and returns this to the browser
which passes it back to the calling Website by resolving the promise returned
when the original paymentRequest was made.
*/
return PaymentResponse;
}
A Payments Initiation Architecture for the Web