-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use native scheduler if defined #1
Commits on Jan 5, 2023
-
Batch sync, default and continuous lanes (facebook#25700)
<!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn debug-test --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> This is the other approach for unifying default and sync lane facebook#25524. The approach in that PR is to merge default and continuous lane into the sync lane, and use a new field to track the priority. But there are a couple places that field will be needed, and it is difficult to correctly reset the field when there is no sync lane. In this PR we take the other approach that doesn't remove any lane, but batch them to get the behavior we want. ## How did you test this change? <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. --> yarn test Co-authored-by: Andrew Clark <hi@andrewclark.io>
Configuration menu - View commit details
-
Copy full SHA for 5379b61 - Browse repository at this point
Copy the full SHA 5379b61View commit details
Commits on Jan 6, 2023
-
[Fizz] Fork Fizz instruction set for inline script and external runti…
…me (facebook#25862) ~~[Fizz] Duplicate completeBoundaryWithStyles to not reference globals~~ ## Summary Follow-up / cleanup PR to facebook#25437 - `completeBoundaryWithStylesInlineLocals` is used by the Fizz external runtime, which bundles together all Fizz instruction functions (and is able to reference / rename `completeBoundary` and `resourceMap` as locals). - `completeBoundaryWithStylesInlineGlobals` is used by the Fizz inline script writer, which sends Fizz instruction functions on an as-needed basis. This version needs to reference `completeBoundary($RC)` and `resourceMap($RM)` as globals. Ideally, Closure would take care of inlining a shared implementation, but I couldn't figure out a zero-overhead inline due to lack of an `@inline` compiler directive. It seems that Closure thinks that a shared `completeBoundaryWithStyles` is too large and will always keep it as a separate function. I've also tried currying / writing a higher order function (`getCompleteBoundaryWithStyles`) with no luck ## How did you test this change? - generated Fizz inline instructions should be unchanged - bundle size for unstable_external_runtime should be slightly smaller (due to lack of globals) - `ReactDOMFizzServer-test.js` and `ReactDOMFloat-test.js` should be unaffected
Configuration menu - View commit details
-
Copy full SHA for 0b97441 - Browse repository at this point
Copy the full SHA 0b97441View commit details
Commits on Jan 9, 2023
-
[flow] enable enforce_local_inference_annotations (facebook#25921)
This setting is an incremental path to the next Flow version enforcing type annotations on most functions (except some inline callbacks). Used ``` node_modules/.bin/flow codemod annotate-functions-and-classes --write . ``` to add a majority of the types with some hand cleanup when for large inferred objects that should just be `Fiber` or weird constructs including `any`. Suppressed the remaining issues. Builds on facebook#25918
Configuration menu - View commit details
-
Copy full SHA for 0b4f443 - Browse repository at this point
Copy the full SHA 0b4f443View commit details -
[flow] enable exact_empty_objects (facebook#25973)
This enables the "exact_empty_objects" setting for Flow which makes empty objects exact instead of building up the type as properties are added in code below. This is in preparation to Flow 191 which makes this the default and removes the config. More about the change in the Flow blog [here](https://medium.com/flow-type/improved-handling-of-the-empty-object-in-flow-ead91887e40c).
Configuration menu - View commit details
-
Copy full SHA for e2424f3 - Browse repository at this point
Copy the full SHA e2424f3View commit details -
Upgrade to Flow 0.196.3 (facebook#25974)
After the previous changes these upgrade are easy. - removes config options that were removed - object index access now requires an indexer key in the type, this cause a handful of errors that were fixed - undefined keys error in all places, this needed a few extra suppressions for repeated undefined identifiers. Flow's [CHANGELOG.md](https://github.com/facebook/flow/blob/main/Changelog.md).
Configuration menu - View commit details
-
Copy full SHA for 34464fb - Browse repository at this point
Copy the full SHA 34464fbView commit details
Commits on Jan 10, 2023
-
Refactor: Reuse variable "remoteRepoDir" (facebook#25740)
Reuse variable `remoteRepoDir` , same with `join(__dirname, 'remote-repo')`.
Configuration menu - View commit details
-
Copy full SHA for 1253462 - Browse repository at this point
Copy the full SHA 1253462View commit details -
Refactor: remove useless parameter (facebook#25923)
## Summary I was reading the source code of `ReactFiberLane.js` and I found the third parameter of the function markRootPinged was not used. So I think we can remove it. ## How did you test this change? There is no logic changed, so I think there is no need to add unit tests. So I run `yarn test` and `yarn test --prod` locally and all tests are passed. Co-authored-by: Jan Kassens <jkassens@meta.com>
Configuration menu - View commit details
-
Copy full SHA for afe6521 - Browse repository at this point
Copy the full SHA afe6521View commit details -
Remove unused Flow suppressions (facebook#25977)
These suppressions are no longer required. Generated using: ```sh flow/tool update-suppressions . ``` followed by adding back 1 or 2 suppressions that were only triggered in some configurations.
Configuration menu - View commit details
-
Copy full SHA for c491316 - Browse repository at this point
Copy the full SHA c491316View commit details -
Remove duplicate JSResourceReferenceImpl mock (facebook#25976)
This mock exists in 2 directories (with identical implementation) and Jest just picks one at random. This removes one which makes it at least deterministic and fixes a Jest warning on startup. It existed in these 2 places: - `packages/react-server-dom-relay/src/__mocks__/JSResourceReferenceImpl.js` - `packages/react-server-native-relay/src/__mocks__/JSResourceReferenceImpl.js` (removed)
Configuration menu - View commit details
-
Copy full SHA for 0f4a835 - Browse repository at this point
Copy the full SHA 0f4a835View commit details -
[cleanup] remove old feature flag warnAboutDeprecatedLifecycles (face…
…book#25978) This feature flag was always set to true, we can easily clean it up.
Configuration menu - View commit details
-
Copy full SHA for a48e54f - Browse repository at this point
Copy the full SHA a48e54fView commit details
Commits on Jan 11, 2023
-
Test case for stack overflow in ReactFizzServer (facebook#25971)
SSR currently stack overflows when the component tree is extremely large
Configuration menu - View commit details
-
Copy full SHA for fb324fa - Browse repository at this point
Copy the full SHA fb324faView commit details -
[cleanup] remove unused values from ReactFeatureFlags.www-dynamic (fa…
…cebook#25575) These values are never imported into `ReactFeatureFlags.www.js`, so they're unused: - `allowConcurrentByDefault` - `consoleManagedByDevToolsDuringStrictMode` These values are never set in the WWW module (https://fburl.com/code/dsb2ohv8), so they're always `undefined` on www: - `createRootStrictEffectsByDefault` - `enableClientRenderFallbackOnTextMismatch`
Configuration menu - View commit details
-
Copy full SHA for 7002a67 - Browse repository at this point
Copy the full SHA 7002a67View commit details -
[cleanup] remove feature flags warnAboutDefaultPropsOnFunctionCompone…
…nts and warnAboutStringRefs (facebook#25980) These feature flags are fully rolled out and easy to clean up. Let's remove them!
Configuration menu - View commit details
-
Copy full SHA for 0fce6bb - Browse repository at this point
Copy the full SHA 0fce6bbView commit details
Commits on Jan 12, 2023
-
Don't warn about concurrently rendering contexts if we finished rende…
…ring (facebook#22797) Closes facebook#22796
Configuration menu - View commit details
-
Copy full SHA for 555ece0 - Browse repository at this point
Copy the full SHA 555ece0View commit details -
[cleanup] Remove warnAboutDeprecatedLifecycles feature flag (facebook…
…#25992) This `warnAboutDeprecatedLifecycles` is always true, and should be safe to remove.
Configuration menu - View commit details
-
Copy full SHA for 489d00f - Browse repository at this point
Copy the full SHA 489d00fView commit details
Commits on Jan 13, 2023
-
[www] set enableTrustedTypesIntegration to false (facebook#25997)
This isn't configured to a dynamic value on www, so hardcode here to false.
Configuration menu - View commit details
-
Copy full SHA for 379dd74 - Browse repository at this point
Copy the full SHA 379dd74View commit details -
Remove findDOMNode www shim (facebook#25998)
This shim is no longer needed on www, in fact I had already deleted it there and it's currently not on www. See D42503692 which is trying to add it back as I didn't realize this file was synced from GitHub.
Configuration menu - View commit details
-
Copy full SHA for 0e31dd0 - Browse repository at this point
Copy the full SHA 0e31dd0View commit details
Commits on Jan 15, 2023
-
Rejct toWarnDev if given callback throws (facebook#26003)
## Summary Should unblock facebook#25970 If the callback for `toWarnDev` was `async` and threw, we didn't ultimately reject the await Promise from the matcher. This resulted in tests failing even though the failure was expected due to a test gate. ## How did you test this change? - [x] tested in facebook#25970 with `yarn test --r=stable --env=development packages/react-dom/src/__tests__/ReactDOMFizzServer-test.js --watch` - [x] `yarn test` - [x] CI
Configuration menu - View commit details
-
Copy full SHA for 4f8ffec - Browse repository at this point
Copy the full SHA 4f8ffecView commit details
Commits on Jan 17, 2023
-
[cleanup] remove deletedTreeCleanUpLevel feature flag (facebook#25529)
I noticed this was an experiment concluded 16 months ago (facebook#21679) that this extra work is beneficial to break up cycles leaking memory in product code.
Configuration menu - View commit details
-
Copy full SHA for ee85098 - Browse repository at this point
Copy the full SHA ee85098View commit details
Commits on Jan 27, 2023
-
Add flow types to Maps in ReactNativeViewConfigRegistry.js (facebook#…
…26064) Need to add types to these two maps to unblock React Native sync.
Configuration menu - View commit details
-
Copy full SHA for 0652bdb - Browse repository at this point
Copy the full SHA 0652bdbView commit details -
Update danger.js token (facebook#26066)
The old token was revoked, this updates the token by reading from CI secrets instead, I'm not sure there's benefit in making it publicly visible.
Configuration menu - View commit details
-
Copy full SHA for cb16201 - Browse repository at this point
Copy the full SHA cb16201View commit details -
[DevTools] fix local build for extension (facebook#26067)
## Summary resolves facebook#26051 After we upgrade to Manifest V3, the browser no longer allow us to run `eval` within the extension. It's not a problem for prod build, but for dev build, webpack has been using eval to inject the source map for devtool. This PR changes it to an alternative method.
Configuration menu - View commit details
-
Copy full SHA for 78c4bec - Browse repository at this point
Copy the full SHA 78c4becView commit details
Commits on Jan 28, 2023
-
Improve Error Messages when Access Client References (facebook#26059)
This renames Module References to Client References, since they are in the server->client direction. I also changed the Proxies exposed from the `node-register` loader to provide better error messages. Ideally, some of this should be replicated in the ESM loader too but neither are the source of truth. We'll replicate this in the static form in the Next.js loaders. cc @huozhi @shuding - All references are now functions so that when you call them on the server, we can yield a better error message. - References that are themselves already referring to an export name are now proxies that error when you dot into them. - `use(...)` can now be used on a client reference to unwrap it server side and then pass a reference to the awaited value.
Configuration menu - View commit details
-
Copy full SHA for ce09ace - Browse repository at this point
Copy the full SHA ce09aceView commit details
Commits on Jan 30, 2023
-
Configuration menu - View commit details
-
Copy full SHA for b0671f9 - Browse repository at this point
Copy the full SHA b0671f9View commit details -
Revert "Hold host functions in var" (facebook#26079)
Revert facebook@353c30252. The commit breaks old React Native where `nativeFabricUIManager` is undefined. I need to add unit test for this to make sure it doesn't happen in the future and create a mechanism to deal with undefined `nativeFabricUIManager`. This is to unblock React sync to React Native.
Configuration menu - View commit details
-
Copy full SHA for 9b1423c - Browse repository at this point
Copy the full SHA 9b1423cView commit details -
[trusted types][www] Add enableTrustedTypesIntegration flag back in (f…
…acebook#26016) ## Summary The flag was first added in facebook#16157 and was rolled out to employees in D17430095. facebook#25997 removed this flag because it wasn't dynamically set to a value in www. The www side was mistakenly removed in D41851685 due to deprecation of a TypedJSModule but we still want to keep this flag, so let's add it back in + add a GK on the www side to match the previous rollout. See D42574435 for the dynamic value change in www ## How did you test this change? ``` yarn test yarn test --prod ```
Configuration menu - View commit details
-
Copy full SHA for 48b687f - Browse repository at this point
Copy the full SHA 48b687fView commit details -
[cleanup] fully roll out warnAboutSpreadingKeyToJSX (facebook#26080)
I fully enabled this flag internally now and unless I see complications, we should be able to clean this up in the code.
Configuration menu - View commit details
-
Copy full SHA for 1f5ce59 - Browse repository at this point
Copy the full SHA 1f5ce59View commit details
Commits on Jan 31, 2023
-
Upgrade prettier (facebook#26081)
The old version of prettier we were using didn't support the Flow syntax to access properties in a type using `SomeType['prop']`. This updates `prettier` and `rollup-plugin-prettier` to the latest versions. I added the prettier config `arrowParens: "avoid"` to reduce the diff size as the default has changed in Prettier 2.0. The largest amount of changes comes from function expressions now having a space. This doesn't have an option to preserve the old behavior, so we have to update this.
Configuration menu - View commit details
-
Copy full SHA for 6b30832 - Browse repository at this point
Copy the full SHA 6b30832View commit details -
[cleanup] Remove unused package jest-mock-scheduler (facebook#26084)
## Summary Removing package jest-mock-scheduler introduced in PR facebook#14358, as it is no longer referenced in the main branch code. The following files previously referenced it: - packages/scheduler/src/__tests__/Scheduler-test.js - packages/scheduler/src/__tests__/SchedulerDOM-test.js - packages/shared/__tests__/ReactDOMFrameScheduling-test.js - scripts/jest/setupTests.js - scripts/rollup/bundles.js ## How did you test this change? ci green
Configuration menu - View commit details
-
Copy full SHA for d7bb524 - Browse repository at this point
Copy the full SHA d7bb524View commit details -
Remove unused dependency 'abort-controller' (facebook#26074)
## Summary This PR removes the unused dependency 'abort-controller' from the project. it helps to keep the project clean and maintainable. ## How did you test this change? ci green
Configuration menu - View commit details
-
Copy full SHA for 8b9ac81 - Browse repository at this point
Copy the full SHA 8b9ac81View commit details -
Refactor Flight Encoding (facebook#26082)
This is just shifting around some encoding strategies for Flight in preparation for more types. ``` S1:"react.suspense" J2:["$", "$1", {children: "@3"}] J3:"Hello" ``` ``` 1:"$Sreact.suspense" 2:["$", "$1", {children: "$L3"}] 3:"Hello" ```Configuration menu - View commit details
-
Copy full SHA for 977bccd - Browse repository at this point
Copy the full SHA 977bccdView commit details
Commits on Feb 1, 2023
-
Move the Webpack manifest config to one level deeper (facebook#26083)
This frees up the Webpack manifest to contain a `serverManifest` part too. @shuding
Configuration menu - View commit details
-
Copy full SHA for 8c234c0 - Browse repository at this point
Copy the full SHA 8c234c0View commit details -
Configuration menu - View commit details
-
Copy full SHA for 0ba4698 - Browse repository at this point
Copy the full SHA 0ba4698View commit details -
Serialize Promises through Flight (facebook#26086)
This lets you pass Promises from server components to client components and `use()` them there. We still don't support Promises as children on the client, so we need to support both. This will be a lot simpler when we remove the need to encode children as lazy since we don't need the lazy encoding anymore then. I noticed that this test failed because we don't synchronously resolve instrumented Promises if they're lazy. The second fix calls `.then()` early to ensure that this lazy initialization can happen eagerly. ~It felt silly to do this with an empty function or something, so I just did the attachment of ping listeners early here. It's also a little silly since they will ping the currently running render for no reason if it's synchronously available.~ EDIT: That didn't work because a ping might interrupt the current render. Probably need a bigger refactor. We could add another extension but we've already taken a lot of liberties with the Promise protocol. At least this is one that doesn't need extension of the protocol as much. Any sub-class of promises could do this.
Configuration menu - View commit details
-
Copy full SHA for 9d111ff - Browse repository at this point
Copy the full SHA 9d111ffView commit details
Commits on Feb 2, 2023
-
Revert the outer module object to an object (facebook#26093)
This is because Webpack has a `typeof ... === 'object'` before its esm compat test. This is unfortunate because it means we can't have a nice error in CJS when someone does this: ``` const fn = require('client-fn'); fn(); ``` I also fixed some checks in the validator that read off the client ref. It shouldn't do those checks against a client ref, since those now throw.Configuration menu - View commit details
-
Copy full SHA for 922dd7b - Browse repository at this point
Copy the full SHA 922dd7bView commit details -
[flow] upgrade to 0.199.0 (facebook#26096)
`flow-remove-types` was also upgraded to the latest version.
Configuration menu - View commit details
-
Copy full SHA for 2ef2414 - Browse repository at this point
Copy the full SHA 2ef2414View commit details
Commits on Feb 3, 2023
-
publish-prereleases: Exit if CircleCI request fails (facebook#26100)
If the publish-prereleases command fails to access CircleCI, it will now exit with a message instead of hanging indefinitely.
Configuration menu - View commit details
-
Copy full SHA for 855b77c - Browse repository at this point
Copy the full SHA 855b77cView commit details
Commits on Feb 6, 2023
-
Revert "Move the Webpack manifest config to one level deeper (faceboo…
…k#26083)" (facebook#26111) Just kidding. We're not going to need any other fields afaik after all.
Configuration menu - View commit details
-
Copy full SHA for 4bf2113 - Browse repository at this point
Copy the full SHA 4bf2113View commit details -
Rename "dom" fork to "dom-node" and "bun" fork to "dom-bun" (facebook…
…#26117) The "dom" configuration is actually the node specific configuration. It just happened to be that this was the mainline variant before so it was implied but with so many variants, this is less obvious now. The "bun" configuration is specifically for "bun". There's no "native" renderer for "bun" yet.
Configuration menu - View commit details
-
Copy full SHA for 03a2160 - Browse repository at this point
Copy the full SHA 03a2160View commit details -
[CI] cache yarn instead of node_modules (facebook#25834)
The current caching of steps of `node_modules` doesn't work reliable as is because it includes `arch` in the cache key. `arch` might be different across workers in the same commit. I couldn't find a way to optionally restore caches, so what this PR does is: - remove the setup step that ran before all other steps and essentially just populates a circle CI cache key - all other steps now do: restore yarn cache, `yarn install`, save yarn cache (fast if already exists) With this change the initial batch of jobs all race to populate the cache, but any subsequent jobs should find the existing cache. The expected downside would be slightly more worker CPU time with all the parallel jobs, but wall time might be shorter (1 step less in the critical path) and we should be more reliable as we no longer have the failure with multiple archs. ## Alternative 1 Remove the `{arch}` from the cache key. Downside: this might run into weird issues with native dependencies. ## Alternative 2 Somehow check if the cache was restored and only then run a yarn install. Downside: couldn't figure out if it's possible to only restore the yarn cache if restoring the node_modules cache failed. Without that we'd either always restore both the yarn and node_modules cache or do yarn installs w/o cache which are prone to failure in the past.Configuration menu - View commit details
-
Copy full SHA for 1445acf - Browse repository at this point
Copy the full SHA 1445acfView commit details
Commits on Feb 7, 2023
-
[DevTools] improve error handling in extension (facebook#26068)
## Summary This is to fix some edge cases I recently observed when developing and using the extension: - When you reload the page, there's a chance that a port (most likely the devtools one) is not properly unloaded. In this case, the React DevTools will stop working unless you create a new tab. - For unknown reasons, Chrome sometimes spins up two service worker processes. In this case, an error will be thrown "duplicate ID when registering content script" and sometimes interrupt the execution of the rest of service worker. This is an attempt to make the logic more robust - Automatically shutting down the double pipe if the message fails, and allowing the runtime to rebuild the double pipe. - Log the error message so Chrome believes we've handled it and will not interrupt the execution. This also seems to be helpful in fixing facebook#25806.
Configuration menu - View commit details
-
Copy full SHA for c12194f - Browse repository at this point
Copy the full SHA c12194fView commit details -
## Summary Prettier was bumped recently. So any branch not including that bump, might bring in outdated formatting (e.g. facebook#26068) ## How did you test this change? - [x] `yarn prettier-all`
Configuration menu - View commit details
-
Copy full SHA for 13f4ccf - Browse repository at this point
Copy the full SHA 13f4ccfView commit details -
Update Flight Fixture to "use client" instead of .client.js (facebook…
…#26118) This updates the Flight fixture to support the new ESM loaders in newer versions of Node.js. It also uses native fetch since react-fetch is gone now. (This part requires Node 18 to run the fixture.) I also updated everything to use the `"use client"` convention instead of file name based convention. The biggest hack here is that the Webpack plugin now just writes every `.js` file in the manifest. This needs to be more scoped. In practice, this new convention effectively requires you to traverse the server graph first to find the actual used files. This is enough to at least run our own fixture though. I didn't update the "blocks" fixture. More details in each commit message.
Configuration menu - View commit details
-
Copy full SHA for f0cf832 - Browse repository at this point
Copy the full SHA f0cf832View commit details -
Add Edge Server Builds for workerd / edge-light (facebook#26116)
We currently abuse the browser builds for Web streams derived environments. We already have a special build for Bun but we should also have one for [other "edge" runtimes](https://runtime-keys.proposal.wintercg.org/) so that we can maximally take advantage of the APIs that exist on each platform. In practice, we currently check for a global property called `AsyncLocalStorage` in the server browser builds which we shouldn't really do since browsers likely won't ever have it. Additionally, this should probably move to an import which we can't add to actual browser builds where that will be an invalid import. So it has to be a separate build. That's not done yet in this PR but Vercel will follow Cloudflare's lead here. The `deno` key still points to the browser build since there's no AsyncLocalStorage there but it could use this same or a custom build if support is added.
Configuration menu - View commit details
-
Copy full SHA for 01a0c4e - Browse repository at this point
Copy the full SHA 01a0c4eView commit details -
Support highlights for React Native apps in dev tools (facebook#26060)
<!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn debug-test --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> This pull request emit the trace update events `drawTraceUpdates` with the trace frame information when the trace update drawer runs outside of web environment. This allows React Devtool running in mobile or other platforms have a chance to render such highlights and provide similar feature on web to provide re-render highlights. This is a feature needed for identifying unnecessary re-renders. ## How did you test this change? <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. --> I tested this change with Flipper desktop app running against mobile app, and verified that the event with correct array of frames are passing through properly.
Configuration menu - View commit details
-
Copy full SHA for 758fc7f - Browse repository at this point
Copy the full SHA 758fc7fView commit details
Commits on Feb 8, 2023
-
support ReactDOM.render(..., document) without crashing (facebook#26129)
as reported in facebook#26128 `ReactDOM.render(..., document)` crashed when `enableHostSingletons` was on. This is because it had a different way of clearing the container than `createRoot(document)`. I updated the legacy implementation to share the clearing behavior of `creatRoot` which will preserve the singleton instances. I also removed the warning saying not to use `document.body` as a container
Configuration menu - View commit details
-
Copy full SHA for a3152ed - Browse repository at this point
Copy the full SHA a3152edView commit details
Commits on Feb 9, 2023
-
Replace DevTools
semverusages withcompare-versionsfor smaller ……bundle size (facebook#26122) <!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn debug-test --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary This PR: - Replaces the existing usages of methods from the `semver` library in the React DevTools source with an inlined version based on https://www.npmjs.com/package/semver-compare. This appears to drop the unminified bundle sizes of 3 separate `react-devtools-extensions` build artifacts by about 50K:  ## How did you test this change? I was originally working on [a fork of React DevTools](replayio#2) for use with https://replay.io , specifically our integration of the React DevTools UI to show the React component tree while users are debugging a recorded application. As part of the dev work on that fork, I wanted to shrink the bundle size of the extension's generated JS build artifacts. I noted that the official NPM `semver` library was taking up a noticeable chunk of space in the bundles, and saw that it's only being used in a handful of places to do some very simple version string comparisons. I was able to replace the `semver` imports and usages with a simple alternate comparison function, and confirmed via hands-on checks and console logging that the checks behaved the same way. Given that, I wanted to upstream this particular change to help shrink the real extension's bundle sizes. I know that it's an extension, so bundle size isn't _as_ critical a concern as it would be for a pure library. But, smaller download sizes do benefit all users, and that also includes sites like CodeSandbox and Replay that are using the React DevTools as a library as well. I'm happy to tweak this PR if necessary. Thanks!
Configuration menu - View commit details
-
Copy full SHA for 78d2e9e - Browse repository at this point
Copy the full SHA 78d2e9eView commit details -
Prefer JSX in ReactNoop assertions (to combat out-of-memory test runs) (
facebook#26127) ## Summary Prefer `getChildrenAsJSX` or `toMatchRenderedOutput` over `getChildren`. Use `dangerouslyGetChildren` if you really need to (e.g. for `toBe` assertions). Prefer `getPendingChildrenAsJSX` over `getPendingChildren`. Use `dangerouslyGetPendingChildren` if you really need to (e.g. for `toBe` assertions). `ReactNoop.getChildren` contains the fibers as non-enumerable properties. If you pass the children to `toEqual` and have a mismatch, Jest performance is very poor (to the point of causing out-of-memory crashes e.g. https://app.circleci.com/pipelines/github/facebook/react/38084/workflows/02ca0cbb-bab4-4c19-8d7d-ada814eeebb9/jobs/624297/parallel-runs/5?filterBy=ALL&invite=true#step-106-27). Mismatches can sometimes be intended e.g. on gated tests. Instead, I converted almost all of the `toEqual` assertions to `toMatchRenderedOutput` assertions or compare the JSX instead. For ReactNoopPersistent we still use `getChildren` since we have assertions on referential equality. `toMatchRenderedOutput` is more accurate in some instances anyway. I highlighted some of those more accurate assertions in review-comments. ## How did you test this change? - [x] `CIRCLE_NODE_TOTAL=20 CIRCLE_NODE_INDEX=5 yarn test -r=experimental --env=development --ci`: Can take up to 350s (and use up to 7GB of memory) on `main` but 11s on this branch - [x] No more slow `yarn test` parallel runs of `yarn_test` jobs (the steps in these runs should take <1min but sometimes they take 3min and end with OOM like https://app.circleci.com/pipelines/github/facebook/react/38084/workflows/02ca0cbb-bab4-4c19-8d7d-ada814eeebb9/jobs/624258/parallel-runs/5?filterBy=ALL: Looks good with a sample size of 1 https://app.circleci.com/pipelines/github/facebook/react/38110/workflows/745109a2-b86b-429f-8c01-9b23a245417a/jobs/624651
Configuration menu - View commit details
-
Copy full SHA for 3ff1540 - Browse repository at this point
Copy the full SHA 3ff1540View commit details -
Add support for SVG
transformOriginprop (facebook#26130)Co-authored-by: eps1lon <silbermann.sebastian@gmail.com>
Configuration menu - View commit details
-
Copy full SHA for 28fcae0 - Browse repository at this point
Copy the full SHA 28fcae0View commit details -
Update to Jest 29 (facebook#26088)
## Summary - yarn.lock diff +-6249, **small pr** - use jest-environment-jsdom by default - uncaught error from jsdom is an error object instead of strings - abortSignal.reason is read-only in jsdom and node, https://developer.mozilla.org/en-US/docs/Web/API/AbortSignal/reason ## How did you test this change? ci green --------- Co-authored-by: Sebastian Silbermann <silbermann.sebastian@gmail.com>
Configuration menu - View commit details
-
Copy full SHA for 5940934 - Browse repository at this point
Copy the full SHA 5940934View commit details -
Only restore Yarn caches on exact key hits (facebook#26133)
## Summary [Current Yarn cache size: 555MB](https://app.circleci.com/pipelines/github/facebook/react/38163/workflows/70d0149e-b0bc-44e8-b8c9-e5c744cab89b/jobs/625334?invite=true#step-102-2) [Used Yarn cache size: 344MB](https://app.circleci.com/pipelines/github/facebook/react/38166/workflows/4825d444-1426-4321-b95b-c540e6cdc6d7/jobs/625354?invite=true#step-104-5) When we restore a global Yarn cache that's not specific to a lockfile entry (i.e. a fallback cache), we might restore packages that are no longer used. When we then run yarn install, we potentially add new packages to the cache. For example: 1. we bump a package version 2. lockfile changes 3. cache restore misses for exact key 4. cache restore hits a prefix (fallback) containing the older version, 5. yarn install adds the new version to the cache Yarn is not clearing the unused packages from the global cache. So when we then save the cache we now retain the old and new version of a package in the global cache even though the old version is no longer used. This means that the global cache grows indefinitely. Restoring the cache isn't free so CI install times will degrade over time. Either we 1. periodically prune the cache 2. just not restore anything unless we have an exact hit. The chosen tradeoff depends on the relation of commits changing deps to commits not changing deps. From my experience, we change deps rarely so I opted to only restore the cache on exact hits. ## How did you test this change? - run on `main` has 555MB of Yarn cache: https://app.circleci.com/pipelines/github/facebook/react/38163/workflows/70d0149e-b0bc-44e8-b8c9-e5c744cab89b/jobs/625334?invite=true#step-102-2 - run on this branch only has 334MB of Yarn cache: https://app.circleci.com/pipelines/github/facebook/react/38166/workflows/4825d444-1426-4321-b95b-c540e6cdc6d7/jobs/625354?invite=true#step-104-5
Configuration menu - View commit details
-
Copy full SHA for c0b0b3a - Browse repository at this point
Copy the full SHA c0b0b3aView commit details -
Implement unstable_getBoundingClientRect in RN Fabric refs (facebook#…
…26137) We're fixing the timing of layout and passive effects in React Native, and adding support for some Web APIs so common use cases for those effects can be implemented with the same code on React and React Native. Let's take this example: ```javascript function MyComponent(props) { const viewRef = useRef(); useLayoutEffect(() => { const rect = viewRef.current?.getBoundingClientRect(); console.log('My view is located at', rect?.toJSON()); }, []); return <View ref={viewRef}>{props.children}</View>; } ``` This could would work as expected on Web (ignoring the use of `View` and assuming something like `div`) but not on React Native because: 1. Layout is done asynchronously in a background thread in parallel with the execution of layout and passive effects. This is incorrect and it's being fixed in React Native (see facebook/react-native@afec07a). 2. We don't have an API to access layout information synchronously. The existing `ref.current.measureInWindow` uses callbacks to pass the result. That is asynchronous at the moment in Paper (the legacy renderer in React Native), but it's actually synchronous in Fabric (the new React Native renderer). This fixes point 2) by adding a Web-compatible method to access layout information (on Fabric only). This has 2 dependencies in React Native: 1. Access to `getBoundingClientRect` in Fabric, which was added in https://github.com/facebook/react-native/blob/main/ReactCommon/react/renderer/uimanager/UIManagerBinding.cpp#L644- L676 2. Access to `DOMRect`, which was added in facebook/react-native@673c761 . As next step, I'll modify the implementation of this and other methods in Fabric to warn when they're accessed during render. We can't do this on Web because we can't (shouldn't) modify built-in DOM APIs, but we can do it in React Native because the refs objects are built by the framework.
Configuration menu - View commit details
-
Copy full SHA for 53b1f69 - Browse repository at this point
Copy the full SHA 53b1f69View commit details -
[flow] enable LTI inference mode (facebook#26104)
This is the next generation inference mode for Flow.
Configuration menu - View commit details
-
Copy full SHA for 6ddcbd4 - Browse repository at this point
Copy the full SHA 6ddcbd4View commit details -
Update jest escapeString config (facebook#26140)
## Summary In jest v29, snapshotFormat default to escapeString: false(jestjs/jest#13036) ## How did you test this change? ci green
Configuration menu - View commit details
-
Copy full SHA for 3569831 - Browse repository at this point
Copy the full SHA 3569831View commit details -
Delete blocks fixture (facebook#26143)
It's not really up-to-date and it's not really show casing anything we don't have elsewhere.
Configuration menu - View commit details
-
Copy full SHA for 6c75d4e - Browse repository at this point
Copy the full SHA 6c75d4eView commit details
Commits on Feb 10, 2023
-
Enable passing Server References from Server to Client (facebook#26124)
This is the first of a series of PRs, that let you pass functions, by reference, to the client and back. E.g. through Server Context. It's like client references but they're opaque on the client and resolved on the server. To do this, for security, you must opt-in to exposing these functions to the client using the `"use server"` directive. The `"use client"` directive lets you enter the client from the server. The `"use server"` directive lets you enter the server from the client. This works by tagging those functions as Server References. We could potentially expand this to other non-serializable or stateful objects too like classes. This only implements server->server CJS imports and server->server ESM imports. We really should add a loader to the webpack plug-in for client->server imports too. I'll leave closures as an exercise for integrators. You can't "call" a client reference on the server, however, you can "call" a server reference on the client. This invokes a callback on the Flight client options called `callServer`. This lets a router implement calling back to the server. Effectively creating an RPC. This is using JSON for serializing those arguments but more utils coming from client->server serialization.
Configuration menu - View commit details
-
Copy full SHA for ef9f6e7 - Browse repository at this point
Copy the full SHA ef9f6e7View commit details -
Model Float on Hoistables semantics (facebook#26106)
## Hoistables In the original implementation of Float, all hoisted elements were treated like Resources. They had deduplication semantics and hydrated based on a key. This made certain kinds of hoists very challenging such as sequences of meta tags for `og:image:...` metadata. The reason is each tag along is not dedupable based on only it's intrinsic properties. two identical tags may need to be included and hoisted together with preceding meta tags that describe a semantic object with a linear set of html nodes. It was clear that the concept of Browser Resources (stylesheets / scripts / preloads) did not extend universally to all hositable tags (title, meta, other links, etc...) Additionally while Resources benefit from deduping they suffer an inability to update because while we may have multiple rendered elements that refer to a single Resource it isn't unambiguous which element owns the props on the underlying resource. We could try merging props, but that is still really hard to reason about for authors. Instead we restrict Resource semantics to freezing the props at the time the Resource is first constructed and warn if you attempt to render the same Resource with different props via another rendered element or by updating an existing element for that Resource. This lack of updating restriction is however way more extreme than necessary for instances that get hoisted but otherwise do not dedupe; where there is a well defined DOM instance for each rendered element. We should be able to update props on these instances. Hoistable is a generalization of what Float tries to model for hoisting. Instead of assuming every hoistable element is a Resource we now have two distinct categories, hoistable elements and hoistable resources. As one might guess the former has semantics that match regular Host Components except the placement of the node is usually in the <head>. The latter continues to behave how the original implementation of HostResource behaved with the first iteration of Float ### Hoistable Element On the server hoistable elements render just like regular tags except the output is stored in special queues that can be emitted in the stream earlier than they otherwise would be if rendered in place. This also allow for instance the ability to render a hoistable before even rendering the <html> tag because the queues for hoistable elements won't flush until after we have flushed the preamble (`<DOCTYPE html><html><head>`). On the client, hoistable elements largely operate like HostComponents. The most notable difference is in the hydration strategy. If we are hydrating and encounter a hoistable element we will look for all tags in the document that could potentially be a match and we check whether the attributes match the props for this particular instance. We also do this in the commit phase rather than the render phase. The reason hydration can be done for HostComponents in render is the instance will be removed from the document if hydration fails so mutating it in render is safe. For hoistables the nodes are not in a hydration boundary (Root or SuspenseBoundary at time of writing) and thus if hydration fails and we may have an instance marked as bound to some Fiber when that Fiber never commits. Moving the hydration matching to commit ensures we will always succeed in pairing the hoisted DOM instance with a Fiber that has committed. ### Hoistable Resource On the server and client the semantics of Resources are largely the same they just don't apply to title, meta, and most link tags anymore. Resources hoist and dedupe via an `href` key and are ref counted. In a future update we will add a garbage collector so we can clean up Resources that no longer have any references ## `<style>` support In earlier implementations there was no support for <style> tags. This PR adds support for treating `<style href="..." precedence="...">...</style>` as a Resource analagous to `<link rel="stylesheet" href="..." precedence="..." />` It may seem odd at first to require an href to get Resource semantics for a style tag. The rationale is that these are for inlining of actual external stylesheets as an optimization and for URI like scoping of inline styles for css-in-js libraries. The href indicates that the key space for `<style>` and `<link rel="stylesheet" />` Resources is shared. and the precedence is there to allow for interleaving of both kinds of Style resources. This is an advanced feature that we do not expect most app developers to use directly but will be quite handy for various styling libraries and for folks who want to inline as much as possible once Fizz supports this feature. ## refactor notes * HostResource Fiber type is renamed HostHoistable to reflect the generalization of the concept * The Resource object representation is modified to reduce hidden class checks and to use less memory overall * The thing that distinguishes a resource from an element is whether the Fiber has a memoizedState. If it does, it will use resource semantics, otherwise element semantics * The time complexity of matching hositable elements for hydration should be improved
Configuration menu - View commit details
-
Copy full SHA for 6396b66 - Browse repository at this point
Copy the full SHA 6396b66View commit details -
Configuration menu - View commit details
-
Copy full SHA for 55542bc - Browse repository at this point
Copy the full SHA 55542bcView commit details -
Treat displayName as undefined (facebook#26148)
When we have a key we read displayName eagerly for future warnings. In general, React should be inspecting if something is a client reference before dotting into it. However, we use displayName a lot and it kind of has defined meaning for debugging everywhere it's used so seems fine to treat this as undefined.
Configuration menu - View commit details
-
Copy full SHA for c851022 - Browse repository at this point
Copy the full SHA c851022View commit details -
Bypass packages that are already published when confirmed by users (f…
…acebook#26141) ## Summary I ran into some two factor certification issue and had to resume the publish script. However, this time if I confirmed the published package, it will still try to publish the same version and fail. This is not expected, and it blocks me from publishing the rest of the packages. ## How did you test this change? I re-run the publish script after the change and successfully publish the rest of the packages. ``` ? Have you run the build-and-test script? Yes ✓ Checking NPM permissions for ryancat. 881 ms ? Please provide an NPM two-factor auth token: 278924 react-devtools version 4.27.2 has already been published. ? Is this expected (will skip react-devtools@4.27.2)? Yes react-devtools-core version 4.27.2 has already been published. ? Is this expected (will skip react-devtools-core@4.27.2)? Yes ✓ Publishing package react-devtools-inline 23.1 secs You are now ready to publish the extension to Chrome, Edge, and Firefox: https://fburl.com/publish-react-devtools-extensions When publishing to Firefox, remember the following: Build id: 625690 Git archive: ****** ```
Configuration menu - View commit details
-
Copy full SHA for d9e0485 - Browse repository at this point
Copy the full SHA d9e0485View commit details -
Fix and update attribute-behavior fixture (facebook#26114)
## Summary Due to facebook#25928 the attribute fixture could no longer finish since it expects at least something to render. But since Fizz currently breaks down completely on malformed `<meta>` tags, the fixture could no longer handle this. The fixture now renders valid types for `meta` tags. Note that the snapshot change to `viewTarget`` is already on `main`. Review by commit helps to understand this. Added `html[lang]` so that we test at least one standard attribute on `<html>`. `version` is obsolete so results are not that trustworthy. ## How did you test this change? With Chrome Version 109.0.5414.119 (Official Build) (64-bit) - `yarn build --type=UMD_DEV react/index,react-dom && cd fixtures/attribute-behavior && yarn install && yarn start`
Configuration menu - View commit details
-
Copy full SHA for b8ae89f - Browse repository at this point
Copy the full SHA b8ae89fView commit details -
Migrate testRunner from jasmine2 to jest-circus (facebook#26144)
## Summary In jest v27, jest-circus as default test runner (jestjs/jest#10686) ## How did you test this change? ci green
Configuration menu - View commit details
-
Copy full SHA for 71cace4 - Browse repository at this point
Copy the full SHA 71cace4View commit details -
Minor Jest upgrade (facebook#26150)
Minor version bump to get the fix for `numPassingAsserts`: jestjs/jest#13795 Test Plan: CI
Configuration menu - View commit details
-
Copy full SHA for 2de85d7 - Browse repository at this point
Copy the full SHA 2de85d7View commit details -
remove unguarded getRootNode call (facebook#26152)
I forgot to guard the `getRootNode` call in facebook#26106 and it fails in IE8 and old jsdom. I consolidated the implementation a bit and removed the unguarded call
Configuration menu - View commit details
-
Copy full SHA for 64acd39 - Browse repository at this point
Copy the full SHA 64acd39View commit details
Commits on Feb 12, 2023
-
Remove unnecessary flowconfig ignore paths (facebook#26159)
## Summary By removing them, the flowconfig file will be cleaner and easier to maintain. ## How did you test this change? ci green
Configuration menu - View commit details
-
Copy full SHA for 4a4ef27 - Browse repository at this point
Copy the full SHA 4a4ef27View commit details
Commits on Feb 13, 2023
-
test: Don't retry flushActWork if flushUntilNextPaint threw (facebook…
…#26121) ## Summary Fixes "ReferenceError: You are trying to access a property or method of the Jest environment after it has been torn down." in `ReactIncrementalErrorHandling-test.internal.js` Alternatives: 1. Additional `await act(cb)` call where `cb` makes sure we can flush until next paint without throwing ```js // Ensure test isn't exited with pending work await act(async () => { root.render(<App shouldThrow={false} />); }); ``` 1. Use `toFlushAndThrow` ```diff - let error; - try { - await act(async () => { - root.render(<App shouldThrow={true} />); - }); - } catch (e) { - error = e; - } + root.render(<App shouldThrow={true} />); - expect(error.message).toBe('Oops!'); + expect(Scheduler).toFlushAndThrow('Oops!'); expect(numberOfThrows < 100).toBe(true); ``` But then it still wouldn't make sense to pass `resolve` and `reject` to the next `flushActWork`. Even if the next `flushActWork` would flush until next paint without throwing, we couldn't resolve or reject because we already did reject. ## How did you test this change? - `yarn test --watch packages/react-reconciler/src/__tests__/ReactIncrementalErrorHandling-test.internal.js` produces no more errors after the test finishes.
Configuration menu - View commit details
-
Copy full SHA for 86c8c8d - Browse repository at this point
Copy the full SHA 86c8c8dView commit details -
Remove redundant test steps (facebook#26161)
<!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn debug-test --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary This TODO mentions an issue with JSDOM that [seems to have been resolved](jsdom/jsdom#2996). <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> ## How did you test this change? - Ensured that the `document.activeElement` is no longer `node` after `node.blur` is called. - Verified that the tests still pass. - Looked for [a merged PR that fixes the issue](jsdom/jsdom#2996). <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. -->
Configuration menu - View commit details
-
Copy full SHA for fccf3a9 - Browse repository at this point
Copy the full SHA fccf3a9View commit details
Commits on Feb 16, 2023
-
Don't recommend deprecated debugger script (facebook#26171)
yarn debug-test is now deprecated in React package.json. It has been replaced by yarn test --debug. https://user-images.githubusercontent.com/72331432/219268188-8ff5dd42-da2b-434c-83be-72a9d258ee98.mp4
Configuration menu - View commit details
-
Copy full SHA for 2f40170 - Browse repository at this point
Copy the full SHA 2f40170View commit details -
Add
scaleas a unitless property (facebook#25601)## Summary CSS has a new property called `scale` (`scale: 2` is a shorthand for `transform: scale(2)`). In vanilla JavaScript, we can do the following: ```js document.querySelector('div').scale = 2; ``` which will make the `<div>` twice as big. So in JavaScript, it is possible to pass a plain number. However, in React, the following does not work currently: ```js <div style={{scale: 2}}> ``` because `scale` is not in the list of unitless properties. This PR adds `scale` to the list. ## How did you test this change? I built `react` and `react-dom` from source and copied it into the node_modules of my project and verified that now `<div style={{scale: 2}}>` does indeed work whereas before it did not.Configuration menu - View commit details
-
Copy full SHA for fbf3bc3 - Browse repository at this point
Copy the full SHA fbf3bc3View commit details -
Create a bunch of custom webpack vs unbundled node bundles (facebook#…
…26172) We currently have an awkward set up because the server can be used in two ways. Either you can have the server code prebundled using Webpack (what Next.js does in practice) or you can use an unbundled Node.js server (what the reference implementation does). The `/client` part of RSC is actually also available on the server when it's used as a consumer for SSR. This should also be specialized depending on if that server is Node or Edge and if it's bundled or unbundled. Currently we still assume Edge will always be bundled since we don't have an interceptor for modules there. I don't think we'll want to support this many combinations of setups for every bundler but this might be ok for the reference implementation. This PR doesn't actually change anything yet. It just updates the plumbing and the entry points that are built and exposed. In follow ups I'll fork the implementation and add more features. --------- Co-authored-by: dan <dan.abramov@me.com>
Configuration menu - View commit details
-
Copy full SHA for 189f70e - Browse repository at this point
Copy the full SHA 189f70eView commit details -
[difftrain] Remove dependency on node-fetch (facebook#26182)
`fetch` is now provided by github-scripts implicitly in https://github.com/actions/github-script/releases/tag/v6.4.0, so this was causing a duplicate declaration error.
Configuration menu - View commit details
-
Copy full SHA for 21b4910 - Browse repository at this point
Copy the full SHA 21b4910View commit details -
Configuration menu - View commit details
-
Copy full SHA for 4210655 - Browse repository at this point
Copy the full SHA 4210655View commit details
Commits on Feb 17, 2023
-
Test :Add a small test for ReactTestUtils to find rendered component …
…with type in document (facebook#24368) I tried to write test for the ReactTestUtils to find rendered component with type in document Tests before this PR  Tests after this PR 
Configuration menu - View commit details
-
Copy full SHA for 4fcc918 - Browse repository at this point
Copy the full SHA 4fcc918View commit details -
remove flow check in electron app.js (facebook#26184)
When we were upgrading flow in facebook@6ddcbd4 we added `$FlowFixMe` for some parameters in this file. However, this file is not compiled at all, and the `:` syntax breaks the code. This PR removes the flow check in this file
Configuration menu - View commit details
-
Copy full SHA for 1a49e2d - Browse repository at this point
Copy the full SHA 1a49e2dView commit details -
Make enableCustomElementPropertySupport a dynamic flag in www build (f…
…acebook#26194) Turns enableCustomElementPropertySupport into a dynamic flag in the www build so we can turn it on behind a GK.
Configuration menu - View commit details
-
Copy full SHA for c9d9f52 - Browse repository at this point
Copy the full SHA c9d9f52View commit details -
Rename yarn build-combined to just yarn build (facebook#26192)
It's confusing to new contributors, and me, that you're supposed to use `yarn build-combined` for almost everything but not fixtures. We should use only one build command for everything. Updated fixtures to use the folder convention of build-combined.
Configuration menu - View commit details
-
Copy full SHA for db5e625 - Browse repository at this point
Copy the full SHA db5e625View commit details
Commits on Feb 20, 2023
-
Update rollup config to use moduleSideEffects (facebook#26199)
## Summary In rollup v1.19.4, The "treeshake.pureExternalModules" option is deprecated. The "treeshake.moduleSideEffects" option should be used instead, see https://github.com/rollup/rollup/blob/v1.19.4/src/Graph.ts#L130. ## How did you test this change? ci green
Configuration menu - View commit details
-
Copy full SHA for bc38a3d - Browse repository at this point
Copy the full SHA bc38a3dView commit details -
Update Rollup and related plugins to their most recent versions (face…
…book#24916) Update Rollup and related plugins to their most recent versions + resolve any breaking changes/deprecations/etc along the way. I made each change piece by piece, so the commit history tells a pretty good story of what was changed where/how/why. fixes facebook#24894 For the full deepdive/context, see: - facebook#24894 The inspiration for this came from @jasonwilliams 's PR for attempting to add sourcemap output support to React's builds: - facebook#20186 - facebook#21946 But I figured that it would be useful to minimise the scope of changes in that PR, and to modernise the build tooling along the way. If any of these updates rely on a node version later than `10.x`, then the following PR may have to land first, otherwise things might break on AppVeyor: - facebook#24891 - facebook#24892 Co-authored-by: Sebastian Markbage <sebastian@calyptus.eu>
Configuration menu - View commit details
-
Copy full SHA for 6b6d061 - Browse repository at this point
Copy the full SHA 6b6d061View commit details -
Configuration menu - View commit details
-
Copy full SHA for 8a82207 - Browse repository at this point
Copy the full SHA 8a82207View commit details -
Change commit message for DiffTrain commigs (facebook#26203)
Previously, the commit message looked something like this in Github: <img width="921" alt="Screenshot 2023-02-20 at 13 52 35" src="https://user-images.githubusercontent.com/1733610/220126265-d77931e0-18ac-46a0-bf23-d868f8af17a9.png"> With this change, it will look like: DiffTrain build for commit db5e625.
Configuration menu - View commit details
-
Copy full SHA for 2cc54b5 - Browse repository at this point
Copy the full SHA 2cc54b5View commit details -
Update Closure Compiler (facebook#26205)
I need it for facebook#26187. We need to specify specifically the output mode `ECMASCRIPT5_STRICT` to remove `const` from the Fizz runtime.
Configuration menu - View commit details
-
Copy full SHA for 80cf4a0 - Browse repository at this point
Copy the full SHA 80cf4a0View commit details -
Move Mutation/Persistence fork inline into the functions (facebook#26206
Configuration menu - View commit details
-
Copy full SHA for 62e6c46 - Browse repository at this point
Copy the full SHA 62e6c46View commit details -
Fail yarn build if any bundle fails to build (facebook#26207)
## Summary `yarn build` would previously still exit with zero exit code hiding build errors such as https://app.circleci.com/pipelines/github/facebook/react/38609/workflows/62a73635-3bf3-4264-8c48-a61844a27764/jobs/630503/parallel-runs/11?filterBy=ALL&invite=true#step-105-17. These issues are still surfaced due to missing size bot artifacts but the overall PR status would still be green which we don't want. Now we just exit with the same exit has a the process of a single build if it's non-zero. ## How did you test this change? - [x] fails based on the parent of 62e6c46: https://app.circleci.com/pipelines/github/facebook/react/38681/workflows/654c68ed-cebc-48d4-a156-bac719772f6f/jobs/632166 - [x] passes based on `main`
Configuration menu - View commit details
-
Copy full SHA for bb1e3d0 - Browse repository at this point
Copy the full SHA bb1e3d0View commit details -
Distribute bundles more evenly into CI shards (facebook#26208)
## Summary Previously, we distributed bundles into shards and then checked if we need to actually build that bundle. This can under-utilize shards heavily (e.g. https://app.circleci.com/pipelines/github/facebook/react/38611/workflows/df9e56e7-d476-49ee-9392-d8b37c81aa66/jobs/630545/parallel-runs/28?filterBy=ALL only building a single bundle). This won't result in an optimal distribution but, if we're lucky, we might end up with shard facebook#26 not taking 7mins anymore. The slowest shard ultimately decicdes when we can start with testing builds. ## How did you test this change? - [x] `CIRCLE_NODE_INDEX=28 CIRCLE_NODE_TOTAL=40 yarn build` building more than 1 bundle - [x] Check timings of `yarn_build` so that we don't up with an over-stuffed shard (e.g. a shard having to build all the expensive bundles). Casually dropping 60min idle time 🎉: - Before: https://app.circleci.com/pipelines/github/facebook/react/38683/workflows/a41533d7-811c-439d-9751-214ba06035c5/jobs/632230/timing - After: https://app.circleci.com/pipelines/github/facebook/react/38686/workflows/8a770df6-5b3e-41ea-b3b5-10abeae703e7/jobs/632247/timing
Configuration menu - View commit details
-
Copy full SHA for c7967b1 - Browse repository at this point
Copy the full SHA c7967b1View commit details
Commits on Feb 21, 2023
-
[fizz][external-runtime] Fix: process mutation records before disconn…
…ecting (facebook#26169) > All notifications of mutations that have already been detected, but not yet reported to the observer, are discarded. To hold on to and handle the detected but unreported mutations, use the takeRecords() method. > -- ([Mozilla docs for disconnect]( https://developer.mozilla.org/en-US/docs/Web/API/MutationObserver/disconnect)) Fizz external runtime needs to process mutation records (representing potential Fizz instructions) before calling `disconnect()`. We currently do not do this (and might drop some instructions).
Configuration menu - View commit details
-
Copy full SHA for 70b0bbd - Browse repository at this point
Copy the full SHA 70b0bbdView commit details -
Split out Edge and Node implementations of the Flight Client (faceboo…
…k#26187) This splits out the Edge and Node implementations of Flight Client into their own implementations. The Node implementation now takes a Node Stream as input. I removed the bundler config from the Browser variant because you're never supposed to use that in the browser since it's only for SSR. Similarly, it's required on the server. This also enables generating a SSR manifest from the Webpack plugin. This is necessary for SSR so that you can reverse look up what a client module is called on the server. I also removed the option to pass a callServer from the server. We might want to add it back in the future but basically, we don't recommend calling Server Functions from render for initial render because if that happened client-side it would be a client-side waterfall. If it's never called in initial render, then it also shouldn't ever happen during SSR. This might be considered too restrictive. ~This also compiles the unbundled packages as ESM. This isn't strictly necessary because we only need access to dynamic import to load the modules but we don't have any other build options that leave `import(...)` intact, and seems appropriate that this would also be an ESM module.~ Went with `import(...)` in CJS instead.
Configuration menu - View commit details
-
Copy full SHA for 60144a0 - Browse repository at this point
Copy the full SHA 60144a0View commit details -
Rename
yarn starttoyarn devandyarn start:prodto `yarn star……t` (facebook#26209) The `start` convention is a CRA convention but nobody else of the modern frameworks / tools use this convention for a file watcher and dev mode. Instead the common convention is `dev`. Instead `start` is for running a production build that's already been built. --------- Co-authored-by: Sebastian Silbermann <silbermann.sebastian@gmail.com>
Configuration menu - View commit details
-
Copy full SHA for c8d4eed - Browse repository at this point
Copy the full SHA c8d4eedView commit details -
Copy from build to node_modules instead of linking to builds (faceboo…
…k#26210) Using the `link:` protocol to create a dependency doesn't work when we edit the `package.json` to lock the version to a specific version. It didn't really work before neither, it was just that `yarn` installed an existing `scheduler` dependency from npm instead of using the built one. So I'm updating all the fixture to use the technique where we copy files instead.
Configuration menu - View commit details
-
Copy full SHA for 0a76fb9 - Browse repository at this point
Copy the full SHA 0a76fb9View commit details -
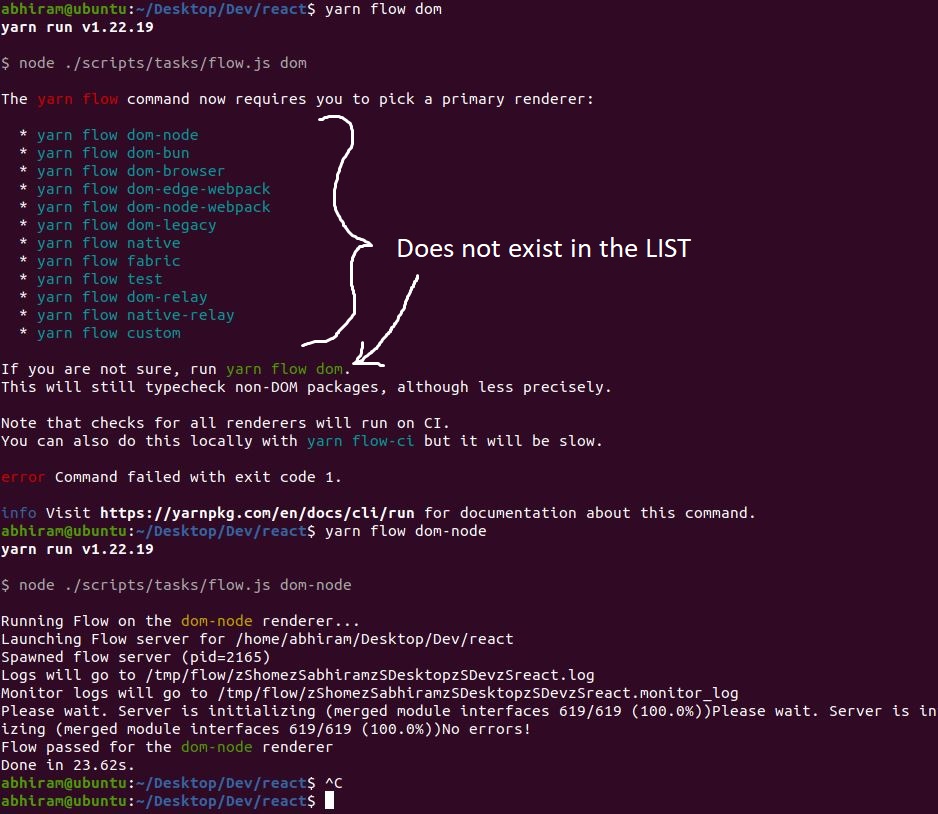
Bug: yarn flow dom does not exist, so console should suggest yarn flo…
…w dom-node (facebook#26213) <!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn test --debug --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary The `yarn flow` command, as suggested for every PR Submission (Task No. 9), tells us `The yarn flow command now requires you to pick a primary renderer` and provides a list for the same. However, in at the bottom of the prompt, it suggests `If you are not sure, run yarn flow dom`. This command `yarn flow dom` does not exist in the list and thus the command does nothing and exits with `status code 1` without any flow test. <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> While trying to submit a different PR for code cleaning, just during submission I read the PR Guidelines, and while doing `yarn test`, `yarn lint`, and `yarn flow`, I came across this issue and thought of submitting a PR for the same. ## How did you test this change? Since this code change does not change any logic, just the text information, I only ran `yarn linc` and `yarn test` for the same. <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. --> Here is how the issue currently looks like:  Signed-off-by: abhiram11 <abhiramsatpute@gmail.com> Co-authored-by: abhiram11 <abhiramsatpute@gmail.com>
Configuration menu - View commit details
-
Copy full SHA for 212b89f - Browse repository at this point
Copy the full SHA 212b89fView commit details
Commits on Feb 22, 2023
-
Remove eventTime field from class Update type (facebook#26219)
`eventTime` is a vestigial field that can be cleaned up. It was originally used as part of the starvation mechanism but it's since been replaced by a per-lane field on the root. This is a part of a series of smaller refactors I'm doing to simplify/speed up the `setState` path, related to the Sync Unification project that @tyao1 has been working on.
Configuration menu - View commit details
-
Copy full SHA for c04b180 - Browse repository at this point
Copy the full SHA c04b180View commit details
Commits on Feb 23, 2023
-
Configuration menu - View commit details
-
Copy full SHA for bfb9cbd - Browse repository at this point
Copy the full SHA bfb9cbdView commit details -
[DevTools] permanently polyfill for rAF in devtools_page (facebook#26193
) ## Summary We had this as a temporary fix for facebook#24626. Now that Chrome team decides to turn the flag on again (with good reasons explained in https://bugs.chromium.org/p/chromium/issues/detail?id=1241986#c31), we will turn it into a long term solution. In the future, we want to explore whether we can render React elements on panel.html instead, as `requestAnimationFrame` produces higher quality animation. ## How did you test this change? Tested on local build with "Throttle non-visible cross-origin iframes" flag enabled.
Configuration menu - View commit details
-
Copy full SHA for ca2cf31 - Browse repository at this point
Copy the full SHA ca2cf31View commit details
Commits on Feb 24, 2023
-
[Fizz Node] Fix null bytes written at text chunk boundaries (facebook…
…#26228) We encode strings 2048 UTF-8 bytes at a time. If the string we are encoding crosses to the next chunk but the current chunk doesn't fit an integral number of characters, we need to make sure not to send the whole buffer, only the bytes that are actually meaningful. Fixes facebook#24985. I was able to verify that this fixes the repro shared in the issue (be careful when testing because the null bytes do not show when printed to my terminal, at least). However, I don't see a clear way to add a test for this that will be resilient to small changes in how we encode the markup (since it depends on where specific multibyte characters fall against the 2048-byte boundaries).
Configuration menu - View commit details
-
Copy full SHA for 96cdeaf - Browse repository at this point
Copy the full SHA 96cdeafView commit details -
Switch to mount dispatcher after use() when needed (facebook#26232)
When resuming a suspended render, there may be more Hooks to be called that weren't seen the previous time through. Make sure to switch to the mount dispatcher when calling use() if the next Hook call should be treated as a mount. Fixes facebook#25964.
Configuration menu - View commit details
-
Copy full SHA for a8f971b - Browse repository at this point
Copy the full SHA a8f971bView commit details -
[DevTools] remove script tag immediately (facebook#26233)
Fixes facebook#25924 for React DevTools specifically. ## Summary If we remove the script after it's loaded, it creates a race condition with other code. If some other code is searching for the first script tag or first element of the document, this might broke it. ## How did you test this change? I've tested in my local build that even if we remove the script tag immediately, the code is still correctly executed.
Configuration menu - View commit details
-
Copy full SHA for 5641660 - Browse repository at this point
Copy the full SHA 5641660View commit details
Commits on Feb 25, 2023
-
Move Flight Fixture to use Middleware instead of WebDevServer (facebo…
…ok#26246) This lets us put it in the same server that would be serving this content in a more real world scenario. I also de-CRA:ified this a bit by simplifying pieces we don't need. I have more refactors coming for the SSR pieces but since many are eyeing these fixtures right now I figured I'd push earlier. The design here is that there are two servers: - Global - representing a "CDN" which will also include the SSR server. - Regional - representing something close to the data with low waterfall costs which include the RSC server. This is just an example. These are using the "unbundled" strategy for the RSC server just to show a simple case, but an implementation can use a bundled SSR server. A smart SSR bundler could also put RSC and SSR in the same server and even the same JS environment. It just need to ensure that the module graphs are kept separately - so that the `react-server` condition is respected. This include `react` itself. React will start breaking if this isn't respected because the runtime will get the wrong copy of `react`. Technically, you don't need the *entire* module graph to be separated. It just needs to be any part of the graph that depends on a fork. Like if "Client A" -> "foo" and "Server B" -> "foo", then it's ok for the module "foo" to be shared. However if "foo" -> "bar", and "bar" is forked by the "react-server" condition, then "foo" also needs to be duplicated in the module graph so that it can get two copies of "bar".
Configuration menu - View commit details
-
Copy full SHA for e7d7d4c - Browse repository at this point
Copy the full SHA e7d7d4cView commit details -
[Float][Fizz][Fiber] implement preconnect and prefetchDNS float metho…
…ds (facebook#26237) Adds two new ReactDOM methods ### `ReactDOM.prefetchDNS(href: string)` In SSR this method will cause a `<link rel="dns-prefetch" href="..." />` to flush before most other content both on intial flush (Shell) and late flushes. It will only emit one link per href. On the client, this method will case the same kind of link to be inserted into the document immediately (when called during render, not during commit) if there is not already a matching element in the document. ### `ReactDOM.preconnect(href: string, options?: { crossOrigin?: string })` In SSR this method will cause a `<link rel="dns-prefetch" href="..." [corssorigin="..."] />` to flush before most other content both on intial flush (Shell) and late flushes. It will only emit one link per href + crossorigin combo. On the client, this method will case the same kind of link to be inserted into the document immediately (when called during render, not during commit) if there is not already a matching element in the document.
Configuration menu - View commit details
-
Copy full SHA for 1173a17 - Browse repository at this point
Copy the full SHA 1173a17View commit details -
[Float][Fizz][Fiber] support type for ReactDOM.preload() options (fac…
…ebook#26239) preloads often need to come with a type attribute which allows browsers to decide if they support the preloading resource's type. If the type is unsupported the preload will not be fetched by the Browser. This change adds support for `type` in `ReactDOM.preload()` as a string option.
Configuration menu - View commit details
-
Copy full SHA for 6ff1733 - Browse repository at this point
Copy the full SHA 6ff1733View commit details
Commits on Feb 27, 2023
-
Cleanup enableSyncDefaultUpdate flag (facebook#26236)
This feature flag is enabled everywhere.
Configuration menu - View commit details
-
Copy full SHA for b2ae9dd - Browse repository at this point
Copy the full SHA b2ae9ddView commit details
Commits on Feb 28, 2023
-
Add preconnect and prefetchDNS to rendering-stub (facebook#26265)
<!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn test --debug --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary Adding `preconnect` and `prefetchDNS` to rendering-stub build <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> ## How did you test this change? <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. -->
Configuration menu - View commit details
-
Copy full SHA for 38509cc - Browse repository at this point
Copy the full SHA 38509ccView commit details
Commits on Mar 1, 2023
-
[Flight Fixture] Proxy requests through the global server instead of …
…directly (facebook#26257) This proxies requests through the global server instead of requesting RSC responses from the regional server. This is a bit closer to idiomatic, and closer to SSR. This also wires up HMR using the Middleware technique instead of server. This will be an important part of RSC compatibility because there will be a `react-refresh` aspect to the integration. This convention uses `Accept` header to branch a URL between HTML/RSC but it could be anything really. Special headers, URLs etc. We might be more opinionated about this in the future but now it's up to the router. Some fixes for Node 16/17 support in the loader and fetch polyfill.
Configuration menu - View commit details
-
Copy full SHA for 40755c0 - Browse repository at this point
Copy the full SHA 40755c0View commit details -
[Flight Fixture] Show SSR Support with CSS (facebook#26263)
Builds on facebook#26257. To do this we need access to a manifest for which scripts and CSS are used for each "page" (entrypoint). The initial script to bootstrap the app is inserted with `bootstrapScripts`. Subsequent content are loaded using the chunks mechanism built-in. The stylesheets for each pages are prepended to each RSC payload and rendered using Float. This doesn't yet support styles imported in components that are also SSR:ed nor imported through Server Components. That's more complex and not implemented in the node loader. HMR doesn't work after reloads right now because the SSR renderer isn't hot reloaded because there's no idiomatic way to hot reload ESM modules in Node.js yet. Without killing the HMR server. This leads to hydration mismatches when reloading the page after a hot reload. Notably this doesn't show serializing the stream through the HTML like real implementations do. This will lead to possible hydration mismatches based on the data. However, manually serializing the stream as a string isn't exactly correct due to binary data. It's not the idiomatic way this is supposed to work. This will all be built-in which will make this automatic in the future.
Configuration menu - View commit details
-
Copy full SHA for 67a61d5 - Browse repository at this point
Copy the full SHA 67a61d5View commit details -
Fix: Selective hydration causing incorrect thenable type passed to De…
…vTools (facebook#26275) Selective hydration is implemented by suspending the current render using a special internal opaque object. This is conceptually similar to suspending with a thenable in userspace, but the opaque object should not leak outside of the reconciler. We were accidentally passing this object to DevTool's markComponentSuspended function, which expects an actual thenable. This happens in the error handling path (handleThrow). The fix is to check for the exception reason before calling markComponentSuspended. There was already a naive check in place, but it didn't account for all possible enum values of the exception reason.
Configuration menu - View commit details
-
Copy full SHA for 4111002 - Browse repository at this point
Copy the full SHA 4111002View commit details
Commits on Mar 2, 2023
-
Removed unused imperative events implementation from React Native ren…
…derer (facebook#26282) ## Summary I'm going to start implementing parts of this proposal react-native-community/discussions-and-proposals#607 As part of that implementation I'm going to refactor a few parts of the interface between React and React Native. One of the main problems we have right now is that we have private parts used by React and React Native in the public instance exported by refs. I want to properly separate that. I saw that a few methods to attach event handlers imperatively on refs were also exposing some things in the public instance (the `_eventListeners`). I checked and these methods are unused, so we can just clean them up instead of having to refactor them too. Adding support for imperative event listeners is in the roadmap after this proposal, and its implementation might differ after this refactor. This is essentially a manual revert of facebook#23386. I'll submit more PRs after this for the rest of the refactor. ## How did you test this change? Existing jest tests. Will test a React sync internally at Meta.
Configuration menu - View commit details
-
Copy full SHA for d49e0e0 - Browse repository at this point
Copy the full SHA d49e0e0View commit details
Commits on Mar 3, 2023
-
New internal testing helpers: waitFor, waitForAll, waitForPaint (face…
…book#26285) Over the years, we've gradually aligned on a set of best practices for for testing concurrent React features in this repo. The default in most cases is to use `act`, the same as you would do when testing a real React app. However, because we're testing React itself, as opposed to an app that uses React, our internal tests sometimes need to make assertions on intermediate states that `act` intentionally disallows. For those cases, we built a custom set of Jest assertion matchers that provide greater control over the concurrent work queue. It works by mocking the Scheduler package. (When we eventually migrate to using native postTask, it would probably work by stubbing that instead.) A problem with these helpers that we recently discovered is, because they are synchronous function calls, they aren't sufficient if the work you need to flush is scheduled in a microtask — we don't control the microtask queue, and can't mock it. `act` addresses this problem by encouraging you to await the result of the `act` call. (It's not currently required to await, but in future versions of React it likely will be.) It will then continue flushing work until both the microtask queue and the Scheduler queue is exhausted. We can follow a similar strategy for our custom test helpers, by replacing the current set of synchronous helpers with a corresponding set of async ones: - `expect(Scheduler).toFlushAndYield(log)` -> `await waitForAll(log)` - `expect(Scheduler).toFlushAndYieldThrough(log)` -> `await waitFor(log)` - `expect(Scheduler).toFlushUntilNextPaint(log)` -> `await waitForPaint(log)` These APIs are inspired by the existing best practice for writing e2e React tests. Rather than mock all task queues, in an e2e test you set up a timer loop and wait for the UI to match an expecte condition. Although we are mocking _some_ of the task queues in our tests, the general principle still holds: it makes it less likely that our tests will diverge from real world behavior in an actual browser. In this commit, I've implemented the new testing helpers and converted one of the Suspense tests to use them. In subsequent steps, I'll codemod the rest of our test suite.
Configuration menu - View commit details
-
Copy full SHA for e524467 - Browse repository at this point
Copy the full SHA e524467View commit details -
Codemod tests to waitFor pattern (1/?) (facebook#26288)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for 25a8b97 - Browse repository at this point
Copy the full SHA 25a8b97View commit details -
Fixed incorrect value returned as public instance from reconciler (fa…
…cebook#26283) ## Summary A few methods in `ReactFiberReconciler` are supposed to return `PublicInstance` values, but they return the `stateNode` from the fiber directly. This assumes that the `stateNode` always matches the public instance (which it does on Web) but that's not the case in React Native, where the public instance is a field in that object. This hasn't caused issues because everywhere where we use that method in React Native we actually extract the real public instance from this "fake" public instance. This PR fixes the inconsistency and cleans up some code. ## How did you test this change? Existing tests.
Configuration menu - View commit details
-
Copy full SHA for b72ed69 - Browse repository at this point
Copy the full SHA b72ed69View commit details -
[DevTools] Remove renderer.js from extension build (facebook#26234)
## Summary When looking into the compiled code of `installHook.js` of the extension build, I noticed that it actually includes the large `attach` function (from renderer.js). I don't think it was expected. This is because `hook.js` imports from `backend/console.js` which imports from `backend/renderer.js` for `getInternalReactConstants` A straightforward way is to extract function `getInternalReactConstants`. However, I think it's more simplified to just merge these two files and save the 361K renderer.js from the extension build since we have always been loading this code anyways. I changed the execution check from `__REACT_DEVTOOLS_ATTACH__ ` to the session storage. ## How did you test this change? Everything works normal in my local build.
Configuration menu - View commit details
-
Copy full SHA for fcf2187 - Browse repository at this point
Copy the full SHA fcf2187View commit details -
[DevTools] improve troubleshooting in README (facebook#26235)
## Summary Improve the README when the elements are not loaded due to Chrome service worker malfunction
Configuration menu - View commit details
-
Copy full SHA for b073104 - Browse repository at this point
Copy the full SHA b073104View commit details -
Add back accidentally deleted test comments (facebook#26294)
The codemod I used in facebook#26288 accidentally caused some comments to be deleted. Because not all affected lines included comments, I didn't notice until after landing. This adds the comments back.
Configuration menu - View commit details
-
Copy full SHA for 5c633a4 - Browse repository at this point
Copy the full SHA 5c633a4View commit details -
[Float][Fizz][Fiber]: Refactor <style> Resource implementation to gro…
…up on flush (facebook#26280) There is a problem with <style> as resource. For css-in-js libs there may be an very large number of these hoistables being created. The number of style tags can grow quickly and to help reduce the prevalence of this FIzz now aggregates all style tags for a given precedence into a single tag. The client can 'hydrate' against these compound tags but currently on the client insertions are done individually. additionally drops the implementation where style tags are embedding in a template for one where `media="not all"` is set. The idea is to have the browser construct the underlying stylesheet eagerly which does not happen if the tag is embedded in a template Key Decision: One choice made in this PR is that we flush style tags eagerly even if a boundary is blocked that is the only thing that depends on that style rule. The reason we are starting with this implementation is that it allows a very condensed representation of the style resources. If we tracked which rules were used in which boundaries we would need a style resource for every rendered <style> tag. This could be problematic for css-in-js libs that might render hundreds or thousands of style tags. The tradeoff here is we slightly delay content reveal in some cases (we send extra bytes) but we have fewer DOM tags and faster SSR runtime
Configuration menu - View commit details
-
Copy full SHA for 1f1f8eb - Browse repository at this point
Copy the full SHA 1f1f8ebView commit details -
Codemod tests to waitFor pattern (2/?) (facebook#26296)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for ce8a72f - Browse repository at this point
Copy the full SHA ce8a72fView commit details -
Codemod tests to waitFor pattern (3/?) (facebook#26299)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for e64a8f4 - Browse repository at this point
Copy the full SHA e64a8f4View commit details -
Remove unnecessary (and incorrect) code for compatibility with Paper …
…in the Fabric version of GlobalResponderHandler (facebook#26290) ## Summary I'm working on a refactor of the definition of `Instance` in Fabric and I came across this code that seemed to be for compatibility with Paper, but that it would actually throw an error in that case. In Paper, `stateNode` is an instance of `ReactNativeFiberHostComponent`, which doesn't have a `canonical` field. We try to access nested properties in that field in a couple of places here, which would throw a type error (cannot read property `_nativeTag` of `undefined`) if we actually happened to pass a reference to a Paper state node. In this line: ```javascript const isFabric = !!( fromOrToStateNode && fromOrToStateNode.canonical._internalInstanceHandle ); ``` If it wasn't Fabric, `fromOrToStateNode.canonical` would be undefined, and we don't check for that before accessing `fromOrToStateNode.canonical._internalInstanceHandle`. This means that we actually never use this logic in Paper or we would've seen the error. ## How did you test this change? Existing tests.
Configuration menu - View commit details
-
Copy full SHA for 06460b6 - Browse repository at this point
Copy the full SHA 06460b6View commit details
Commits on Mar 4, 2023
-
Codemod tests to waitFor pattern (4/?) (facebook#26302)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for faacefb - Browse repository at this point
Copy the full SHA faacefbView commit details -
[Fizz] External runtime: fix bug in processing existing elements (fac…
…ebook#26303) ## Summary Fix bug in how the Fizz external runtime processes existing template elements. Bug: - getElementsByTagName returns a HTMLCollection, which is live. - while iterating over an HTMLCollection, we call handleNode which removes nodes Fix: - Call Array.from to copy children of `document.body` before processing. - We could use `querySelectorAll` instead, but that is likely slower due to reading more nodes. ## How did you test this change? Did ad-hoc testing on Facebook home page by commenting out the mutation observer and adding the following. ```javascript window.addEventListener('DOMContentLoaded', function () { handleExistingNodes(document.body); }); ```
Configuration menu - View commit details
-
Copy full SHA for 03462cf - Browse repository at this point
Copy the full SHA 03462cfView commit details -
Convert ReactLazy-test to waitFor pattern (facebook#26304)
I'm in the process of codemodding our test suite to the waitFor pattern. See facebook#26285 for full context. This module required a lot of manual changes so I'm doing it as its own PR. The reason is that most of the tests involved simulating an async import by wrapping them in `Promise.resolve()`, which means they would immediately resolve the next time the microtask queue was flushed. I rewrote the tests to resolve the simulated import explicitly. While converting these tests, I also realized that the `waitFor` helpers weren't properly waiting for the entire microtask queue to recursively finish — if a microtask schedules another microtask, the subsequent one wouldn't fire until after `waitFor` had resolved. To fix this, I used the same strategy as `act` — wait for a real task to finish before proceeding, such as a message event.
Configuration menu - View commit details
-
Copy full SHA for 9a52cc8 - Browse repository at this point
Copy the full SHA 9a52cc8View commit details -
Codemod tests to waitFor pattern (6/?) (facebook#26305)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for e98695d - Browse repository at this point
Copy the full SHA e98695dView commit details -
Codemod tests to waitFor pattern (7/?) (facebook#26307)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for 3cb5afb - Browse repository at this point
Copy the full SHA 3cb5afbView commit details -
Codemod tests to waitFor pattern (8/?) (facebook#26308)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for 64dde70 - Browse repository at this point
Copy the full SHA 64dde70View commit details -
Codemod tests to waitFor pattern (9/?) (facebook#26309)
This converts some of our test suite to use the `waitFor` test pattern, instead of the `expect(Scheduler).toFlushAndYield` pattern. Most of these changes are automated with jscodeshift, with some slight manual cleanup in certain cases. See facebook#26285 for full context.
Configuration menu - View commit details
-
Copy full SHA for 25685d8 - Browse repository at this point
Copy the full SHA 25685d8View commit details
Commits on Mar 5, 2023
-
Simplify Webpack References by encoding file path + export name as si…
…ngle id (facebook#26300) We always look up these references in a map so it doesn't matter what their value is. It could be a hash for example. The loaders now encode a single $$id instead of filepath + name. This changes the react-client-manifest to have a single level. The value inside the map is still split into module id + export name because that's what gets looked up in webpack. The react-ssr-manifest is still two levels because that's a reverse lookup.
Configuration menu - View commit details
-
Copy full SHA for e0241b6 - Browse repository at this point
Copy the full SHA e0241b6View commit details -
[Flight] Send server reference error chunks to the client (facebook#2…
…6293) Previously when a called server reference function was rejected, the emitted error chunk was not flushed, and the request was not properly closed. Co-authored-by: Sebastian Markbage <sebastian@calyptus.eu>
Configuration menu - View commit details
-
Copy full SHA for f905da2 - Browse repository at this point
Copy the full SHA f905da2View commit details -
Support Iterables in Flight (facebook#26313)
We support any super type of anything that we can serialize. Meaning that as long as the Type that's passed through is less precise, it means that we can encoded it as any subtype and therefore the incoming type doesn't have to be the subtype in that case. Basically, as long as you're only passing through an `Iterable<T>` in TypeScript, then you can pass any `Iterable<T>` and we'll treat it as an array. For example we support Promises *and* Thenables but both are encoded as Promises. We support Arrays and since Arrays are also Iterables, we can support Iterables. For @wongmjane
Configuration menu - View commit details
-
Copy full SHA for 106ea1c - Browse repository at this point
Copy the full SHA 106ea1cView commit details
Commits on Mar 6, 2023
-
Fix: Infinite act loop caused by wrong shouldYield (facebook#26317)
Based on a bug report from @bvaughn. `act` should not consult `shouldYield` when it's performing work, because in a unit testing environment, I/O (such as `setTimeout`) is likely mocked. So the result of `shouldYield` can't be trusted. In the regression test, I simulate the bug by mocking `shouldYield` to always return `true`. This causes an infinite loop in `act`, because it will keep trying to render and React will keep yielding.
Configuration menu - View commit details
-
Copy full SHA for 49f7410 - Browse repository at this point
Copy the full SHA 49f7410View commit details -
Extract duplicated methods in Fabric and the legacy renderer to a sha…
…red module (facebook#26319) ## Summary The following methods have exactly the same implementation on Fabric and the legacy renderer: * `findHostInstance_DEPRECATED` * `findNodeHandle` * `dispatchCommand` * `sendAccessibilityEvent` This just extracts those functions to a common module so they're easier to change (no need to sync changes in 2 files). ## How did you test this change? Existing tests (this is a refactor).
Configuration menu - View commit details
-
Copy full SHA for eb616a1 - Browse repository at this point
Copy the full SHA eb616a1View commit details -
Upgrade Flow to 0.201 (facebook#26326)
Small Flow upgrade to keep us current.
Configuration menu - View commit details
-
Copy full SHA for 4bbac04 - Browse repository at this point
Copy the full SHA 4bbac04View commit details -
SchedulerMock.unstable_yieldValue -> SchedulerMock.log (facebook#26312)
(This only affects our own internal repo; it's not a public API.) I think most of us agree this is a less confusing name. It's possible someone will confuse it with `console.log`. If that becomes a problem we can warn in dev or something.
Configuration menu - View commit details
-
Copy full SHA for 1528c5c - Browse repository at this point
Copy the full SHA 1528c5cView commit details -
Move suspended render logic to ensureRootIsScheduled (facebook#26328)
When the work loop is suspended, we shouldn't schedule a new render task until the promise has resolved. When I originally implemented this, I wasn't sure where to put this logic — `ensureRootIsScheduled` is the more natural place for it, but that's also a really hot path, so I chose to do it elsewhere, and left a TODO to reconsider later. Now it's later. I'm working on a refactor to move the `ensureRootIsScheduled` call to always happen in a microtask, so that if there are multiple updates/pings in a single event, they get batched into a single operation. Which means I can put the logic in that function where it belongs.
Configuration menu - View commit details
-
Copy full SHA for 6e1756a - Browse repository at this point
Copy the full SHA 6e1756aView commit details -
Codesandbox: upgrade to Node.js 18 (facebook#26330)
Turns out Codesandbox didn't support `String.prototype.replaceAll` in facebook#26329. This updates the config to use Node.js 18 for Codesandbox builds.
Configuration menu - View commit details
-
Copy full SHA for 88313ff - Browse repository at this point
Copy the full SHA 88313ffView commit details -
Build: make version in build artifacts match (facebook#26329)
Some build artifacts contain multiple version strings. It seems like an oversight to me that this `.replace` call just replaces the one that happens to be first.
Configuration menu - View commit details
-
Copy full SHA for ba353a5 - Browse repository at this point
Copy the full SHA ba353a5View commit details -
Use content hash for facebook-www builds (facebook#26331)
Currently, any commit to React causes an internal sync since the Git commit hash is part of the build. This creates a lot more sync commits and noise than necessary, see: https://github.com/facebook/react/commits/builds/facebook-www This PR changes the version string to be a hash of the target build files instead. This way we get a new version with any change that actually impacts the generated files and still have a matching version across the files.
Configuration menu - View commit details
-
Copy full SHA for 3cad3a5 - Browse repository at this point
Copy the full SHA 3cad3a5View commit details -
[Float][Fizz][Fiber] - Do not hoist elements with
itemProp& hydrat……e more tolerantly in hoist contexts (facebook#26256) ## Do not hoist elements with `itemProp` In HTML `itemprop` signifies a property of an `itemscope` with respect to the Microdata spec (https://html.spec.whatwg.org/multipage/microdata.html#microdata) additionally `itemprop` is valid on any tag and can even make some tags that are otherwise invalid in the `<body>` valid there (`<meta>` for instance). Originally I tried an approach where if you rendered something otherwise hoistable inside an `itemscope` it would not hoist if it had an `itemprop`. This meant that some components with `itemprop` could hoist (if they were not scoped, which is generally invalid microdata implementation). However the problem is things that do hoist, hoist into the head and body and these tags can have an `itemscope`. This creates a ton of ambiguity when trying to hydrate in these hoist scopes because we can't know for certain whether a DOM node we find there was hoisted or not even if it has an `itemprop` attribute. There are other scenarios too that have abiguous semantics like rendering a hoistable with `itemProp` outside of `<html itemScope={true>`. Is it fair to embed that hoistable inside that itemScope even though it was defined outside? To simplify the situation and disambiguate I dropped the `itemscope` portion from the implementation and now any host component that could normally be hoisted will not hoist if it has an `itemProp` prop. In addition to the changes made for `itemProp` this PR also modifies part of the hydration implementation to be more tolerant of tags injected by 3rd parties. This was opportunistically done when we needed to have context information like `inItemScope` but with the most recent implementation that has been removed. I have however left the hydration changes in place as it is a goal to make React handle hydrating the entire Document even when we cannot control whether 3rd parties are going to inject tags that React will not render but are also not hoistables ------- ##### Original Description when we considered tracking itemScope >One recent decision was to make elements using the `itemProp` prop not hoistable if they were inside and itemScope. This better fits with Microdata spec which allows for meta tags and other tag types usually reserved for the `<head>` to be used in the `<body>` when using itemScope. > >To implement this a number of small changes were necessary > >1. HostContext in prod needed to expand beyond just tracking the element namespace for new element creation. It now tracks whether we are in an itemScope. To keep this efficient it is modeled as a bitmask. >2. To disambiguate what is and is not a potential instance in the DOM for hoistables the hydration algo was updated to skip past non-matching instances while attempting to claim the instance rather than ahead of time (getNextHydratable). >3. React will not consider an itemScope on `<html>`, `<head>`, or `<body>` as a valid scope for the hoisting opt-out. This is important as an invariant so we can make assumptions about certain tags in these scopes. This should not be a functional breaking change because if any of these tags have an `itemScope` then it can just be moved into the first node inside the `<body>` > >Since we were already updating the logic for hydration to better support `itemScope` opt-out I also changed the hydration behavior for suspected 3rd party nodes in `<head>` and `<body>`. Now if you are hydrating in either of those contexts hydration will skip past any non-matching nodes until it finds a match. This allows 3rd party scripts and extensions to inject nodes in either context that React does not expect and still avoid a hydration mismatch. > >This new algorithm isn't perfect and it is possible for a mismatch to occur. The most glaring case may be if a 3rd party script prepends a `<div>` into `<body>` and you render a `<div>` in `<body>` in your app. there is nothing to signal to React that this div was 3rd party so it will claim is as the hydrated instance and hydration will almost certainly fail immediately afterwards. > >The expectation is that this is rare and that if falling back to client rendering is transparent to the user then there is not problem here. We will continue to evaluate this and may change the hydration matching algorithm further to match user and developer expectations
Configuration menu - View commit details
-
Copy full SHA for 8a9f82e - Browse repository at this point
Copy the full SHA 8a9f82eView commit details
Commits on Mar 7, 2023
-
[Float][Fiber] implement a faster hydration match for hoistable eleme…
…nts (facebook#26154) This PR is now based on facebook#26256 The original matching function for `hydrateHoistable` some challenging time complexity since we built up the list of matchable nodes for each link of that type and then had to check to exclusion. This new implementation aims to improve the complexity For hoisted title tags we match the first title if it is valid (not in SVG context and does not have `itemprop`, the two ways you opt out of hoisting when rendering titles). This path is much faster than others and we use it because valid Documents only have 1 title anyway and if we did have a mismatch the rendered title still ends up as the Document.title so there is no functional degradation for misses. For hoisted link and meta tags we track all potentially hydratable Elements of this type in a cache per Document. The cache is refreshed once each commit if and only if there is a title or meta hoistable hydrating. The caches are partitioned by a natural key for each type (href for link and content for meta). Then secondary attributes are checked to see if the potential match is matchable. For link we check `rel`, `title`, and `crossorigin`. These should provide enough entropy that we never have collisions except is contrived cases and even then it should not affect functionality of the page. This should also be tolerant of links being injected in arbitrary places in the Document by 3rd party scripts and browser extensions For meta we check `name`, `property`, `http-equiv`, and `charset`. These should provide enough entropy that we don't have meaningful collisions. It is concievable with og tags that there may be true duplciates `<meta property="og:image:size:height" content="100" />` but even if we did bind to the wrong instance meta tags are typically only read from SSR by bots and rarely inserted by 3rd parties so an adverse functional outcome is not expected.
Configuration menu - View commit details
-
Copy full SHA for 978fae4 - Browse repository at this point
Copy the full SHA 978fae4View commit details -
Refactor ReactFabricHostComponent (facebook#26323)
## Summary This is a small refactor of `ReactFabricHostComponent` to remove unnecessary dependencies, unused methods and type definitions to simplify a larger refactor of the class in a following PR (facebook#26321). ## How did you test this change? Existing unit tests.
Configuration menu - View commit details
-
Copy full SHA for 8f812e7 - Browse repository at this point
Copy the full SHA 8f812e7View commit details -
Convert class equivlance tests to flushSync (facebook#26333)
There's an old collection of test suites that test class component behavior across ES6 (regular JavaScript classes), CoffeeScript classes, and TypeScript classes. They work by running the same tests in all environments and comparing the results. Rather than use `act` or `waitFor` in these, I've changed them to use `flushSync` instead so that they can flush synchronously. The reason is that CoffeeScript doesn't have async/await, so we'd have to write those tests differently than how they are written in the corresponding modules. Since none of these tests cover any concurrent behavior, I believe it's fine in this case to do everything synchronously; they don't use any concurrent features, anyway, so effectively it's just skipping a microtask.
Configuration menu - View commit details
-
Copy full SHA for b380c24 - Browse repository at this point
Copy the full SHA b380c24View commit details -
Codemod act -> await act (1/?) (facebook#26334)
Similar to the rationale for `waitFor` (see facebook#26285), we should always await the result of an `act` call so that microtasks have a chance to fire. This only affects the internal `act` that we use in our repo, for now. In the public `act` API, we don't yet require this; however, we effectively will for any update that triggers suspense once `use` lands. So we likely will start warning in an upcoming minor.
Configuration menu - View commit details
-
Copy full SHA for 703c675 - Browse repository at this point
Copy the full SHA 703c675View commit details -
Codemod act -> await act (2/?) (facebook#26335)
Similar to the rationale for `waitFor` (see facebook#26285), we should always await the result of an `act` call so that microtasks have a chance to fire. This only affects the internal `act` that we use in our repo, for now. In the public `act` API, we don't yet require this; however, we effectively will for any update that triggers suspense once `use` lands. So we likely will start warning in an upcoming minor.
Configuration menu - View commit details
-
Copy full SHA for 58605f7 - Browse repository at this point
Copy the full SHA 58605f7View commit details -
Codemod act -> await act (3/?) (facebook#26336)
Similar to the rationale for `waitFor` (see facebook#26285), we should always await the result of an `act` call so that microtasks have a chance to fire. This only affects the internal `act` that we use in our repo, for now. In the public `act` API, we don't yet require this; however, we effectively will for any update that triggers suspense once `use` lands. So we likely will start warning in an upcoming minor.
Configuration menu - View commit details
-
Copy full SHA for 161f6ae - Browse repository at this point
Copy the full SHA 161f6aeView commit details
Commits on Mar 8, 2023
-
[DevTools] upgrade electron to latest version & security improvements (…
…facebook#26337) ## Summary resolves facebook#25667 This PR also resolves several security issues in the standalone app ## How did you test this change? Tested locally `yarn start` in react-devtools package. Everything works normal --- - To see the specific tasks where the Asana app for GitHub is being used, see below: - https://app.asana.com/0/0/1204123419819195
Configuration menu - View commit details
-
Copy full SHA for aef9303 - Browse repository at this point
Copy the full SHA aef9303View commit details -
Restore definition of NativeMethods as an object for React Native (fa…
…cebook#26341) ## Summary In facebook#26283, I changed definition of `NativeMethods` from an object to an interface. This is correct but introduces a lot of errors in React Native, so this restores the original definition and exports the fixed type as a separate type so we can gradually migrate in React Native. ## How did you test this change? Manually applied this change in React Native and validated the errors are gone.
Configuration menu - View commit details
-
Copy full SHA for 9fb2469 - Browse repository at this point
Copy the full SHA 9fb2469View commit details -
Codemod act -> await act (4/?) (facebook#26338)
Similar to the rationale for `waitFor` (see facebook#26285), we should always await the result of an `act` call so that microtasks have a chance to fire. This only affects the internal `act` that we use in our repo, for now. In the public `act` API, we don't yet require this; however, we effectively will for any update that triggers suspense once `use` lands. So we likely will start warning in an upcoming minor.
Configuration menu - View commit details
-
Copy full SHA for 702fc98 - Browse repository at this point
Copy the full SHA 702fc98View commit details -
[Internal API only] Delete non-awaited form of act (facebook#26339)
**This commit only affects the internal version of `act` that we use in this repo. The public `act` API is unaffected, for now.** We should always await the result of an `act` call so that any work queued in a microtask has a chance to flush. Neglecting to do this can cause us to miss bugs when testing React behavior. I codemodded all the existing `act` callers in previous PRs.
Configuration menu - View commit details
-
Copy full SHA for d814473 - Browse repository at this point
Copy the full SHA d814473View commit details -
Build: specify Node.js 16 as minimum for dev (facebook#26343)
- Specifies Node 16 as the minimum supported version. - Remove no longer supported 17.x version (per https://nodejs.dev/en/about/releases/) - Add 19.x Test Plan: (using node 19) as that's what I'm adding) - yarn build - yarn test
Configuration menu - View commit details
-
Copy full SHA for 8c10062 - Browse repository at this point
Copy the full SHA 8c10062View commit details -
Move internalAct to internal-test-utils package (facebook#26344)
This is not a public API. We only use it for our internal tests, the ones in this repo. Let's move it to this private package. Practically speaking this will also let us use async/await in the implementation.
Configuration menu - View commit details
-
Copy full SHA for 44d3807 - Browse repository at this point
Copy the full SHA 44d3807View commit details -
Remove timers from ReactDOMSuspensePlaceholder tests (facebook#26346)
Our internal `act` implementation flushes Jest's fake timer queue as a way to force Suspense fallbacks to appear. So we should avoid using timers in our internal tests.
Configuration menu - View commit details
-
Copy full SHA for f36ab0e - Browse repository at this point
Copy the full SHA f36ab0eView commit details -
Internal test helpers: Use Node's MessageChannel to queue task (faceb…
…ook#26345) To wait for the microtask queue to empty, our internal test helpers schedule an arbitrary task using `setImmediate`. It doesn't matter what kind of task it is, only that it's a separate task from the current one, because by the time it fires, the microtasks for the current event will have already been processed. The issue with `setImmediate` is that Jest mocks it. Which can lead to weird behavior. I've changed it to instead use a message event, via the MessageChannel implementation exposed by the `node:worker_threads` module. We should consider doing this in the public implementation of `act`, too.
Configuration menu - View commit details
-
Copy full SHA for 8364377 - Browse repository at this point
Copy the full SHA 8364377View commit details -
Use setTimeout to schedule work on the server in Edge environments (f…
…acebook#26348) We rely heavily on being able to batch rendering after multiple fetches etc. have completed on the server. However, we only do this in the Node.js build. Node.js `setImmediate` has the exact semantics we need. To be after the current cycle of I/O so that we can collect after all those I/O events already in the queue has been processed. This doesn't exist in standard browsers, so we ended up not using it there. We could've used `setTimeout` but that risks being throttled which would severely negatively affect the performance so we just did it synchronously there. We probably could just use the `scheduler` there. Now we have a separate build for Edge where `setTimeout(..., 0)` actually behaves like `setImmediate` which is what we want. So we can just use that in that build. @Jarred-Sumner not sure what you want for Bun.
Configuration menu - View commit details
-
Copy full SHA for d8e49f2 - Browse repository at this point
Copy the full SHA d8e49f2View commit details -
Internal
act: Call scope function after an async gap (facebook#26347)This adds an async gap to our internal implementation of `act` (the one used by our repo, not the public API). Rather than call the provided scope function synchronously when `act` is called, we call it in a separate async task. This is an extra precaution to ensure that our tests do not accidentally rely on work being queued synchronously, because that is an implementation detail that we should be allowed to change. We don't do this in the public version of `act`, though we maybe should in the future, for the same rationale. That might be tricky, though, because it could break existing tests. This also fixes the issue where our internal `act` requires an async function. You can pass it a regular function, too.
Configuration menu - View commit details
-
Copy full SHA for 0373782 - Browse repository at this point
Copy the full SHA 0373782View commit details -
Codemod redundant async act scopes (facebook#26350)
Prior to facebook#26347, our internal `act` API (not the public API) behaved differently depending on whether the scope function returned a promise (i.e. was an async function), for historical reasons that no longer apply. Now that this is fixed, I've codemodded all async act scopes that don't contain an await to be sync. No pressing motivation other than it looks nicer and the codemod was easy. Might help avoid confusion for new contributors who see async act scopes with nothing async inside and infer it must be like that for a reason.
Configuration menu - View commit details
-
Copy full SHA for 62cd5af - Browse repository at this point
Copy the full SHA 62cd5afView commit details
Commits on Mar 9, 2023
-
Split out ServerReferenceMetadata into Id and Bound Arguments (facebo…
…ok#26351) This is just moving some stuff around and renaming things. This tuple is opaque to the Flight implementation and we should probably encode it separately as a single string instead of a model object. The term "Metadata" isn't the same as when used for ClientReferences so it's not really the right term anyway. I also made it optional since a bound function with no arguments bound is technically different than a raw instance of that function (it's a clone). I also renamed the type ReactModel to ReactClientValue. This is the generic serializable type for something that can pass through the serializable boundary from server to client. There will be another one for client to server. I also filled in missing classes and ensure the serializable sub-types are explicit. E.g. Array and Thenable.
Configuration menu - View commit details
-
Copy full SHA for 2b003a5 - Browse repository at this point
Copy the full SHA 2b003a5View commit details -
[Float][Fizz]: Don't preload nomodule scripts (facebook#26353)
We attempt to preload scripts that we detect during Fizz rendering however when `noModule={true}` we should not because it will force modern browser to fetch scripts they will never execute Hoisted script resources already don't preload because we just emit the resource immediately. This change currently on affects the preloads for scripts that aren't hoistableConfiguration menu - View commit details
-
Copy full SHA for 3706edb - Browse repository at this point
Copy the full SHA 3706edbView commit details -
[Internal tests] Close MessageChannel port to prevent leak (facebook#…
…26357) Node's MessageChannel implementation will leak if you don't explicitly close the port. This updates the enqueueTask function we use in our internal testing helpers to close the port once it's no longer needed.
Configuration menu - View commit details
-
Copy full SHA for 39d4b93 - Browse repository at this point
Copy the full SHA 39d4b93View commit details -
[Flight] Add support for returning
undefinedfrom render (facebook#……26349) ## Summary Adds support for returning `undefined` from Server Components. Also fixes a bug where rendering an empty fragment would throw the same error as returning undefined. ## How did you test this change? - [x] test failed with same error message I got when returning undefined from Server Components in a Next.js app - [x] test passes after adding encoding for `undefined`
Configuration menu - View commit details
-
Copy full SHA for d1ad984 - Browse repository at this point
Copy the full SHA d1ad984View commit details
Commits on Mar 10, 2023
-
Update more tests to not rely on sync queuing (facebook#26358)
This fixes a handful of tests that were accidentally relying on React synchronously queuing work in the Scheduler after a setState. Usually this is because they use a lower level SchedulerMock method instead of either `act` or one of the `waitFor` helpers. In some cases, the solution is to switch to those APIs. In other cases, if we're intentionally testing some lower level behavior, we might have to be a bit more clever. Co-authored-by: Tianyu Yao <skyyao@fb.com>
Configuration menu - View commit details
-
Copy full SHA for a8875ea - Browse repository at this point
Copy the full SHA a8875eaView commit details -
[Flight Reply] Add Reply Encoding (facebook#26360)
This adds `encodeReply` to the Flight Client and `decodeReply` to the Flight Server. Basically, it's a reverse Flight. It serializes values passed from the client to the server. I call this a "Reply". The tradeoffs and implementation details are a bit different so it requires its own implementation but is basically a clone of the Flight Server/Client but in reverse. Either through callServer or ServerContext. The goal of this project is to provide the equivalent serialization as passing props through RSC to client. Except React Elements and Components and such. So that you can pass a value to the client and back and it should have the same serialization constraints so when we add features in one direction we should mostly add it in the other. Browser support for streaming request bodies are currently very limited in that only Chrome supports it. So this doesn't produce a ReadableStream. Instead `encodeReply` produces either a JSON string or FormData. It uses a JSON string if it's a simple enough payload. For advanced features it uses FormData. This will also let the browser stream things like File objects (even though they're not yet supported since it follows the same rules as the other Flight). On the server side, you can either consume this by blocking on generating a FormData object or you can stream in the `multipart/form-data`. Even if the client isn't streaming data, the network does. On Node.js busboy seems to be the canonical library for this, so I exposed a `decodeReplyFromBusboy` in the Node build. However, if there's ever a web-standard way to stream form data, or if a library wins in that space we can support it. We can also just build a multipart parser that takes a ReadableStream built-in. On the server, server references passed as arguments are loaded from Node or Webpack just like the client or SSR does. This means that you can create higher order functions on the client or server. This can be tokenized when done from a server components but this is a security implication as it might be tempting to think that these are not fungible but you can swap one function for another on the client. So you have to basically treat an incoming argument as insecure, even if it's a function. I'm not too happy with the naming parity: Encode `server.renderToReadableStream` Decode: `client.createFromFetch` Decode `client.encodeReply` Decode: `server.decodeReply` This is mainly an implementation details of frameworks but it's annoying nonetheless. This comes from that `renderToReadableStream` does do some "rendering" by unwrapping server components etc. The `create` part comes from the parity with Fizz/Fiber where you `render` on the server and `create` a root on the client. Open to bike-shedding this some more. --------- Co-authored-by: Josh Story <josh.c.story@gmail.com>
Configuration menu - View commit details
-
Copy full SHA for ef8bdbe - Browse repository at this point
Copy the full SHA ef8bdbeView commit details -
[Flight Reply] Add undefined and Iterable Support (facebook#26365)
These were recently added to ReactClientValue and so needs to be reflected in ReactServerValue too.
Configuration menu - View commit details
-
Copy full SHA for be353d2 - Browse repository at this point
Copy the full SHA be353d2View commit details -
[DevTools] prevent StyleX plugin from throwing when inspecting CSS (f…
…acebook#26364) ## Summary An error might happen when we try to read the CSS rules, but the stylesheet does not allow so (often happens on production). Before: <img width="713" alt="image" src="https://user-images.githubusercontent.com/1001890/224376546-024f7a32-d314-4dd1-9333-7e47d96a2b7c.png"> After: <img width="504" alt="image" src="https://user-images.githubusercontent.com/1001890/224376426-964a33c4-0677-4a51-91c2-74074e4dde63.png"> ## How did you test this change? Built a fb version and tested locally (see above screenshot) --------- Co-authored-by: Hendrik Liebau <mail@hendrik-liebau.de>
Configuration menu - View commit details
-
Copy full SHA for a22bd99 - Browse repository at this point
Copy the full SHA a22bd99View commit details -
flushSync: Exhaust queue even if something throws (facebook#26366)
If something throws as a result of `flushSync`, and there's remaining work left in the queue, React should keep working until all the work is complete. If multiple errors are thrown, React will combine them into an AggregateError object and throw that. In environments where AggregateError is not available, React will rethrow in an async task. (All the evergreen runtimes support AggregateError.) The scenario where this happens is relatively rare, because `flushSync` will only throw if there's no error boundary to capture the error.
Configuration menu - View commit details
-
Copy full SHA for 93c10df - Browse repository at this point
Copy the full SHA 93c10dfView commit details -
Update Float tests to check for specific errors (facebook#26367)
I updated some of the Float tests that intentionally trigger an error to assert on the specific error message, rather than swallow any errors that may or may not happen.
Configuration menu - View commit details
-
Copy full SHA for 69fd78f - Browse repository at this point
Copy the full SHA 69fd78fView commit details
Commits on Mar 11, 2023
-
[Flight Fixture] Fix proxying with compression (facebook#26368)
We're decompressing and then writing and recompressing in the proxy. This causes it to stall if buffered because `.pipe()` doesn't force flush automatically.
Configuration menu - View commit details
-
Copy full SHA for 7741118 - Browse repository at this point
Copy the full SHA 7741118View commit details -
Convert more Scheduler.unstable_flushAll in tests to new test utils (f…
…acebook#26369) `Scheduler.unstable_flushAll` in existing tests doesn't work with microtask. This PR converts most of the remaining `Scheduler.unstable_flushAll()` calls to using internal test utilities to unblock refactoring `ensureRootIsScheduled` with scheduling a microtask.
Configuration menu - View commit details
-
Copy full SHA for 432ffc9 - Browse repository at this point
Copy the full SHA 432ffc9View commit details -
Add disableLegacyContext test gates where needed (facebook#26371)
The www builds include disableLegacyContext as a dynamic flag, so we should be running the tests in that mode, too. Previously we were overriding the flag during the test run. This strategy usually doesn't work because the flags get compiled out in the final build, but we happen to not test www in build mode, only source. To get of this hacky override, I added a test gate to every test that uses legacy context. When we eventually remove legacy context from the codebase, this should make it slightly easier to find which tests are affected. And removes one more hack from our hack-ridden test config. Given that sometimes www has features enabled that aren't on in other builds, we might want to consider testing its build artifacts in CI, rather than just source. That would have forced this cleanup to happen sooner. Currently we only test the public builds in CI.
Configuration menu - View commit details
-
Copy full SHA for 6334614 - Browse repository at this point
Copy the full SHA 6334614View commit details -
Remote
.internaloverride from untrusted URL tests (facebook#26372)Adding `.internal` to a test file prevents it from being tested in build mode. The best practice is to instead gate the test based on whether the feature is enabled. Ideally we'd use the `@gate` pragma in these tests, but the `itRenders` test helpers don't support that.
Configuration menu - View commit details
-
Copy full SHA for f411e89 - Browse repository at this point
Copy the full SHA f411e89View commit details -
Support Promise as a renderable node (facebook#25634)
Implements Promise as a valid React node types. The idea is that any type that can be unwrapped with `use` should also be renderable. When the reconciler encounters a Usable in a child position, it will transparently unwrap the value before reconciling it. The value of the inner value will determine the identity of the child during reconciliation, not the Usable object that wraps around it. Unlike `use`, the reconciler will recursively unwrap the value until it reaches a non-Usable type, e.g. `Usable<Usable<Usable<T>>>` will resolve to T. In this initial commit, I've added support for Promises. I will do Context in the [next step](facebook#25641). Being able to render a promise as a child has several interesting implications. The Server Components response format can use this feature in its implementation — instead of wrapping references to client components in `React.lazy`, it can just use a promise. This also fulfills one of the requirements for async components on the client, because an async component always returns a promise for a React node. However, we will likely warn and/or lint against this for the time being because there are major caveats if you re-render an async component in response to user input. (Note: async components already work in a Server Components environment — the caveats only apply to running them in the browser.) To suspend, React uses the same algorithm as `use`: by throwing an exception to unwind the stack, then replaying the begin phase once the promise resolves. It's a little weird to suspend during reconciliation, however, `lazy` already does this so if there were any obvious bugs related to that we likely would have already found them. Still, the structure is a bit unfortunate. Ideally, we shouldn't need to replay the entire begin phase of the parent fiber in order to reconcile the children again. This would require a somewhat significant refactor, because reconciliation happens deep within the begin phase, and depending on the type of work, not always at the end. We should consider as a future improvement.
Configuration menu - View commit details
-
Copy full SHA for d4f58c3 - Browse repository at this point
Copy the full SHA d4f58c3View commit details -
Support Context as renderable node (facebook#25641)
## Based on facebook#25634 Like promises, this adds support for Context as a React node. In this initial implementation, the context dependency is added to the parent of child node. This allows the parent to re-reconcile its children when the context updates, so that it can delete the old node if the identity of the child has changed (i.e. if the key or type of an element has changed). But it also means that the parent will replay its entire begin phase. Ideally React would delete the old node and mount the new node without reconciling all the children. I'll leave this for a future optimization.
Configuration menu - View commit details
-
Copy full SHA for 1317681 - Browse repository at this point
Copy the full SHA 1317681View commit details
Commits on Mar 12, 2023
-
Remove internal
actfrom DevTools e2e test (facebook#26376)For various reasons some of the DevTools e2e tests uses our repo's private internal version of `act`. It should really just be using the public one. This converts one of the usages, because it was causing CI to fail.
Configuration menu - View commit details
-
Copy full SHA for cd20376 - Browse repository at this point
Copy the full SHA cd20376View commit details
Commits on Mar 13, 2023
-
Extracted definition and access to public instances to a separate mod…
…ule in Fabric (facebook#26321) ## Summary The current definition of `Instance` in Fabric has 2 fields: - `node`: reference to the native node in the shadow tree. - `canonical`: public instance provided to users via refs + some internal fields needed by Fabric. We're currently using `canonical` not only as the public instance, but also to store internal properties that Fabric needs to access in different parts of the codebase. Those properties are, in fact, available through refs as well, which breaks encapsulation. This PR splits that into 2 separate fields, leaving the definition of instance as: - `node`: reference to the native node in the shadow tree. - `publicInstance`: public instance provided to users via refs. - Rest of internal fields needed by Fabric at the instance level. This also migrates all the current usages of `canonical` to use the right property depending on the use case. To improve encapsulation (and in preparation for the implementation of this [proposal to bring some DOM APIs to public instances in React Native](react-native-community/discussions-and-proposals#607)), this also **moves the creation of and the access to the public instance to separate modules** (`ReactFabricPublicInstance` and `ReactFabricPublicInstanceUtils`). In a following diff, that module will be moved into the `react-native` repository and we'll access it through `ReactNativePrivateInterface`. ## How did you test this change? Existing unit tests. Manually synced the PR in Meta infra and tested in Catalyst + the integration with DevTools. Everything is working normally.
Configuration menu - View commit details
-
Copy full SHA for f828bad - Browse repository at this point
Copy the full SHA f828badView commit details -
Allow empty string to be passed to formAction (facebook#26379)
We disallow empty strings for `href` and `src` since they're common mistakes that end up loading the current page as a preload, image or link. We also disallow it for `action`. You have to pass `null` which is the same. However, for `formAction` passing `null` is not the same as passing empty string. Passing empty string overrides the form's action to be the current page even if the form's action was set to something else. There's no easy way to express the same thing `#` show up in the user visible URLs and `?` clears the search params. Since this is also not a common mistake, we can just allow this.
Configuration menu - View commit details
-
Copy full SHA for 2788d0d - Browse repository at this point
Copy the full SHA 2788d0dView commit details -
Remove FeatureFlags fork for
react-dom/unstable_testing(facebook#2……6383) This doesn't need its own set of flags. We use things like `__PROFILE__` in the regular feature flags file to fork for the `react-dom/profiling` build so we can do the same here if needed but I don't think we actually need to fork this anywhere as far as I can tell.
Configuration menu - View commit details
-
Copy full SHA for 6bd53a5 - Browse repository at this point
Copy the full SHA 6bd53a5View commit details
Commits on Mar 14, 2023
-
[Flight fixture] Remove redundant
use(facebook#26373)Now that promises are renderable nodes, we can remove the `use` call from the root of the Flight fixture. Uncached promises will likely be accompanied by a warning when they are rendered outside a transition. But this promise is the result of a Flight response, so it's cached. And it's also a rendered as part of a transition. So it's fine. Indeed, this is the canonical way to use this feature.
Configuration menu - View commit details
-
Copy full SHA for 56a3c18 - Browse repository at this point
Copy the full SHA 56a3c18View commit details -
Delete unused DOM files (facebook#26387)
These used to be used by partial render. ReactDOMDispatcher ended up not being used in this way. Move shared DOM files to client. These are only used by client abstractions now. They're inlined in the Fizz code so they're no longer shared.
Configuration menu - View commit details
-
Copy full SHA for 21aee59 - Browse repository at this point
Copy the full SHA 21aee59View commit details
Commits on Mar 15, 2023
-
Avoid meta programming to initialize functions in module scope (faceb…
…ook#26388) I'm trying to get rid of all meta programming in the module scope so that closure can do a better job figuring out cyclic dependencies and ability to reorder. This is converting a lot of the patterns that assign functions conditionally to using function declarations instead. ``` let fn; if (__DEV__) { fn = function() { ... }; } ``` -> ``` function fn() { if (__DEV__) { ... } } ```
Configuration menu - View commit details
-
Copy full SHA for d310d65 - Browse repository at this point
Copy the full SHA d310d65View commit details -
Undo dependency injection of batching (facebook#26389)
There's currently a giant cycle between the event system, through react-dom-bindings, reconciler and then react-dom. We resolve this cycle using dependency injection. However, this all ends up in the same bundle. It can be reordered to resolve the cycles. If we avoid side-effects and avoid reading from module exports during initialization, this should be resolvable in a more optimal way by the compiler.
Configuration menu - View commit details
-
Copy full SHA for a57f40d - Browse repository at this point
Copy the full SHA a57f40dView commit details -
Disable IE innerHTML workaround behind a flag (facebook#26390)
We don't need this workaround for SVG anymore and we don't need to workaround MSApp's security model since Windows 10.
Configuration menu - View commit details
-
Copy full SHA for cfc1274 - Browse repository at this point
Copy the full SHA cfc1274View commit details -
Restore some guards in ReactFabricGlobalResponderHandler after refact…
…or (facebook#26394) ## Summary I refactored this code in facebook#26290 but forgot to add guards when the fiber or the state node where null, and this is typed as `any` so Flow didn't catch it. This restores the same logic to guard against null. ## How did you test this change? Existing tests.
Configuration menu - View commit details
-
Copy full SHA for 47cf4e5 - Browse repository at this point
Copy the full SHA 47cf4e5View commit details -
Remove unstable_flushControlled (facebook#26397)
This API has been fully replaced by `flushSync`.
Configuration menu - View commit details
-
Copy full SHA for 99aa082 - Browse repository at this point
Copy the full SHA 99aa082View commit details
Commits on Mar 16, 2023
-
Sync from oss-experimental, not oss-stable (facebook#26401)
## Overview To test useEffectEvent, we need the experimental build of the lint plugin.
Configuration menu - View commit details
-
Copy full SHA for 21f6dba - Browse repository at this point
Copy the full SHA 21f6dbaView commit details -
Setting transition pending flag shouldn't be part of a surrounding tr…
…ansition (facebook#26243) Fixes facebook#26226. (Is this the right fix?)
Configuration menu - View commit details
-
Copy full SHA for 05777ff - Browse repository at this point
Copy the full SHA 05777ffView commit details -
Add missing
"react-dom/server.bun"entry in package.json"exports"(facebook#26402) <!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn test --debug --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> `react-dom/server` in Bun (correctly) chooses `react-dom/server.bun`, but `react-dom/server.bun` currently can't be imported because it is not included in package.json `"exports"` (`react-dom/server` works, `react-dom/server.bun` doesn't). Previously, I didn't think it was necessary to do that, but it is too easy to accidentally run the browser build in unit tests when importing `react-dom/server` This also aligns behavior of package.json `"exports"` of `react-dom/server.bun` with `react-dom/server.browser`, `react-dom/server.node`, and the rest. ## How did you test this change? Manually edited package.json in node_modules in a separate folder and ran tests in Bun with `react-dom/server.bun` as the import specifier <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. -->
Configuration menu - View commit details
-
Copy full SHA for e4606c1 - Browse repository at this point
Copy the full SHA e4606c1View commit details -
Configuration menu - View commit details
-
Copy full SHA for 9941cba - Browse repository at this point
Copy the full SHA 9941cbaView commit details -
Remove hydrate entry point from www builds (facebook#26400)
As I understand it this isn't used at Meta and it would let us get rid of at least legacy mode hydration code when we remove legacy mode from OSS builds.
Configuration menu - View commit details
-
Copy full SHA for 480aa77 - Browse repository at this point
Copy the full SHA 480aa77View commit details -
Revert "Remove hydrate entry point from www builds" (facebook#26413)
Reverts facebook#26400. Will take a look at the test failures before re-merging.
Configuration menu - View commit details
-
Copy full SHA for eaccf27 - Browse repository at this point
Copy the full SHA eaccf27View commit details -
Fix a test case in ReactUpdates-test (facebook#26399)
Just noticed the test isn't testing what it is meant to test properly. The error `Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot` is thrown, the inner `expect(error).toContain('Warning: Maximum update depth exceeded.');` failed and threw jest error, and the outer `.toThrow('Maximum update depth exceeded.')` happens to catch it and makes the test pass.
Configuration menu - View commit details
-
Copy full SHA for 87c803d - Browse repository at this point
Copy the full SHA 87c803dView commit details
Commits on Mar 17, 2023
-
Don't "fix up" mismatched text content with suppressedHydrationWarning (
facebook#26391) In concurrent mode we error if child nodes mismatches which triggers a recreation of the whole hydration boundary. This ensures that we don't replay the wrong thing, transform state or other security issues. For text content, we respect `suppressedHydrationWarning` to allow for things like `<div suppressedHydrationWarning>{timestamp}</div>` to ignore the timestamp. This mode actually still patches up the text content to be the client rendered content. In principle we shouldn't have to do that because either value should be ok, and arguably it's better not to trigger layout thrash after the fact. We do have a lot of code still to deal with patching up the tree because that's what legacy mode does which is still in the code base. When we delete legacy mode we would still be stuck with a lot of it just to deal with this case. Therefore I propose that we change the semantics to not patch up hydration errors for text nodes. We already don't for attributes.
Configuration menu - View commit details
-
Copy full SHA for 8fa41ff - Browse repository at this point
Copy the full SHA 8fa41ffView commit details -
Fix use of stale props in Fabric events (facebook#26408)
## Summary We had to revert the last React sync to React Native because we saw issues with Responder events using stale event handlers instead of recent versions. I reviewed the merged PRs and realized the problem was in the refactor I did in facebook#26321. In that PR, we moved `currentProps` from `canonical`, which is a singleton referenced by all versions of the same fiber, to the fiber itself. This is causing the staleness we observed in events. This PR does a partial revert of the refactor in facebook#26321, bringing back the `canonical` object but moving `publicInstance` to one of its fields, instead of being the `canonical` object itself. ## How did you test this change? Existing unit tests continue working (I didn't manage to get a repro using the test renderer). I manually tested this change in Meta infra and saw the problem was fixed.
Configuration menu - View commit details
-
Copy full SHA for 108aed0 - Browse repository at this point
Copy the full SHA 108aed0View commit details -
Configuration menu - View commit details
-
Copy full SHA for 163d86e - Browse repository at this point
Copy the full SHA 163d86eView commit details -
Configuration menu - View commit details
-
Copy full SHA for 5530855 - Browse repository at this point
Copy the full SHA 5530855View commit details -
[difftrain] Fix broken workflow (facebook#26421)
Seems like CircleCI now enforces passing a token when fetching artifacts. I provisioned a new read-only CircleCI token just for difftrain. test plan: see https://github.com/facebook/react/actions/runs/4450679268
Configuration menu - View commit details
-
Copy full SHA for 6854a3c - Browse repository at this point
Copy the full SHA 6854a3cView commit details -
[ci] Fix download_base_build_for_sizebot (facebook#26422)
CircleCI now enforces passing a token when fetching artifacts. I'm also deleting the old request-promise-json dependency because AFAIK we were only using it to fetch json from circleci about the list of available artifacts – which we can just do using node-fetch. Plus, the underlying request package it uses has been deprecated since 2019.
Configuration menu - View commit details
-
Copy full SHA for 6310087 - Browse repository at this point
Copy the full SHA 6310087View commit details -
Feature: Suspend commit without blocking render (facebook#26398)
This adds a new capability for renderers (React DOM, React Native): prevent a tree from being displayed until it is ready, showing a fallback if necessary, but without blocking the React components from being evaluated in the meantime. A concrete example is CSS loading: React DOM can block a commit from being applied until the stylesheet has loaded. This allows us to load the CSS asynchronously, while also preventing a flash of unstyled content. Images and fonts are some of the other use cases. You can think of this as "Suspense for the commit phase". Traditional Suspense, i.e. with `use`, blocking during the render phase: React cannot proceed with rendering until the data is available. But in the case of things like stylesheets, you don't need the CSS in order to evaluate the component. It just needs to be loaded before the tree is committed. Because React buffers its side effects and mutations, it can do work in parallel while the stylesheets load in the background. Like regular Suspense, a "suspensey" stylesheet or image will trigger the nearest Suspense fallback if it hasn't loaded yet. For now, though, we only do this for non-urgent updates, like with startTransition. If you render a suspensey resource during an urgent update, it will revert to today's behavior. (We may or may not add a way to suspend the commit during an urgent update in the future.) In this PR, I have implemented this capability in the reconciler via new methods added to the host config. I've used our internal React "no-op" renderer to write tests that demonstrate the feature. I have not yet implemented Suspensey CSS, images, etc in React DOM. @gnoff and I will work on that in subsequent PRs.
Configuration menu - View commit details
-
Copy full SHA for db281b3 - Browse repository at this point
Copy the full SHA db281b3View commit details
Commits on Mar 18, 2023
-
Fix sizebot not working due to missing auth token (facebook#26423)
Sizebot works by fetching the base artifacts from CI. CircleCI recently updated this endpoint to require an auth token. This is a problem for PR branches, where sizebot runs, because we don't want to leak the token to arbitrary code written by an outside contributor. This only affects PR branches. CI workflows that run on the main branch are allowed to access environment variables, because only those with push access can land code in main. As a temporary workaround, we'll fetch the assets from a mirror, react-builds.vercel.app. This is the same app that hosts the sizebot diff previews. Need to figure out a longer term solution. Perhaps by converting sizebot into a proper GitHub app.
Configuration menu - View commit details
-
Copy full SHA for 842bd78 - Browse repository at this point
Copy the full SHA 842bd78View commit details
Commits on Mar 20, 2023
-
Configuration menu - View commit details
-
Copy full SHA for c57b90f - Browse repository at this point
Copy the full SHA c57b90fView commit details -
Clean interface for public instances between React and React Native (f…
…acebook#26416) ## Summary We are going to move the definition of public instances from React to React Native to have them together with the native methods in Fabric that they invoke. This will allow us to have a better type safety between them and iterate faster on the implementation of this proposal: react-native-community/discussions-and-proposals#607 The interface between React and React Native would look like this after this change and a following PR (facebook#26418): React → React Native: ```javascript ReactNativePrivateInterface.createPublicInstance // to provide via refs ReactNativePrivateInterface.getNodeFromPublicInstance // for DevTools, commands, etc. ReactNativePrivateInterface.getNativeTagFromPublicInstance // to implement `findNodeHandle` ``` React Native → React (ReactFabric): ```javascript ReactFabric.getNodeFromInternalInstanceHandle // to get most recent node to call into native ReactFabric.getPublicInstanceFromInternalInstanceHandle // to get public instances from results from native ``` ## How did you test this change? Flow Existing unit tests
Configuration menu - View commit details
-
Copy full SHA for 3554c88 - Browse repository at this point
Copy the full SHA 3554c88View commit details -
Check if suspensey instance resolves in immediate task (facebook#26427)
When rendering a suspensey resource that we haven't seen before, it may have loaded in the background while we were rendering. We should yield to the main thread to see if the load event fires in an immediate task. For example, if the resource for a link element has already loaded, its load event will fire in a task right after React yields to the main thread. Because the continuation task is not scheduled until right before React yields, the load event will ping React before it resumes. If this happens, we can resume rendering without showing a fallback. I don't think this matters much for images, because the `completed` property tells us whether the image has loaded, and during a non-urgent render, we never block the main thread for more than 5ms at a time (for now — we might increase this in the future). It matters more for stylesheets because the only way to check if it has loaded is by listening for the load event. This is essentially the same trick that `use` does for userspace promises, but a bit simpler because we don't need to replay the host component's begin phase; the work-in-progress fiber already completed, so we can just continue onto the next sibling without any additional work. As part of this change, I split the `shouldSuspendCommit` host config method into separate `maySuspendCommit` and `preloadInstance` methods. Previously `shouldSuspendCommit` was used for both. This raised a question of whether we should preload resources during a synchronous render. My initial instinct was that we shouldn't, because we're going to synchronously block the main thread until the resource is inserted into the DOM, anyway. But I wonder if the browser is able to initiate the preload even while the main thread is blocked. It's probably a micro-optimization either way because most resources will be loaded during transitions, not urgent renders.
Configuration menu - View commit details
-
Copy full SHA for 0131d0c - Browse repository at this point
Copy the full SHA 0131d0cView commit details
Commits on Mar 21, 2023
-
Refactor ReactDOMComponent to use flatter property operations (facebo…
…ok#26433) This is in line with the refactor I already did on Fizz earlier and brings Fiber up to a similar structure. We end up with a lot of extra checks due the extra abstractions we use to check the various properties. This uses a flatter and more inline model which makes it easier to see what each property does. The tradeoff is that a change might need changes in more places. The general structure is that there's a switch for tag first, then a switch for each attribute special case, then a switch for the value. So it's easy to follow where each scenario will end up and there shouldn't be any unnecessary code executed along the way. My goal is to eventually get rid of the meta-programming in DOMProperty and CSSProperty but I'm leaving that in for now - in line with Fizz. My next step is moving around things a bit in the diff/commit phases. This is the first step to more refactors for perf and size, but also because I'm adding more special cases so I need to have a flatter structure that I can reason about for those special cases.
Configuration menu - View commit details
-
Copy full SHA for 520f7f3 - Browse repository at this point
Copy the full SHA 520f7f3View commit details -
Bugfix: Remove extra render pass when reverting to client render (fac…
…ebook#26445) (This was reviewed and approved as part of facebook#26380; I'm extracting it into its own PR so that it can bisected later if it causes an issue.) I noticed while working on a PR that when an error happens during hydration, and we revert to client rendering, React actually does _two_ additional render passes instead of just one. We didn't notice it earlier because none of our tests happened to assert on how many renders it took to recover, only on the final output. It's possible this extra render pass had other consequences that I'm not aware of, like messing with some assumption in the recoverable errors logic. This adds a test to demonstrate the issue. (One problem is that we don't have much test coverage of this scenario in the first place, which likely would have caught this earlier.)
Configuration menu - View commit details
-
Copy full SHA for 77ba161 - Browse repository at this point
Copy the full SHA 77ba161View commit details -
Don't prerender siblings of suspended component (facebook#26380)
Today if something suspends, React will continue rendering the siblings of that component. Our original rationale for prerendering the siblings of a suspended component was to initiate any lazy fetches that they might contain. This was when we were more bullish about lazy fetching being a good idea some of the time (when combined with prefetching), as opposed to our latest thinking, which is that it's almost always a bad idea. Another rationale for the original behavior was that the render was I/O bound, anyway, so we might as do some extra work in the meantime. But this was before we had the concept of instant loading states: when navigating to a new screen, it's better to show a loading state as soon as you can (often a skeleton UI), rather than delay the transition. (There are still cases where we block the render, when a suitable loading state is not available; it's just not _all_ cases where something suspends.) So the biggest issue with our existing implementation is that the prerendering of the siblings happens within the same render pass as the one that suspended — _before_ the loading state appears. What we should do instead is immediately unwind the stack as soon as something suspends, to unblock the loading state. If we want to preserve the ability to prerender the siblings, what we could do is schedule special render pass immediately after the fallback is displayed. This is likely what we'll do in the future. However, in the new implementation of `use`, there's another reason we don't prerender siblings: so we can preserve the state of the stack when something suspends, and resume where we left of when the promise resolves without replaying the parents. The only way to do this currently is to suspend the entire work loop. Fiber does not currently support rendering multiple siblings in "parallel". Once you move onto the next sibling, the stack of the previous sibling is discarded and cannot be restored. We do plan to implement this feature, but it will require a not-insignificant refactor. Given that lazy data fetching is already bad for performance, the best trade off for now seems to be to disable prerendering of siblings. This gives us the best performance characteristics when you're following best practices (i.e. hoist data fetches to Server Components or route loaders), at the expense of making an already bad pattern a bit worse. Later, when we implement resumable context stacks, we can reenable sibling prerendering. Though even then the use case will mostly be to prerender the CPU-bound work, not lazy fetches.
Configuration menu - View commit details
-
Copy full SHA for 12a1d14 - Browse repository at this point
Copy the full SHA 12a1d14View commit details -
Add REVISION file to react-fbsource-import (facebook#26448)
For DiffTrain to fbsource, we need REVISION file in compiled-rn folder
Configuration menu - View commit details
-
Copy full SHA for 0018cf2 - Browse repository at this point
Copy the full SHA 0018cf2View commit details
Commits on Mar 22, 2023
-
fix docs link for useSyncExternalStore (facebook#26452)
## Summary Update readme to new documentation links to [`React.useSyncExternalStore`](https://react.dev/reference/react/useSyncExternalStore ## How did you test this change? This is just a documentation change, so we don't need to test it Co-authored-by: 田源 <tianyuan@eol.cn>
Configuration menu - View commit details
-
Copy full SHA for ffb6733 - Browse repository at this point
Copy the full SHA ffb6733View commit details -
Small Flow upgrade to 0.202.0 (facebook#26435)
Easy upgrade. `exact_by_default=true` is now the default, so we can remove it.
Configuration menu - View commit details
-
Copy full SHA for bd5e323 - Browse repository at this point
Copy the full SHA bd5e323View commit details -
chore: update new docs links for react-dom (facebook#26456)
Update new documentation links in react-dom's readme. > [react-dom](https://react.dev/reference/react-dom) > [react-dom/client](https://react.dev/reference/react-dom/client) > [react-dom/server](https://react.dev/reference/react-dom/server)
Configuration menu - View commit details
-
Copy full SHA for 56f7a90 - Browse repository at this point
Copy the full SHA 56f7a90View commit details -
chore: update links of docs and api (facebook#26455)
Update new links of docs and api for react package. > [Documentation](https://react.dev/) > [API](https://react.dev/reference/react)
Configuration menu - View commit details
-
Copy full SHA for c0b34bc - Browse repository at this point
Copy the full SHA c0b34bcView commit details -
Should not throw for children of iframe or object (facebook#26458)
Still needs a regression test to test this for the future.
Configuration menu - View commit details
-
Copy full SHA for b93b4f0 - Browse repository at this point
Copy the full SHA b93b4f0View commit details -
Configuration menu - View commit details
-
Copy full SHA for 8bdf162 - Browse repository at this point
Copy the full SHA 8bdf162View commit details -
Make InternalInstanceHandle type opaque in ReactNativeTypes (facebook…
…#26461) ## Summary This type was defined as `mixed` to avoid bringing the whole definition from React to React Native, but its definition is visible to RN. This type should be opaque to RN, so this makes it explicit. ## How did you test this change? Applied the same changes in the React Native repository and could use the type without issues.
Configuration menu - View commit details
-
Copy full SHA for 8e17bfd - Browse repository at this point
Copy the full SHA 8e17bfdView commit details -
Fix enableClientRenderFallbackOnTextMismatch flag (facebook#26457)
With this flag off, we don't throw and therefore don't patch up the tree when suppression is off. Haven't tested. --------- Co-authored-by: Rick Hanlon <rickhanlonii@fb.com>
Configuration menu - View commit details
-
Copy full SHA for afb3d51 - Browse repository at this point
Copy the full SHA afb3d51View commit details -
Bugfix: SuspenseList incorrectly forces a fallback (facebook#26453)
Fixes a bug in SuspenseList that @kassens found when deploying React to Meta. In some scenarios, SuspenseList would force the fallback of a deeply nested Suspense boundary into fallback mode, which should never happen under any circumstances — SuspenseList should only affect the nearest descendent Suspense boundaries, without going deeper. The cause was that the internal ForceSuspenseFallback context flag was not being properly reset when it reached the nearest Suspense boundary. It should only be propagated shallowly. We didn't discover this earlier because the scenario where it happens is not that common. To trigger the bug, you need to insert a new Suspense boundary into an already-mounted row of the list. But often when a new Suspense boundary is rendered, it suspends and shows a fallback, anyway, because its content hasn't loaded yet. Another reason we didn't discover this earlier is because there was another bug that was accidentally masking it, which was fixed by facebook#25922. When that fix landed, it revealed this bug. The SuspenseList implementation is complicated but I'm not too concerned with the current messiness. It's an experimental API, and we intend to release it soon, but there are some known flaws and missing features that we need to address first regardless. We'll likely end up rewriting most of it. Co-authored-by: Jan Kassens <jkassens@meta.com>
Configuration menu - View commit details
-
Copy full SHA for 51a7c45 - Browse repository at this point
Copy the full SHA 51a7c45View commit details -
Remove layout effect warning on the server (facebook#26395)
## Overview This PR unfortunately removes the warning emitted when using layout effects on the server: > useLayoutEffect does nothing on the server, because its effect cannot be encoded into the server renderer's output format. This will lead to a mismatch between the initial, non-hydrated UI and the intended UI. To avoid this, useLayoutEffect should only be used in components that render exclusively on the client. See https://reactjs.org/link/uselayouteffect-ssr for common fixes. ## Why this warning exists The new docs explain this really well. Adding a screenshot because as part of this change, we'll be removing these docs. <img width="1562" alt="Screenshot 2023-03-15 at 10 56 17 AM" src="https://user-images.githubusercontent.com/2440089/225349148-f0e57c3f-95f5-4f2e-9178-d9b9b221c28d.png"> ## Why are we changing it In practice, users are not just ignoring this warning, but creating hooks to bypass this warning by switching the useLayoutEffect hook on the server instead of fixing it. This battle seems to be lost, so let's remove the warning so at least users don't need to use the indirection hook any more. In practice, if it's an issue, you should see the problems like flashing the wrong content on first load in development.
Configuration menu - View commit details
-
Copy full SHA for f77099b - Browse repository at this point
Copy the full SHA f77099bView commit details -
Remove ReactFabricPublicInstance and used definition from ReactNative…
…PrivateInterface (facebook#26437) ## Summary Now that React Native owns the definition for public instances in Fabric and ReactNativePrivateInterface provides the methods to create instances and access private fields (see facebook/react-native#36570), we can remove the definitions from React. After this PR, React Native public instances will be opaque types for React and it will only handle their creation but not their definition. This will make RN similar to DOM in how public instances are handled. This is a new version of facebook#26418 which was closed without merging. ## How did you test this change? * Existing tests. * Manually synced the changes in this PR to React Native and tested it end to end in Meta's infra.
Configuration menu - View commit details
-
Copy full SHA for 9c54b29 - Browse repository at this point
Copy the full SHA 9c54b29View commit details
Commits on Mar 24, 2023
-
Update Rollup to 3.x (facebook#26442)
<!-- Thanks for submitting a pull request! We appreciate you spending the time to work on these changes. Please provide enough information so that others can review your pull request. The three fields below are mandatory. Before submitting a pull request, please make sure the following is done: 1. Fork [the repository](https://github.com/facebook/react) and create your branch from `main`. 2. Run `yarn` in the repository root. 3. If you've fixed a bug or added code that should be tested, add tests! 4. Ensure the test suite passes (`yarn test`). Tip: `yarn test --watch TestName` is helpful in development. 5. Run `yarn test --prod` to test in the production environment. It supports the same options as `yarn test`. 6. If you need a debugger, run `yarn test --debug --watch TestName`, open `chrome://inspect`, and press "Inspect". 7. Format your code with [prettier](https://github.com/prettier/prettier) (`yarn prettier`). 8. Make sure your code lints (`yarn lint`). Tip: `yarn linc` to only check changed files. 9. Run the [Flow](https://flowtype.org/) type checks (`yarn flow`). 10. If you haven't already, complete the CLA. Learn more about contributing: https://reactjs.org/docs/how-to-contribute.html --> ## Summary This PR: - Updates Rollup from 2.x to latest 3.x, and updates associated plugins - Updates deprecated / altered config settings in the Rollup plugin pipeline - Fixes some file extension and import issues related to use of ESM in `react-dom-webpack-server` - Removes a now-obsolete `strip-unused-imports` Rollup plugin - <s>Fixes an _existing_ bug with the Rollup 2.x plugin pipeline on `main` that was causing parts of `DOMProperty.js` to get left out of the `react-dom-webpack-server` JS bundles, by adding a new plugin to tell Rollup to treat that file as if it as side effects</s> This PR should be functionally identical to the other existing "Rollup 3 upgrade" PR at facebook#26078 . I'm filing this as a near-duplicate because I'm ready to push this change through ASAP so that I can follow it up with a PR that adds sourcemap support, that PR's artifact diffing seems like it's possibly stuck and I want to compare the build results, and I've got this set up against latest `main`. <!-- Explain the **motivation** for making this change. What existing problem does the pull request solve? --> This gets React's build setup updated to the latest Rollup version, which is generally a good practice, but also ensures that any further Rollup config tweaks can be done using the current Rollup docs as a reference. ## How did you test this change? <!-- Demonstrate the code is solid. Example: The exact commands you ran and their output, screenshots / videos if the pull request changes the user interface. How exactly did you verify that your PR solves the issue you wanted to solve? If you leave this empty, your PR will very likely be closed. --> - Made builds from the latest `main` - Updated Rollup package versions and cross-compared the changes I needed to make locally to get successful builds vs facebook#26078 - Diffed the output folders between `main` and this PR, and confirmed that the bundle contents are identical (with the exception of version strings and the `react-dom-webpack-server` bundle fix re-adding missing `DOMProperty.js` content)
Configuration menu - View commit details
-
Copy full SHA for 909c6da - Browse repository at this point
Copy the full SHA 909c6daView commit details -
Configuration menu - View commit details
-
Copy full SHA for bde974a - Browse repository at this point
Copy the full SHA bde974aView commit details -
Configuration menu - View commit details
-
Copy full SHA for 3fcf209 - Browse repository at this point
Copy the full SHA 3fcf209View commit details
Commits on Mar 25, 2023
-
Fix remaining CommonJS imports after Rollup upgrade (facebook#26473)
Follow-up to facebook#26442. It looks like we missed a few cases where we default import a CommonJS module, which leads to Rollup adding `.default` access, e.g. `require('webpack/lib/Template').default` in the output. To fix, add the remaining cases to the list of exceptions. Verified by going through all `externals` in the bundle list, and manually checking the webpack plugin.
Configuration menu - View commit details
-
Copy full SHA for 175962c - Browse repository at this point
Copy the full SHA 175962cView commit details -
[Float][Fiber] Implement waitForCommitToBeReady for stylesheet resour…
…ces (facebook#26450) Before a commit is finished if any new stylesheet resources are going to mount and we are capable of delaying the commit we will do the following 1. Wait for all preloads for newly created stylesheet resources to load 2. Once all preloads are finished we insert the stylesheet instances for these resources and wait for them all to load 3. Once all stylesheets have loaded we complete the commit In this PR I also removed the synchronous loadingstate tracking in the fizz runtime. It was not necessary to support the implementation on not used by the fizz runtime itself. It makes the inline script slightly smaller In this PR I also integrated ReactDOMFloatClient with ReactDOMHostConfig. It leads to better code factoring, something I already did on the server a while back. To make the diff a little easier to follow i make these changes in a single commit so you can look at the change after that commit if helpful There is a 500ms timeout which will finish the commit even if all suspended host instances have not finished loading yet At the moment error and load events are treated the same and we're really tracking whether the host instance is finished attempting to load.
Configuration menu - View commit details
-
Copy full SHA for 73b6435 - Browse repository at this point
Copy the full SHA 73b6435View commit details -
Fix Flow types of useEffectEvent (facebook#26468)
## Summary Just copied the types over from the internal types. Type error was hidden by overly broad FlowFixMe. With `$FlowFixMe[not-a-function]` we would've seen the actual issue: ``` Cannot return `dispatcher.useEffectEvent(...)` because `T` [1] is incompatible with undefined [2].Flow(incompatible-return) ``` ## How did you test this change? - [x] yarn flow dom-node - [x] CI
Configuration menu - View commit details
-
Copy full SHA for d12bdcd - Browse repository at this point
Copy the full SHA d12bdcdView commit details
Commits on Mar 27, 2023
-
Suspensily committing a prerendered tree (facebook#26434)
Prerendering a tree (i.e. with Offscreen) should not suspend the commit phase, because the content is not yet visible. However, when revealing a prerendered tree, we should suspend the commit phase if resources in the prerendered tree haven't finished loading yet. To do this properly, we need to visit all the visible nodes in the tree that might possibly suspend. This includes nodes in the current tree, because even though they were already "mounted", the resources might not have loaded yet, because we didn't suspend when it was prerendered. We will need to add this capability to the Offscreen component's "manual" mode, too. Something like a `ready()` method that returns a promise that resolves when the tree has fully loaded. Also includes some fixes to facebook#26450. See PR for details.
Configuration menu - View commit details
-
Copy full SHA for 768f965 - Browse repository at this point
Copy the full SHA 768f965View commit details -
[flow] make Flow suppressions explicit on the error (facebook#26487)
Added an explicit type to all $FlowFixMe suppressions to reduce over-suppressions of new errors that might be caused on the same lines. Also removes suppressions that aren't used (e.g. in a `@noflow` file as they're purely misleading) Test Plan: yarn flow-ci
Configuration menu - View commit details
-
Copy full SHA for afea1d0 - Browse repository at this point
Copy the full SHA afea1d0View commit details -
Remove unused feature flag disableSchedulerTimeoutBasedOnReactExpirat…
…ionTime (facebook#26488) Easy removal as it's completely unused as @rickhanlonii noticed.
Configuration menu - View commit details
-
Copy full SHA for 8342a09 - Browse repository at this point
Copy the full SHA 8342a09View commit details -
Codemod some expiration tests to waitForExpired (facebook#26491)
Continuing my journey to migrate all the Scheduler flush* methods to async versions of the same helpers. `unstable_flushExpired` is a rarely used helper that is only meant to be used to test a very particular implementation detail (update starvation prevention, or what we sometimes refer to as "expiration"). I've prefixed the new helper with `unstable_`, too, to indicate that our tests should almost always prefer one of the other patterns instead.
Configuration menu - View commit details
-
Copy full SHA for 8faf751 - Browse repository at this point
Copy the full SHA 8faf751View commit details
Commits on Mar 28, 2023
-
Improve tests that deal with microtasks (facebook#26493)
I rewrote some of our tests that deal with microtasks with the aim of making them less coupled to implementation details. This is related to an upcoming change to move update processing into a microtask.
Configuration menu - View commit details
-
Copy full SHA for e0bbc26 - Browse repository at this point
Copy the full SHA e0bbc26View commit details -
Configuration menu - View commit details
-
Copy full SHA for fc90eb6 - Browse repository at this point
Copy the full SHA fc90eb6View commit details -
Remove disableNativeComponentFrames (facebook#26490)
## Overview I'm landing this flag internally so we can delete this
Configuration menu - View commit details
-
Copy full SHA for 41b4714 - Browse repository at this point
Copy the full SHA 41b4714View commit details -
[DevTools] browser extension: improve script injection logic (faceboo…
…k#26492) ## Summary - Drop extension support for Chrome / Edge <v102 since they have less than 0.1% usage ([see data](https://caniuse.com/usage-table)) - Improve script injection logic when possible so that the scripts injected by the extension are no longer shown in Network (which caused a lot of confusion in the past) ## How did you test this change? Built and tested locally, works as usual on Firefox. For Chrome/Edge **Before:** Scripts shown in Network tab <img width="1279" alt="Untitled 2" src="https://user-images.githubusercontent.com/1001890/228074363-1d00d503-d4b5-4339-8dd6-fd0467e36e3e.png"> **After:** No scripts shown <img width="1329" alt="image" src="https://user-images.githubusercontent.com/1001890/228074596-2084722b-bf3c-495e-a852-15f122233155.png"> --------- Co-authored-by: Ruslan Lesiutin <rdlesyutin@gmail.com>
Configuration menu - View commit details
-
Copy full SHA for f718199 - Browse repository at this point
Copy the full SHA f718199View commit details -
Make disableSchedulerTimeoutInWorkLoop a static ff (facebook#26497)
## Overview There's a known infinite loop with this but we're not running an experiment any time soon.
Configuration menu - View commit details
-
Copy full SHA for f62cb39 - Browse repository at this point
Copy the full SHA f62cb39View commit details -
Update Suspense fuzz tests to use
act(facebook#26498)This updates the Suspense fuzz tester to use `act` to recursively flush timers instead of doing it manually. This still isn't great because ideally the fuzz tester wouldn't fake timers at all. It should resolve promises using a custom queue instead of Jest's fake timer queue, like we've started doing in our other Suspense tests (i.e. the `resolveText` pattern). That's because our internal `act` API (not the public one, the one we use in our tests) uses Jest's fake timer queue as a way to force Suspense fallbacks to appear. However I'm not interested in upgrading this test suite to a better strategy right now because if I were writing a Suspense fuzzer today I would probably use an entirely different approach. So this is just an incremental improvement to make it slightly less decoupled to React implementation details.
Configuration menu - View commit details
-
Copy full SHA for 1f5cdf8 - Browse repository at this point
Copy the full SHA 1f5cdf8View commit details -
Remove unnecessary CIRCLE_CI_API_TOKEN checks (facebook#26499)
Token is not required for GET
Configuration menu - View commit details
-
Copy full SHA for 5cbe625 - Browse repository at this point
Copy the full SHA 5cbe625View commit details
Commits on Mar 29, 2023
-
Refactor DOM special cases per tags including controlled fields (face…
…book#26501) I use a shared helper when setting properties into a helper whether it's initial or update. I moved the special cases per tag to commit phase so we can check it only once. This also effectively inlines getHostProps which can be done in a single check per prop key. The diffProperties operation is simplified to mostly just generating a plain diff of all properties, generating an update payload. This might generate a few more entries that are now ignored in the commit phase. that previously would've been ignored earlier. We could skip this and just do the whole diff in the commit phase by always scheduling a commit phase update. I tested the attribute table (one change documented below) and a few select DOM fixtures.
Configuration menu - View commit details
-
Copy full SHA for 85de6fd - Browse repository at this point
Copy the full SHA 85de6fdView commit details -
[Flight] Add support BigInt support (facebook#26479)
## Summary Adds support for sending `BigInt` to Flight and Flight Reply ## How did you test this change? - added tests
Configuration menu - View commit details
-
Copy full SHA for fd0511c - Browse repository at this point
Copy the full SHA fd0511cView commit details -
[Flight] Gated test for dropped transport of undefined object values (f…
…acebook#26478) ## Summary With facebook#26349 we now serialize `undefined`. However, deserializing it on the client is currently indistinguishable from the value missing entirely due to how `JSON.parse` treats `undefined` return value of reviver functions. This leads to inconsistent behavior of the `Object.hasOwn` or `in` operator (used for narrowing in TypeScript). In TypeScript-speak, `{ prop: T | undefined}` will arrive as `{ prop?: T }`. ## How did you test this change? - Added test that is expected to fail. Though ideally the implementation of the component would not care whether it's used on the client or server.
Configuration menu - View commit details
-
Copy full SHA for f118b7c - Browse repository at this point
Copy the full SHA f118b7cView commit details -
Delete "triangle" resuming fuzz tester (facebook#26508)
This deletes the ReactIncrementalTriangle test suite, which I originally added back in 2017 when I was working on Fiber's "resuming" feature. It was meant to simulate a similar scenario as Seb's "Sierpinski Triangle" Fiber demo. We eventually ended up removing resuming, but we kept this fuzz tester around since it wasn't really harming anything. However, over the years, we've had to make many small tweaks to decouple it from implementation details, to the point that it doesn't test anything useful anymore. And the thing that it originally tested has long since been removed. If or when we do add back resuming, we would write a different fuzz tester from scratch rather than build on this one. So rather than continue to contrive ways to prevent it from breaking, I propose we delete it. We still have other fuzz testers for things like Suspense and context propagation. Only this particular one has outlived its usefulness.
Configuration menu - View commit details
-
Copy full SHA for 90995ef - Browse repository at this point
Copy the full SHA 90995efView commit details -
Convert a few more tests to waitFor test helpers (facebook#26509)
Continuing my journey to migrate all the Scheduler flush* methods to async versions of the same helpers.
Configuration menu - View commit details
-
Copy full SHA for f0aafa1 - Browse repository at this point
Copy the full SHA f0aafa1View commit details
Commits on Mar 30, 2023
-
Generate safe javascript url instead of throwing with disableJavaScri…
…ptURLs is on (facebook#26507) We currently throw an error when disableJavaScriptURLs is on and trigger an error boundary. I kind of thought that's what would happen with CSP or Trusted Types anyway. However, that's not what happens. Instead, in those environments what happens is that the error is triggered when you try to actually visit those links. So if you `preventDefault()` or something it'll never show up and since the error just logs to the console or to a violation logger, it's effectively a noop to users. We can simulate the same without CSP by simply generating a different `javascript:` url that throws instead of executing the potential attack vector. This still allows these to be used - at least as long as you preventDefault before using them in practice. This might be legit for forms. We still don't recommend using them for links-as-buttons since it'll be possible to "Open in a New Tab" and other weird artifacts. For links we still recommend the technique of assigning a button role etc. It also is a little nicer when an attack actually happens because at least it doesn't allow an attacker to trigger error boundaries and effectively deny access to a page.
Configuration menu - View commit details
-
Copy full SHA for 4c2fc01 - Browse repository at this point
Copy the full SHA 4c2fc01View commit details -
Move ReactDOMFloat to react-dom/src/ (facebook#26514)
This is not really part of the bindings, it's more part of the package entry points. /shared/ is not really right neither because it's more like an isomorphic entry point and not some utility.
Configuration menu - View commit details
-
Copy full SHA for 29a3be7 - Browse repository at this point
Copy the full SHA 29a3be7View commit details -
Update useMemoCache test to confirm that cache persists across errors (…
…facebook#26510) ## Summary Updates the `useMemoCache()` tests to validate that the memo cache persists when a component does a setState during render or throws during render. Forget's compilation output follows the general pattern used in this test and is resilient to rendering running partway and then again with different inputs. ## How did you test this change? `yarn test` (this is a test-only change)
Configuration menu - View commit details
-
Copy full SHA for 0ffc7f6 - Browse repository at this point
Copy the full SHA 0ffc7f6View commit details -
Clean up deferRenderPhaseUpdateToNextBatch (facebook#26511)
This is a change to some undefined behavior that we though we would do at one point but decided not to roll out. It's already disabled everywhere, so this just deletes the branch from the implementation and the tests.
Configuration menu - View commit details
-
Copy full SHA for 2d51251 - Browse repository at this point
Copy the full SHA 2d51251View commit details -
Refactor DOMProperty and CSSProperty (facebook#26513)
This is a step towards getting rid of the meta programming in DOMProperty and CSSProperty. This moves isAttributeNameSafe and isUnitlessNumber to a separate shared modules. isUnitlessNumber is now a single switch instead of meta-programming. There is a slight behavior change here in that I hard code a specific set of vendor-prefixed attributes instead of prefixing all the unitless properties. I based this list on what getComputedStyle returns in current browsers. I removed Opera prefixes because they were [removed in Opera](https://dev.opera.com/blog/css-vendor-prefixes-in-opera-12-50-snapshots/) itself. I included the ms ones mentioned [in the original PR](facebook@5abcce5). These shouldn't really be used anymore anyway so should be pretty safe. Worst case, they'll fallback to the other property if you specify both. Finally I inline the mustUseProperty special cases - which are also the only thing that uses propertyName. These are really all controlled components and all booleans. I'm making a small breaking change here by treating `checked` and `selected` specially only on the `input` and `option` tags instead of all tags. That's because those are the only DOM nodes that actually have those properties but we used to set them as expandos instead of attributes before. That's why one of the tests is updated to now use `input` instead of testing an expando on a `div` which isn't a real use case. Interestingly this also uncovered that we update checked twice for some reason but keeping that logic for now. Ideally `multiple` and `muted` should move into `select` and `audio`/`video` respectively for the same reason. No change to the attribute-behavior fixture.
Configuration menu - View commit details
-
Copy full SHA for 73deff0 - Browse repository at this point
Copy the full SHA 73deff0View commit details -
Add Circle CI API token to request header if available (facebook#26519)
Follow up of facebook#26499 A Circle CI team member got back to me. It is indeed not necessary, but they had a regression not long ago on fetching without token. https://discuss.circleci.com/t/is-api-token-required-when-fetching-artifacts/47606/5 To mitigate the impact of this kind of issues, let's add this token to requests' header when it's available.
Configuration menu - View commit details
-
Copy full SHA for 5b8cf20 - Browse repository at this point
Copy the full SHA 5b8cf20View commit details -
Warn for ARIA typos on custom elements (facebook#26523)
Normally we allow any attribute/property on custom elements. However it's a shared namespace. The `aria-` namespace applies to all generic elements which are shared with custom elements. So arguably adding custom extensions there is a really bad idea since it can conflict with future additions. It's possible there is a new standard one that's polyfilled by a custom element but the same issue applies to React in general that we might warn for very new additions so we just have to be quick on that. cc @josepharhar
Configuration menu - View commit details
-
Copy full SHA for 1a1d61f - Browse repository at this point
Copy the full SHA 1a1d61fView commit details -
[Flight Plugin] Scan for "use client" (facebook#26474)
## Summary Our toy webpack plugin for Server Components is pretty broken right now because, now that `.client.js` convention is gone, it ends up adding every single JS file it can find (including `node_modules`) as a potential async dependency. Instead, it should only look for files with the `'use client'` directive. The ideal way is to implement this by bundling the RSC graph first. Then, we would know which `'use client'` files were actually discovered — and so there would be no point to scanning the disk for them. That's how Next.js bundler does it. We're not doing that here. This toy plugin is very simple, and I'm not planning to do heavy lifting. I'm just bringing it up to date with the convention. The change is that we now read every file we discover (alas), bail if it has no `'use client'`, and parse it if it does (to verify it's actually used as a directive). I've changed to use `acorn-loose` because it's forgiving of JSX (and likely TypeScript/Flow). Otherwise, this wouldn't work on uncompiled source. ## Test plan Verified I can get our initial Server Components Demo running after this change. Previously, it would get stuck compiling and then emit thousands of errors. Also confirmed the fixture still works. (It doesn’t work correctly on the first load after dev server starts, but that’s already the case on main so seems unrelated.)
Configuration menu - View commit details
-
Copy full SHA for 1308e49 - Browse repository at this point
Copy the full SHA 1308e49View commit details -
Limit the meaning of "custom element" to not include
is(facebook#2……6524) This PR has a bunch of surrounding refactoring. See individual commits. The main change is that we no longer special case `typeof is === 'string'` as a special case according to the `enableCustomElementPropertySupport` flag. Effectively this means that you can't use custom properties/events, other than the ones React knows about on `<input is="my-input">` extensions. This is unfortunate but there's too many paths that are forked in inconsistent ways since we fork based on tag name. I think __the solution is to let all React elements set unknown properties/events in the same way as this flag__ but that's a bigger change than this flag implies. Since `is` is not universally supported yet anyway, this doesn't seem like a huge loss. Attributes still work. We still support passing the `is` prop and turn that into the appropriate createElement call. @josepharhar
Configuration menu - View commit details
-
Copy full SHA for 43a70a6 - Browse repository at this point
Copy the full SHA 43a70a6View commit details
Commits on Mar 31, 2023
-
Remove skipUnmountedBoundaries (facebook#26489)
# Overview Landing this flag internally, will test this PR in React Native before merging.
Configuration menu - View commit details
-
Copy full SHA for ca01f35 - Browse repository at this point
Copy the full SHA ca01f35View commit details -
Clean up enableCapturePhaseSelectiveHydrationWithoutDiscreteEventRepl…
…ay (facebook#26521) This flag is already enabled everywhere except for www, which is blocked by a few tests that assert on the old behavior. Once www is ready, I'll land this.
Configuration menu - View commit details
-
Copy full SHA for 8310854 - Browse repository at this point
Copy the full SHA 8310854View commit details -
Move update scheduling to microtask (facebook#26512)
When React receives new input (via `setState`, a Suspense promise resolution, and so on), it needs to ensure there's a rendering task associated with the update. Most of this happens `ensureRootIsScheduled`. If a single event contains multiple updates, we end up running the scheduling code once per update. But this is wasteful because we really only need to run it once, at the end of the event (or in the case of flushSync, at the end of the scope function's execution). So this PR moves the scheduling logic to happen in a microtask instead. In some cases, we will force it run earlier than that, like for `flushSync`, but since updates are batched by default, it will almost always happen in the microtask. Even for discrete updates. In production, this should have no observable behavior difference. In a testing environment that uses `act`, this should also not have a behavior difference because React will push these tasks to an internal `act` queue. However, tests that do not use `act` and do not simulate an actual production environment (like an e2e test) may be affected. For example, before this change, if a test were to call `setState` outside of `act` and then immediately call `jest.runAllTimers()`, the update would be synchronously applied. After this change, that will no longer work because the rendering task (a timer, in this case) isn't scheduled until after the microtask queue has run. I don't expect this to be an issue in practice because most people do not write their tests this way. They either use `act`, or they write e2e-style tests. The biggest exception has been... our own internal test suite. Until recently, many of our tests were written in a way that accidentally relied on the updates being scheduled synchronously. Over the past few weeks, @tyao1 and I have gradually converted the test suite to use a new set of testing helpers that are resilient to this implementation detail. (There are also some old Relay tests that were written in the style of React's internal test suite. Those will need to be fixed, too.) The larger motivation behind this change, aside from a minor performance improvement, is we intend to use this new microtask to perform additional logic that doesn't yet exist. Like inferring the priority of a custom event.
Configuration menu - View commit details
-
Copy full SHA for 09c8d25 - Browse repository at this point
Copy the full SHA 09c8d25View commit details -
Allow transitions to interrupt Suspensey commits (facebook#26531)
I originally made it so that a Suspensey commit — i.e. a commit that's waiting for a stylesheet, image, or font to load before proceeding — could not be interrupted by transitions. My reasoning was that Suspensey commits always time out after a short interval, anyway, so if the incoming update isn't urgent, it's better to wait to commit the current frame instead of throwing it away. I don't think this rationale was correct, for a few reasons. There are some cases where we'll suspend for a longer duration, like stylesheets — it's nearly always a bad idea to show content before its styles have loaded, so we're going to be extend this timeout to be really long. But even in the case where the timeout is shorter, like fonts, if you get a new update, it's possible (even likely) that update will allow us to avoid showing a fallback, like by navigating to a different page. So we might as well try. The behavior now matches our behavior for interrupting a suspended render phase (i.e. `use`), which makes sense because they're not that conceptually different.
Configuration menu - View commit details
-
Copy full SHA for 8888746 - Browse repository at this point
Copy the full SHA 8888746View commit details -
[Float] Suspend unstyled content for up to 1 minute (facebook#26532)
We almost never want to show content before its styles have loaded. But eventually we will give up and allow unstyled content. So this extends the timeout to a full minute. This somewhat arbitrary — big enough that you'd only reach it under extreme circumstances. Note that, like regular Suspense, the app is still interactive while we're waiting for content to load. Only the unstyled content is blocked from appearing, not updates in general. A new update will interrupt it. We should figure out what the browser engines do during initial page load and consider aligning our behavior with that. It's supposed to be render blocking by default but there may be some cases where they, too, give up and FOUC.
Configuration menu - View commit details
-
Copy full SHA for 0ae3480 - Browse repository at this point
Copy the full SHA 0ae3480View commit details
Commits on Apr 2, 2023
-
Fix suspense replaying forward refs (facebook#26535)
Continuation of facebook#26420 Fixes facebook#26385 and facebook#26419 --------- Co-authored-by: eps1lon <silbermann.sebastian@gmail.com> Co-authored-by: Andrew Clark <git@andrewclark.io>
Configuration menu - View commit details
-
Copy full SHA for 7329ea8 - Browse repository at this point
Copy the full SHA 7329ea8View commit details
Commits on Apr 3, 2023
-
refactor[devtools]: forbid editing class instances in props (facebook…
…#26522) ## Summary Fixes facebook#24781 Restricting from editing props, which are class instances, because their internals should be opaque. Proposed changes: 1. Adding new data type `class_instance`: based on prototype chain of an object we will check if its plain or not. If not, then will be marked as `class_instance`. This should not affect `arrays`, ..., because we do this in the end of an `object` case in `getDataType` function. Important detail: this approach won't work for objects created with `Object.create`, because of the custom prototype. This can also be bypassed by manually deleting a prototype ¯\\\_(ツ)_/¯ I am not sure if there might be a better solution (which will cover all cases) to detect if object is a class instance. Initially I was trying to use `Object.getPrototypeOf(object) === Object.prototype`, but this won't work for cases when we are dealing with `iframe`. 2. Objects with a type `class_instance` will be marked as unserializable and read-only. ## Demo `person` is a class instance, `object` is a plain object https://user-images.githubusercontent.com/28902667/228914791-ebdc8ab0-eb5c-426d-8163-66d56b5e8790.mov
Configuration menu - View commit details
-
Copy full SHA for b14f8da - Browse repository at this point
Copy the full SHA b14f8daView commit details -
Fix logic around attribute seralization (facebook#26526)
There was a bug in the attribute seralization for stylesheet resources injected by the Fizz runtime. For boolean properties the attribute value was set to an empty string but later immediately set to a string coerced value. This PR fixes that bug and refactors the code paths to be clearer
Configuration menu - View commit details
-
Copy full SHA for 4a1cc2d - Browse repository at this point
Copy the full SHA 4a1cc2dView commit details
Commits on Apr 5, 2023
-
Configuration menu - View commit details
-
Copy full SHA for 52bc271 - Browse repository at this point
Copy the full SHA 52bc271View commit details