-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[CI] Move iOS Executors to M1 #45213
Closed
Closed
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
#publish-packages-to-npm&0.74-stable
… from RNCLI (#43049) Summary: Pull Request resolved: #43049 This connects the OnLoad.cpp file used by OSS apps with the `rncli_cxxModuleProvider`. This method is created by the CLI and takes care of querying all the TM CXX Modules discovered and returning them. This PR is currently waiting on react-native-community/cli#2296 Changelog: [Internal] [Changed] - Hook the default-app-setup OnLoad.cpp file with the cxxModuleProvider from RNCLI Reviewed By: cipolleschi Differential Revision: D53812109 fbshipit-source-id: 47bc0ea699516993070cfa0127de97853acf8890
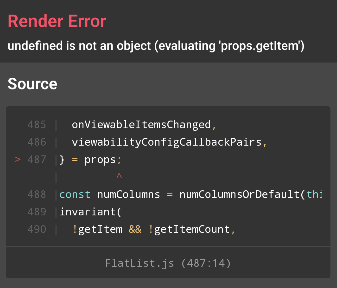
Summary: When using Flatlist on iOS and Android its failing because props are undefined The problem is described on #34783   Fixed by setting constructor before any statement and removing unnecessary props declaration at the top of the class. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [GENERAL] [FIXED] - Fix undefined props crash in FlatList Pull Request resolved: #43141 Reviewed By: javache Differential Revision: D54069559 Pulled By: robhogan fbshipit-source-id: b39cd9a273eb0279ed353f9efcb66a3c4ccf93b4
…idgeless mode Summary: RN-Tester is currently instacrashing on fast-refresh (pressing r on Metro) as it ends up on `onJSBundleLoadedFromServer` which throws an exception on Bridgeless mode. I'm fixing it by following the same logic as `onReloadWithJSDebugger`. Changelog: [Android] [Fixed] - Do not crash on onJSBundleLoadedFromServer when fast-refreshing on bridgeless mode Reviewed By: huntie Differential Revision: D54121838 fbshipit-source-id: 82d98ec0c5b2295f5751525368c956574dd7f3a0
Summary: Those files should not stay in the root `/app` folder but inside the `/app/gradle/wrapper` folder. I've noticed this in the Upgrade Helper UI hence I'm removing them. Changelog: [Internal] [Changed] - Remove accidental files included inside the template Reviewed By: mdvacca Differential Revision: D54122995 fbshipit-source-id: 8873a91ffbea20f609c7aabd428a815c77a38db5
Summary: Pull Request resolved: #43153 This contains an hotfix for the CLI needed for 0.74 Changelog: [Internal] [Changed] - Bump CLI to 13.6.1 Reviewed By: huntie Differential Revision: D54073715 fbshipit-source-id: a5fdf02f47c5e144efc58e6b7fd355669a21e07b
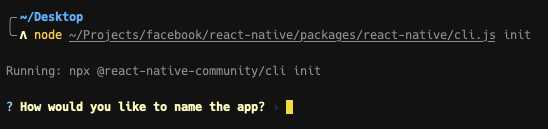
…#43127) Summary: This adds a new warning for React Native 0.74, implementing the [RFC 0759](https://github.com/react-native-community/discussions-and-proposals/blob/nc/rnf/proposals/0759-react-native-frameworks.md#the-init-command) init command changes. - It's added inside `react-native/cli.js` to avoid warning users when actually executing `npx react-native-community/cli` commands. - The check is fairly simple: `process.argv[2] === 'init'`. The first two args are the Node bin and the actual script bin paths. - The message is sent over `console.warn` to avoid potentially mixing JSON with non-JSON output. ## Changelog: [GENERAL] [ADDED] - Warn with future command when using `npx react-native init` Pull Request resolved: #43127 Test Plan: Any command other than `init` must not warn. - `$ node ./path/to/react-native/cli.js init` - `$ node ./path/to/react-native/cli.js init --help` - Should warn with `Running: npx react-native-community/cli init`  - `$ node ./path/to/react-native/cli.js --help` - Must not warn  Reviewed By: cipolleschi Differential Revision: D54063131 Pulled By: cortinico fbshipit-source-id: c60b8b6034087b584e98b51f5bedf68a46caf44c
#publish-packages-to-npm&0.74-stable
Summary: Changelog: [General][Fixed] Re-enable listing Hermes debugger targets in chrome://inspect, broken in 0.74 RC Fixes #43259. Reverts D52958725 and fixes the original `Content-Length` Unicode bug using a different approach. Reviewed By: fabriziocucci Differential Revision: D54409847 fbshipit-source-id: ed5bb464ab67f37535947646b124814d8bbf797c
Summary: This diff removes extra argument from the `extractLibrariesFromJSON` call inside `findLibrariesFromReactNativeConfig`. This should fix the iOS failurte discribed in #43204 Changelog: [iOS][Fixed] - Codegen correctly handles react-native.config.js. Reviewed By: cipolleschi Differential Revision: D54248400 fbshipit-source-id: 2ae5d0d29f49725877559a5b0edd7d59f8bdefaa
…heir props Summary: This change align the `getSurfacePresenter` and `getModuleRegistry` to the iOS convention for which these should be computed properties with no `get` prefix in their name. We want to land this change and to pick it in 0.74 so we can remove the `get` versions in 0.75. ## Changelog: [iOS][Deprecated] - Deprecate `getSurfacePresenter` and `getModuleRegistry` for `surfacePresenter` and moduleRegistry` props. Reviewed By: javache Differential Revision: D54253805 fbshipit-source-id: e9ff7db744a73a3bd0f8ae1d87875e54ddd9a1a4
Summary:
This PR fixes an issue that `_logWarnIfCreateRootViewWithBridgeIsOverridden` was called in wrong place.
Assuming user overrides this method and call to `[super]`:
```objc
- (UIView *)createRootViewWithBridge:(RCTBridge *)bridge moduleName:(NSString *)moduleName initProps:(NSDictionary *)initProps {
UIView *view = [super createRootViewWithBridge:bridge moduleName:moduleName initProps:initProps];
view.backgroundColor = [UIColor redColor];
return view;
}
```
This method still wasn't called in bridgeless (and not showing the error).
Checking if user overrides this method in `appDidFinishWithLaunching` works every time

## Changelog:
[IOS] [FIXED] - Properly warn about `createRootViewWithBridge` being deprecated
Pull Request resolved: #43146
Test Plan: Check if warning is shown when message is overridden
Reviewed By: huntie
Differential Revision: D54303506
Pulled By: cipolleschi
fbshipit-source-id: cf30555c791493f28b3015a189cf93b60cace8f8
…r TurboModule.class.isAssignableFrom (#43219) Summary: After discussing with mdvacca, we prefer to undo the change of `TurboModule` package to `.internal` as this is a quite aggressive breaking change for the ecosystem. Moreover: users should not invoke `TurboModule.class.isAssignableFrom` because `TurboModule` is `.internal`. Therefore I'm exposing another API to check if a class is a TurboModule as a static field of `ReactModuleInfo`. ## Changelog: [INTERNAL] - Do not use TurboModule.class.isAssignableFrom Pull Request resolved: #43219 Test Plan: Tests are attached Reviewed By: mdvacca, cipolleschi Differential Revision: D54280882 Pulled By: cortinico fbshipit-source-id: 9443c8aa23cf70dd5cfe574fe573d83313134358
Summary: **History:** This component was originally introduced into React Native core in D52712758, to replace UIManagerModule.showPopupMenu(). **Problem:** But, React Native core should be lean. Adding this component to React Native bloats the core. **Changes:** So, this diff pulls PopupMenuAndroid out into its own package in the react-native GitHub repository. In the future, this will be migrated to a community package! Changelog: [Android][Removed] Move PopupMenu out of React Native core Reviewed By: NickGerleman Differential Revision: D53328110 fbshipit-source-id: 469d8dc3e756c06040c72e08fa004aafa1bd6e18
…mponent.android.js to fix CI Summary: This change renames `PopupMenuAndroidNativeComponent.js` to `PopupMenuAndroidNativeComponent.android.js`. The reason is that, without the suffix, Codegen was reading the NativeComponent spec also for iOS, generating some invalid specs and making RNTester fail. ## Changelog: [Android][Changed] - Rename `PopupMenuAndroidNativeComponent.js` to `PopupMenuAndroidNativeComponent.android.js` Reviewed By: cortinico, dmytrorykun Differential Revision: D54199736 fbshipit-source-id: 7fd67c4d38a69fe3a84c800c8ee5dcbd8c4f9a6c
#publish-packages-to-npm&0.74-stable
#publish-packages-to-npm&0.74-stable
#publish-packages-to-npm&0.74-stable
#publish-packages-to-npm&0.74-stable
#publish-packages-to-npm&0.74-stable
Summary: The `rrc_textinput` was not exposed via prefab. I'm adding it to make possible for react-native-live-markdown to integrate on top of React Native via prefab. Based on #36166. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [ANDROID] [CHANGED] - Expose `rrc_textinput` via prefab. Pull Request resolved: #43274 Reviewed By: cipolleschi Differential Revision: D54482657 Pulled By: cortinico fbshipit-source-id: ca7f4127f1808f841d88925238666e837de75bd0
Summary: The `rrc_text` was not exposed via prefab. I'm adding it to make possible for react-native-live-markdown to integrate on top of React Native via prefab. Based on #36166. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [ANDROID] [CHANGED] - Expose `rrc_text` via prefab. Pull Request resolved: #43275 Reviewed By: cipolleschi Differential Revision: D54536468 Pulled By: cortinico fbshipit-source-id: 8c4ef983467bfc46930f10bf7bd95761c2d11788
Summary: This pull request fixes an issue where the `selectionColor` prop was not applied to the `TextInput` component on iOS, starting from React Native version 0.74.x. This issue was introduced in PR [1e68e48](1e68e48#diff-b6634353ea5b10a91de24605dc51bdfb50e8ddb652ccd5b9dab194168a69d4b1) which relocated `selectionColor` along with `selectionHandleColor` and `cursorColor` out of `otherProps`. This modification inadvertently prevented `selectionColor` from being passed to the iOS native component. This change ensures that the `selectionColor` prop is explicitly included in the `RCTTextInputView` component's properties, fixing the regression. Note: `selectionHandleColor` and `cursorColor` are Android-specific and do not require explicit passing on iOS. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [IOS] [FIXED] - Fixed an issue where the `selectionColor` prop was not being applied on the `TextInput` component. Pull Request resolved: #44420 Test Plan: **Environment:** iOS Simulator, React Native 0.74.0. **Steps to reproduce:** - Implement a `TextInput` component with the `selectionColor` prop set. - Run the application on an iOS device or simulator. - Focus on the TextInput component, write some text and select it. **Expected Result:** the selection color should match the color provided to the `selectionColor` prop. **Actual result before fix:** the selection color did not reflect the specified `selectionColor` prop and fell back to the default iOS selection color (blue). **Screenshots:** - Before fix: <img width="1710" alt="before_fix" src="https://github.com/facebook/react-native/assets/17989553/8660068c-55c9-4f55-a788-f96eb681fb70"> - After fix: <img width="1710" alt="after_fix" src="https://github.com/facebook/react-native/assets/17989553/93c9eb26-7da0-4957-b54f-8444aff7e374"> Reviewed By: javache Differential Revision: D57017836 Pulled By: NickGerleman fbshipit-source-id: 263ce22168e09c15cdfdb4eb4300a2605d8af032
Summary: The new cocoapod post install script includes aggregation and generation of privacy manifests for iOS, which is great. However, the script doesn't consider the case where the file reference doesn't have a path. Example, for a project setup like the screenshot: <img width="249" alt="image" src="https://github.com/facebook/react-native/assets/22592111/45dd1cf4-c2f6-4abb-940f-136a4d502966"> The code https://github.com/facebook/react-native/blob/05a4232dd591e2d43f192d69ca14a04f4a3fb6a1/packages/react-native/scripts/cocoapods/privacy_manifest_utils.rb#L80-L81 prints `file_refs`: ``` [ <PBXFileReference name=`LaunchScreen.storyboard` path=`learnX/LaunchScreen.storyboard` UUID=`81AB9BB72411601600AC10FF`>, <PBXVariantGroup name=`InfoPlist.strings` UUID=`D40B9F832B248EF5004BC08C`>, <PBXFileReference path=`AppCenter-Config.plist` UUID=`D40B9F802B248EC2004BC08C`>, <PBXFileReference name=`PrivacyInfo.xcprivacy` path=`learnX/PrivacyInfo.xcprivacy` UUID=`D403DD362BCA2BCF00E5295C`>, <PBXFileReference name=`Assets.xcassets` path=`learnX/Assets.xcassets` UUID=`D40B9F652B248AEB004BC08C`> ] ``` where a `PBXVariantGroup` exists and it doesn't have `path`. The error `undefined method 'end_with?' for nil` occurs as a result. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [IOS] [FIXED] - In privacy manifest post install script, handle the case where the file reference doesn't have a path Pull Request resolved: #44410 Test Plan: 1. Add a new "Strings File (Legacy)" in Xcode to the project. 2. Run `pod install` for iOS. 3. See the error `undefined method 'end_with?' for nil`. 4. Apply the fix and rerun `pod install`. 5. The script runs successfully. Reviewed By: javache Differential Revision: D57056159 Pulled By: cipolleschi fbshipit-source-id: 42caaf1a98efb9111f6ff1014a5c8b7703b042f2
Summary: Fixes #43428 . cc cortinico . ## Changelog: [IOS] [FIXED] - [Fabric] iOS: Fixes textinput onscroll event payload Pull Request resolved: #43445 Test Plan: ``` const onInputScroll = (e) => { if (Platform.OS !== "web") { const { nativeEvent: { contentOffset: { x, y }, }, } = e; console.log('onInputScroll ====', e?.nativeEvent) } }; <TextInput onScroll={onInputScroll} // ref={inputRef} multiline /> ``` Reviewed By: cortinico Differential Revision: D54813378 Pulled By: sammy-SC fbshipit-source-id: 76671fbb390c2fbc67a9c29b6c2a834ba699fff4
…44644) Summary: In #37510, a check was introduced to check if user is using `latest` version of `npx`, but right now it checks for every command executed, but it should only ensure that `latest` is included when creating a new project. In this Pull Request I've added a condition to only warn if `init` was fired. [GENERAL] [FIXED] - Warn only in `init` command when CLI uses cached `npx` version Pull Request resolved: #44644 Test Plan: Warning about using `latest` version CLI should only be presented when running `init` command. Reviewed By: arushikesarwani94 Differential Revision: D57681864 Pulled By: blakef fbshipit-source-id: 5c81b9a08141396efcd24539b2560cea16028dd9
…ccessedAPITypes` key (#44628) Summary: XCode privacy files might not contain a `NSPrivacyAccessedAPITypes` key, which causes the following error: ``` [!] An error occurred while processing the post-install hook of the Podfile. undefined method `each' for nil node_modules/react-native/scripts/cocoapods/privacy_manifest_utils.rb:111:in `block (4 levels) in get_used_required_reason_apis' node_modules/react-native/scripts/cocoapods/privacy_manifest_utils.rb:106:in `each' node_modules/react-native/scripts/cocoapods/privacy_manifest_utils.rb:106:in `block (3 levels) in get_used_required_reason_apis' ``` <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [IOS] [FIXED] - Privacy Manifest aggregation failing due to no `NSPrivacyAccessedAPITypes` key Pull Request resolved: #44628 Test Plan: I tested this patch on our own app and it solved the issue. Reviewed By: christophpurrer Differential Revision: D57618425 Pulled By: cipolleschi fbshipit-source-id: 1a36ab5a1bb45b8507d3663b782c95258d97c8a4
… to 7.x (#44764) Summary: This PR updates `typescript-eslint/eslint-plugin` and `typescript-eslint/parser` to `v7` and `eslint-plugin-jest` to `v27`, removing any dependencies on `typescript-eslint` `v6`, allowing projects using `react-native/eslint-config` to safely update to `typescript-eslint` `v7` without having to worry about duplicate major versions installed ## Changelog: - [General] [Changed]: Updated `eslint-plugin-jest` to `v27` - [General] [Changed]: Updated `typescript-eslint` monorepo to `v7` Pull Request resolved: #43406 Test Plan: `yarn run lint` executed locally successfully Reviewed By: robhogan Differential Revision: D54749676 Pulled By: tdn120 fbshipit-source-id: f6fae92fc95333e28b36a3d2bd8470c8869d38bc # Conflicts: # package.json # packages/eslint-config-react-native/package.json # yarn.lock Co-authored-by: Lluís <lluis@skrit.es>
Summary:
`pod install` and CocoaPods are actually not macOS specific.
Still, the pod lifecycle scripts of `react-native` depend on macOS-only utilities and will fail on Linux.
This is an attempt to make the scripts portable and make the pod install cleanly on Linux as well as macOS.
## Changelog:
[INTERNAL] [FIXED] - Skip XCode patching when not run on macOS
[INTERNAL] [FIXED] - Fall back to `which gcc`/`which g++` to identify C/C++ compiler when `xcrun` not available
[INTERNAL] [FEAT] - Recognize CC and CXX env vars supplied to the script and prefer them over autodetection
Pull Request resolved: #44417
Reviewed By: NickGerleman
Differential Revision: D57055928
Pulled By: cipolleschi
fbshipit-source-id: 1c49f70c52b4667abf0a215cbee52ee6aa6dd052
Summary: Though the `ReactHost.destroy()` is not being used from OSS code, we use it at Expo for expo-dev-client to change loading apps from different dev servers. Without cleanup the `mAttachedSurfaces`, it will have dangling or duplicated attached surfaces that cause duplicated react trees. <img src="https://github.com/facebook/react-native/assets/46429/f84d274e-aaad-4352-9e3c-6262571a5625"> This PR tries to cleanup the `mAttachedSurfaces` from destroying. ## Changelog: [ANDROID] [FIXED] - Fixed dangling `mAttachedSurfaces` after `ReactHost.destroy()` Pull Request resolved: #44393 Test Plan: have to manually call `ReactHost.destroy()` and recreate the MainActivity without killing the process. then reload the app will startSurface for the same attached surfaces. Reviewed By: RSNara Differential Revision: D56901863 Pulled By: javache fbshipit-source-id: c7f822501d971810ac6aa7262b15da69ec41355e
#publish-packages-to-npm&latest
Changelog: [Internal]
Summary: Pull Request resolved: #44699 Changelog: [Internal] In Fabric, overflow props for ScrollView is not passed down. Hence, the overflow props is ignored and FlatList content is always clipped. Reported from OSS #44683 Reviewed By: sammy-SC Differential Revision: D57895399 fbshipit-source-id: 6ce65bea0803971060e8229b66563123dd6fc114
Summary: Fixes #44690 In the code responsible for drawing border on iOS there's a comment saying: > iOS draws borders in front of the content whereas CSS draws them behind the content. For this reason, only use iOS border drawing when clipping or when the border is hidden. The condition that follows checks whether the content is clipped and the width and alpha channel of the border: https://github.com/facebook/react-native/blob/e0a2e86d0346bd7e40adf69311daa538ca8c9c5f/packages/react-native/React/Fabric/Mounting/ComponentViews/View/RCTViewComponentView.mm#L643-L644. The problem is when the color is not set at all - `colorComponentsFromColor(borderMetrics.borderColors.left).alpha` will be equal to 0 since the relevant `SharedColor` is `null`: https://github.com/facebook/react-native/blob/e0a2e86d0346bd7e40adf69311daa538ca8c9c5f/packages/react-native/ReactCommon/react/renderer/graphics/platform/ios/react/renderer/graphics/HostPlatformColor.mm#L76-L86 Then it uses the path with the default iOS behavior (drawing the border on top of the content) instead of the custom one (with the border below) and it seems like it defaults to drawing black when the passed color is `nil`. This PR simply adds one more check to make sure the color is actually set before choosing the default platform behavior. ## Changelog: [IOS] [FIXED] - Fixed border being drawn over children when no color was set Pull Request resolved: #44777 Test Plan: Tested on the code from the issue. |Before|After| |-|-| |<img width="546" alt="Screenshot 2024-06-04 at 11 18 14" src="https://github.com/facebook/react-native/assets/21055725/f13250a9-2e99-41c5-a9bc-02d65c00a6c0">|<img width="546" alt="Screenshot 2024-06-04 at 11 17 38" src="https://github.com/facebook/react-native/assets/21055725/f4571a5f-dfc4-4191-854c-fd3faf698b29">| Reviewed By: cortinico Differential Revision: D58131337 Pulled By: cipolleschi fbshipit-source-id: 7da247d81ecec586de6f0023e0cb399f9966213d
Summary: The new `customizeRootView` does not have the feature parity as `createRootViewWithBridge` where reusing RCTRootViewFactory to create a root view, it does not call `customizeRootView`. This PR moves the `customizeRootView` support from RCTAppDelegate into RCTRootViewFactory and improves the customizeRootView support. [IOS] [CHANGED] - Support `customizeRootView` from `RCTRootViewFactory` Pull Request resolved: #44775 Test Plan: Add customizeRootView to **packages/rn-tester/RNTester/AppDelegate.mm** and test whether RNTester has blue background color in both new arch and old arch mode. ```objc - (void)customizeRootView:(RCTRootView *)rootView { rootView.backgroundColor = [UIColor blueColor]; } ``` Reviewed By: dmytrorykun Differential Revision: D58179693 Pulled By: cipolleschi fbshipit-source-id: 0fac9a1bd5b2583a2700b3a3d2c80d0f608c4481
…n prepending new lines to the text (#38679) Summary: ### Please re-state the problem that we are trying to solve in this issue. Multiline TextInput with a fixed height will scroll to the bottom of the screen when prepending new lines to the text. ### What is the root cause of that problem? The issue is caused by iOS UITextView: - The cursor moves to the end of the text when prepending new lines. - Moving the cursor to the end of the text triggers the scroll to the bottom. The behavior was reproduced on an iOS App (without react-native). The example included below implements a Component RCTUITextView based on UITextView, which modifies the UITextView attributedText with the textViewDidChange callback (source code available in this [comment](Expensify/App#19507 (comment))). Adding a new line on top of the UITextView on iOS results in: Issue 1) The cursor moves to the end of TextInput text Issue 2) The TextInput scrolls to the bottom <details><summary>Reproducing the issue on an iOS App without react-native</summary> <p> <video src="https://user-images.githubusercontent.com/24992535/246601549-99f480f3-ce80-4678-9378-f71c8aa67e17.mp4" width="900" /> </p> </details> Issue 1) is already fixed in react-native, which restores the previous cursor position (on Fabric with [_setAttributedString](https://github.com/fabriziobertoglio1987/react-native/blob/71e7bbbc2cf21abacf7009e300f5bba737e20d17/packages/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm#L600-L610)) after changing the text. Issue 2) needs to be fixed in react-native. ### What changes do you think we should make in order to solve the problem? Setting the correct TextInput scroll position after re-setting the cursor. ## Changelog: [IOS] [FIXED] - Fix Multiline TextInput with a fixed height scrolls to the bottom when changing AttributedText Pull Request resolved: #38679 Test Plan: Fabric (reproduces on controlled/not controlled TextInput example): | Before | After | | ----------- | ----------- | | <video src="https://github.com/facebook/react-native/assets/24992535/e06b31fe-407d-4897-b608-73e0cc0f224a" width="350" /> | <video src="https://github.com/facebook/react-native/assets/24992535/fa2eaa31-c616-43c5-9596-f84e7b70d80a" width="350" /> | Paper (reproduces only on controlled TextInput example): ```javascript function TextInputExample() { const [text, setText] = React.useState(''); return ( <View style={{marginTop: 200}}> <TextInput style={{height: 50, backgroundColor: 'white'}} multiline={true} value={text} onChangeText={text => { setText(text); }} /> </View> ); } ``` | Before | After | | ----------- | ----------- | | <video src="https://github.com/facebook/react-native/assets/24992535/6cb1f2de-717e-4dce-be0a-644f6a051c08" width="350" /> | <video src="https://github.com/facebook/react-native/assets/24992535/dee6edb6-76c6-48b0-b78f-99626235d30e" width="350" /> | Reviewed By: sammy-SC, cipolleschi Differential Revision: D48674090 Pulled By: NickGerleman fbshipit-source-id: 349e7b0910e314ec94b45b68c38571fed41ef117
Summary: fix #44050 ## Changelog: [ANDROID] [FIXED] - fix: android native rejections should be instanceof Error Pull Request resolved: #44487 Test Plan: reject returns Error. Reviewed By: NickGerleman Differential Revision: D57205131 Pulled By: javache fbshipit-source-id: a5950481d0c4909be4dbea0b430e75222258ae68
…44852) Summary: Pull Request resolved: #44852 This attempts to fix #44842 by capturing the accessed field in a new variable. We don't have a way to reproduce this & this is a best guess fix. Changelog: [Android] [Fixed] - Tentative fix for NPE `JavaTimerManager$IdleCallbackRunnable.cancel` Reviewed By: javache Differential Revision: D58356826 fbshipit-source-id: d016df9a52f81a8d645a0a100c6bc6111841e24e
…ared_ptr for non-owning function args (#43852) Summary: Pull Request resolved: #43852 Changelog: [internal] Just a small refactor so we rely less on shared pointers within `RuntimeSCheduler_Modern`. Reviewed By: javache Differential Revision: D55646389 fbshipit-source-id: d01dcba7b1551d349d21717ba585828ed7fb3259
Summary: Pull Request resolved: #43953 RuntimeScheduler's ErrorUtils.h is redundant. Let's just remove it. Changelog: [Internal] Reviewed By: cipolleschi Differential Revision: D55547905 fbshipit-source-id: 5263c9fca8ae32bbfc672f0e16b79ee177cdd421
Summary: Changelog: [General][Fixed] Fixed LogBox not showing correctly on the New Architecture We found an incorrect behavior in the event loop, where an error in a task would prevent its microtasks from running. This isn't spec compliant and should be fixed. This caused LogBox to not work correctly, as error reporting is implemented via microtasks that would never execute. Reviewed By: sammy-SC Differential Revision: D58010521 fbshipit-source-id: 7901c5d6e83fb63af148e12ad6c32be490a3999d
|
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
CLA Signed
This label is managed by the Facebook bot. Authors need to sign the CLA before a PR can be reviewed.
p: Facebook
Partner: Facebook
Partner
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
npx react-native init(feat(cli): warn underlying command when usingnpx react-native init#43127)getSurfacePresenterandgetModuleRegistryin favor of their propsrrc_textinputvia prefab (Exposerrc_textinputvia prefab #43274)rrc_textvia prefab (Exposerrc_textvia prefab #43275)react_render_textlayoutmanagervia prefab (Exposereact_render_textlayoutmanagervia prefab #43381)RCTRootViewFactory(feat(RCTAppDelegate): ImplementRCTRootViewFactory#42263)nativeNetworkInspectiontarget capabilty flag (feature(dev-middleware): add inspector proxynativeNetworkInspectiontarget capabilty flag #43310)@react-native-community/clito 13.6.2userAgentquery parameter as fallback when header is unset (feature(dev-middleware): useuserAgentquery parameter as fallback when header is unset #43364)rrc_textandrrc_textinput(Fix prefab header paths forrrc_textandrrc_textinput#43591)rrc_textandrrc_textinput(Include boost headers needed byrrc_textandrrc_textinput#43608)ccache_enabledoption, fixes React Native 0.74.0-rc.4:use_ccacheis broken: no ccache wrapper scriptccache-clang.shbundled in npm package #43633 (Update package.json to fixccache_enabledoption, fixes #43633 #43634)@react-native-community/clito 13.6.4 (Upgrade@react-native-community/clito 13.6.4 #43681)foregroundInactivewindow when there are noforegroundActivewindows in RCTKeyWindow (Fallback to the firstforegroundInactivewindow when there are noforegroundActivewindows in RCTKeyWindow #44167)requiresMainQueueSetupin bridgeless mode for ViewManagers@react-native-community/clito13.6.6(feat: upgrade@react-native-community/clito13.6.6#44253)selectionprop is not set on component creation (TextInput -selectionprop is not set on component creation #44398)selectionColorprops on iOS (fix: TextInputselectionColorprops on iOS #44420)initcommand when CLI uses cachednpxversion (fix: warn only ininitcommand when CLI uses cachednpxversion #44644)NSPrivacyAccessedAPITypeskey (Fix Privacy Manifest generator when it does not contain aNSPrivacyAccessedAPITypeskey #44628)13.6.8(feat: upgrade CLI to13.6.8#44757)eslint-plugin-jestto 27.x,@typescript-eslintdeps to 7.x ([0.74] Updateeslint-plugin-jestto 27.x,@typescript-eslintdeps to 7.x #44764)JavaTimerManager$IdleCallbackRunnable.cancel(Tentative fix for NPEJavaTimerManager$IdleCallbackRunnable.cancel#44852)Summary:
Changelog:
Test Plan: