-
Notifications
You must be signed in to change notification settings - Fork 30.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[theming] Access theme's colors programmatically #32813
Comments
|
I'd rather avoid API that gives out the actual color, but hope that all can be done with color references. That way extensions don't need to worry about listening to theme changes. Yes, sounds like a useful idea but is not an easy addition as token colors are based on text mate theme rules and the text mate scope hierarchy. |
|
@aeschli while I still think an API for this would be valuable (or at the least an API that tells you if the current theme is light or dark), another alternative that might work in certain scenarios would be to expose the set of theme colors as css variables. This would allow the scenario here: #34411 (comment) In theory I could use an SVG image, with colors pulled from the css variables, allowing me to get theme adaptable icons into the hovers. Thoughts? FYI, this is similar to this request #41785, but not just for the webview, for the editor itself. |
|
@eamodio Great idea. If using css variables in SVG images works then we should definitely do this. Let's track this in a separate issue! |
|
#46940 was closed as a dupe of this, but I'm not sure it's the same request. I have remotely-hosted SVGs I want to include in my markdown tooltips. I need to decide between the black and white versions so need to know whether VS Code considers the current theme light or dark. I don't need access to colours and I cannot modify the SVG. |
|
This issue has come up again. In GitLens, I would like to expose 2 colors (hot and cold versions) for the heatmap that GitLens generates, but I am unable to use theme colors, because I need access to the real color values to generate the full palette of colors required. |
|
A lot of extensions would benefit from this. Bracket colorizer, jumpy, gitlens and a zillion others. Would be good to implement this. |
|
@piggyslasher Please explain how/where these extension could profit from this. There is already a story that extensions can declare a new color (by id) and use it in decorations. Users can redefine these colors in themes. |
@aeschli that's my use case. Sure, I'm already exporting these colors via the settings and users can override them already. But I can't just pick the colors for them automatically depending on what theme they are currently using. Also if someone uses one of those extensions for rotating themes I can't just expect them to update their settings every time. |
|
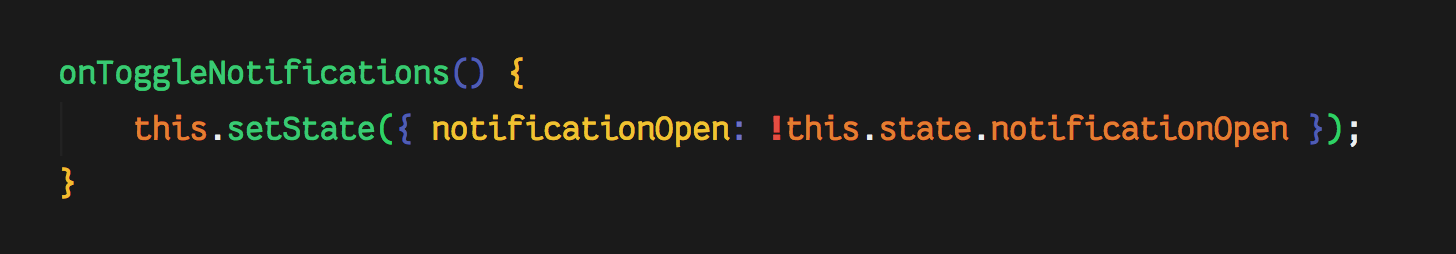
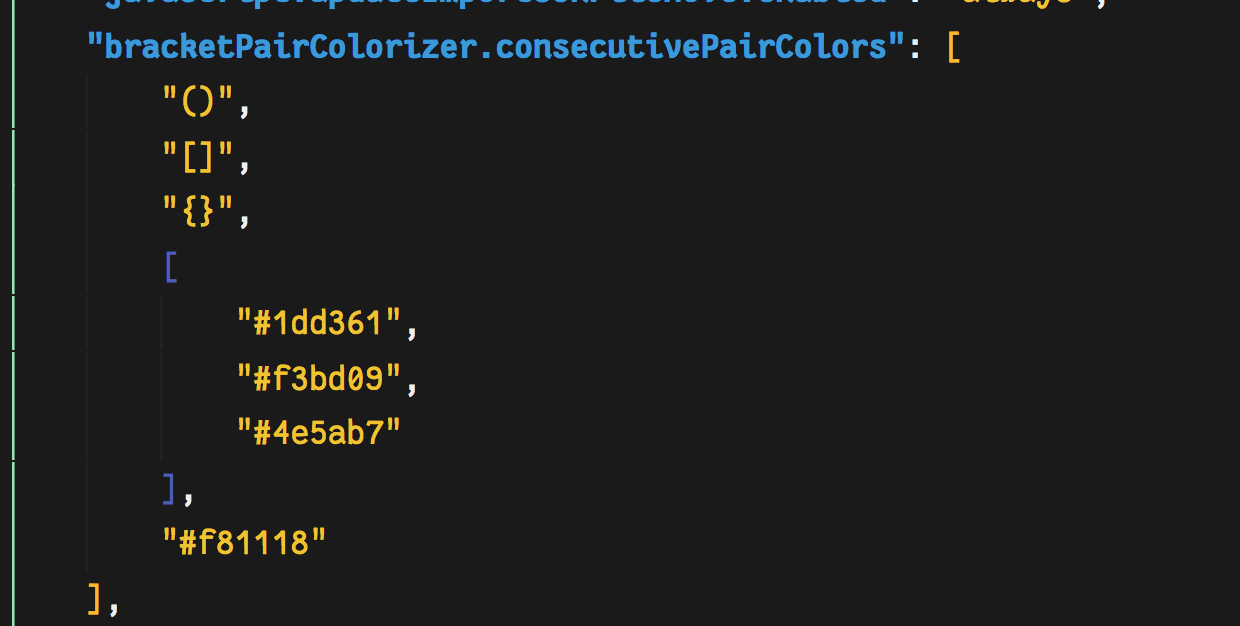
@aeschli A use case in my scenario is I use the extension called "Bracket pair colorizer" with adds colors to matching brackets, like so: Without this, I would end up with something that looks like this out of the box: Notice the color of the brackets. They're from the extension's default preferences because the developer can't access the colors. I hope I'm on the right track. |
|
@piggyslasher Did you see that you can define new colors in the extension's package.json? "contributes": {
"colors": [{
"id": "bracketPairColorizer.bracket1",
"description": "Color for the outermost bracket",
"defaults": {
"dark": "#112233",
"light": "#ddeeff",
"highContrast": "foreground"
}
}]
}Users can then customize the color in the Color default values can be defined for light, dark and high contrast theme and can either be a reference to an existing color or a color hex value. |
|
Hi, When rendering math equations, I have to tell MathJax which color to use for each rendering. Otherwise rendered equations are invisible on a certain theme. To work around the lack of color API in VSCode, I have to render equations in a WebView process, not in an extension process because we can know colors form css variables in the WebView process, as suggested by @eamodio. So when LaTeX-Workshop users close a WebView pane, my PR does not work. For LaTeX-Workshop users, opening a WebView pane as a pdf viewer is a usual thing. So the lack of color api seems to be a minor thing. However, the same can be said for other documents having TeX-like equations. Docstring in python, for example. Let's think about API documents with math equations written in docstring. Python libraries should have tons of such API documents. If we want to render equations in them with MathJax, and to display them with API documents in hover, the same problem happens. And, for python programmers while coding, opening a WebView pane is an unusual thing. Please notice that, for this purpose, extensions don't have to listen to theme changes. Equations are dynamically rendered each time. MathJax is enough fast to do that. Regards, On a light theme. On a dark theme. |
|
@aeschli Unfortunately that doesn't allow the colours to be used outside of the vscode API. 😞 |
|
do you guys know if my hack is still working? @jodinathan see if you can use my hack to get what you need. |
Nope because I am already using webview and it doesn't show theme colors |
|
I think one particular pain point is that using markdown in hovers is completely at odds with using ThemeColor references: For example, using markdown's html support allows spans and colors in spans, but restricts those spans to only use colors specified in a hash format.
Using markdown's ```lang ``` support is an alternative solution, but means you only can show valid top level constructs! Often types are not! For example a language server wanting to provide rich text hover tooltips with type information cannot use the same color scheme as the file is highlighted in!!! For the same language! |
|
I add my few cents with an example of our use case. On IntelliJ, we didn't have a problem gathering all the data programmatically from the core or custom user-defined theme and updating the global state on theme change. The point is we want to have a universal way to create a native look for our component library regardless of where it is being loaded. Unfortunately, after reading all the comments, I see there is no direct solution to retrieve colors programmatically. At least we have a listener to see the theme change. Having colors as CSS props is nice, but it seems like we will have to go with some tricks to achieve what we planned. @AllanOricil, I guess In the near future, I'll try your hack or it's direction. I didn't find anything better for now :) |
Hi. Triying to see the hack but the link is not working. I want to use it to create a guttericon using the colors from the theme. |
|
|
Thanks! |
|
Here's another scenario where this is needed: We have a WebView with different components and one of them is a code block that displays code with syntax highlighting (we are using Shiki but it could be anything). I need a way to access the token colors of the current theme so that the syntax color matches the one used in the editor. Using CSS variables doesn't help here, we just want to access the Not sure why this information needs to be hidden... |
|
I have an interesting take on this: I have an extension called vaporview, and it's a digital waveform viewer used for hardware debug. It implements a custom editor (webview) and I would like to be able to access the semantic token colors to display values of single bit, mult bit, analog, and non 2 state values. While there is a bit of creative liberty I would be taking, I want to make my extension look as if it's an extension of VScode rather than some app, and I want all of the displayed information to follow suit with the color theme. |
- [x] Render math with MathJax - [x] Highlight Lean syntax with highlight.js - [ ] ~~Pass theme through from CSS vars to `hljs-*` vars~~ (this appears impossible, see microsoft/vscode#32813) - [x] Export `Markdown` component <img width="308" alt="Screenshot 2024-10-15 at 9 36 24 PM" src="https://github.com/user-attachments/assets/463cc0fd-dd09-43cd-b596-999577fcac11">
@aeschli Given this was opened back in 2017, do you still feel the same way about this? My use case involves using Decorations to either lighten or darken the background of certain blocks of text based on the current editors background color. Is there any alternative method to doing something like this? |
|
@brian-pickens Using a color with transparency doesn't work? |
Do we have API like this yet? My use case is in a Jupyter notebook renderer extension which needs to determine whether the VS Code theme is light or dark to pick the right theme for the rendering library used. I can set the background using |
|
@tlinhart I think |
I use a renderer messenger to get information about the theme to my notebook renderer notebook renderer. |
<img width="542" alt="image" src="https://github.com/user-attachments/assets/68601e33-8f0d-4ce1-a911-73d55abe8789" /> ## Description This PR adds support for generating diff-like images of code snippets, that we can use to render auto-edit suggestions to the user. We are using [CanvasKit](https://skia.org/docs/user/modules/canvaskit/), which has good cross platform support (a WASM binary is provided) and means we can efficiently draw and paint text to a canvas. We can then convert this to a PNG for rendering as a decoration (via `contentIconPath`). We are also using [Shiki](https://shiki.matsu.io/), which provides syntax highlighting for our code snippets. Unfortunately we cannot access the users' selected theme colors programmatically ([see this issue](microsoft/vscode#32813)). ### Design Considerations Due to some limitations in the VS Code API, I have taken some design considerations which I think work well - but I am happy to discuss alternative solutions. **Syntax Highlighting theme**: We cannot access the users' syntax highlighting colors, so we use [Vitesse Dark/Light](https://shiki.style/themes#:~:text=Vitesse%20Dark,vitesse%2Dlight). From my testing, these colors are fairly neutral and work well, but could possibly be an eye sore for users if it doesn't match their preferred highlight colors. **Image background**: I have made the background of the image transparent, this is because we can actually provide our own background through the VS Code decoration options. So we *can* theme the background and border to match the users editor. This means that it many cases the suggestions look great. There is a possibility that this could clash with the highlighting theme we have chosen though. The alternative would be to provide our own background color and accept it would likely not match the users' theme. Note: We may have to do this for non-VSCode clients anyway. **Font**: We are using [DejaVu Sans Mono](https://dejavu-fonts.github.io/). This is a publicly available font that renders a wide range of code snippets clearly, from my testing. It is also the font that the Menlo font (default on MacOS) is based off, so many users are likely to be familiar with it. We do not currently adjust the image to match the users' font size, but this is something we should be able to do. Likewise with the users' line height. ### Screenshots **Suggestion Dark** <img width="514" alt="image" src="https://github.com/user-attachments/assets/1ec2d178-7c75-4ae1-b5b9-8568c6022bec" /> **Suggestion Light** <img width="512" alt="image" src="https://github.com/user-attachments/assets/4ab1e670-1cf3-4bdf-a913-ffd8a9e7db73" /> **Suggestion Alternative Theme A** <img width="497" alt="image" src="https://github.com/user-attachments/assets/046dbc1d-d32b-4d6f-a326-8ac66ec94674" /> **Suggestion Alternative Theme B** <img width="529" alt="image" src="https://github.com/user-attachments/assets/460b9b85-3a93-4e37-aae1-32e5603d920e" /> **Raw Image**  ## How to manually test 1. Checkout this branch and run it locally in VS Code 2. Ensure that the following settings are set, to enable auto-edit and the image generation ``` "cody.suggestions.mode": "auto-edit (Experimental)", "cody.experimental.autoedit.renderer": "image", ``` 3. Try triggering some auto-edits! # Test plan 1. Enable auto edits 4. Generate suggestions where lines are expected to be added/modified 5. Observe results Also tested with E2E and unit visual tests






I think we should add support for accessing theme's colors programmatically.
For instance let's take as an example the popular OneDark Pro theme, I'd like to access colors defined under tokenColors.
My use case: I'm making an extension that decorates some tokens, and I'd like them to have the same color that comments have in my theme, the problem is that the regex I use to find those tokens depends on some configurable value, so I cannot pre-compute it in advance and just put it in a
.tmLanguagefile.It's already possible to somehow access colors defined under the colors key, via something like
new vscode.ThemeColor ( 'activityBar.background' ), adding support for this sounds like a useful generalization to me.What do you think?
The text was updated successfully, but these errors were encountered: