-
Notifications
You must be signed in to change notification settings - Fork 7
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(UI): Activity feed #829
Closed
Closed
+54
−17
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Co-authored-by: Auguste Baum <52001167+augustebaum@users.noreply.github.com>
…ze, or reopened (#401)
- Change `.py` file format to `py:percent` (VS Code) - Add matplotlib example --------- Co-authored-by: Sylvain Combettes <48064216+sylvaincom@users.noreply.github.com>
A new UI component is introduced: a tree accordion 🪗
It can have as many nested level as needed and is collapsible.
Transforming a list of keys to tree structure is now done in the report
store. It's implemented in the `keysAsTree` function.
1. The function starts by initializing an empty array tree to hold the
root nodes of the tree structure.
2. It gets all the keys from the items object (or an empty object if
items is null).
3. The function then iterates over each key:
a. It splits the key into segments, filtering out any empty segments.
b. It identifies the root segment (first part of the path).
c. It checks if a node for this root segment already exists in the tree.
If not, it creates a new node and adds it to the tree.
d. It then iterates through the remaining segments of the key:
- For each segment, it builds the full path up to that point.
- It checks if a child node with this path already exists.
- If not, it creates a new child node and adds it to the current node's
children.
- It then moves to this child node for the next iteration.
4. After building the basic structure, it defines an addSelf function:
- This function recursively goes through the tree.
- If a node's name matches a key in the original list and it has
children, it adds a "(self)" node as the first child.
- This handles cases where a path is both a key itself and has child
keys.
5. Finally, it applies the addSelf function to each root node in the
tree.
6. The function returns the completed tree structure.
Usage:
```vue
<script setup lang="ts">
import TreeAccordion, { type TreeAccordionNode } from "@/components/TreeAccordion.vue";
const fileTreeNodes: TreeAccordionNode[] = [
{
name: "fraud",
children: [{ name: "fraud/accuracy" }, { name: "fraud/accuracy3" }],
},
{
name: "fraud2",
children: [{ name: "fraud2/accuracy" }, { name: "fraud2/accuracy3" }],
},
{
name: "nested",
children: [
{
name: "nested/fraud2/accuracy",
children: [
{ name: "nested/fraud2/accuracy/self" },
{ name: "nested/fraud2/accuracy/self2" },
{ name: "nested/fraud2/accuracy/self3" },
],
},
{ name: "nested/fraud2/accuracy3", children: [] },
],
},
];
</script>
<template>
<TreeAccordion :nodes="fileTreeNodes" />
</template
```
https://github.com/user-attachments/assets/b5d83778-1c40-429d-beec-1f20d6814dd9
Fixes #335
…eature (#420) Based on the skops tutorial: https://skops.readthedocs.io/en/stable/persistence.html#usage.
guideline: https://packaging.python.org/en/latest/guides/writing-pyproject-toml/#about-your-project --------- Co-authored-by: Auguste Baum <52001167+augustebaum@users.noreply.github.com>
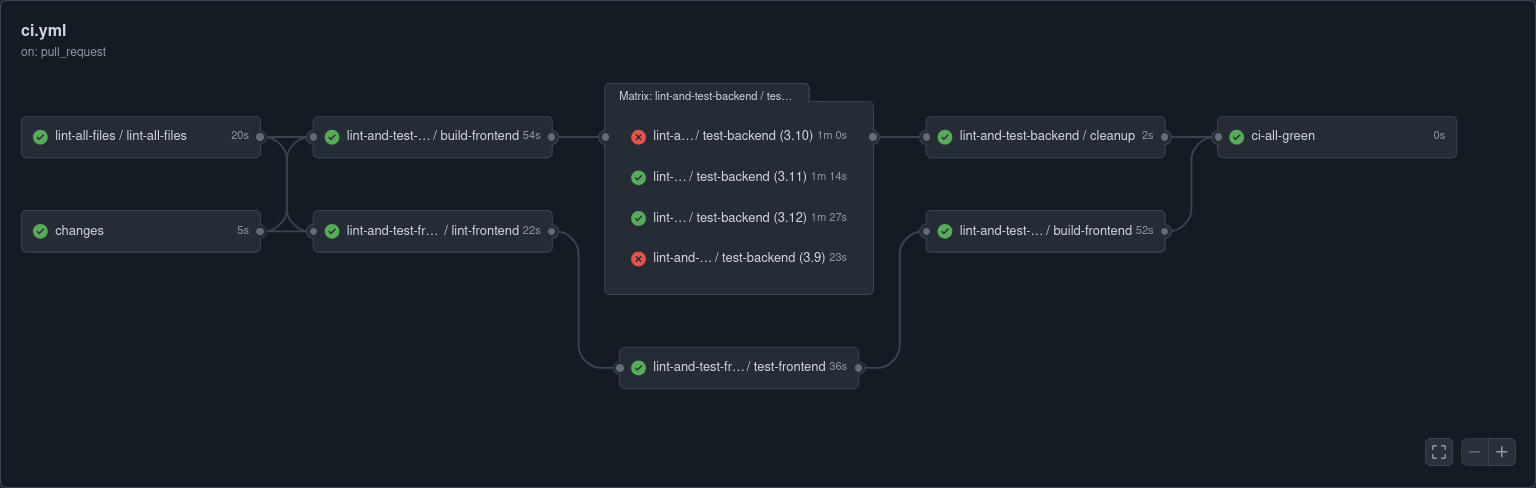
- Remove reference of `Makefile` in workflow's instructions to build front-end - Use matrix to test back-end on all versions of python `>=3.11` - Trigger CI tasks at job level instead of workflow level - Use one and only entry-point to define if pipeline succeed `ci-all-green` --- Example: https://github.com/probabl-ai/skore/actions/runs/11146672648 
## This PR allows user to create/duplicate/edit & delete views.
### Backend
All project endpoints are now below the same prefix.
- `GET /api/project/items` lists all items of a project.
- `POST /api/project/views/share/{key}` returns a static shareable HTML
file named `{view name}-{yyyy-MM-dd-HH-mm}.html`.
- `PUT /api/project/views/{key}` save a view in the project.
- `DELETE /api/project/views/{key}` delete a view from the project.
### Frontend
- A new `EditableList` component as been implemented to manage views.
- A lot of renaming to get rid of the concept of "report".
- Plug everything to the new layout.
- Rework view card layout and add an action dropdown to it.
- Rework dropdowns using floating UI to make them fixed.
https://github.com/user-attachments/assets/3f94e483-ecea-4d5a-8433-50f9150fc6e6
Co-authored with @augustebaum.
Fixes #336, #407, #377, #332
---------
Co-authored-by: Auguste Baum <auguste@probabl.ai>
Co-authored-by: Auguste Baum <52001167+augustebaum@users.noreply.github.com>
```
.
├── CONTRIBUTING.md
├── LICENSE
├── Makefile
├── README.md
├── examples
│ ├── basic_usage.ipynb
│ ├── basic_usage.py
│ ├── README.txt
│ ├── skrub_demo.ipynb
│ └── skrub_demo.py
├── skore
│ ├── pyproject.toml
│ ├── requirements-test.txt
│ ├── requirements-tools.txt
│ ├── requirements.txt
│ ├── VERSION.txt
│ ├── src
│ └── tests
└── skore-ui
├── index.html
├── package.json
├── package-lock.json
├── README.md
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── tsconfig.vitest.json
├── vite.config.lib.ts
├── vite.config.ts
├── vitest.config.ts
├── vitest.setup.ts
├── node_modules
├── public
├── src
└── tests
```
skip-checks:true
skip-checks:true
Co-authored-by: Thomas S. <thomas@probabl.ai>
skip-checks:true
skip-checks:true
Add more readable indents --------- Co-authored-by: Matt J. <matthieu@probabl.ai>
skip-checks:true
skip-checks:true
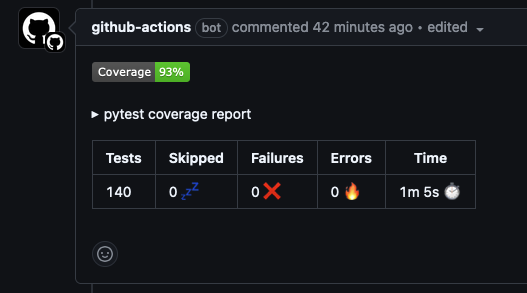
A bot will now push(and edit) a single comment with coverage information.  To achieve that this PR: - uses a market place action to generate the comment - to optimize action's duration coverage as been disable in the matrixed testing step - to optimize action's and as frontend serving test was not pertinent it has been removed - coverage is only run once in another task (linux | python 3.12) - frontend artifact related stuff have been removed --------- Co-authored-by: Thomas S. <thomas@probabl.ai>
Open
6 tasks
skip-checks:true
Typescript cant be updated due to incompatibility with vue-tsc.
Coverage Report for ./skore-ui
File Coverage
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
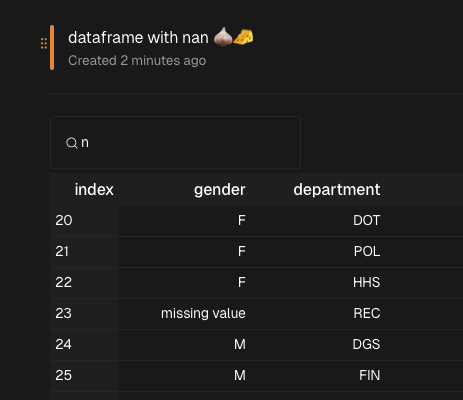
All missing values from pandas dataframe will now be displayed with a fallback string "missing value" in the UI.  --------- Co-authored-by: Thomas S. <thomas@probabl.ai>
|
PR automatically closed because we have rebased the main branch in order to clean the documentation commits. |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Part of #767.